$(function(){…})和(function(){…})()
//原生方法执行console.time("()");console.log("()之前");(function () {console.timeEnd("()");})()console.log("()之后");//jq方法执行console.time("$");console.log("$之前");$(function () {console.timeEnd("$");});console.log("$之后");

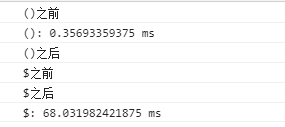
可以看出jq是封装了timeout的,这样的话可以避免js包还没动态加载完就被执行。

