在写webpack配置时,经常会有某些通用配置,比如
- 入口、出口配置
- 文件拷贝配置
- vue配置
- react配置
- 样式配置,less、css module…
- 压缩配置
我们可以抽离将这些常见的配置出来,然后通过 webpack-merge 组装成1个完整的配置。
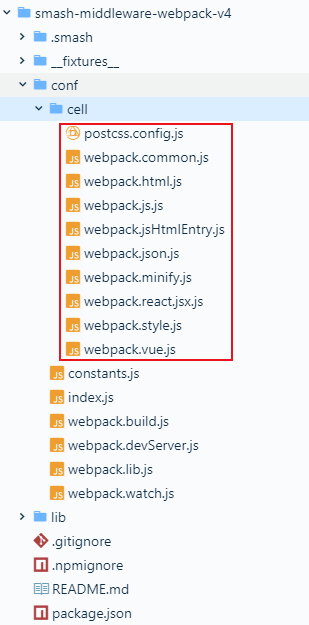
1 抽离
示例:抽离出的配置,移步到这里查看,

1.1 示例-react配置
/*** react jsx 处理配置*/module.exports = function() {return {module: {rules: [{resource: {test: /\.jsx$/,// exclude: [/(node_modules|bower_components)/, /\.test\.js$/],},use: {loader: 'babel-loader',options: {cacheDirectory: true,presets: [require.resolve('smash-helper-babel-preset-react')],},},},],},};};
1.2 vue配置示例
const VueLoaderPlugin = require('vue-loader/lib/plugin');module.exports = function() {return {plugins: [new VueLoaderPlugin()],module: {rules: [{test: /\.vue$/,use: ['vue-loader'],},],},};};
2 组装
const megre = require('webpack-merge');const _common = require('./cell/webpack.common');const _html = require('./cell/webpack.html');const _style = require('./cell/webpack.style');const _js = require('./cell/webpack.js.js');const _json = require('./cell/webpack.json.js');const _reactJSX = require('./cell/webpack.react.jsx.js');const _vue = require('./cell/webpack.vue.js');const _jsHtmlEntry = require('./cell/webpack.jsHtmlEntry'); // js入口、html模板入口const _minify = require('./cell/webpack.minify');module.exports = function(isProd = true) {return megre(_common(), _html(), _style(isProd), _js(), _json(), _reactJSX(), _vue(), _jsHtmlEntry(), _minify(), {// 设为开发模式,可显著提升构建速度mode: 'development',// 开发模式下使用这个模式,可在浏览器开发者工具阅读原始源代码,并且重新构建速度较快devtool: 'eval-source-map',// watch 和 watchOptions// https://webpack.docschina.org/configuration/watch/watch: true,watchOptions: {ignored: /node_modules/,},});};

