第三方软件如何获取labVIEW数据,IoT-Fast来帮忙,IoT-Fast是一款集合了数据采集、上报云端、图形组态为一体的软件,免费下载地址: :::info https://www.gkiiot.com/download.html ::: 文章以labVIEW模拟数值为例,包括TCP的vi编程,采集,上云,组态,共分为五个部分:
labVIEW介绍
简单介绍labVIEW,编写TCP连接的程序框图和前面板。
IoT-Fast-采集控制系统
对底层设备进行数据读取、写入的配置界面,还可以进行数据处理。
IoT-Fast-云平台
将采集控制系统收集的数据进行分类展示、告警阈值设置、历史数据查询等功能。
IoT-Fast-云组态
进行2D组态,组态元素绑定云平台上展示的数据,来进行动作的执行或是数据展示。
IoT-Fast-微信小程序/App
通过微信小程序或者手机app进行远程数据的查看,以及动作的执行。
一、labVIEW
labVIEW是一种程序开发环境,使用的是图形化编辑语言G编写程序,我们需要用labVIEW模拟数据,然后IoT-Fast通过TCP协议获取到数据进行处理展示。
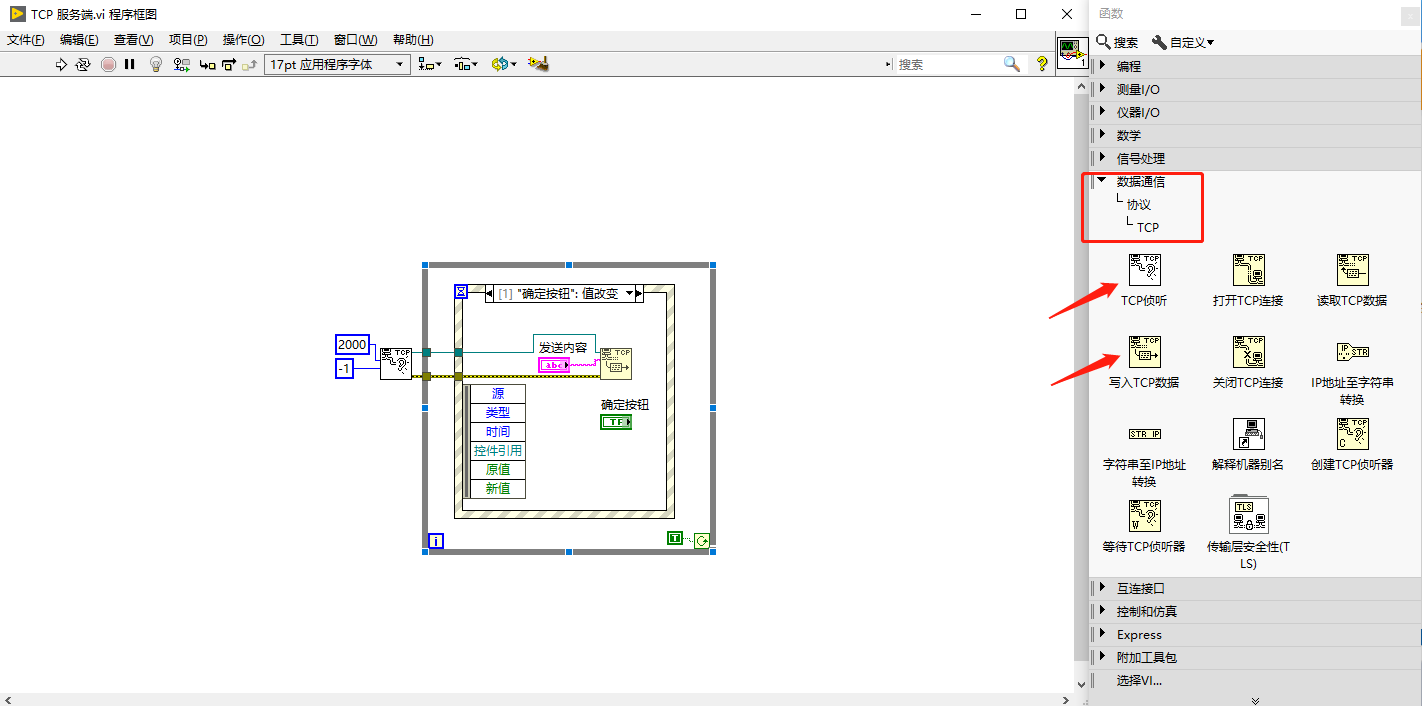
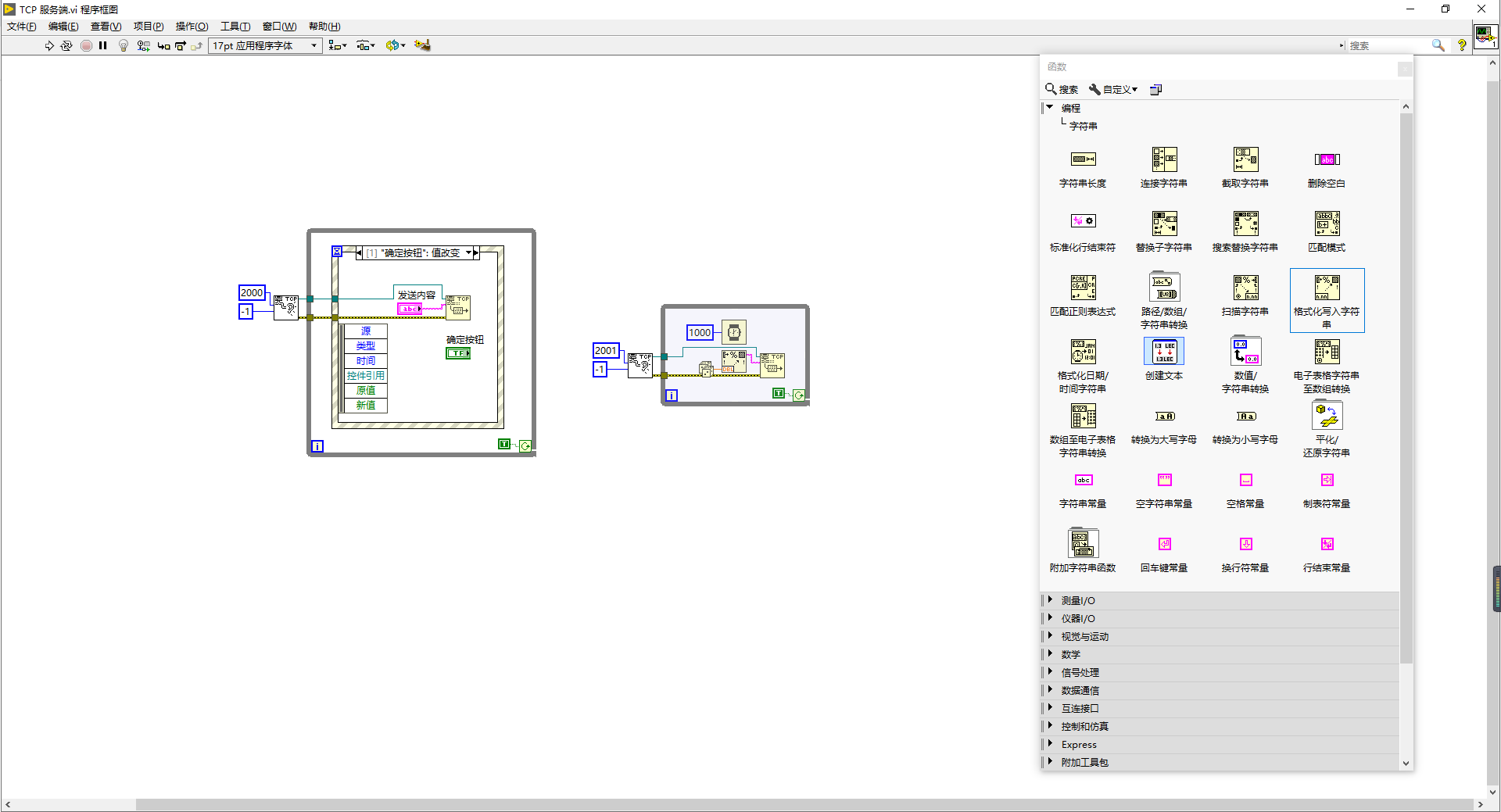
