17. 使用 Command (命令) 菜单
有一些 Dev Tools 的功能被深深的隐藏在特别的 面板/菜单 中。甚至有一些还隐藏在他们(面板/菜单)下面。这也是为什么 Command 菜单,是在 Dev Tools 中必不可少的一个工具。
如果你使用过 WebStorm 中的 Find Action (查找动作) 或者 Visual Studio Code 中的 Command Palette 那么 (Command 菜单) 也是类似的功能。可以这样调出它:
- 在
Chrome的调试打开的情况下 按下 [Ctrl]+[Shift]+[P](or[⌘]+[Shift]+[P]on Mac) - 或者使用
DevTools的dropdown按钮的这个选项:

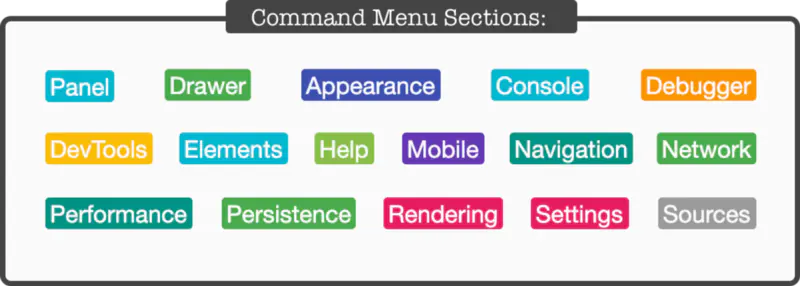
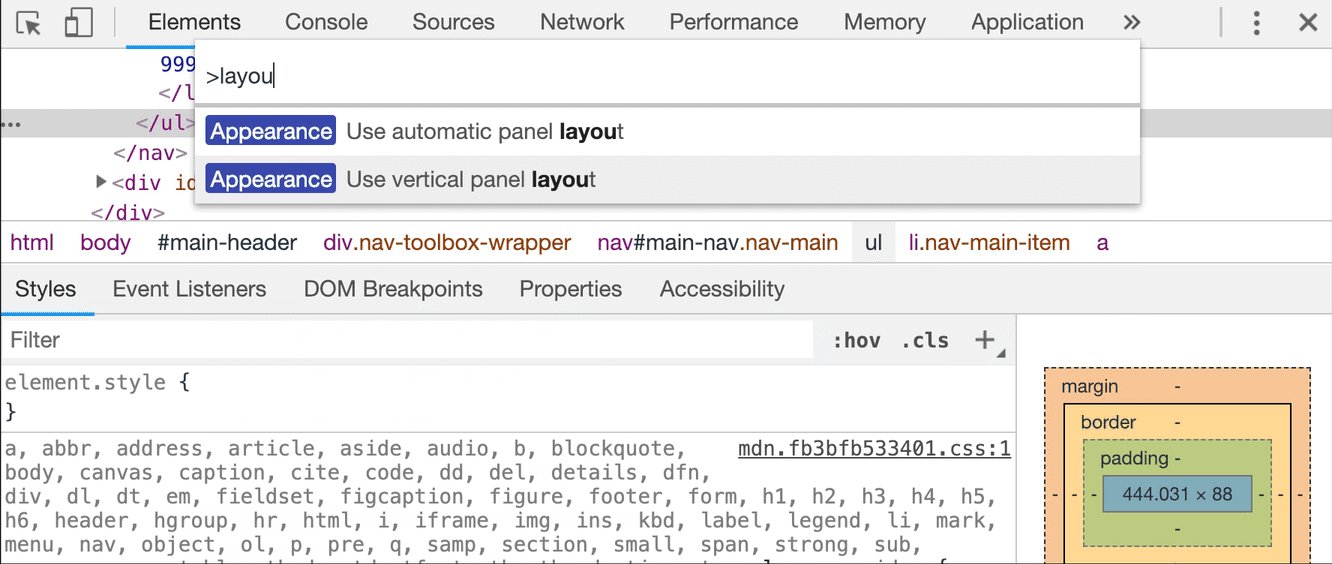
可以看到命令的输入以及一系列供你选择的命令。我在下图按照选择的类型分组排列了这些命令:
顺便说一句. 我个人认为上面这张图,充分说明了
DevTools有多么强力!
