1. 从Nacos服务中获取前端请求地址配置信息。
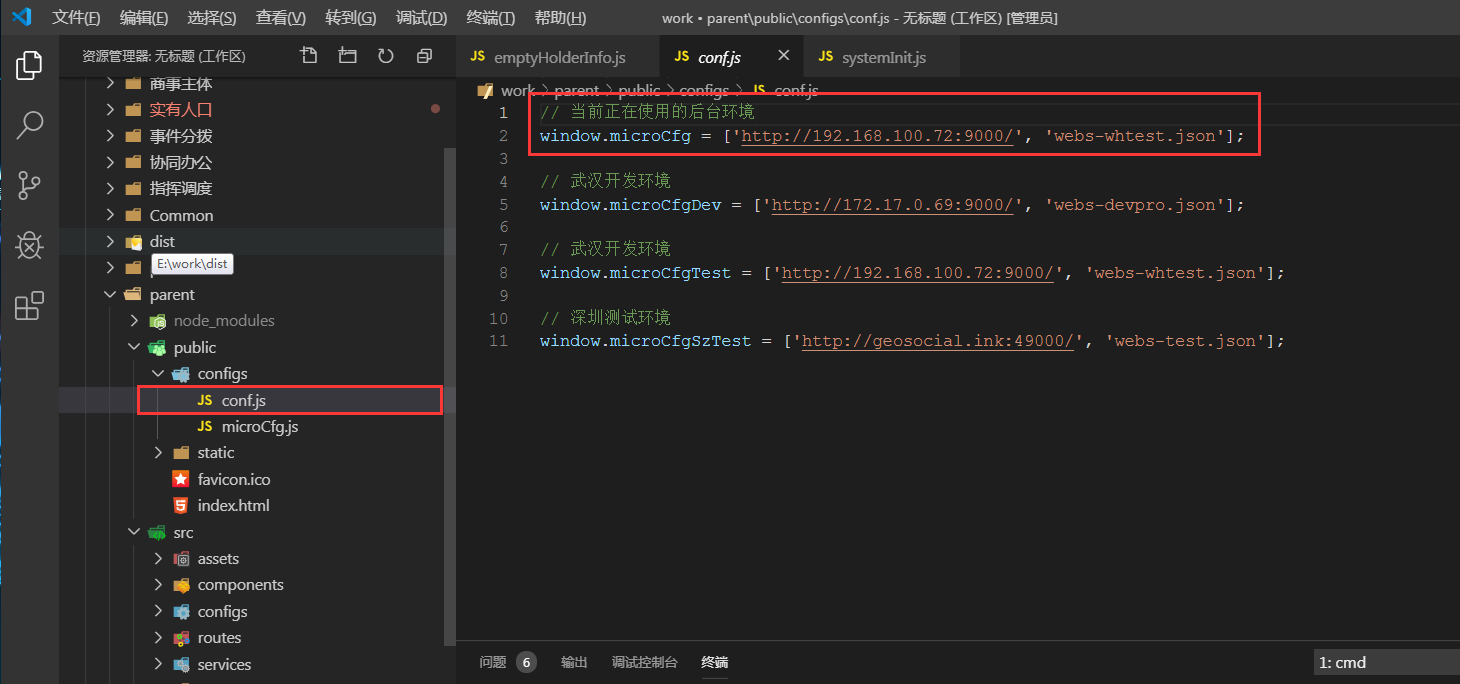
配置参数
配置获取前端请求地址请求地址及参数,microCfg中存储当前项目使用的服务地址及参数。
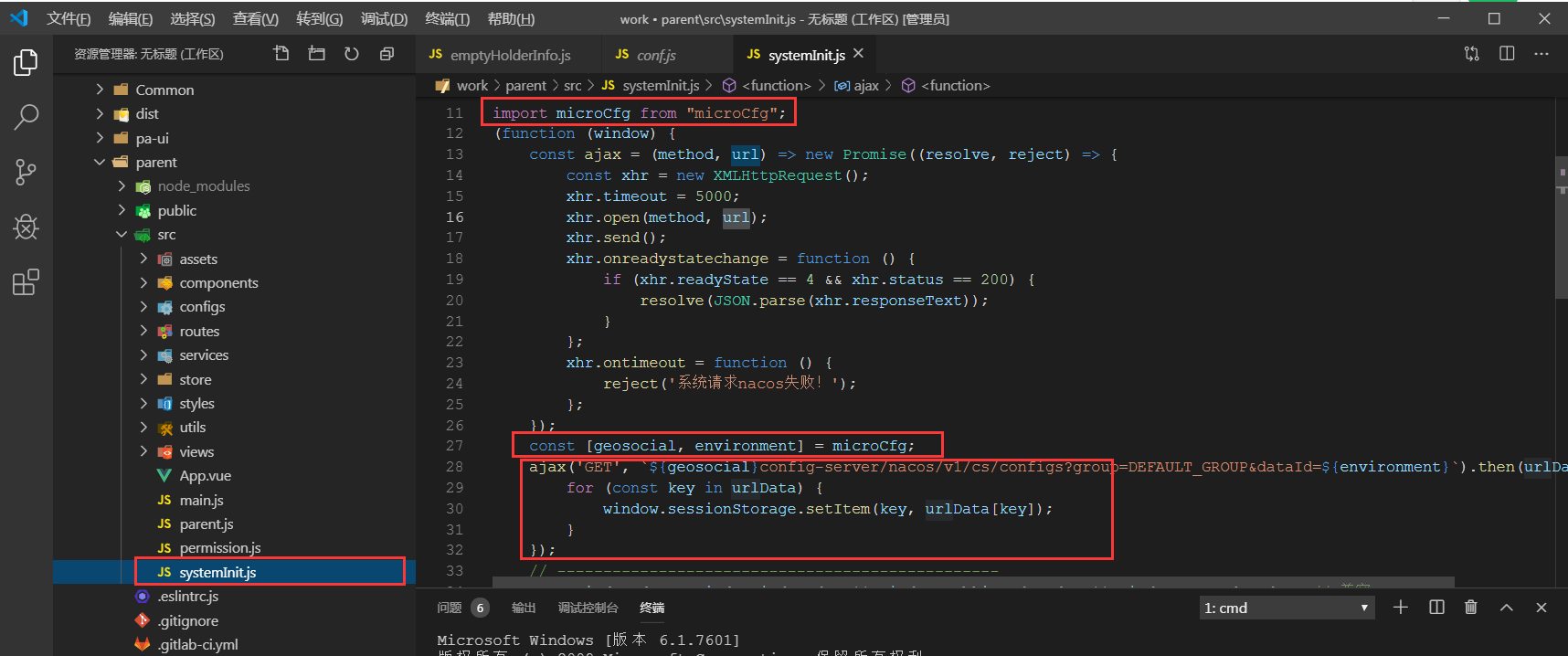
