 review0616-2
review0616-2
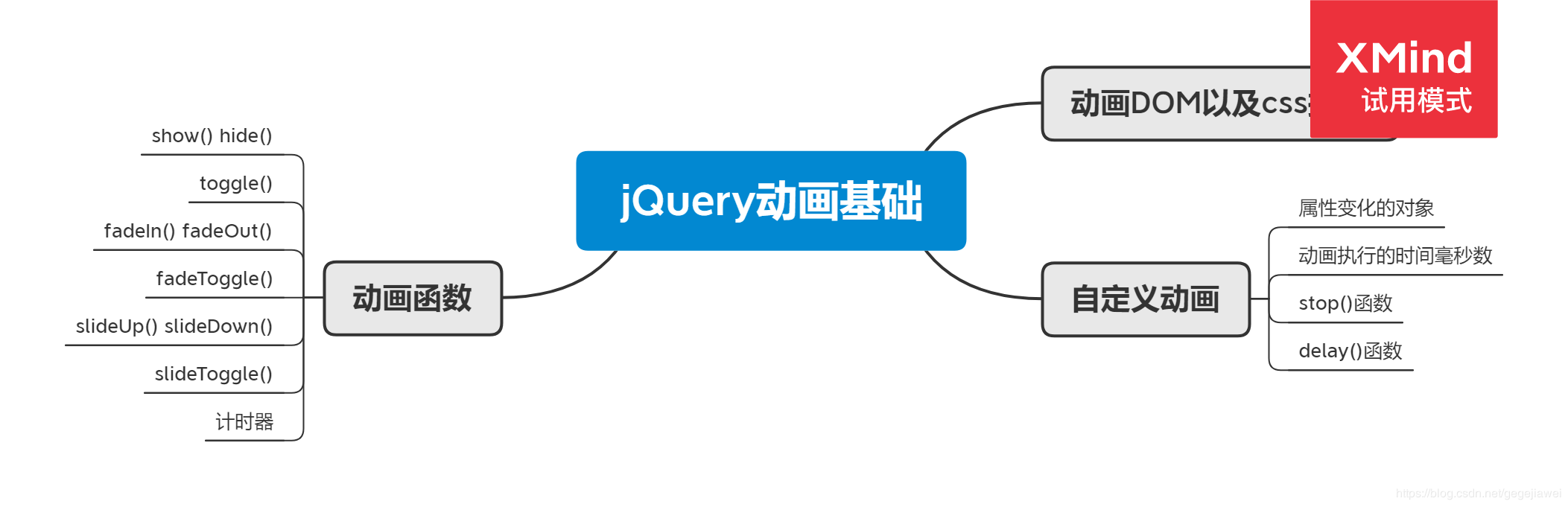
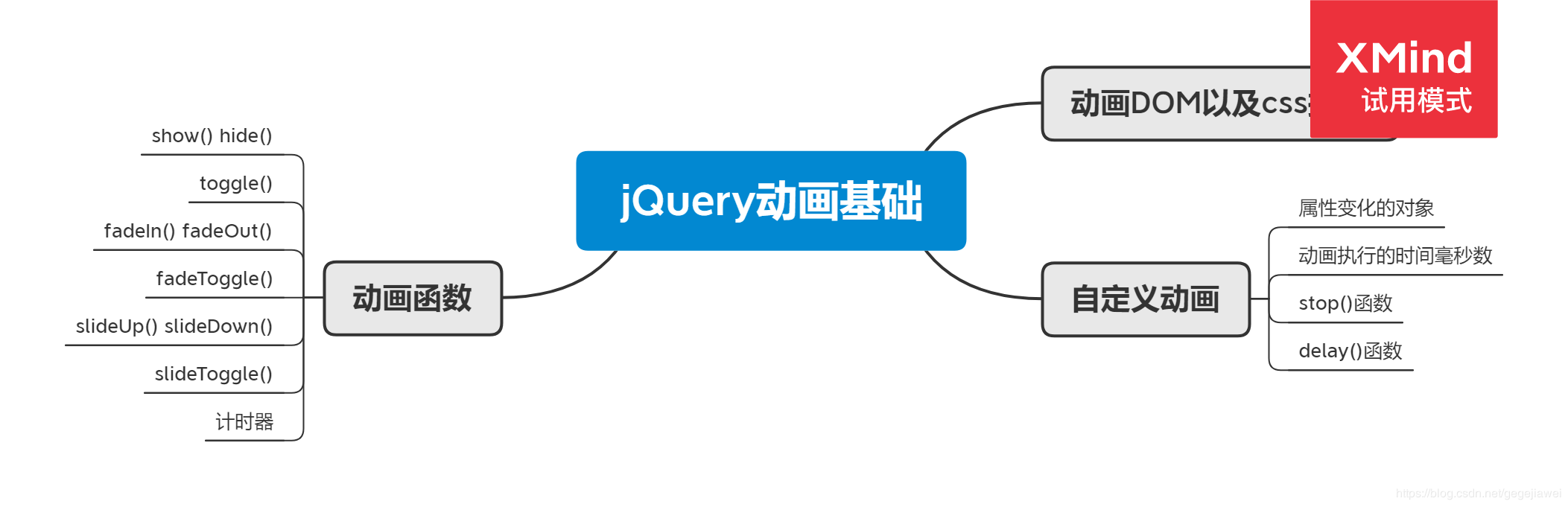
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>jQuery动画基础</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ // hide() show() $(document).ready(function(){ $("#hide").click(function(){ $("#p1").hide(); }); $("#show").click(function(){ $("#p1").show(); }); }); // toggle() $(document).ready(function(){ $("#b2").click(function(){ $(".p2").toggle(); }); }); // fadeIn() $("#b3").click(function(){ $("#div1").fadeIn(); $("#div2").fadeIn("slow"); $("#div3").fadeIn(3000); }); // fadeOut() $("#b4").click(function(){ $("#div4").fadeOut(); $("#div5").fadeOut("slow"); $("#div6").fadeOut(3000); }); // fadeToggle() $("#b5").click(function(){ $("#div7").fadeToggle(); $("#div8").fadeToggle("slow"); $("#div9").fadeToggle(3000); }); // fadeTo() $("#b6").click(function(){ $("#div10").fadeTo("slow",0.15); $("#div11").fadeTo("slow",0.4); $("#div12").fadeTo("slow",0.7); }); // slideDown() $(".flip").click(function(){ $(".panel").slideDown("slow"); }); // slideUp() $(".flip2").click(function(){ $(".panel2").slideUp("slow"); }); // slideToggle() $(".flip3").click(function(){ $(".panel3").slideToggle("slow"); }); // animate() $("#b20").click(function(){ $("#div20").animate({ left:'250px', opacity:'0.5', height:'150px', width:'150px' }); }); // stop() $("#flip").click(function(){ $("#panel").slideDown(5000); }); $("#stop").click(function(){ $("#panel").stop(); }); }); </script> <style type="text/css"> div.panel,p.flip { margin:0px; padding:5px; text-align:center; background:#e5eecc; border:solid 1px #c3c3c3; } div.panel { height:120px; display:none; } div.panel2,p.flip2 { margin:0px; padding:5px; text-align:center; background:#e5eecc; border:solid 1px #c3c3c3; } div.panel2 { height:120px; } div.panel3,p.flip3 { margin:0px; padding:5px; text-align:center; background:#e5eecc; border:solid 1px #c3c3c3; } div.panel3 { height:120px; display:none; } #panel,#flip { padding:5px; text-align:center; background-color:#e5eecc; border:solid 1px #c3c3c3; } #panel { padding:50px; display:none; } </style></head><body> <!-- hide() show() --> <p id="p1">如果点击“隐藏”按钮,我就会消失。</p> <button id="hide" type="button">隐藏</button> <button id="show" type="button">显示</button> <hr> <!