打开labVIEW,创建一个vi,编写一个TCP的程序框图如下,TCP的ip为本机ip,端口这里写的是2000。
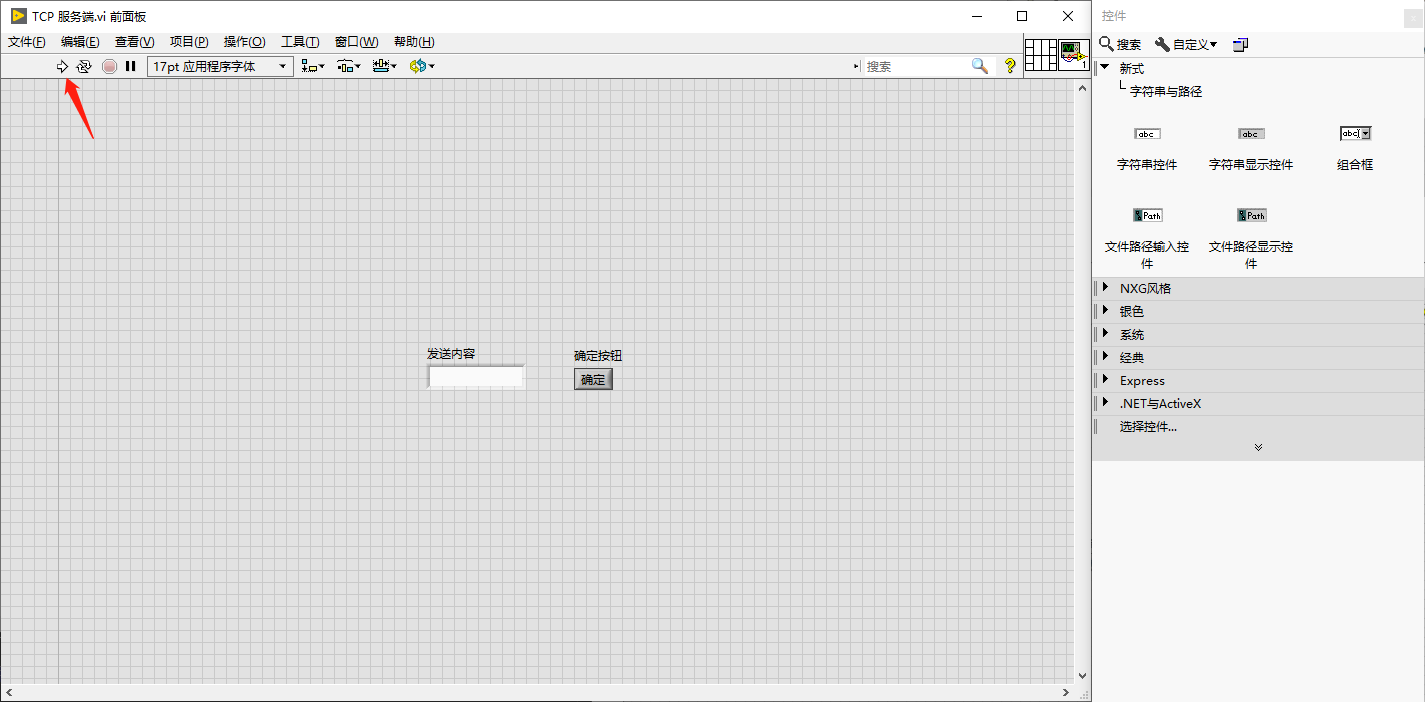
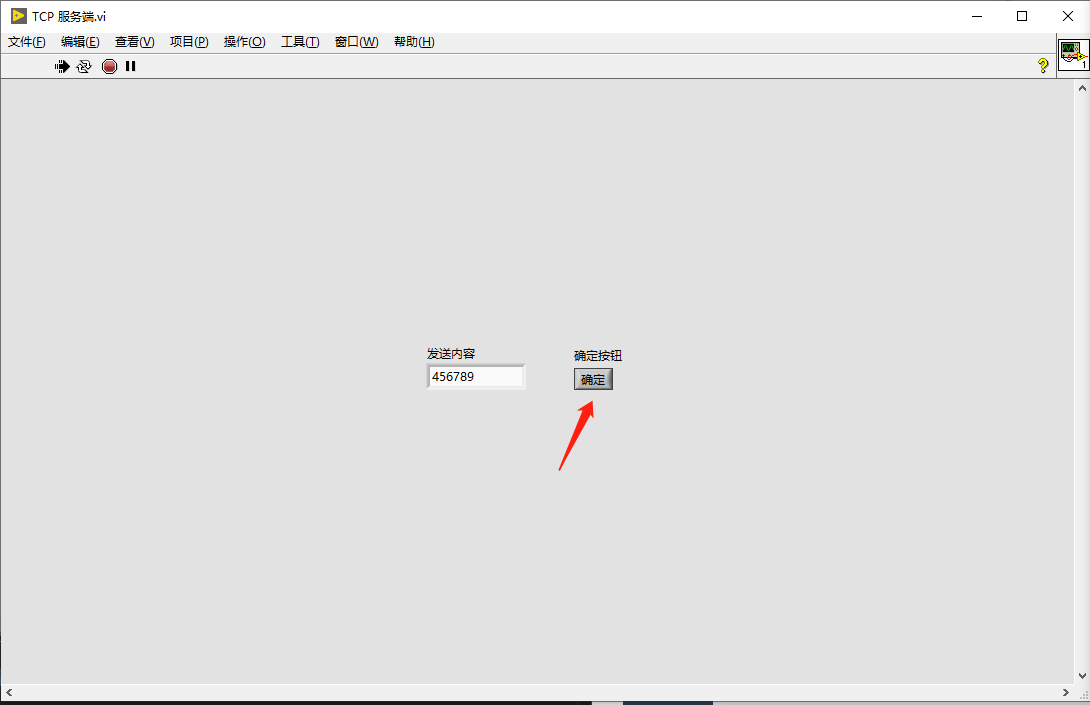
前面板是一个字符串输入控件,配上确定按钮,编写完成后点击左上角的运行按钮,让程序运行起来。
二、IoT-Fast-采集控制系统