获取请求地址存入SessionStorage
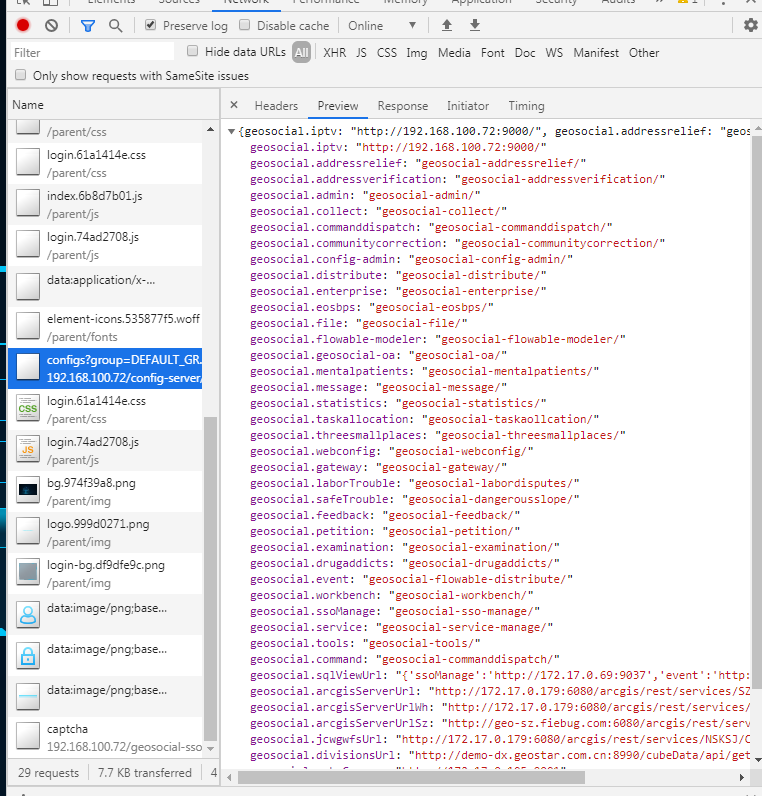
发送获取前端请求地址请求,通过立即执行函数,解析出请求路径并发送请求从Nacos中获取到配置信息,并存入sessionStorage。
