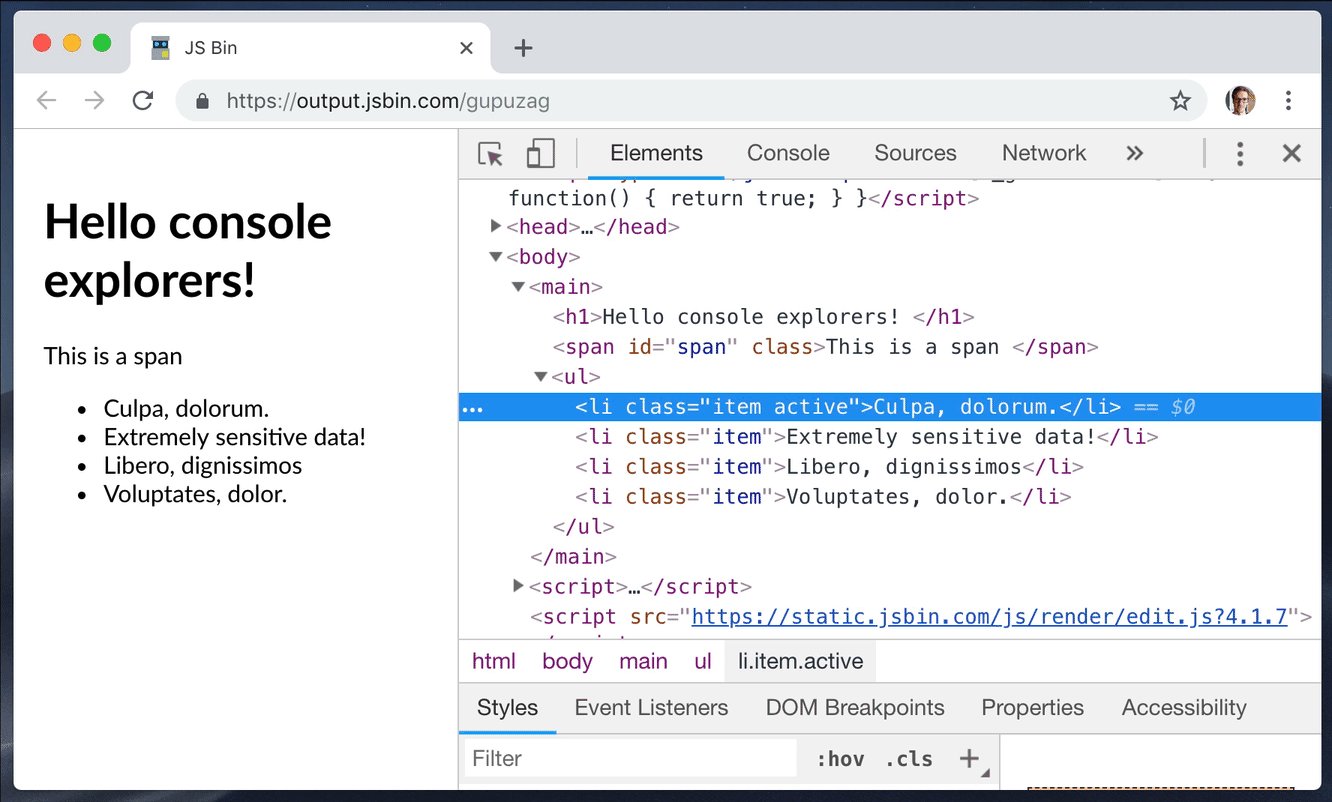
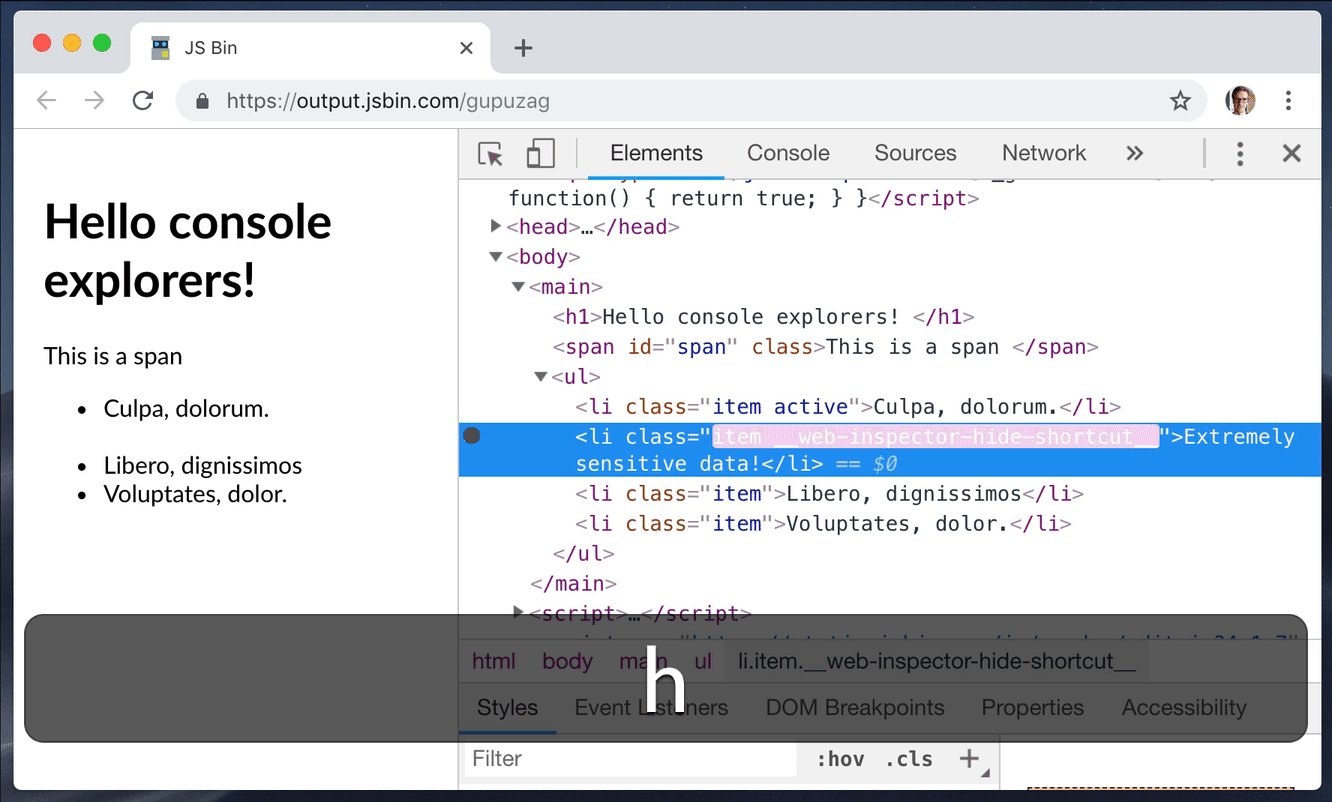
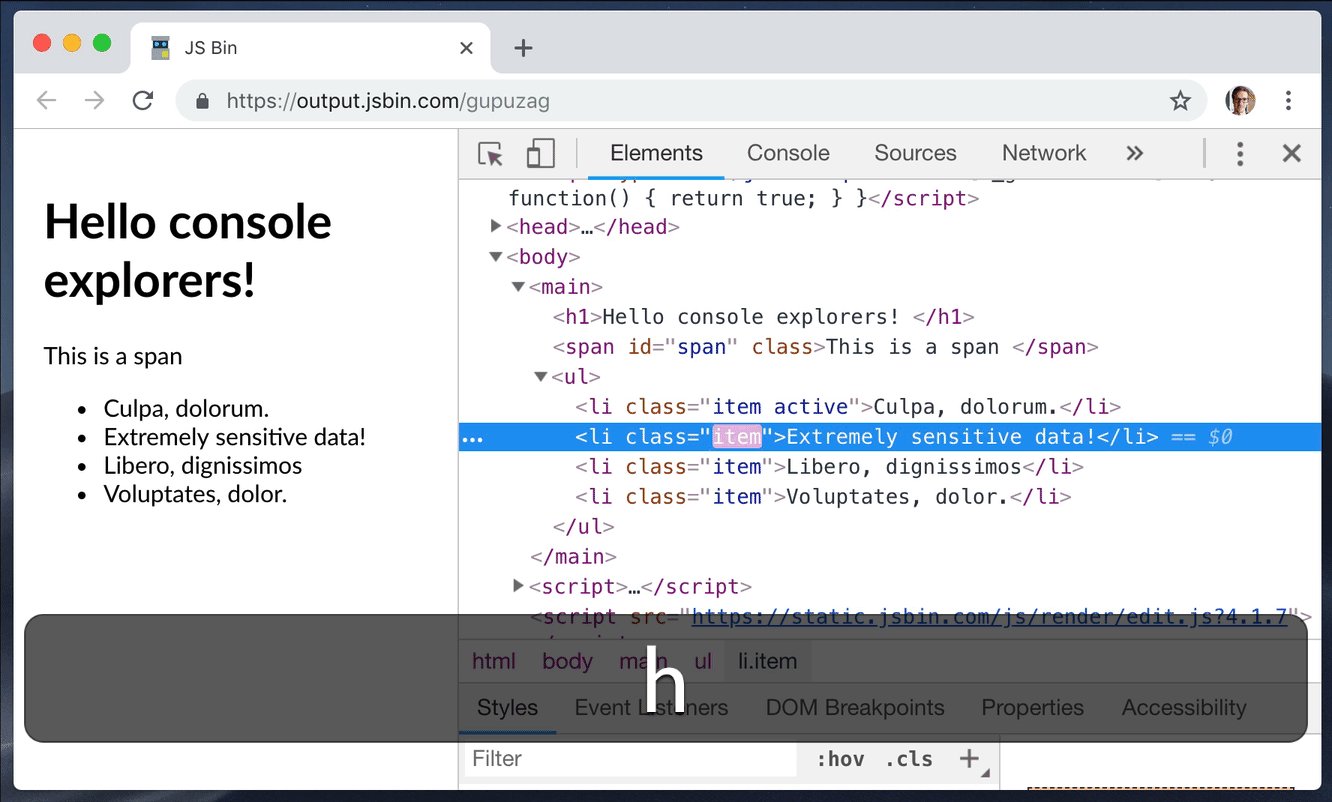
