一、安装与调试
1、安装
yarn add electron -D
安装过程中会去 github 下载 Electron 依赖包,该依赖包存储在 Amazon 的 AWS 服务器上,所以对国内用户来说经常用安装失败,需要加个淘宝代理:
// 在项目根目录建一个 .npmrc 文件,填入以下内容electron-mirror=https://npm.taobao.org/mirrors/electron/electron-custom-dir=10.0.1
如果要全局安装,则需要将上述内容加到顶级的 .npmrc 中(Mac里位置在 /Users/xxx/.npmrc)
2、调试
这里默认使用 VSCode 作为开发工具
- 调试主进程
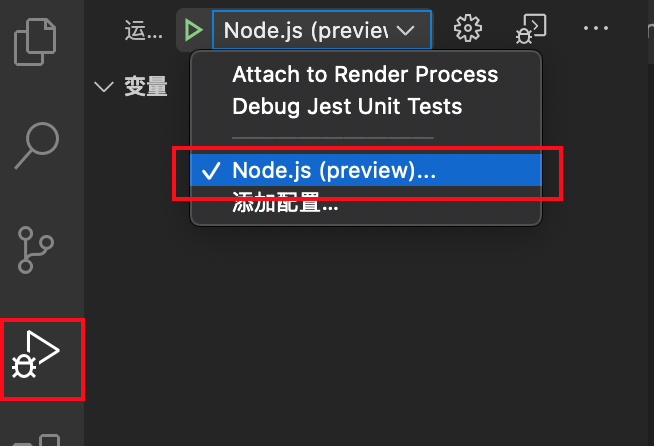
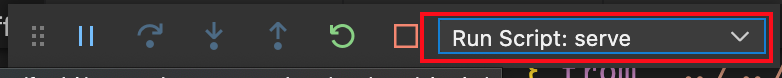
使用 VSCode 内置的 Debug工具,选择 Node.js(preview) 模式,该模式允许选择一个 npm script 作为起始命令,不需要自己配置 Debug 选项,一般 npm script 会启动 electron 客户端,当启动时,就可以在主进程代码里加断点了。
- 调试渲染进程
调试渲染进程需要使用 attach 模式,即需要先启动客户端,再开始启动 debug。在 .vscode/launch.json 里加上如下配置:
{"version": "0.2.0","configurations": [{"type": "chrome","request": "attach","name": "Debug Render Process","port": 9222,"webRoot": "${workspaceFolder}","sourceMaps": true}]}
需要指出的是,VSCode 支持同时调试主进程和渲染进程,即先用 Node.js(preview) 模式启动 electron,待客户端启动后,再用 attach 模式,可以互相切换:
二、打包、签名与发布
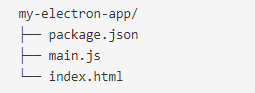
为了演示打包,先起一个最基本的 electron 程序,目录结构如下:
// package.json{"name": "electron-demo","version": "1.0.0","description": "","main": "main.js","scripts": {"serve": "electron ."},"author": "","license": "ISC","devDependencies": {"electron": "10.0.1"}}
通过 Debugger 中的 Nodejs(preview) 模式启动应用,可以调试主进程,当然也可以直接用 yarn serve 启动
1、打包(electron-builder)
a、安装 electron-builder
yarn add electron-builder -D
b、添加 script
// package.json 加入 scripts"build":"electron-builder"
以上是一些最简单的配置,真实项目中打包需求一般是这样:
1、对指定的目录进行打包,如 react、vue、angular 等构建的 dist 目录
2、应用图标自定义化
3、使用自定义的打包配置文件
为了做到这些,在项目根目录新建一个 package 文件夹,再新建一个 build.js 用于自定义配置,然后修改 package.json 中的 build 脚本:
"build":"electron-builder -c package/build.js"