-- toggle() --> <button type="button" id="b2">切换</button> <p class="p2">这是一个段落。</p> <p class="p2">这是另一个段落。</p> <hr> <!-- fadeIn() --> <p>演示带有不同参数的 fadeIn() 方法。</p> <button id="b3">点击这里,使三个矩形淡入</button> <br><br> <div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div> <br> <div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div> <br> <div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div> <hr> <!-- fadeOut() --> <p>演示带有不同参数的 fadeOut() 方法。</p> <button id="b4">点击这里,使三个矩形淡出</button> <br><br> <div id="div4" style="width:80px;height:80px;background-color:red;"></div> <br> <div id="div5" style="width:80px;height:80px;background-color:green;"></div> <br> <div id="div6" style="width:80px;height:80px;background-color:blue;"></div> <hr> <!-- fadeToggle() --> <p>演示带有不同参数的 fadeToggle() 方法。</p> <button id="b5">点击这里,使三个矩形淡入淡出</button> <br><br> <div id="div7" style="width:80px;height:80px;background-color:red;"></div> <br> <div id="div8" style="width:80px;height:80px;background-color:green;"></div> <br> <div id="div9" style="width:80px;height:80px;background-color:blue;"></div> <hr> <!-- fadeTo() --> <p>演示带有不同参数的 fadeTo() 方法。</p> <button id="b6">点击这里,使三个矩形淡出</button> <br><br> <div id="div10" style="width:80px;height:80px;background-color:red;"></div> <br> <div id="div11" style="width:80px;height:80px;background-color:green;"></div> <br> <div id="div12" style="width:80px;height:80px;background-color:blue;"></div> <hr> <!-- slideDown() --> <div class="panel"> <p>这是一个p标签</p> <p>这是另一个p标签</p> </div> <p class="flip">请点击这里 向下滑动元素</p> <hr> <!-- slideUp() --> <div class="panel2"> <p>这是一个p标签</p> <p>这是另一个p标签</p> </div> <p class="flip2">请点击这里 向上滑动元素</p> <hr> <!-- slideToggle() --> <div class="panel3"> <p>这是一个p标签</p> <p>这是另一个p标签</p> </div> <p class="flip3">请点击这里 上下滑动元素</p> <hr> <!-- animate() --> <button id="b20">开始动画</button> <p>默认情况下,所有 HTML 元素的位置都是静态的,并且无法移动。如需对位置进行操作,记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute。</p> <div id="div20" style="background:#98bf21;height:100px;width:100px;position:relative;"> </div> <hr> <!-- stop() --> <button id="stop">停止滑动</button> <div id="flip">点击这里,向下滑动面板</div> <div id="panel">Hello world!</div></body></html>
 review0616-2
review0616-2