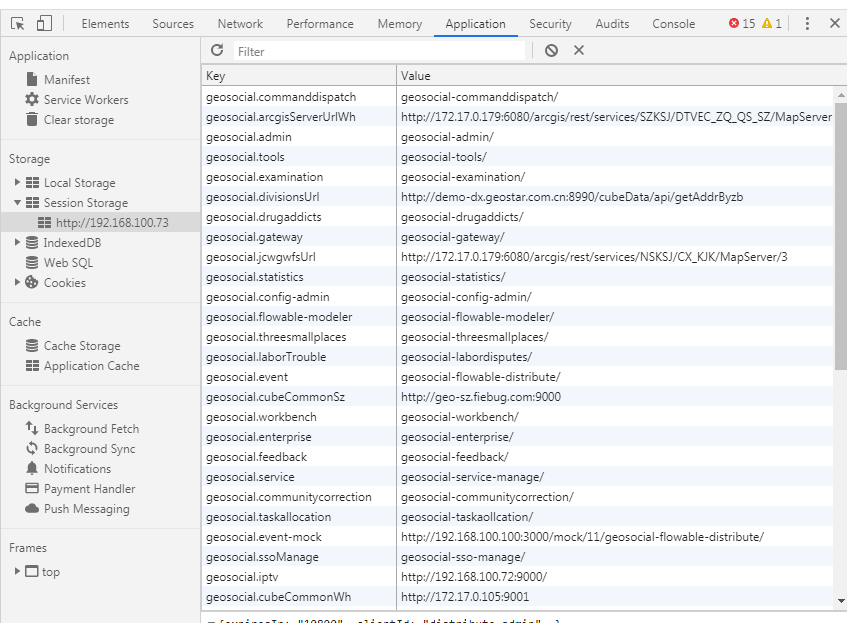
可以在SessionStorage中或接口返回数据看到前端请求地址信息。

**
2. 请求地址、参数和发送请求
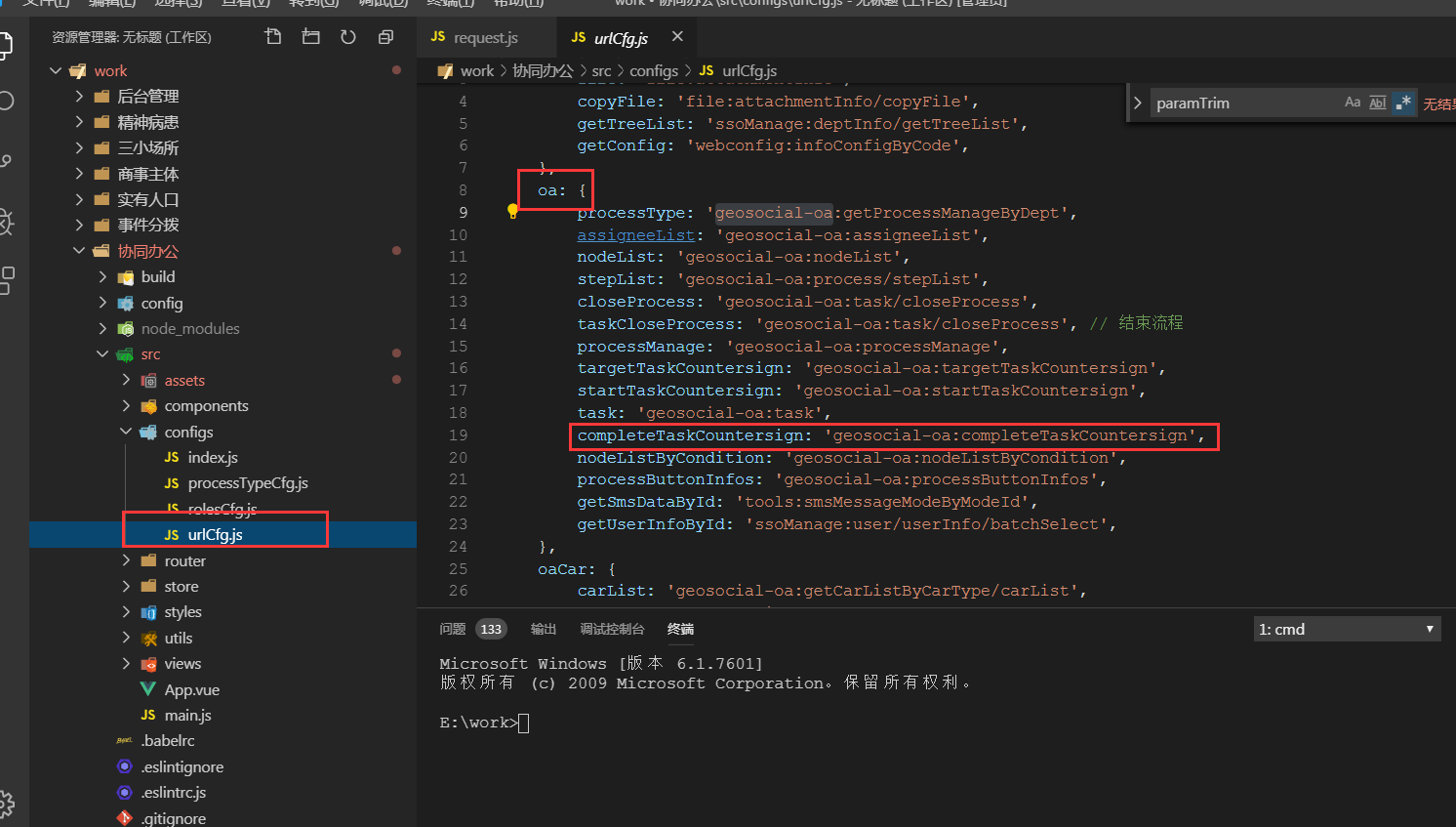
Url配置