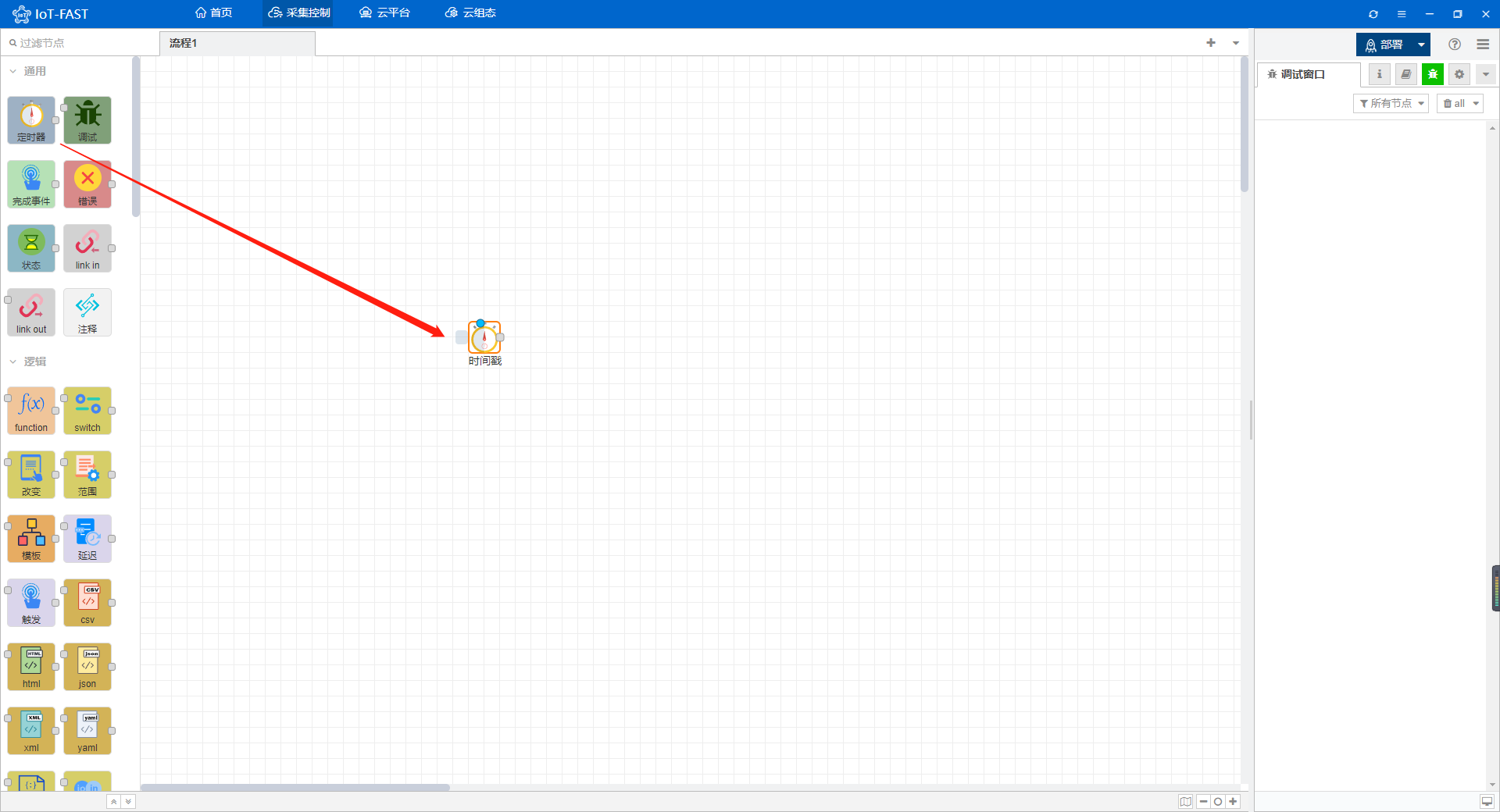
打开IoT-Fast的采集控制系统,选择左边的节点,按住鼠标左键拖入到中间的配置栏。
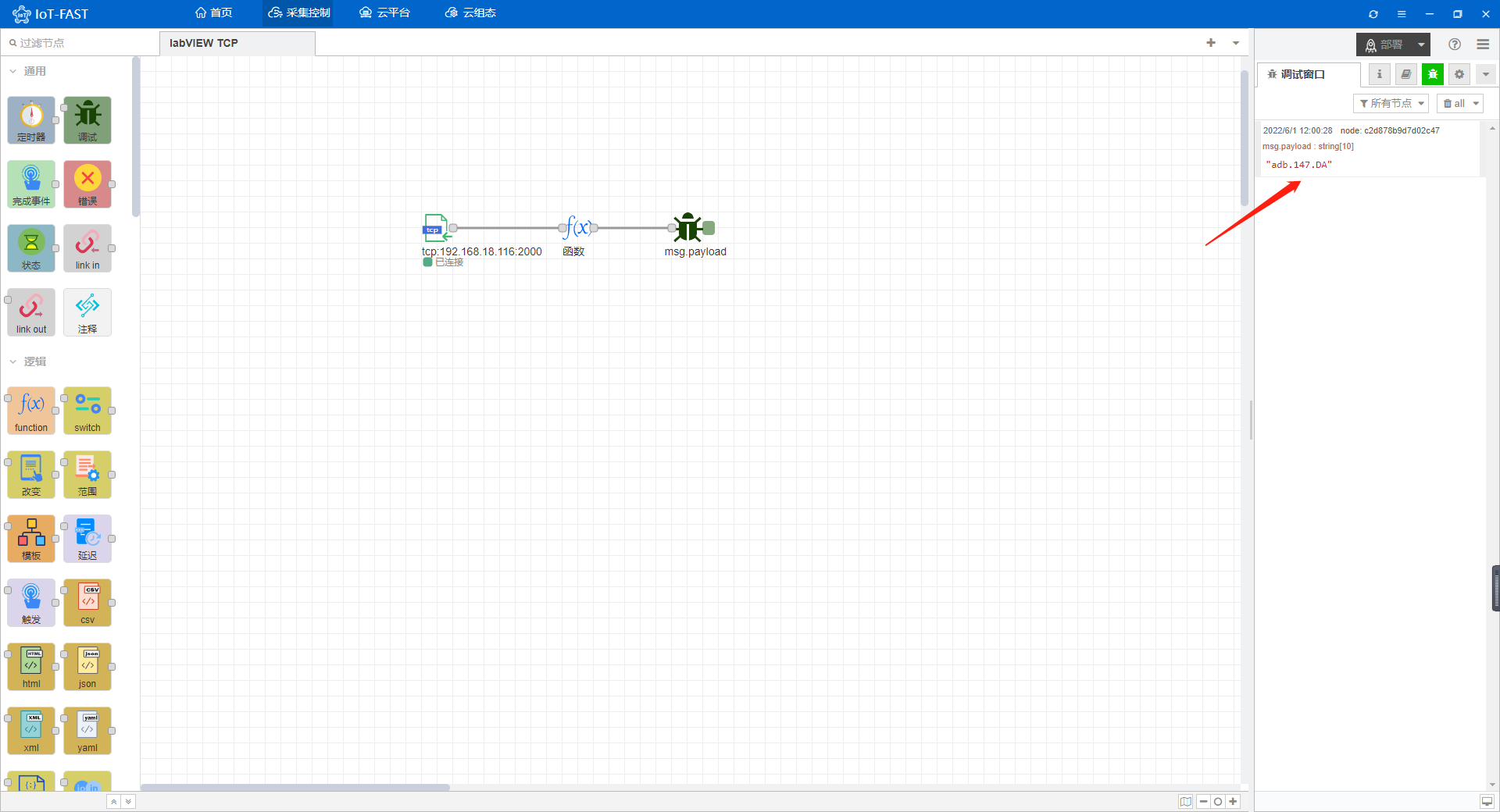
从左侧的控件栏拉出一个TCP in控件和一个调试控件。

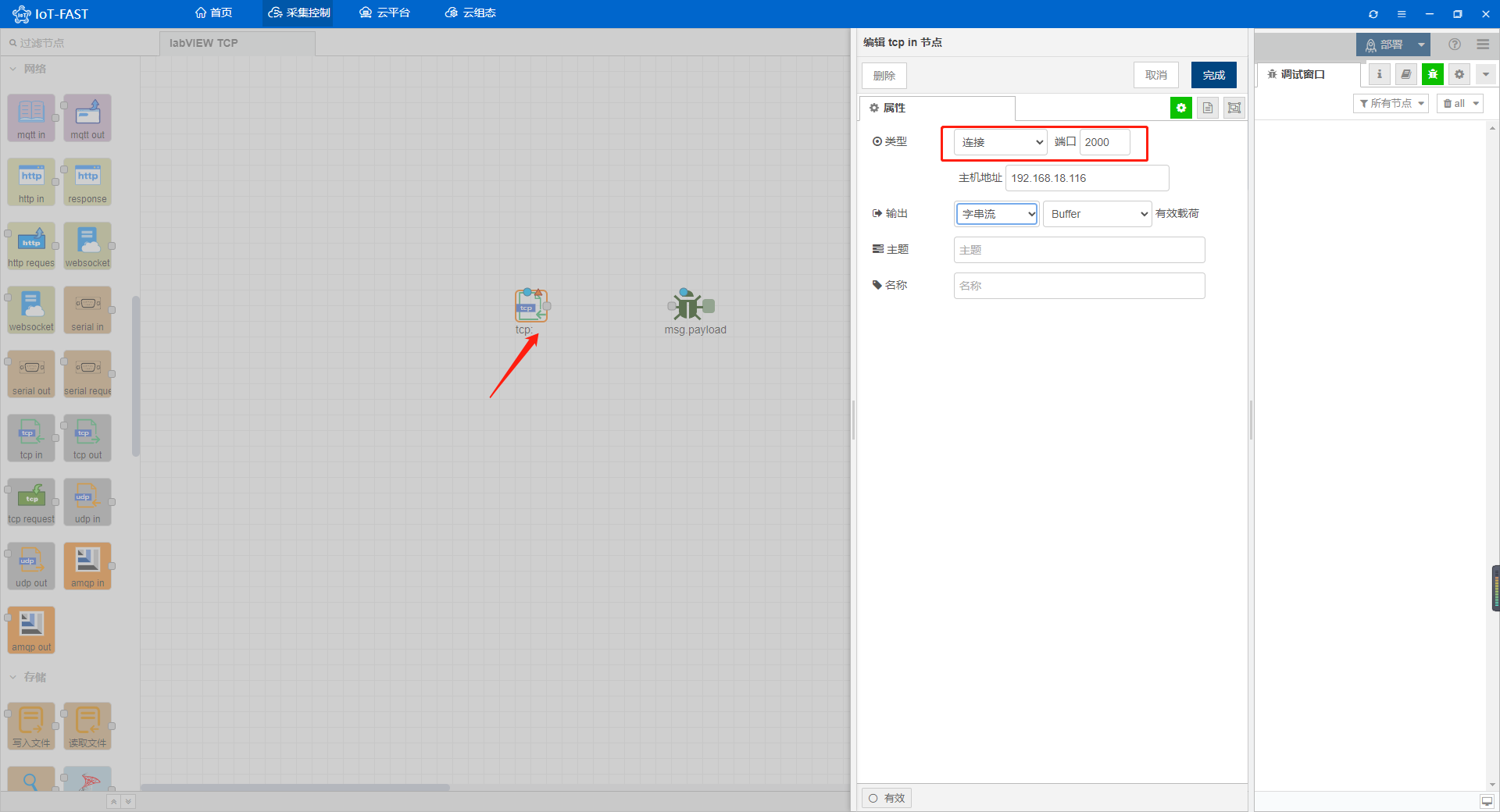
