讲故事
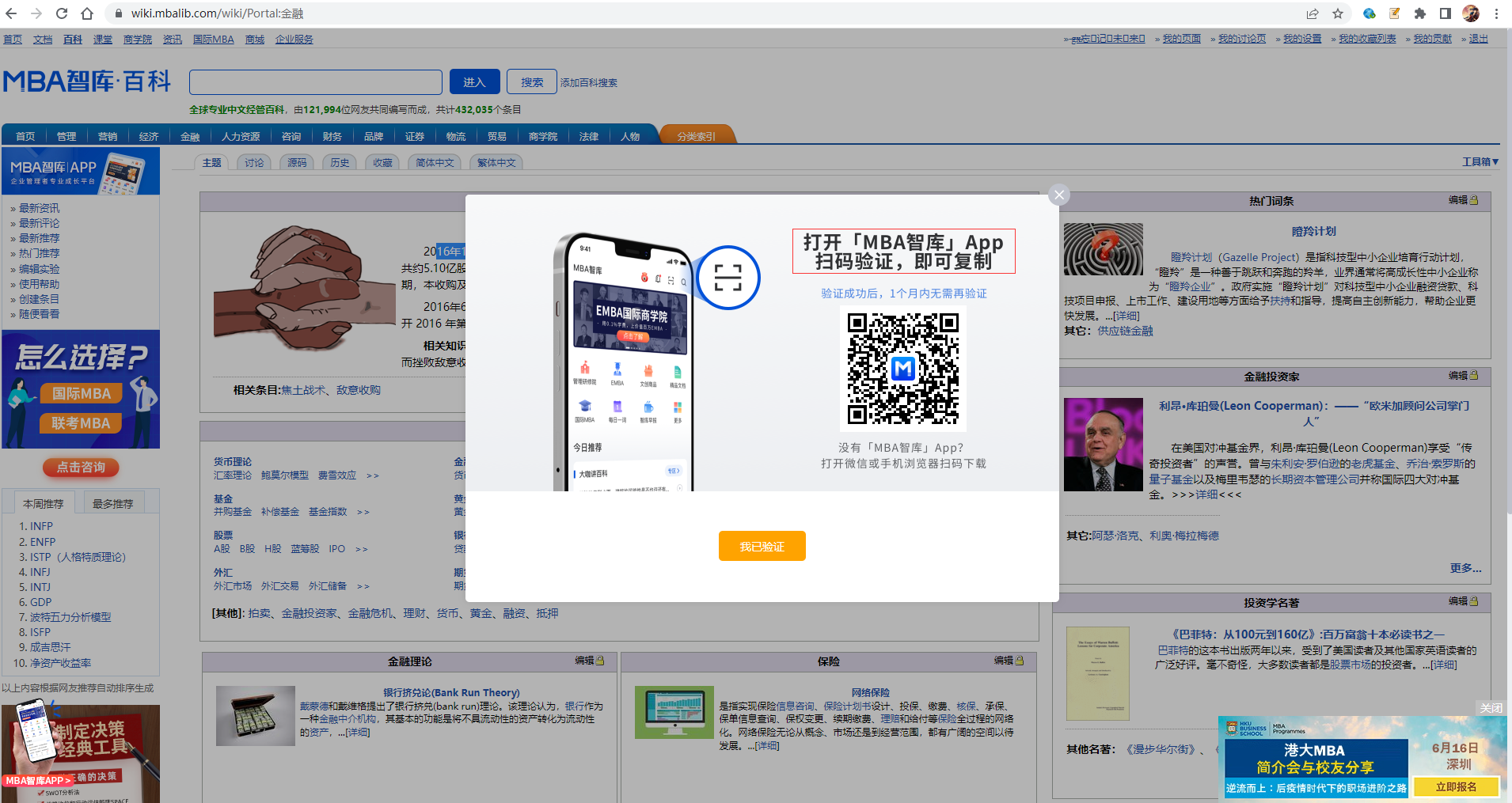
查MBA智库·百科的时候,需要把有些重要的内容摘抄下来,但是会提示需要下载app才能开放复制功能。
遇到这种情况,难不成就默默去下载一个几乎不会用到的app?而且可能还要给它一大堆“莫须有”的权限才能正常使用。
作为一名程序员,是绝对不会让这种事情发生的。
作分析
表象
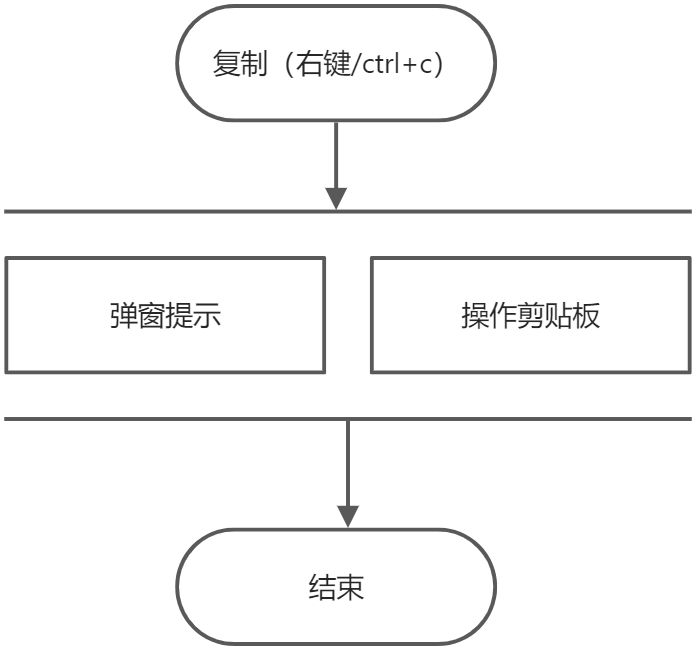
从表象上看应该是这么回事:
当我复制需要的内容时,页面就弹出我必须先干某事的提示。
而操作剪贴板就是为了让我的复制达不到预期。而且经测试发现,我粘贴出来的还是之前复制的内容。
初步猜测
这种情况就能知道铁定是加了一些触发事件导致的,而这个触发事件的关键词一定是“复制”。
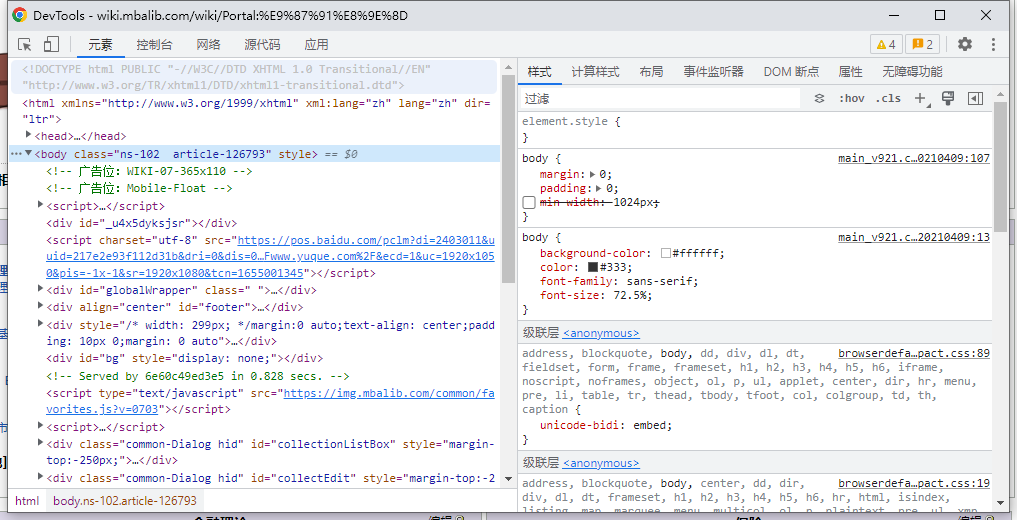
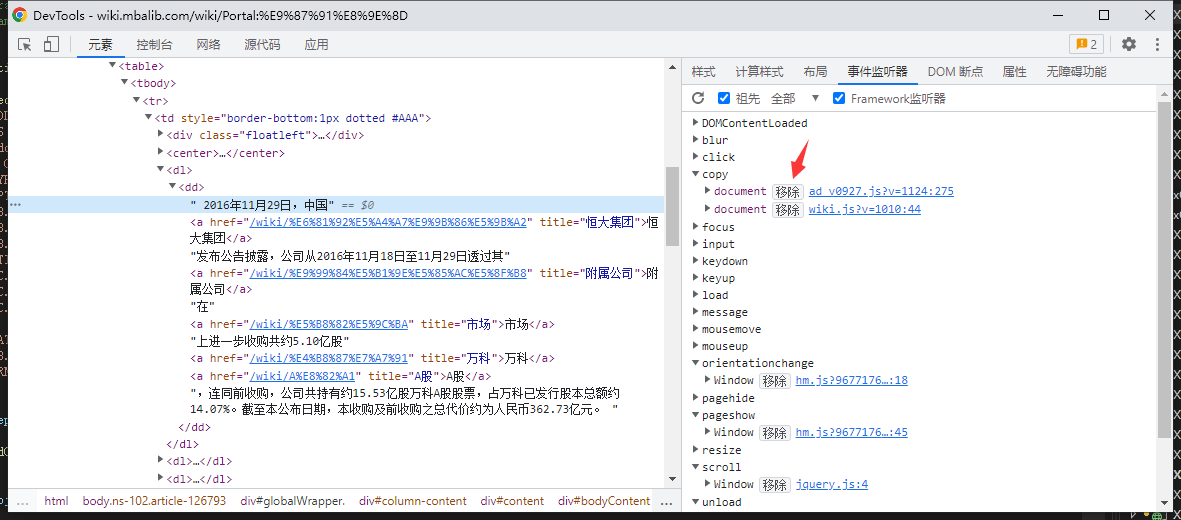
作为一个程序员,开发者工具总认识吧。
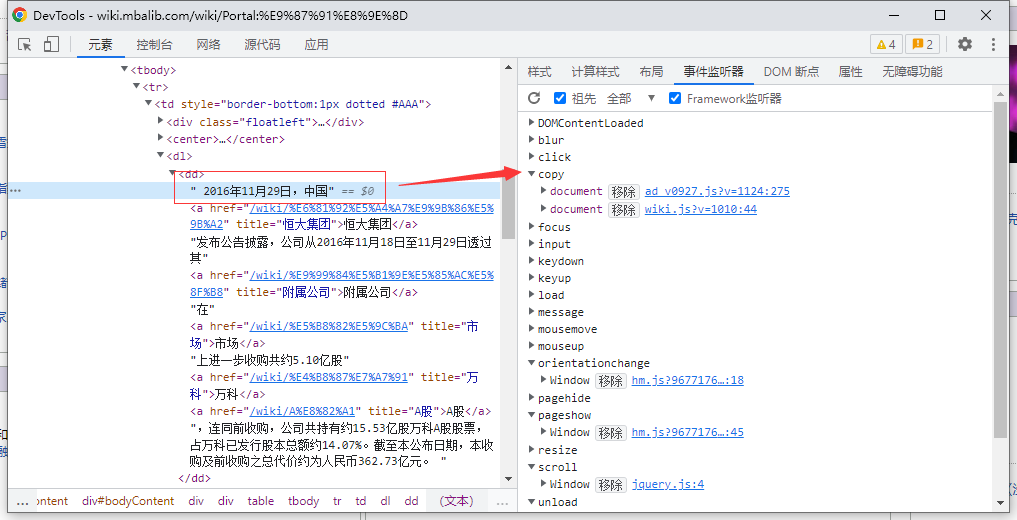
知道定位到需要复制的内容上,看看这地方绑定了哪些事件,然后找到复制。
接下来就是拜读这两个事件了。
ad_v0927.js
从文件名就看出这玩意儿不是什么好东西。
所以代码命名、书写规范,能极大的提高代码的可读性。
感谢代码规范!!!让我们一起成为业内清流。
