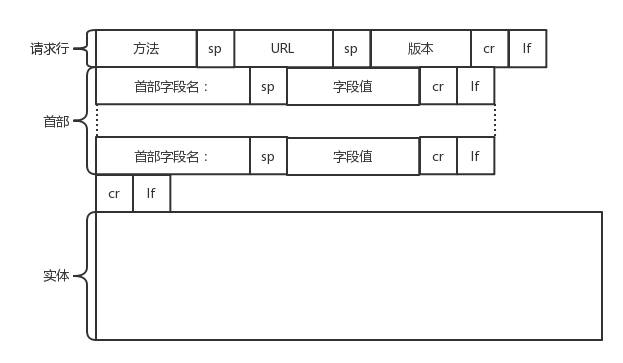
请求行
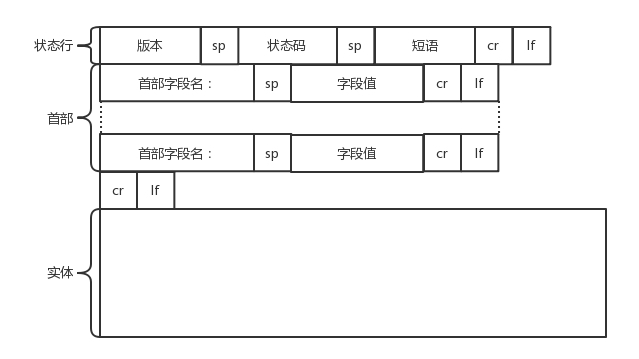
状态行
Http Method
GET
POST
PUT
DELETE
HEAD
HEAD 方法要求与 GET 请求相同的响应,但没有响应主体。这对于检索响应标头中写入的元信息很有用,而不必传输整个内容。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有 HTTP 请求方法。用 * 来代替资源名称,向 Web 服务器发送 OPTIONS 请求,可以测试服务器功能是否正常运作。
CONNECT
用于代理场景,举个例子,使用代理服务器发送 HTTPS 请求:
浏览器先通过明文 HTTP 形式向代理服务器发送一个 CONNECT 请求告诉它目标站点地址及端口号。当代理服务器收到这个请求后,会在对应的端口上与目标站点建立一个 TCP 连接,连接建立成功后返回一个 HTTP 200 状态码告诉浏览器与该站点的加密通道已建成。接下来代理服务器仅仅是来回传输浏览器与该服务器之间的加密数据包,代理服务器并不需要解析这些内容以保证 HTTPS 的安全性。
PATCH
对 PUT 的补充,对已知资源进行局部更新。
首部
HTTP 的首部包括 通用头、请求头、响应头 和 实体头 四个部分。每个头域由一个 key,冒号(:)和 valuue 三部分组成。
- 通用首部:是客户端和服务器都可以使用的首部,可以在客户端、服务器和其他应用程序之间提供一些非常有用的通用功能,如 Date 首部。
- 请求首部:是请求报文特有的,它们为服务器提供了一些额外信息,比如客户端希望接收什么类型的数据,如 Accept 首部。
- 响应首部:便于客户端提供信息,比如,客服端在与哪种类型的服务器进行交互,如 Server 首部。
- 实体首部:指的是用于应对实体主体部分的首部,比如,可以用实体首部来说明实体主体部分的数据类型,如 Content-Type 首部。
通用首部
| key | value | 含义 |
|---|---|---|
| Cache-Control | no-cache max-age |
用于控制缓存 |
| Connection | keep-alive close |
是否需要持久连接 |
| Date | 消息发送的时间 | |
| Transfer-Encoding | chunked | 服务器表明对本响应消息体 (不是消息体里面的对象) 做了怎样的编码 |
请求首部
| key | value | 含义 |
|---|---|---|
| Accept | / type/* |
客户端接收什么介质类型 / 表示所有类型, type/* 表示该类下所有子类型 |
| Accept-Charset | utf-8 | 客户端可以接受的字符集 |
| Accept-Encoding | gzip, deflate, br | 客户端接受的编码方式,通常指压缩方法,如 gzip |
| Authorization | 用于认证信息 | |
| Range | 仅请求某个实体的一部分。字节偏移以 0 开始 | |
| Host | 目标服务器的 域名/IP 地址和端口号 | |
| User-Agent | 浏览器身份标识 |
响应首部
| key | value | 含义 |
|---|---|---|
| Age | 当代理服务器用自己缓存的实体去响应请求时,用该头部表明该实体从产生到现在经过多长时间了。 | |
| Server | Apache/2.0.61 (Unix) | 服务器表明自己是什么软件及版本等信息 |
| Accept-Ranges | bytes none |
是否接受获取其某个实体的一部分的请求 bytes:表示接受 none:表示不接受 |
实体首部
| key | value | 含义 |
|---|---|---|
| Content-Type | application/json application/xml application/x-www-form-urlencoded multipart/form-data text/html |
请求体的 多媒体类型 (用于POST 和 PUT 请求中) |
| Etag | “3c6d-5ac19fa79cf00” | 一个对象(比如URL)的标志值,就一个对象而言,比如一个 html 文件,如果被修改了,其 Etag 也会别修改,所以,ETag 的作用跟 Last-Modified的 作用差不多,主要供W服务器判断一个对象是否改变了。比如前一次请求某个 html 文件时,获得了其 ETag,当这次又请求这个文件时,浏览器就会把先前获得ETag 值发送给服务器,然后服务器会把这个 ETag 跟该文件的当前 ETag 进行对比,然后就知道这个文件有没有改变了。 |
| Content-Length | 26012 | 响应体长度,以字节为单位 |
常用的 Content-Type
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded :
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式