双击TCP in控件配置连接IP和端口。
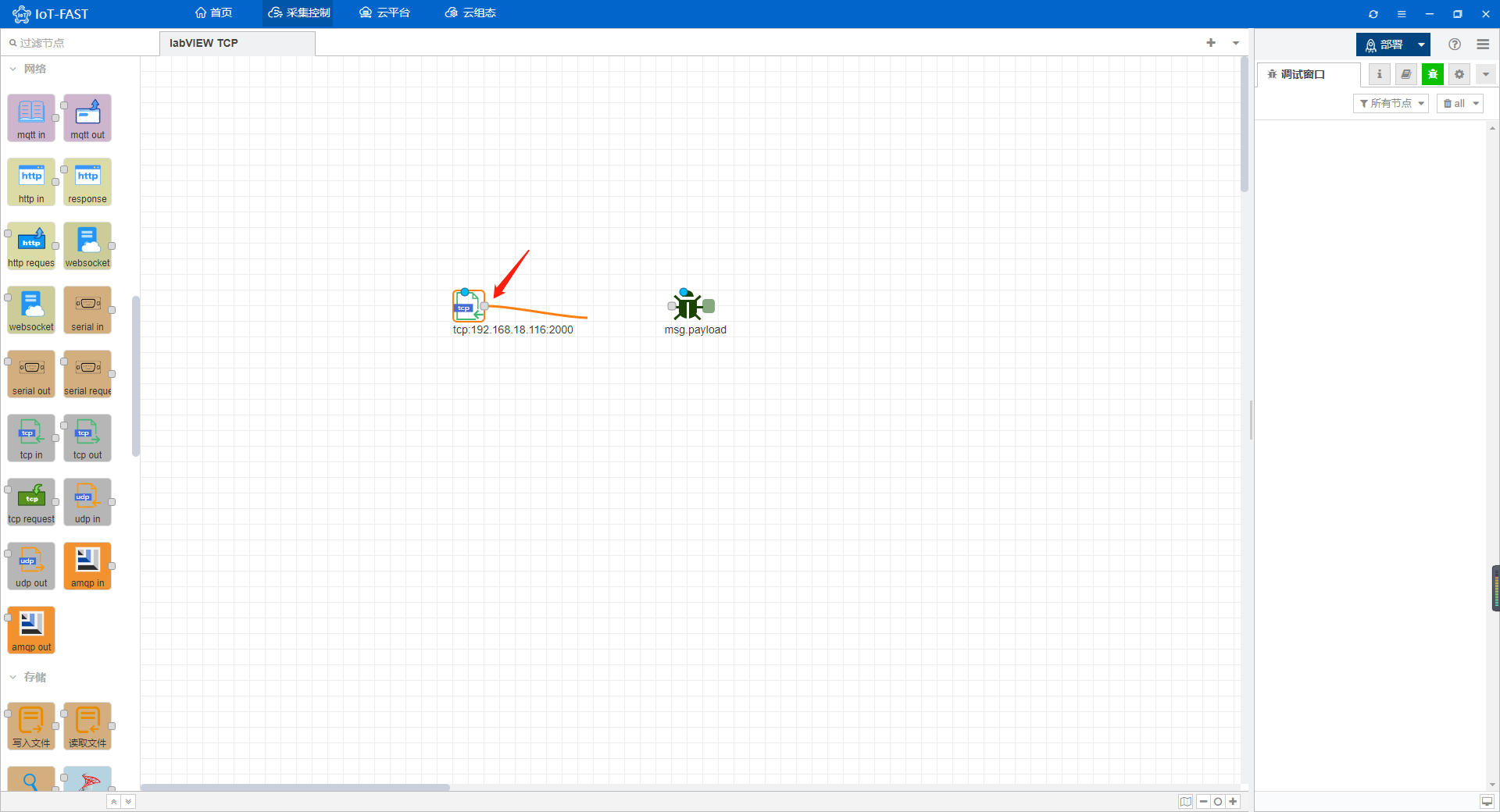
按住白色小框可以拉出一条线连接上另一个白色小框。这样就将两个控件用线连接起来,数据是从左往右流动的,最后流入调试控件就会在右侧的调试窗口显示。
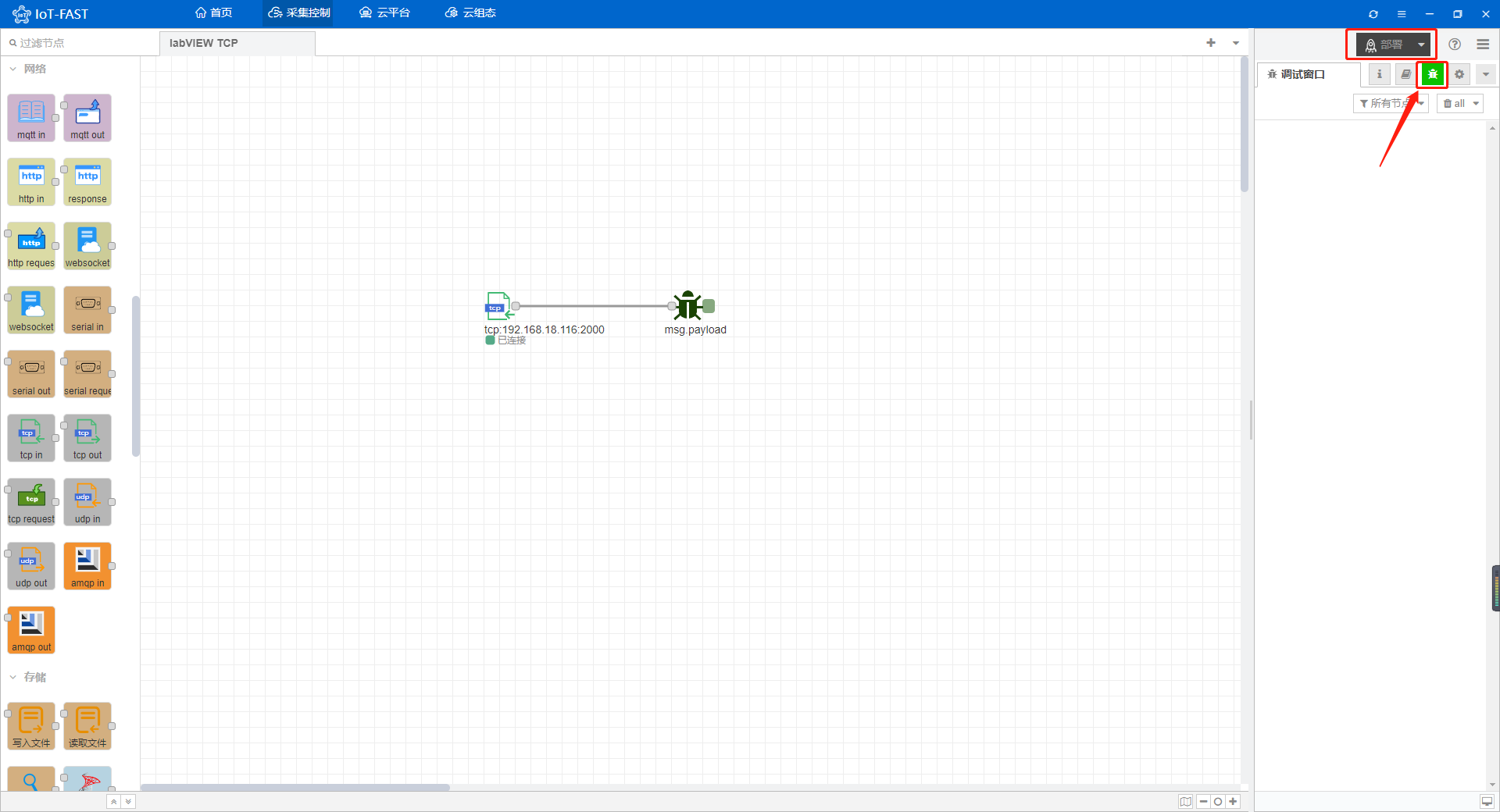