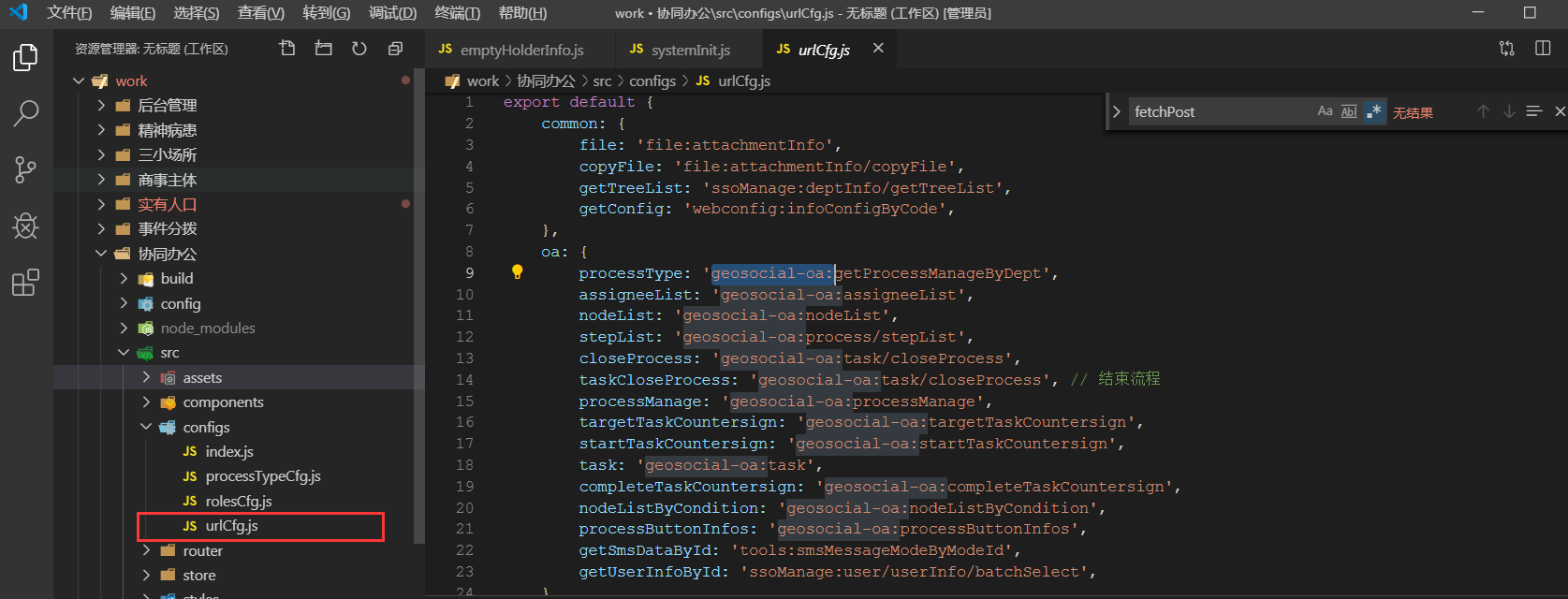
模块的服务请求地址通过urlCfg文件通过对象形式进行配置,以子模块进行划分。
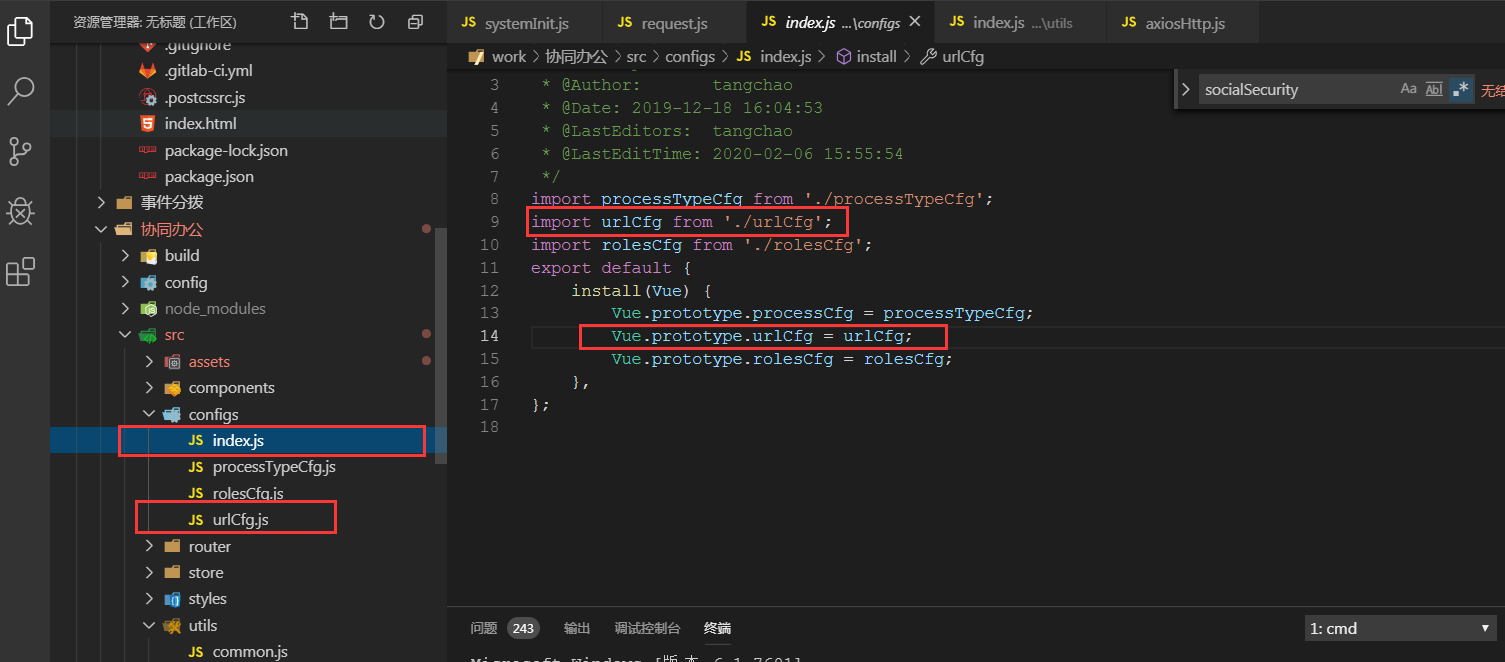
urlCfg文件挂载在vue原型,需要访问时直接通过vue对象访问。