18.截屏,大小通吃
如果你想对某个特别的 DOM 节点进行截图,选中那个节点,打开 Command 菜单并且寻找节点截图的命令。
更好用的是:同样可以用这种方式全屏截图 - 使用 Capture full size screenshot 。请注意,我们说的是 全屏 ,并不是嵌入页面的一部分。我记得这可是得使用浏览器插件才能做到的!
19.快速切换面板
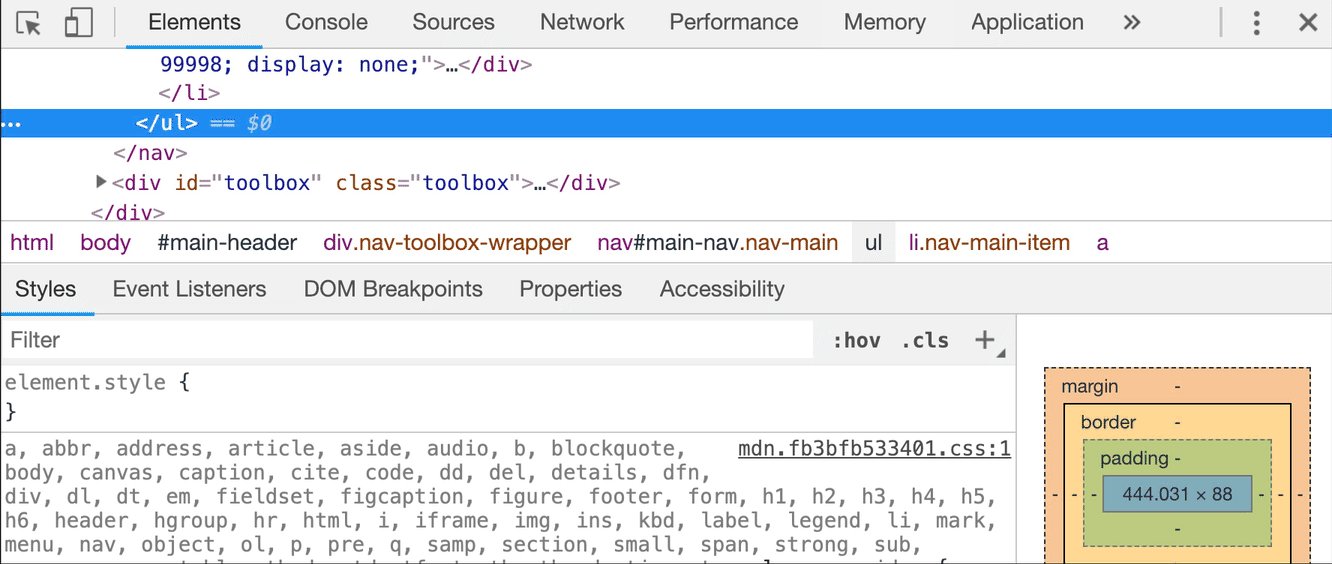
