📝记录下自己平时开发配置Eslint中遇到的问题
安装的相应的模块依赖,但是vscode的eslint静态检测不生效
问题:
- 如果没有重启vscode,重启尝试下
- 如果重启不OK,检查vscode的配置,是否开启了eslint插件

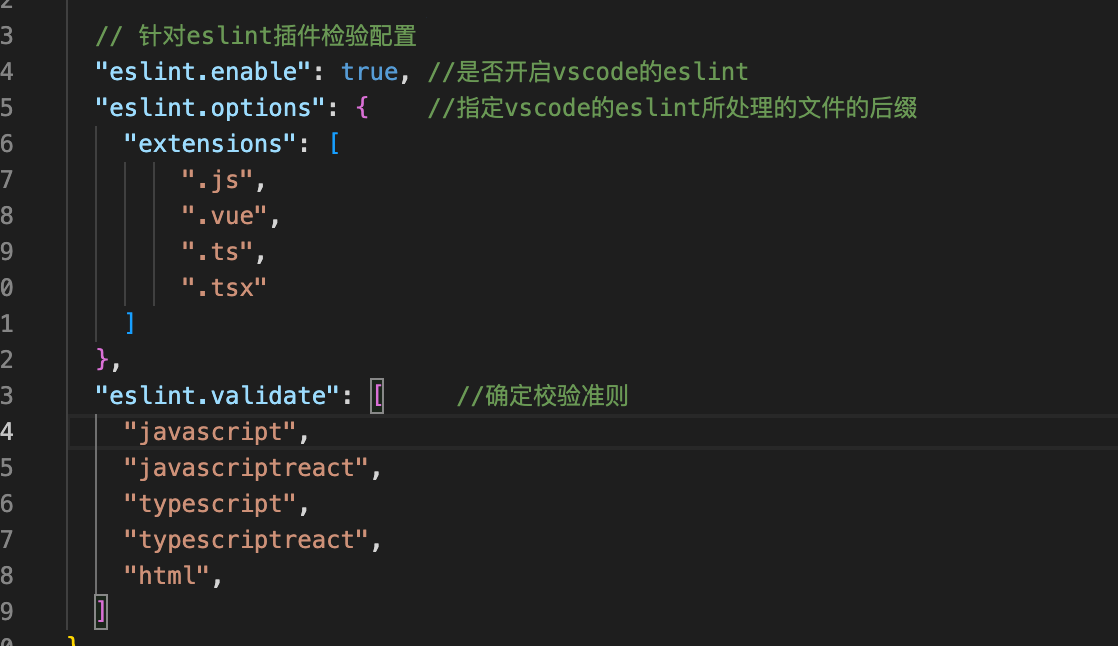
// 针对eslint插件检验配置"eslint.enable": true, //是否开启vscode的eslint"eslint.options": { //指定vscode的eslint所处理的文件的后缀"extensions": [".js",".vue",".ts",".tsx"]},"eslint.validate": [ //确定校验准则"javascript","javascriptreact","typescript","typescriptreact","html",]