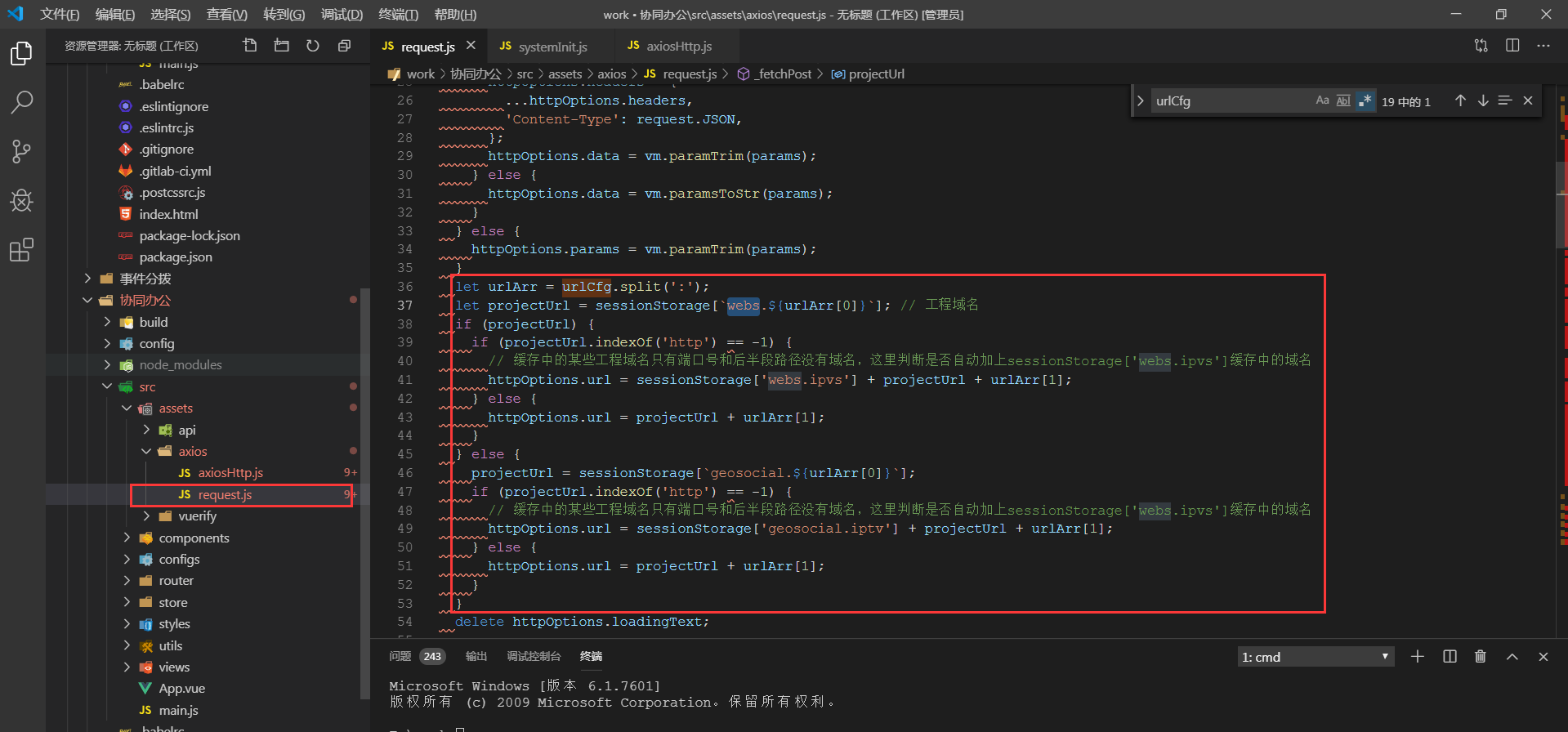
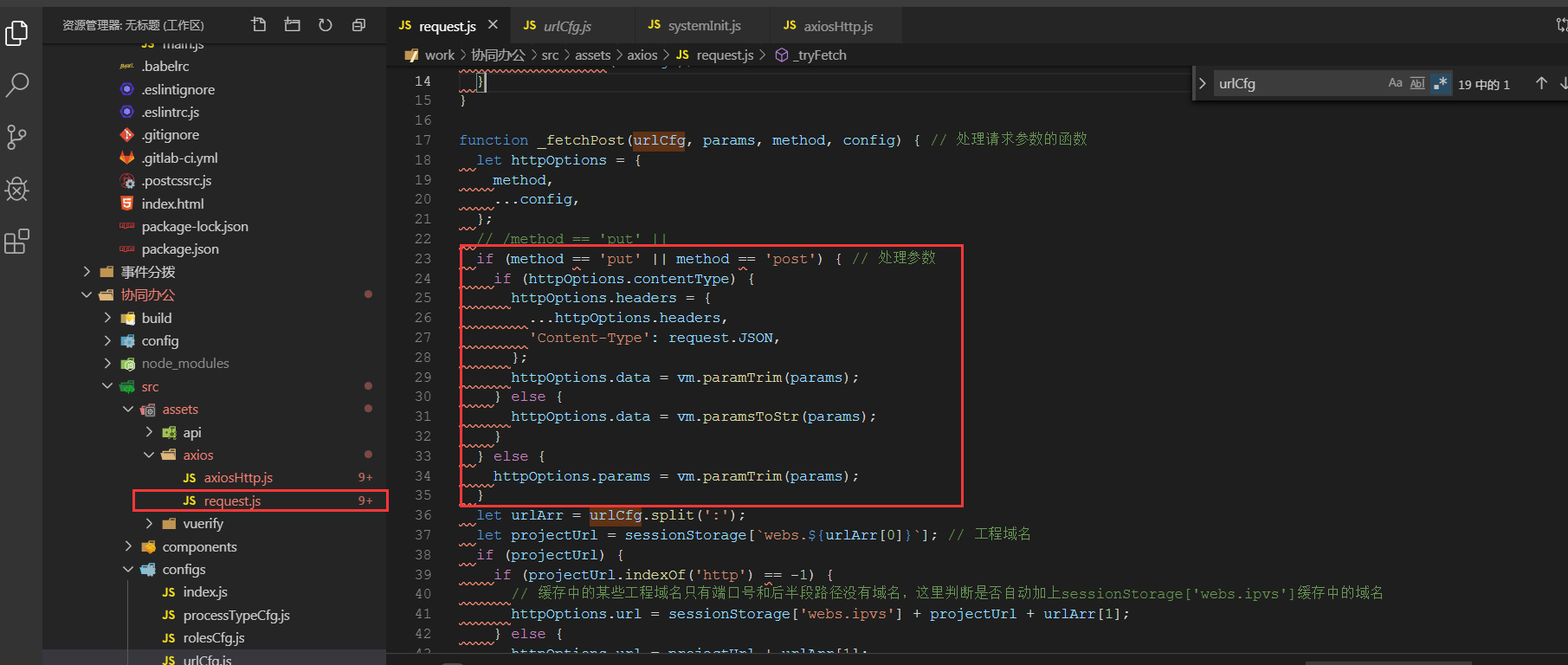
请求封装
request对传入的url进行解析,截取urlCfg配置文件中对应的url为两部分,第一部分到sessionStorage中读取到该服务部分路径,再拼接第二部分,如果缺少域名,还需拼接sessionStorage中的iptv为最终的服务路径。
request对传入参数进行解析。
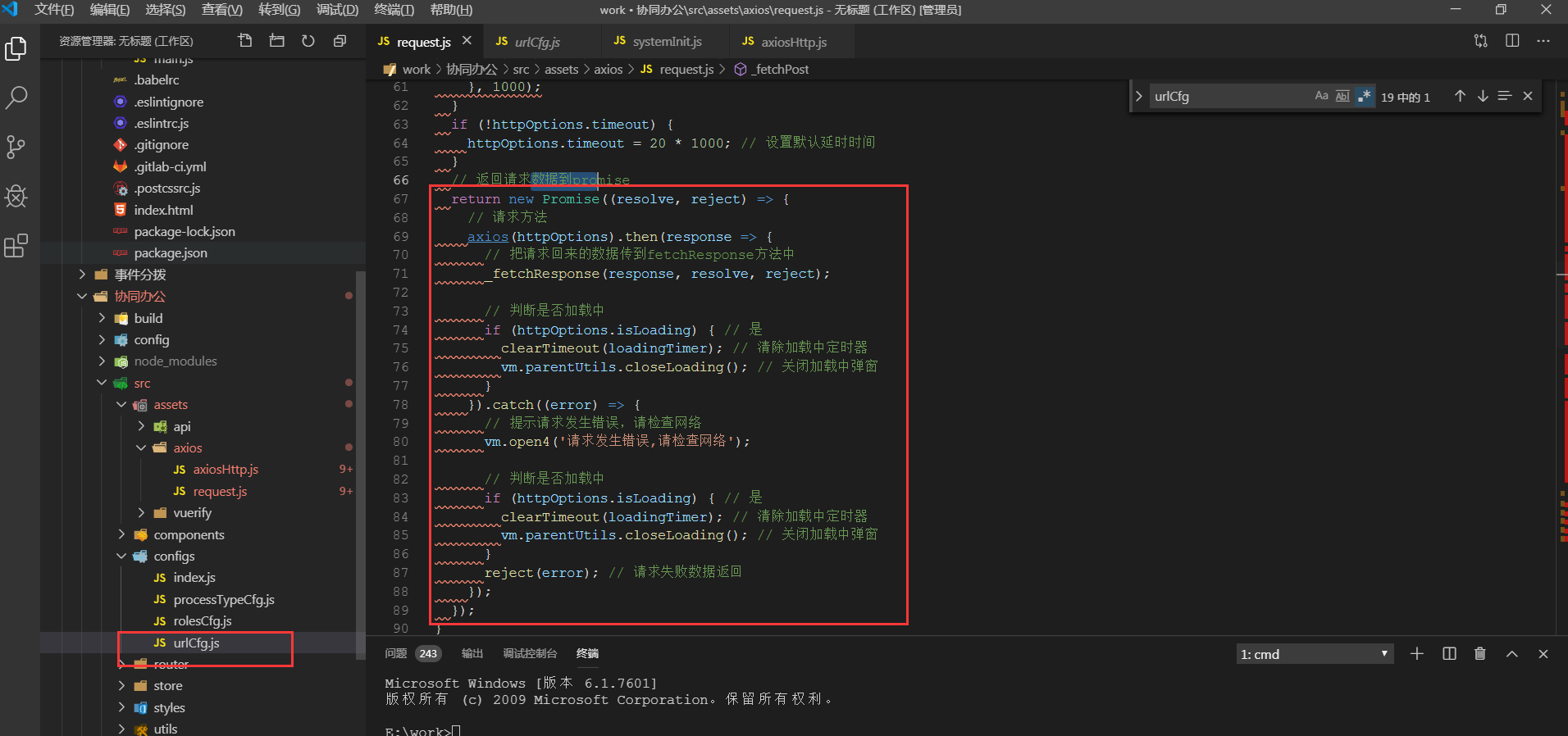