DevTools 的部分使用双面板布局(例如:元素或者资源面板),DevTools 经常根据屏幕可用的部分,将它们横向或者纵向的排列,以方便阅读的方式展示。有时候你并不喜欢这样布局。
(你是否重置过 DevTools 呢?把 样式面板 从 html预览 的底部移动到右边或者其他的周围位置?是的,这就是我所说的😉)
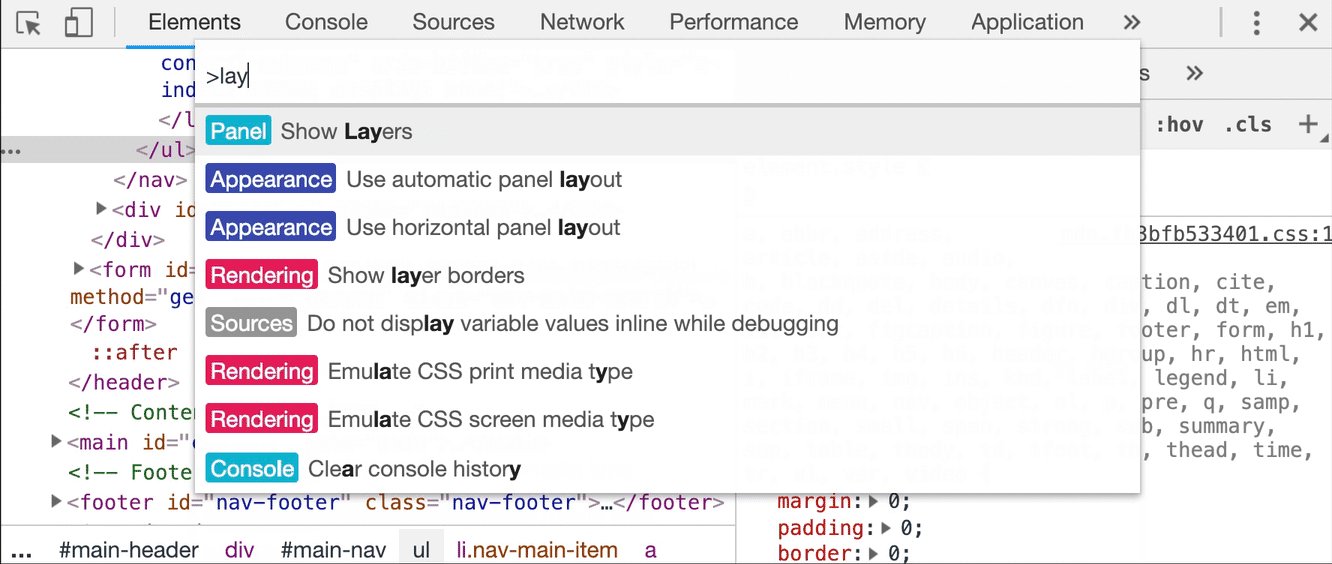
打开 Commands 菜单并且输入 layout ,你会看到 2 到 3 个可供选择的项(当前你已经激活的选项不会在这里显示):
- 使用横向面板布局
