The fault, dear Brutus, is not in our stars, But in ourselves, that we are underlings. ——Julius Caesar, Act I, Scene III, L. 140-141 亲爱的布鲁特斯,错并不在别处,而在我们自身。 —— 莎士比亚《裘力斯•凯撒》
核心思想
- 巧妙借助inline-block的特性,使在文字单行时表现出inline的特征,而在多行时表现出block的特征。
相关代码(含注释)
HTML 部分
- 外层是一个标签,内层是一个标签。
- 标签给一个wordsContainer类,给一个words类。
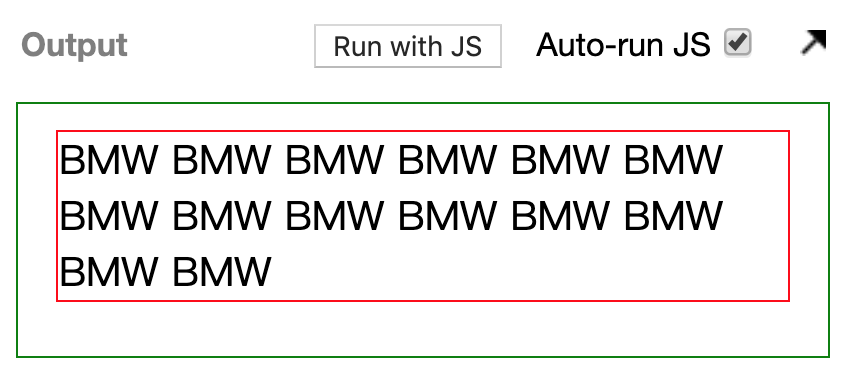
我们使用多个BMW来测试。
<body><div class="wordsContainer"><span class="words">BMW BMW BMW</span></div></body>
CSS 部分
我们给
标签和标签分别加上样式,核心代码只有四行,其它的都是为了方便调试。 ```css .wordsContainer {/ 核心代码 START / / 设置
内部内容居中 / text-align: center; / 核心代码 END /border: 1px solid green; height: 100px; overflow: auto; }
.words {
/ 核心代码 START / / 1.将span设置为inline-block / display: inline-block; / 2.设置换行 / word-wrap: break-word; / 3.设置span内部文字靠左 / text-align: left; / 4.设置元素的最大宽度,我这里给的是
margin: 10px auto 10px auto; border: 1px solid red; } ```
效果展示
| 单行文本 | 多行文本 |
|---|---|
 |
 |
简单解释一下
- 灵感来自于MDN上的这句话:
The
text-alignCSS property sets the horizontal alignment of a block element or table-cell box.text-alignCSS属性定义行内内容(例如文字)如何相对于他的块父元素对齐。
- 所以我们给外层的元素设置的
text-align: center实际上的意思是:使得内部的相对于div居中。 而给内层的
元素设置的text-align: left实际上的意思是:使得内部的文字相对于span靠左。我们再看一下MDN上对于inline-block的阐释,可能有助于理解后面的解释。
inline-block The element generates a block element box that will be flowed with surrounding content as if it were a single inline box (behaving much like a replaced element would). 元素会产生一个块元素盒子,并且像内联盒子一样(表现得更像一个被替换的元素),可以融入到周围内容中。
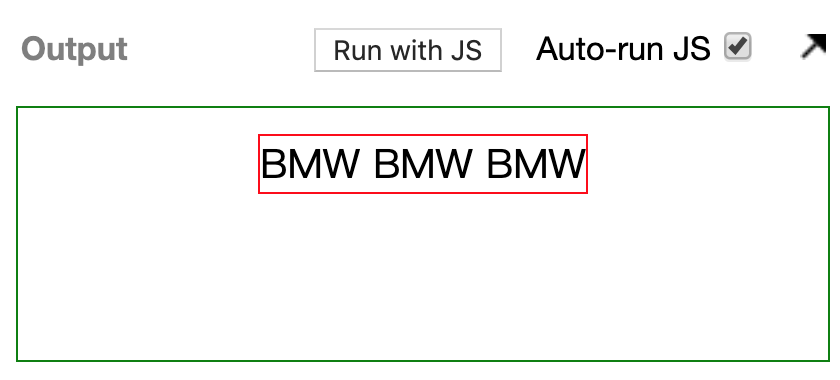
- 当只有一行文字时,给加个红色边框后可以看到,表现出了inline的特征,虽然在内部文字靠左,但由于文字被包裹了,而相对于又是居中的,所以中的文字相对于也是居中的(如图)。

- 当有多行文字时,则表现出了block的特征,通过设置
word-wrap: break-word;使得文字可以自动换行,此时内部设置的text-align: left(文字靠左)便表现得更加明显。文字相对于靠左,相对于也是靠左显示(如图)。