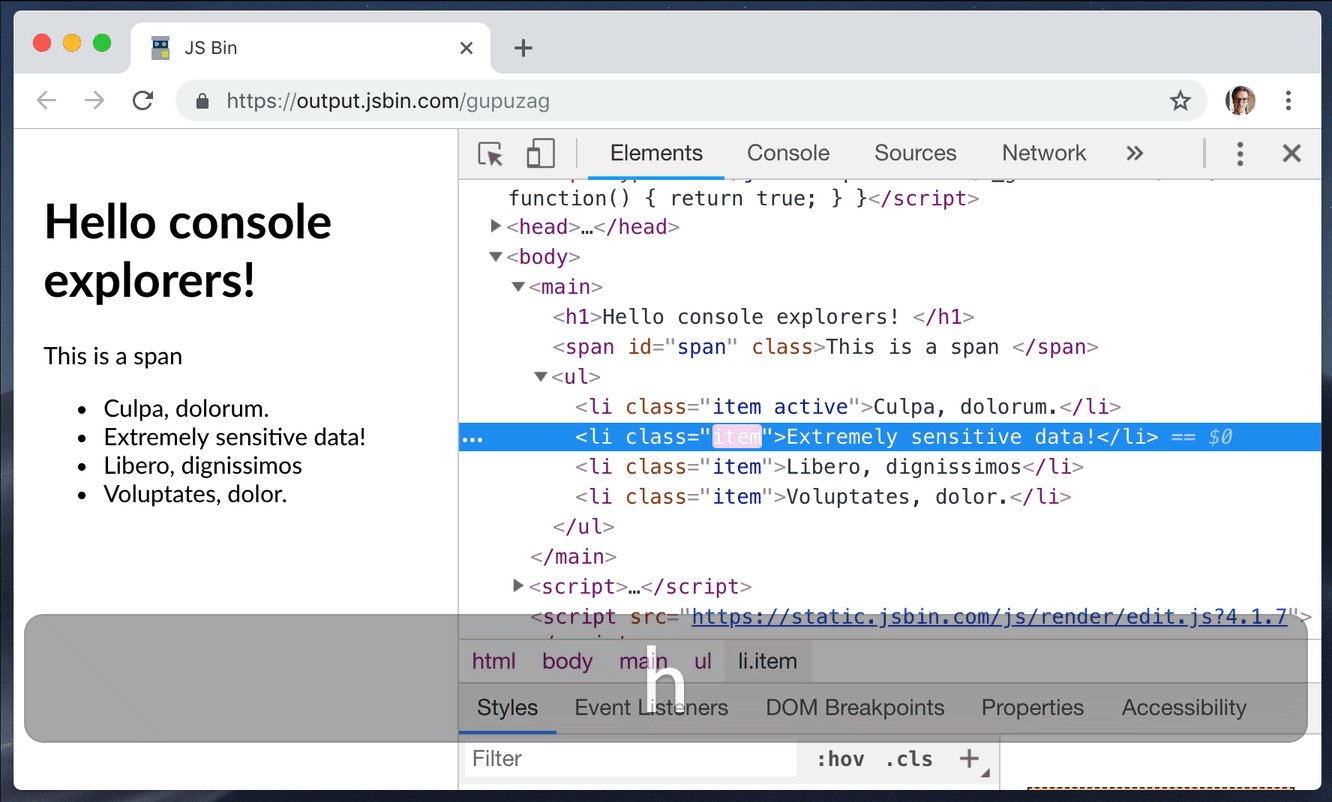
12. 通过 ‘h’ 来隐藏元素面板元素
可以按下 'h' 来隐藏在元素面板中被你选中的元素。再次按下 'h' 使它出现。某些时候这是很有用的,例如你想截图,但是又不想里面包含一些敏感信息。