- 使用纵向面板布局
- 使用自动面板布局
选择你需要的
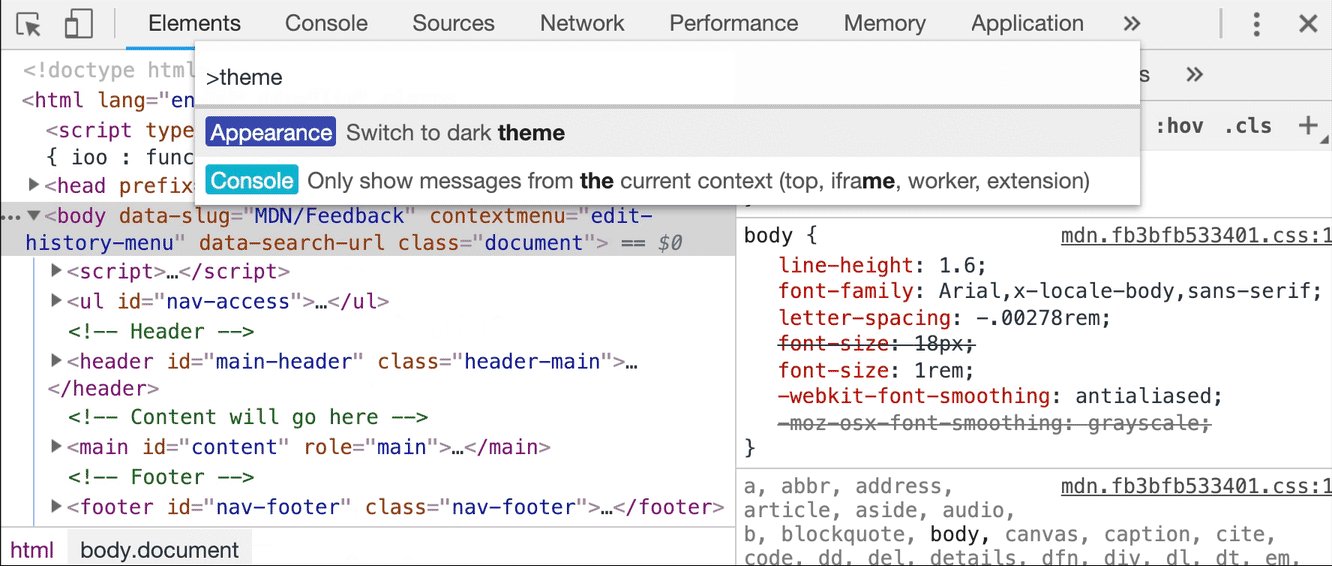
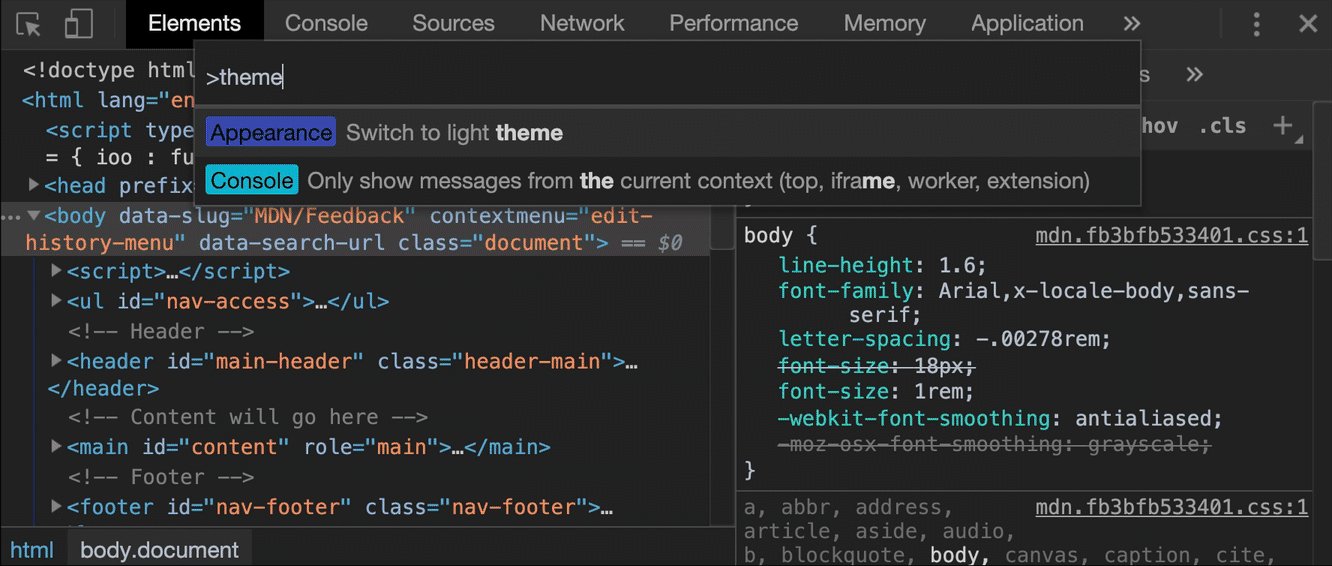
20.快速切换主题
你是否讨厌突然的强光,并且无法忍受一直看着白光闪闪的屏幕?或者你一直都在黑暗的模式下工作,但突然太阳出来了,照在你的 DevTools 上导致你什么都看不到?
在 Commands菜单中寻找与 theme 相关的选项,以实现在明亮&暗黑两种主题之间的切换。