$(document).on('copy', function (e) {// console.log('copy demand');var txt;if (document.selection) {txt = document.selection.createRange().text} else {txt = window.getSelection() + '';}//光标是不是选中了一个有内容的片段if (txt) {copyEvent.isadshow = getCookie(copyEvent.copyCookiename);if (!copyEvent.isadshow) {//需要App扫码$("#know_copy_pop").next().html('');showCopyPop();return false;} else {return true;}}});function showCopyPop() {if ($("#copy_pop_wiki").length > 0) {if (typeof (statWikiCopyPop) == 'function') {statWikiCopyPop();}$("#copy_pop_wiki").removeClass('hid');$("#bg").show();var pushname = $("#copy_pop_wiki").attr('data-name');pushShow(pushname);}}//百科复制弹层 弹出function statWikiCopyPop() {_hmt.push(['_trackEvent', 'wiki_copy', 'wiki_copy_pop']);}function pushShow(pushname) {if (typeof (_hmt) != 'undefined') {_hmt.push(['_trackEvent', 'ad_show', pushname]);}}
3~8获取我要复制的内容
12获取我有没有扫过码,需不需要弹出AD
16展示弹窗
17复制失败
19复制成功
综上,就是这个监听导致我们的代码出问题了。
wiki.js
//复制监听document.oncopy = function () {var txt;if (document.selection) {txt = document.selection.createRange().text} else {txt = window.getSelection() + '';}if (txt) {if (typeof statWikiCopy === 'function') {statWikiCopy();}}}//百科复制统计function statWikiCopy() {if (wfIsPC()) {var s = 'wiki_copy_pc';} else {var s = 'wiki_copy_mobile';}_hmt.push(['_trackEvent', 'wiki_copy', s]);}
3~8获取我要复制的内容
11统计复制内容
综上,wiki.js这段的只是为了统计使用。这种用户数据收集起来也有一定的价值。
去实践
那么,分析完逻辑就方便我们去“对付”它了。
点下事件移除就行,不要太方便。
这样就能正常复制了。
来总结
- 选中要复制的内容
- 右键查看,调出开发者工具
- 找到copy事件,并移除(可以一刀切)
- 愉快地复制。