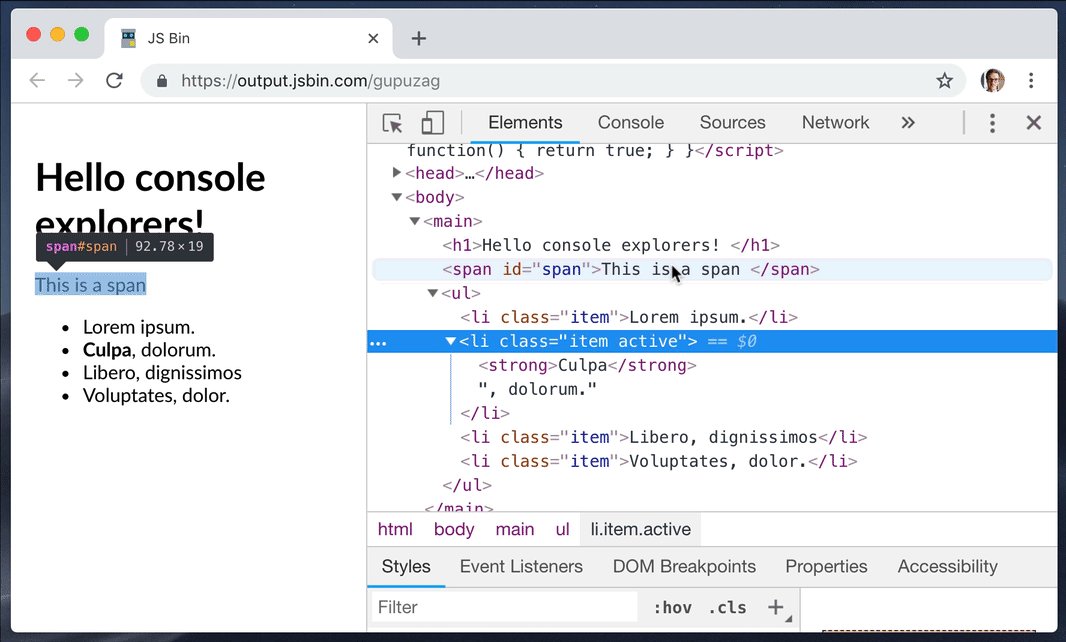
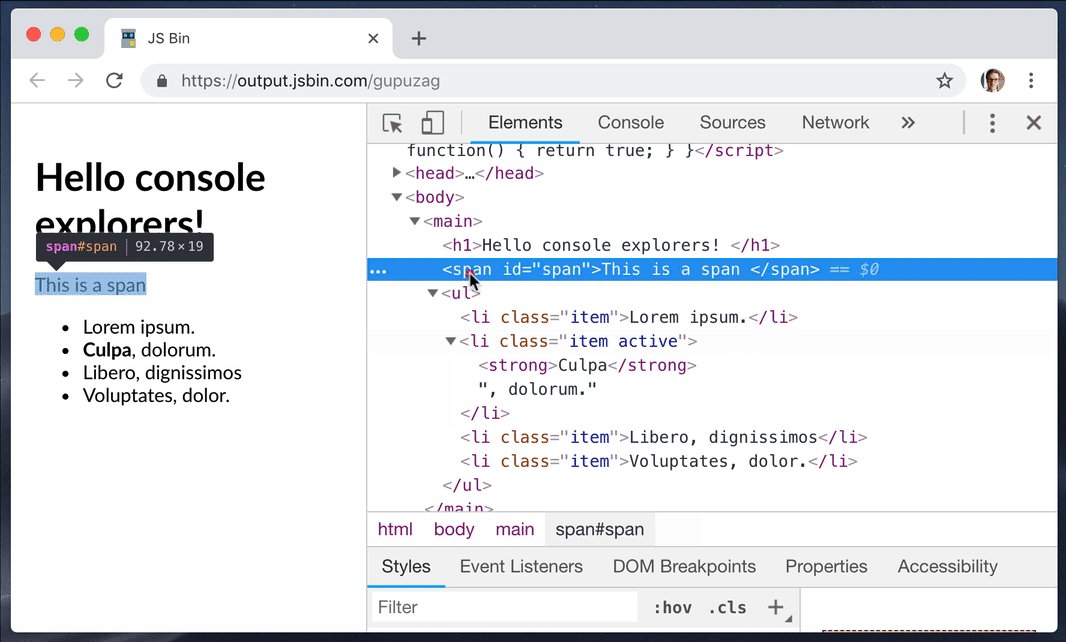
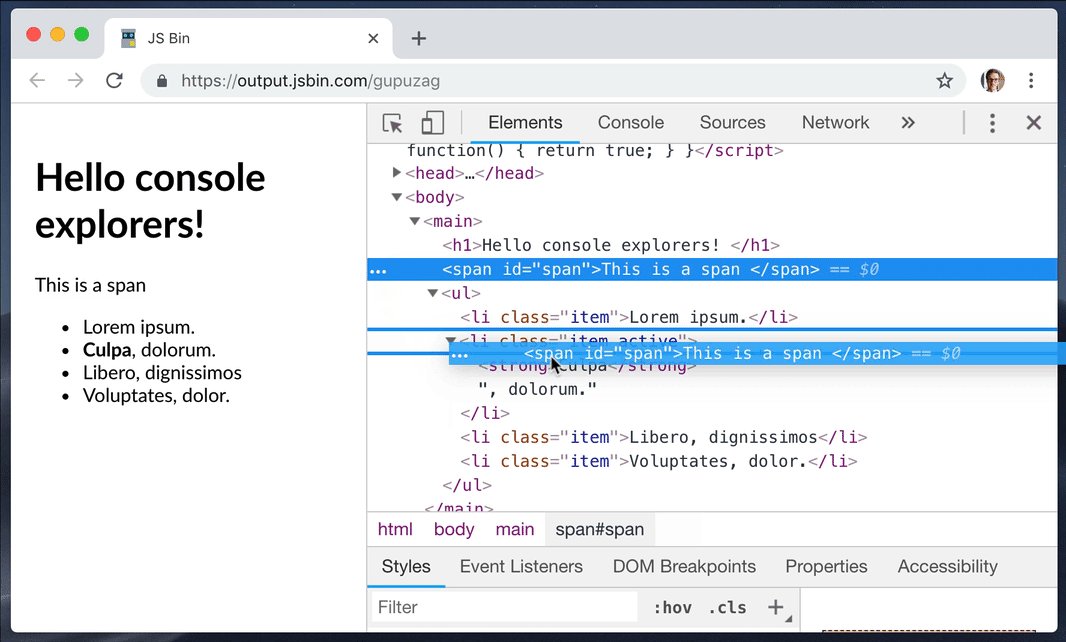
