横向或纵向布局多个组件
对齐
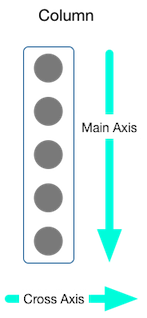
在这些组件中可以使用 mainAxisAlignment 和 crossAxisAlignment 属性控制行或列如何对齐其子项。对于一行来说,主轴水平延伸,交叉轴垂直延伸,将其设置mainAxisAlignment为MainAxisAlignment.center。对于一列来说,主轴垂直延伸,交叉轴水平延伸,将其设置crossAxisAlignment为CrossAxisAlignment.center。 

组合
例如有些情况下需要将自子项紧密的组合在一起,例如星级的显示★★★★☆,可以将其 mainAxisSize 设置为 MainAxisSize.min。
Expanded自适应和分配多个组件的比例
调整组件大小以适应行或列
使用Expanded包裹组件,Expanded有child参数,配置组件。
Expanded(child: Image.asset('images/pic1.jpg'),),
分配多个组件的比例
如三张图片,按照1:2:1的比例等分一个Row中的三个图片组件。
Row(crossAxisAlignment: CrossAxisAlignment.center,children: [Expanded(child: Image.asset('images/pic1.jpg'),),Expanded(flex: 2,child: Image.asset('images/pic2.jpg'),),Expanded(child: Image.asset('images/pic3.jpg'),),],);
通用布局widgets
标准 widgets
- Container:向 widget 增加 padding、margins、borders、background color 或者其他的装饰。
- 增加 padding、margins、borders
- 改变背景色或者图片
- 只包含一个子 widget,但是这个子 widget 可以是行、列或者是 widget 树的根 widget

- GridView:将 widget 展示为一个可滚动的网格。
- 在网格中使用 widget
- 当列的内容超出渲染容器的时候,它会自动支持滚动。
- 创建自定义的网格,或者使用下面提供的网格的其中一个:
- GridView.count 允许你制定列的数量
- GridView.extent 允许你制定单元格的最大宽度
- ListView:将 widget 展示为一个可滚动的列表。
- 一个用来组织盒子中列表的专用 Column
- 可以水平或者垂直布局
- 当监测到空间不足时,会提供滚动
- 比
Column的配置少,使用更容易,并且支持滚动
- 一个用来组织盒子中列表的专用 Column
- Stack:将 widget 覆盖在另一个的上面。
- 用于覆盖另一个 widget
- 子列表中的第一个 widget 是基础 widget;后面的子项覆盖在基础 widget 的顶部
Stack的内容是无法滚动的- 你可以编辑超出渲染框的子项
- 用于覆盖另一个 widget
Material widgets
- Card:将相关信息整理到一个有圆角和阴影的盒子中。
- 需要用SizedBox包裹控制大小,默认0x0像素
- 接受单个子项,但是子项可以是
Row、Column或者其他可以包含列表子项的 widget - 显示圆角和阴影
Card的内容无法滚动
- ListTile:将最多三行的文本、可选的导语以及后面的图标组织在一行中。
每周 widget 系列 的每一集都会关注一个 widget。其中会包含布局 widget。