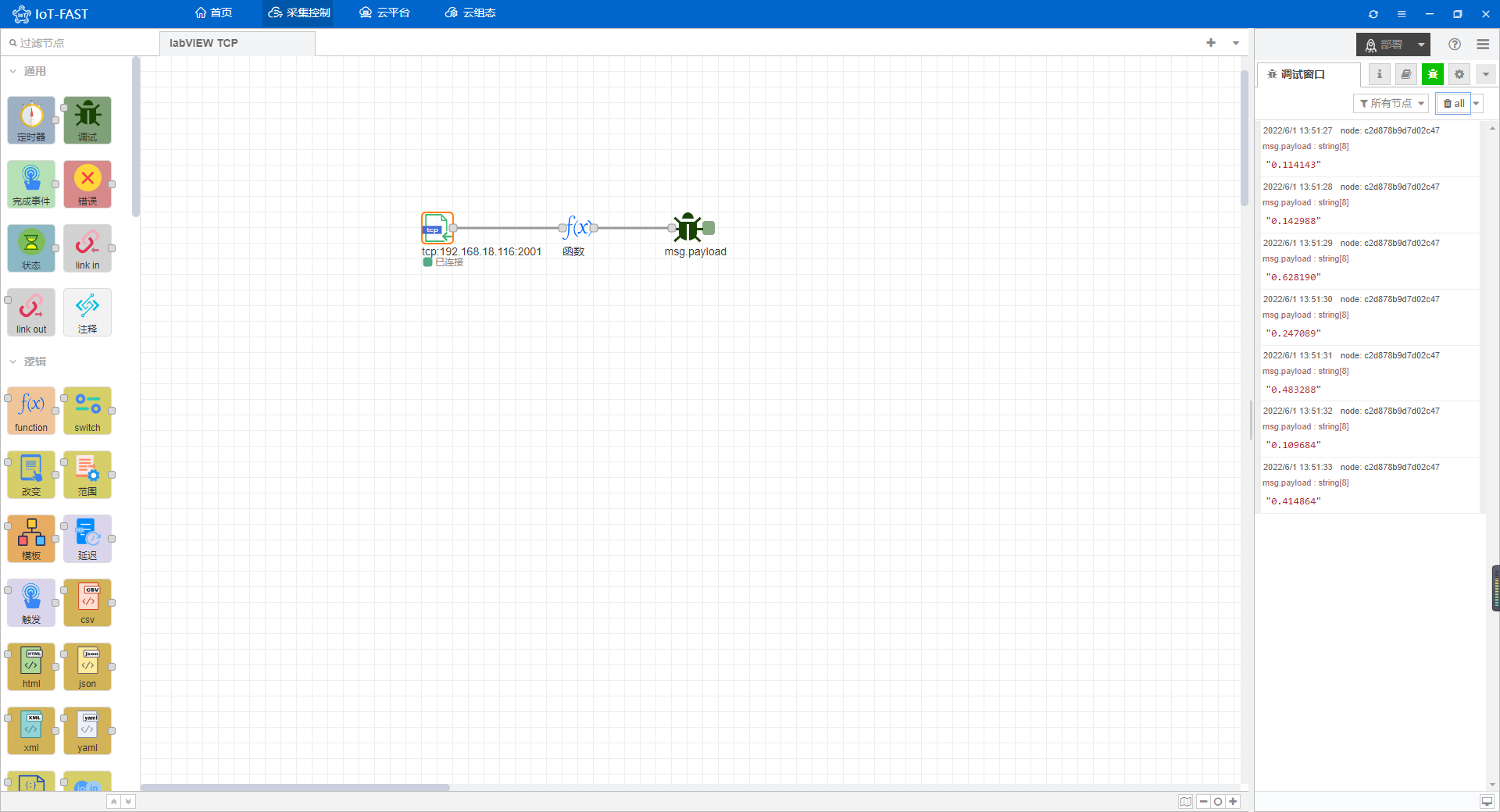
按下图连接后点击右上角的部署按钮,将右侧的界面调到调试窗口,部署完成后TCP in显示已连接。
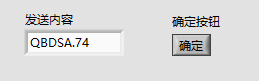
回到labVIEW的前面板,在输入框中写上发送的内容,然后点击确定。
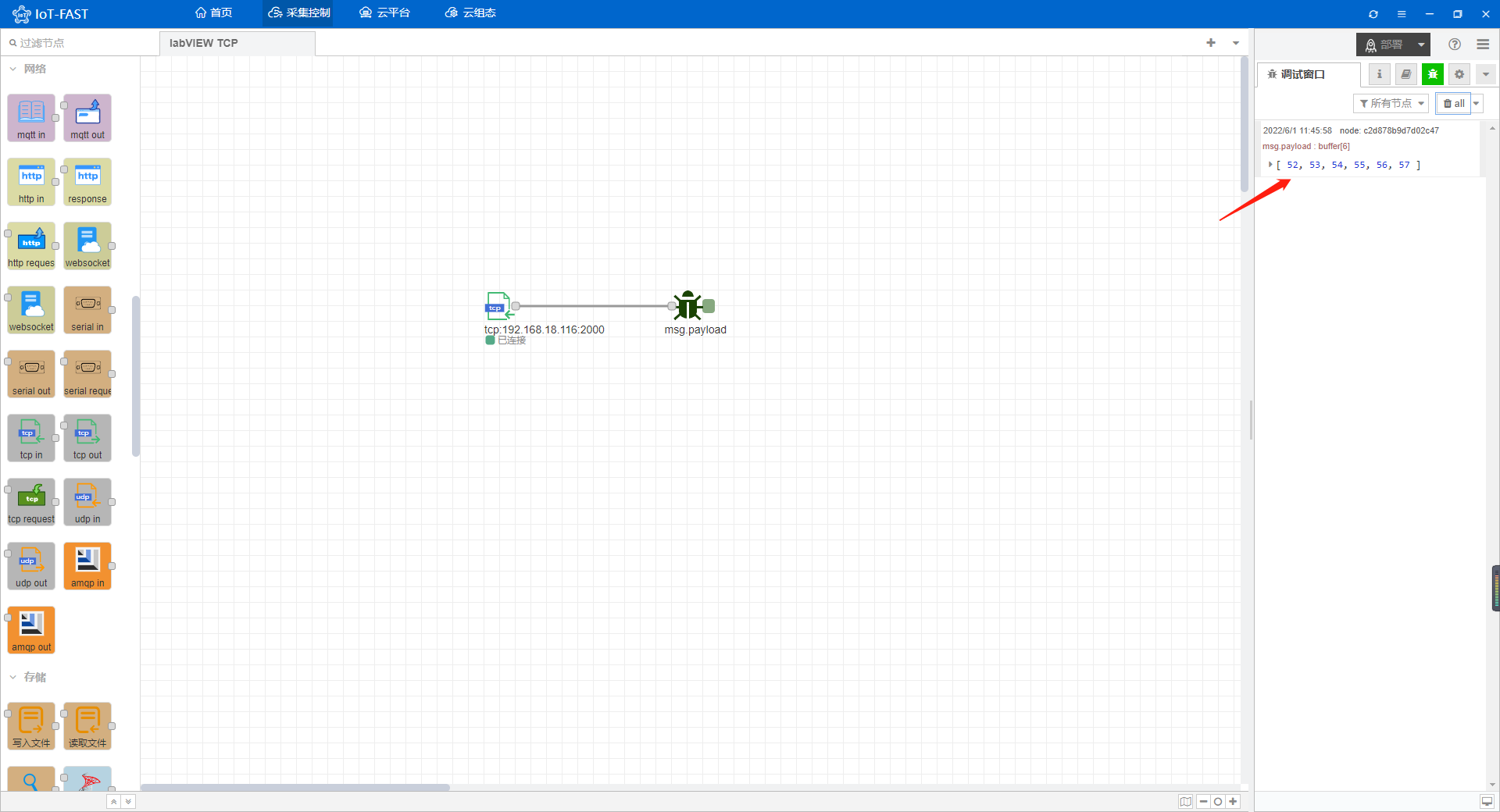