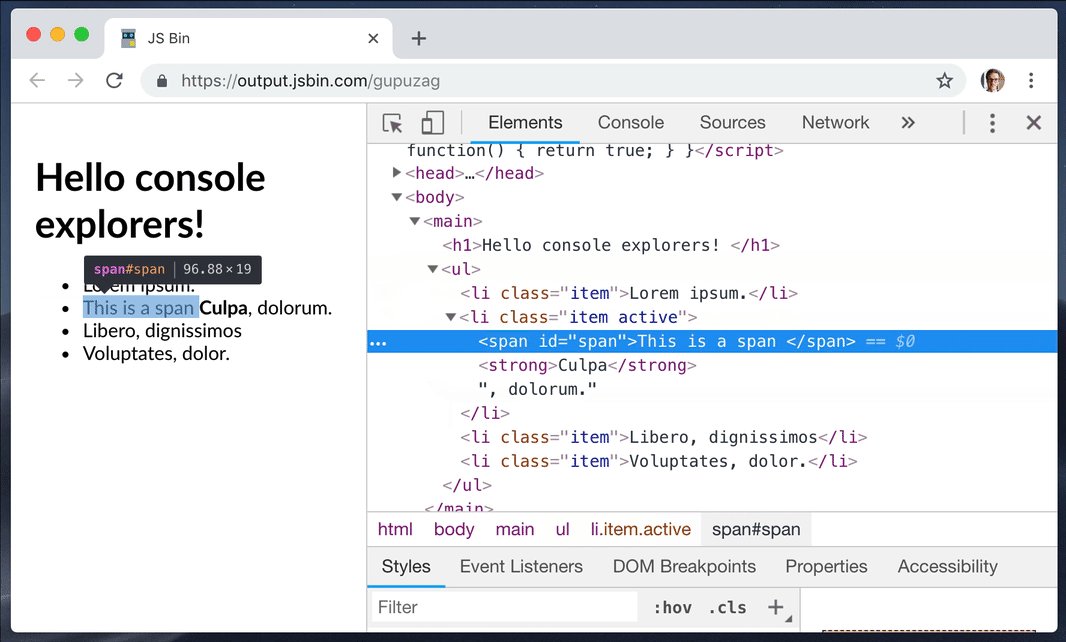
13. 拖动 & 放置 元素
当你想要看看页面某部分在 DOM 树的不同位置将如何显示的时候,只需拖动并且放置它(到指定的位置),就像在你机器上其他任何地方一样 :-)

