版本 webpack v4.0.0+。

简介
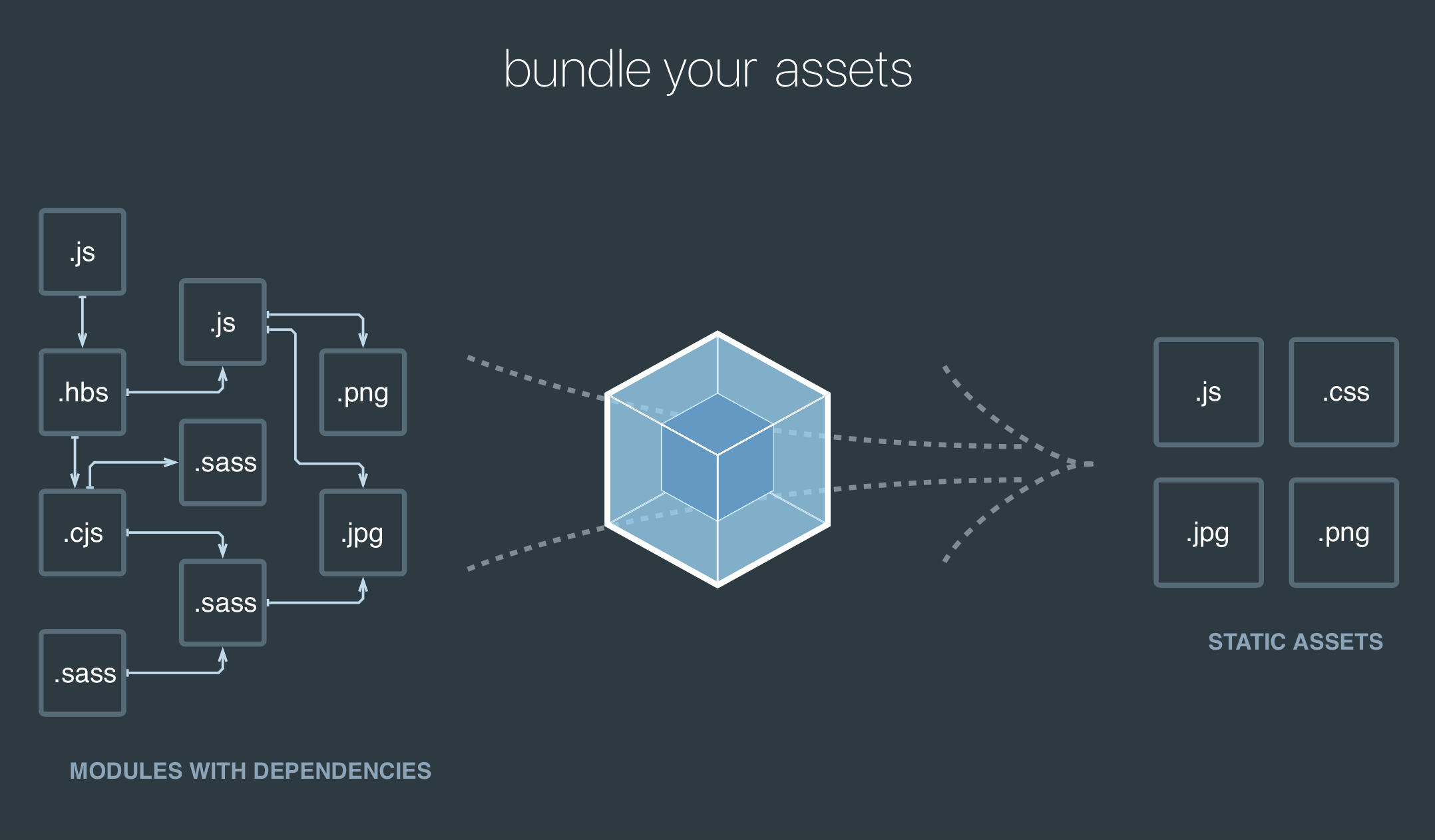
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(static module bundler)。在 webpack 处理应用程序时,它会在内部创建一个依赖图(dependency graph),用于映射到项目需要的每个模块,然后将所有这些依赖生成到一个或多个bundle。
在 webpack 处理应用程序时,它会在内部创建一个依赖图(dependency graph),用于映射到项目需要的每个模块,然后将所有这些依赖生成到一个或多个bundle。
从 webpack 4.0.0 版本开始,可以不用通过引入一个配置文件打包项目。
有4个核心概念:
入口(entry)
出口(output)
加载器(loader)
插件(plugins)
入口
入口告诉 webpack 使用哪个模块来作为构建其内部依赖图的开始,webpack 会找出有哪些模块和 library 是入口起点(直接和间接)依赖的。
// webpack.config.jsmodule.exports = {entry: './path/to/my/entry/file.js' // 默认值是 './src/index.js'};
出口
出口告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,主输出文件默认为 ./dist/main.js,其他生成文件的默认输出目录是 ./dist。
// webpack.config.jsconst path = require('path');module.exports = {entry: './path/to/my/entry/file.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'my-first-webpack.bundle.js'}};
加载器
作为开箱即用的自带特性,webpack 自身只支持 JavaScript。而 loader 能够让 webpack 处理那些非 JavaScript 文件,并且先将它们转换为有效 模块,然后添加到依赖图中,这样就可以提供给应用程序使用。
// webpack.config.jsconst path = require('path');module.exports = {output: {filename: 'my-first-webpack.bundle.js'},// 在 webpack 配置中定义 loader 时,要定义在 module.rules 中,而不是 rules。module: {rules: [// test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。// use 属性,表示进行转换时,应该使用哪个 loader。{ test: /\.txt$/, use: 'raw-loader' }]}};
以上配置中,对一个单独的 module 对象定义了 rules 属性,里面包含两个必须属性:test 和 use。这告诉 webpack 编译器(compiler) 如下信息:
“嘿,webpack 编译器,当你碰到「在
require()/import语句中被解析为 ‘.txt’ 的路径」时,在你对它打包之前,先使用raw-loader转换一下。”
插件
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务,插件的范围包括:打包优化、资源管理和注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
// webpack.config.jsconst HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装const webpack = require('webpack'); // 用于访问内置插件module.exports = {module: {rules: [{ test: /\.txt$/, use: 'raw-loader' }]},plugins: [// html-webpack-plugin 会为你的应用程序生成一个 html 文件,// 然后自动注入所有生成的 bundle。new HtmlWebpackPlugin({template: './src/index.html'})]};
模式
通过将 mode 参数设置为 development, production 或 none,可以启用对应环境下 webpack 内置的优化。默认值为 production。
module.exports = {mode: 'production'};
浏览器兼容性
webpack 支持所有 ES5 兼容(IE8 及以下不提供支持)的浏览器。webpack 的 import() 和 require.ensure() 需要环境中有 Promise。如果你想要支持旧版本浏览器,你应该在使用这些 webpack 提供的表达式之前,先 加载一个 polyfill。

