Gulp工作原理
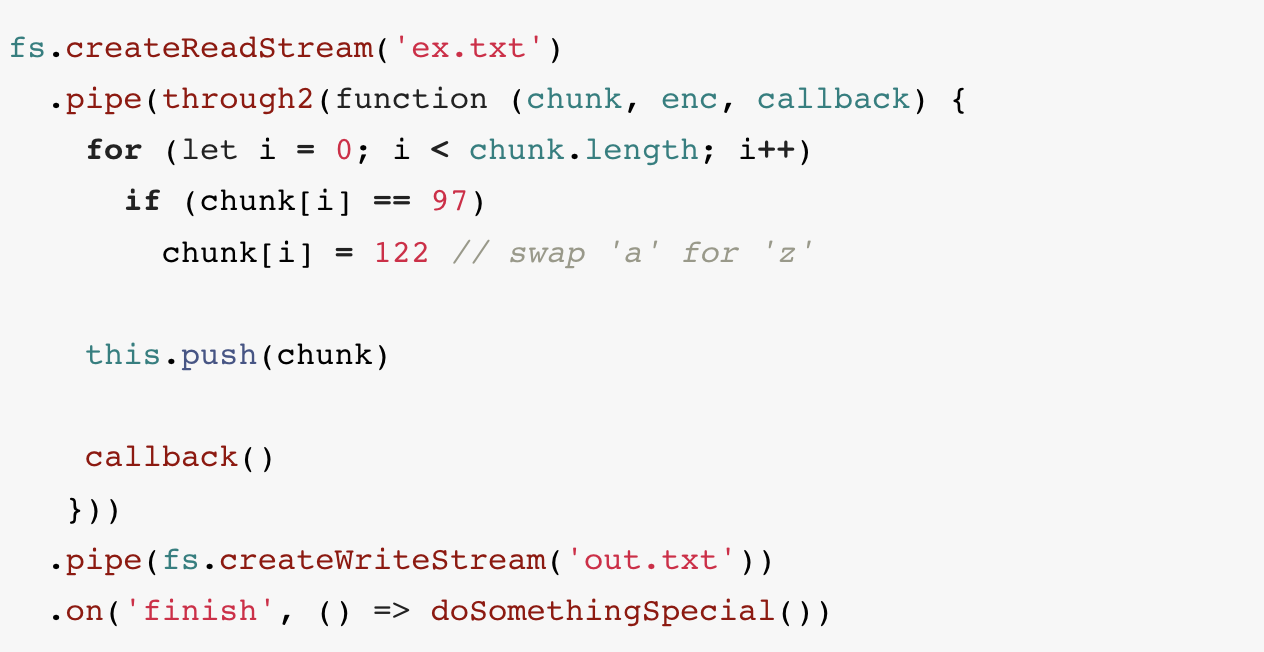
gulp插件的主函数主要是通过nodeJs流转换器through2来读取流文件; 讲读取到的流文件转为utf_8格式进行操作; 最后返回一个node stream(node流)
读取流文件
调用through.obj时传入的函数参数最终会覆盖stream._transform函数
文件转换并返回node流
modules.exports = function(options){return through2.obj(function(file, enc, cb){var str = file.contents.toString();conslole.log(str) // 得到的是utf_8格式文件})}
vinyl
描述文件的元数据对象

modules.exports = function(options){return through2.obj(function(file, enc, cb){conslole.log(file.path) // 获取文件的完整路径conslole.log(file.base) // 获取文件父目录路径conslole.log(file.relative) // 获取文件绝对路径conslole.log(file.contents) // 获取流格式内容conslole.log(file.cwd) // 获取文件的当前工作目录})}
transform._transform(chunk, encoding, callback)
感兴趣的话可以学习下nodejs流
- chunk:stream对象接收到的文件数据,该文件类型有三种:
- stream:流数据,可以用file.isStream判断
- buffer:二进制数据,gulp.src读取文件默认就是这个类型,可以用file.isBuffer判断
- null:为空,表示没有数据,可以用file.isNull判断