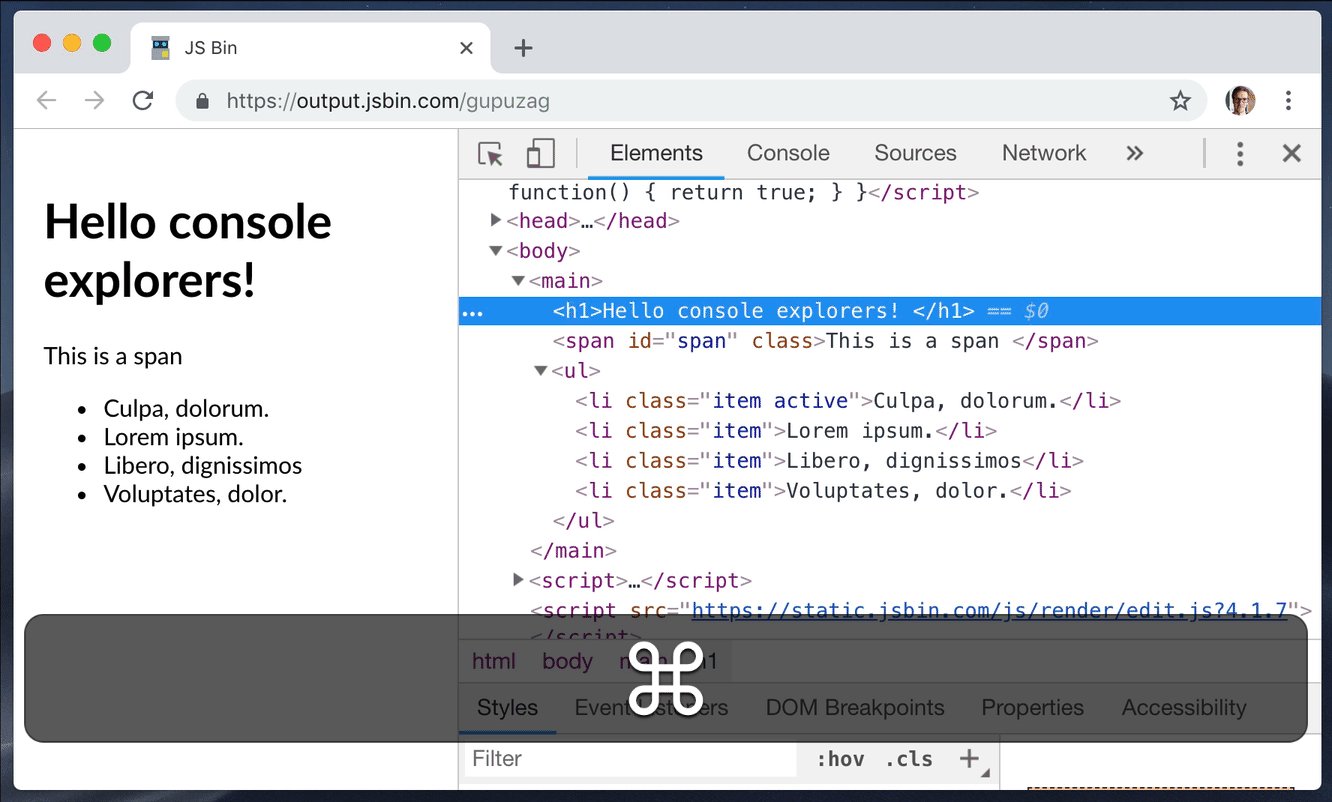
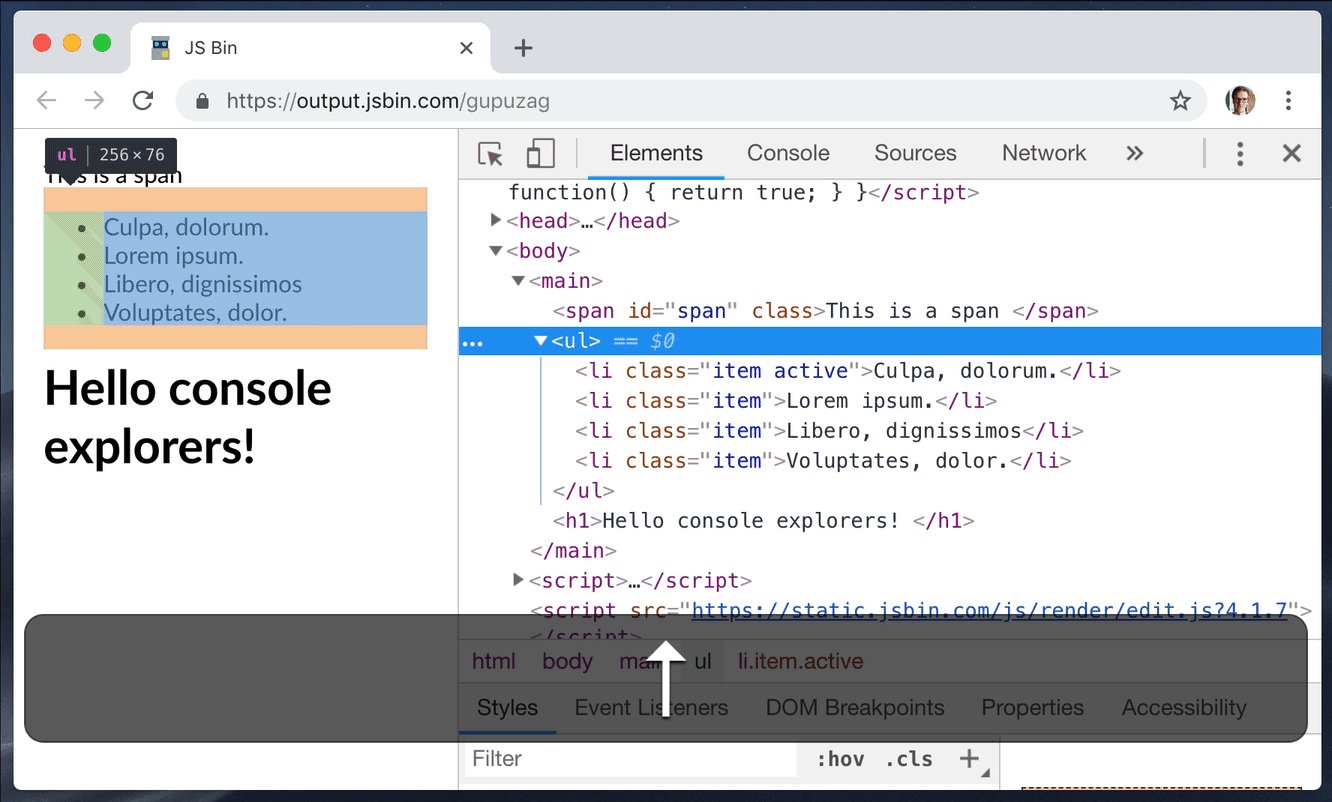
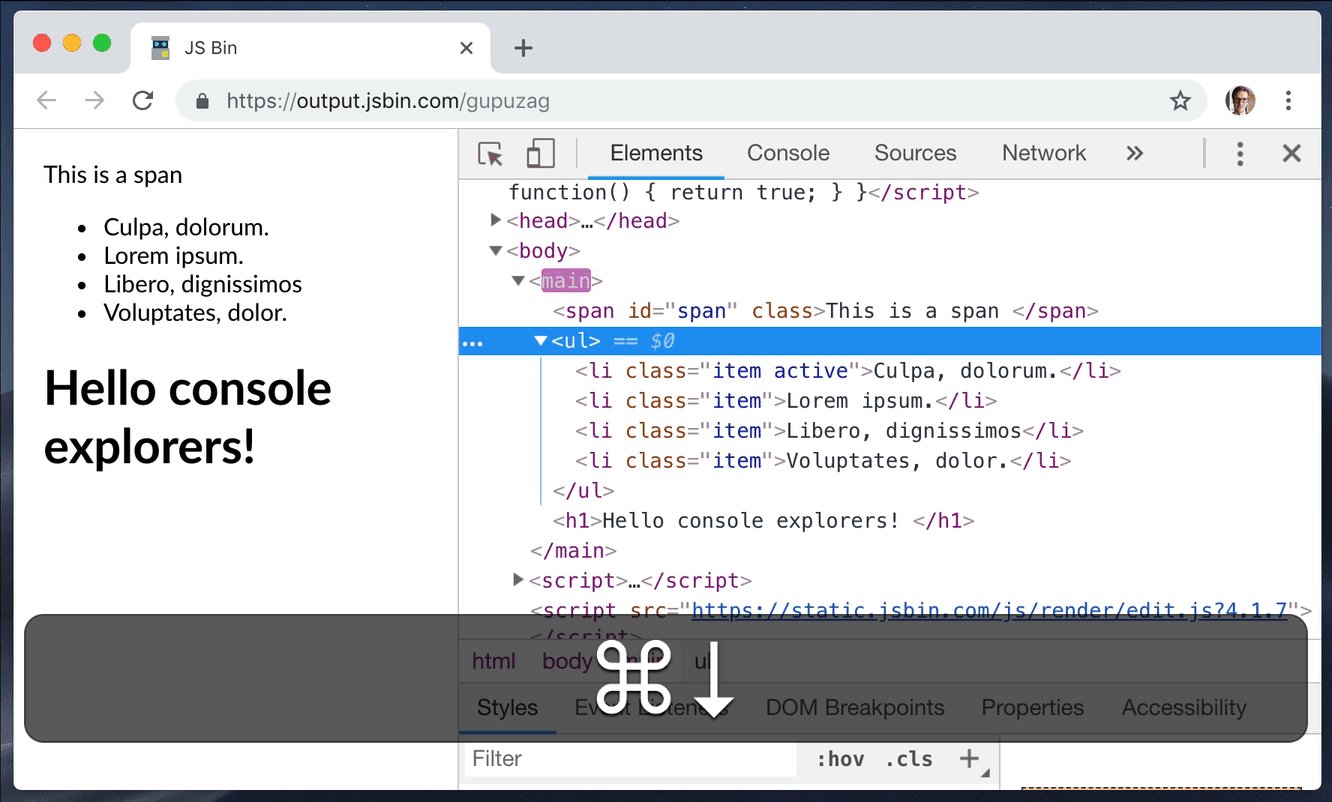
