复现方式
有代码如下:
<!DOCTYPE html><html><head><style type="text/css">.only-display {display: inline-block;}.only-overflow {overflow: hidden;}.display-and-overflow {display: inline-block;overflow: hidden;}.display-and-overflow-and-vertical-align {display: inline-block;overflow: hidden;vertical-align: bottom;}</style></head><body><div>only display:<div class="only-display">text</div></div><div>only overflow:<div class="only-overflow">text</div></div><div>display and overflow:<div class="display-and-overflow">text</div></div><div>display and overflow and vertical-align:<div class="display-and-overflow-and-vertical-align">text</div></div></body></html>
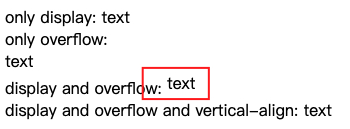
在浏览器中显示如下:
如图所示,在红框标定的位置,这个文字元素的位置向上浮动了。
原理
据我搜索,是因为:
这两个 css 属性放在一起会将此 div 的 bottom 位置会变成前一行的 baseline 位置。
解决方案
给这个 div 新增一个 vertical-align: bottom; 即可。
顺带吐槽一下,CSS 这种属性间隐式的关联关系,太难用了。
[END]