request并发送请求并return一个promise对象,请求成功参数为返回数据,失败参数为错误信息。
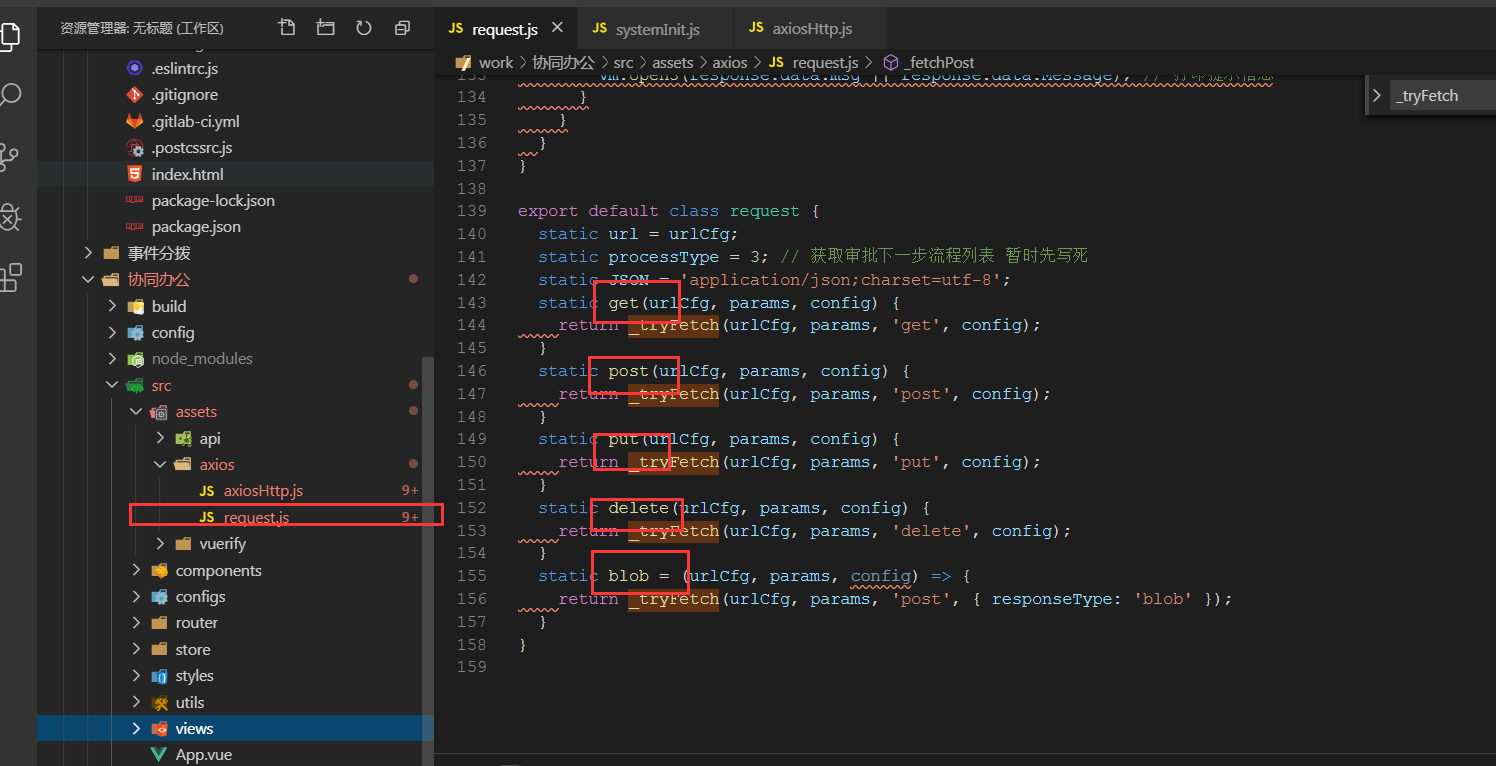
抛出各类请求方法。
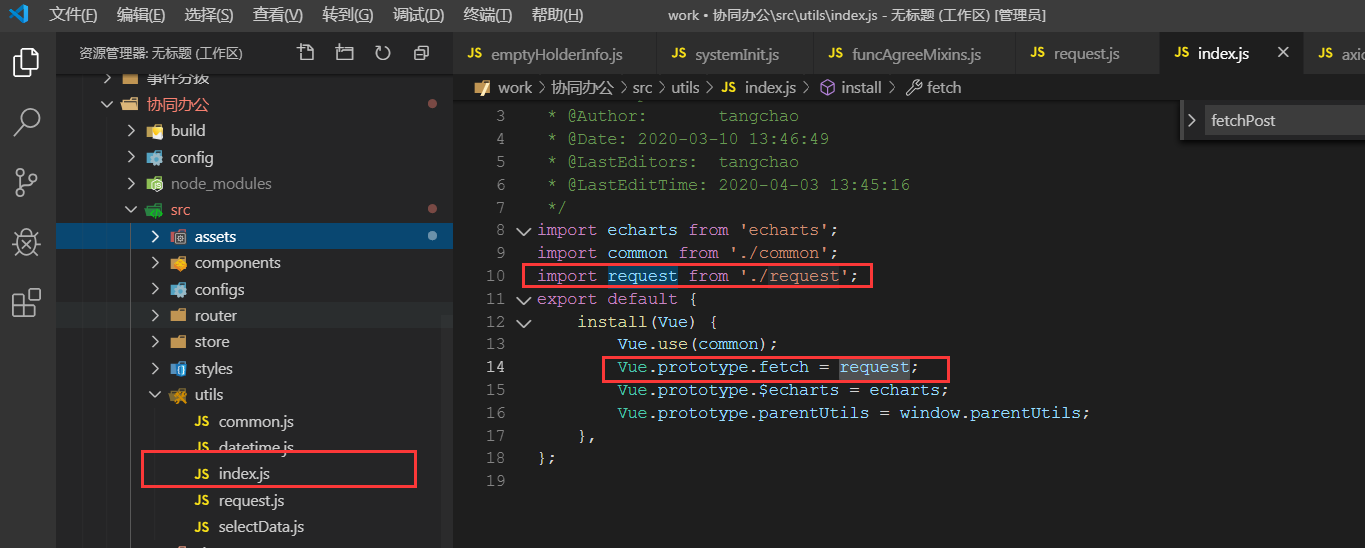
request文件挂载在vue原型,需要访问时直接通过vue对象访问。
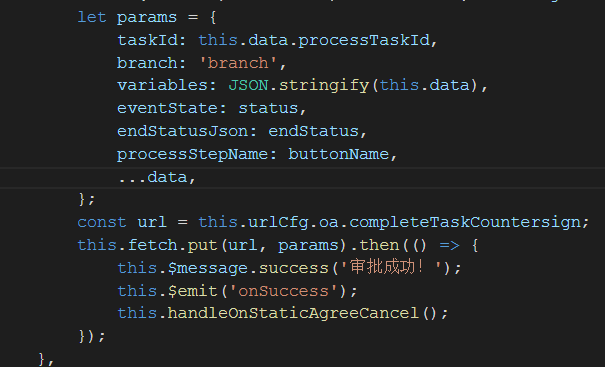
发送请求
以协同办公中的一个请求为例,以params对象保存参数,在urlCfg中配置请求参数,赋值url,调用fetch.put方法发送请求,在成功回调中进行逻辑代码编写。