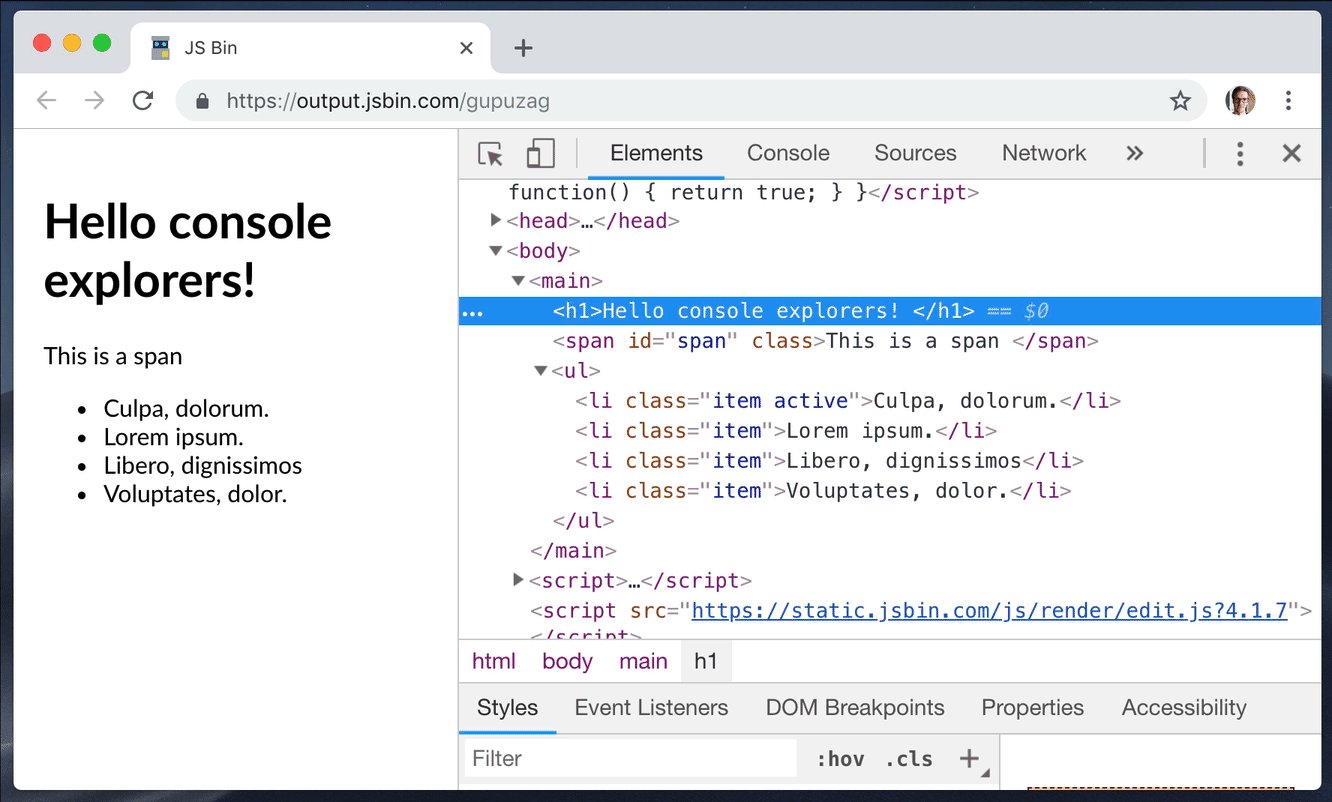
14. 或者使用 control !(按钮)
如果只是想在 DOM 结构中往上一点或者往下一点的移动当前被你选中的元素,你可以使用 [ctrl] + [⬆] / [ctrl] + [⬇] ( [⌘] + [⬆] / [⌘] + [⬇] on Mac).

15. 它是一个基础编辑器
此刻我们可以拖动,放置,编辑,复制 (当然,以及使用 [ctrl] + [v] 来粘贴), 所以一旦我们在 Elements 面板中弄乱了我们的 HTML 结构,我们不应该感到惊讶。
在任何文本/图形编辑器中的标准是什么:
使用 [ctrl] + [z] ([⌘] + [z] on Mac) 撤销我们的任何改动。 使用 [ctrl] + [shift] + [z] 重新编辑我们的任何修改。