build.js 内容如下:
module.exports = {productName: 'xxx',appId: 'com.xxx.xxx',copyright: `Copyright © ${new Date().getFullYear()} xxx`,protocols,directories: {output: 'release/', // 指定打包输出目录},asar: false, // 不打成 asar 包win: {files: ['dist/**/*'], // win平台下打包源文件icon: 'package/xxx.ico', // 自定义图标target: ['portable'], // 打包格式},mac: {files: ['dist/**/*'], // mac 平台下打包源文件hardenedRuntime: true,entitlements: 'package/entitlements.mac.plist', // mac 权限相关entitlementsInherit: 'package/entitlements.mac.plist',extendInfo: { // mac 权限申请NSCameraUsageDescription: 'This app requires camera access to record video.',NSMicrophoneUsageDescription: 'This app requires microphone access to record audio.',},icon: 'package/xxx.icns', // 自定义图标background:'package/background.png', // 安装时的 background 图target: ['dmg'], // 打包格式},compression: 'maximum',afterSign: afterSignHook, // 签名钩子};
对于 icon,不同平台的要求如下:
win: 尺寸至少 256256,尽量保证宽高比1:1
mac: icon.icns 可由 icon.png 通过工具制作,尺寸至少 512512
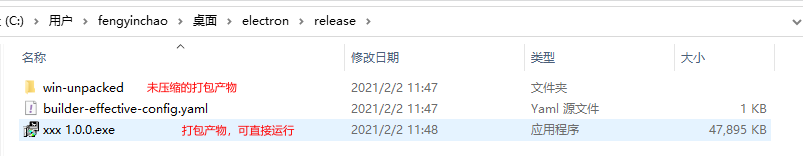
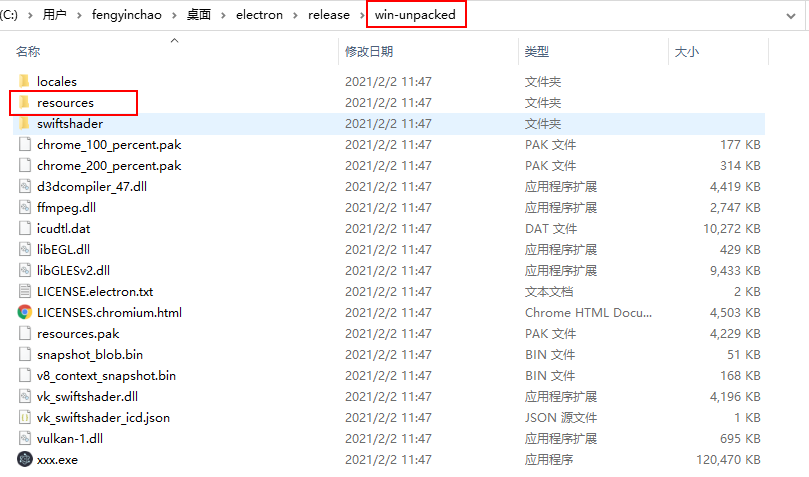
运行 yarn build,打包后的文件:

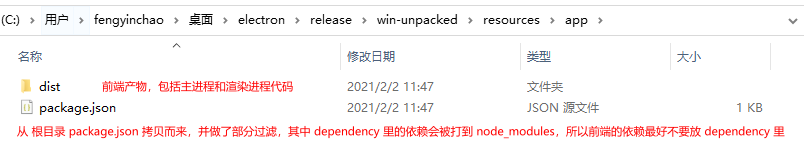
前端打包的产物在 resources/app/dist 里:
这里搞前端的可能会有疑问,因为生产环境的依赖也要放到 devDependency 。确实,这点和前端开发模式不一样,如果把生产环境的依赖放到了 dependency,electron-builder 会将其打进最终生成的包内,但实际这部分依赖并没什么用,徒增了包体积。
那什么样的依赖可以放到 dependency 里,答案是主进程需要用到的 nodejs 模块,因为在配置主进程打包时,一般会将 webpack 的 target 设置为 electron-main,这会使主进程中的 require/import 调用不被 webpack 的 webpackrequire__替换。也就是说主进程 require 的内容不会被 webpack copy
2、签名
为了确保用户下载的软件没有经过第三方篡改,需要做签名。这步不是必须的,非商业性质的应用不签名也没啥问题
3、发布
这个比较简单,一般走两条路:1、通过三方平台发布,如金山应用商店、360应用商店、华为应用商店、AppStore等;2、通过自己的官网发布