可以看到IoT-Fast这边收到了一串Buffer,说明连接是成功的,需要将Buffer做一下编码格式的处理在显示出来。
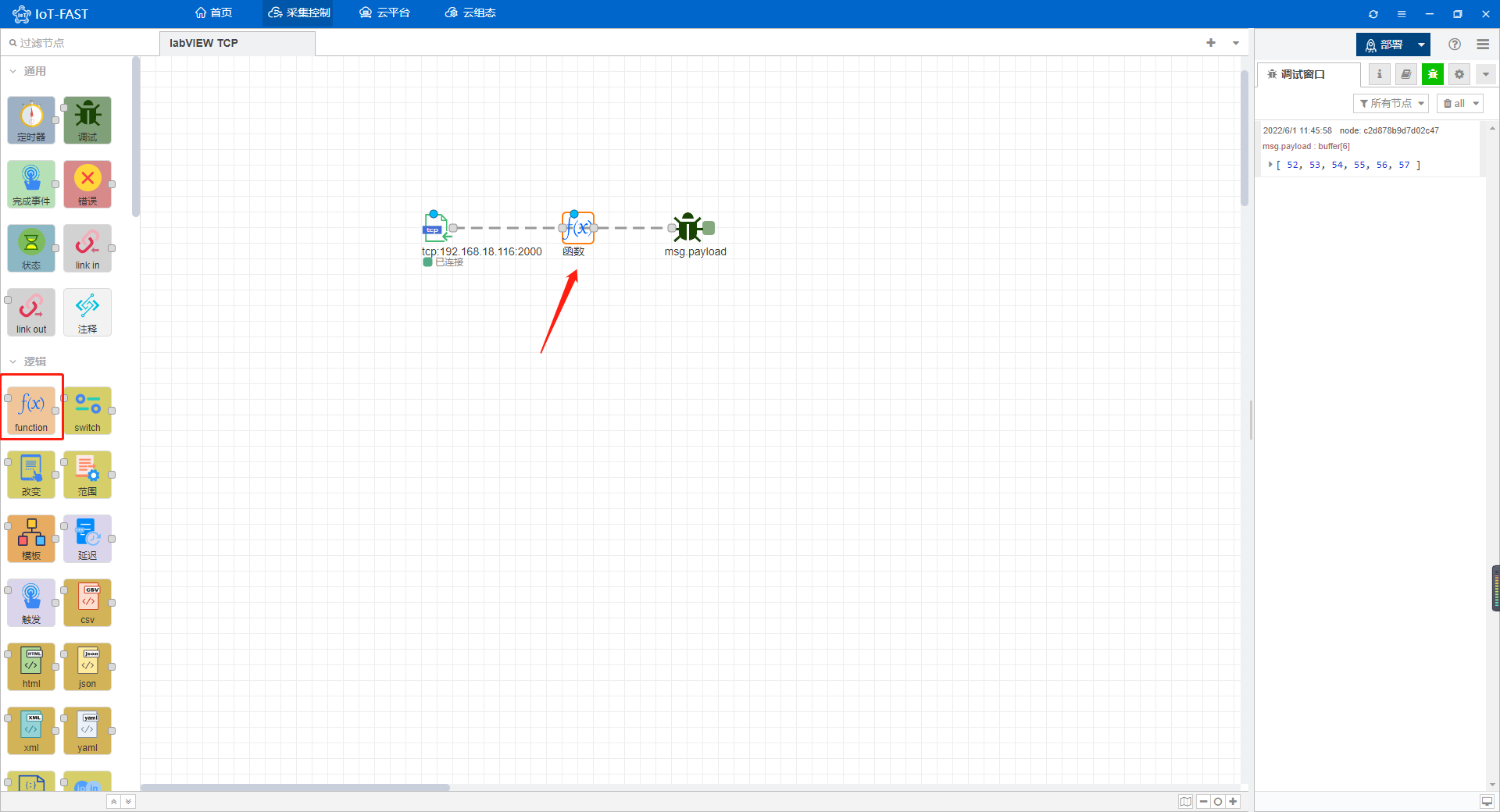
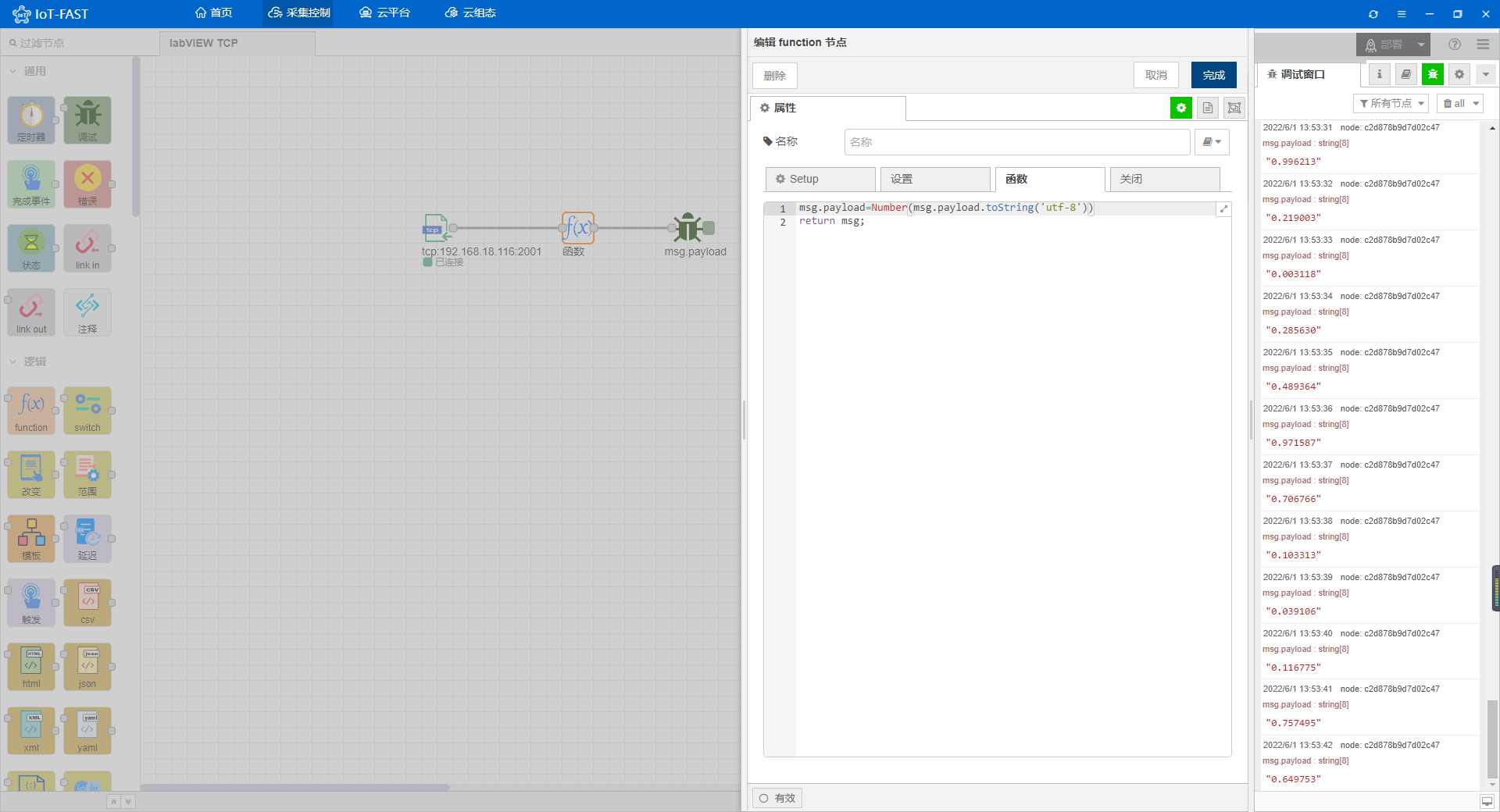
从左侧拉出function控件,将它放在调试控件的前面。
双击编写代码,转成UTF-8的编码格式显示,完成后点击部署。
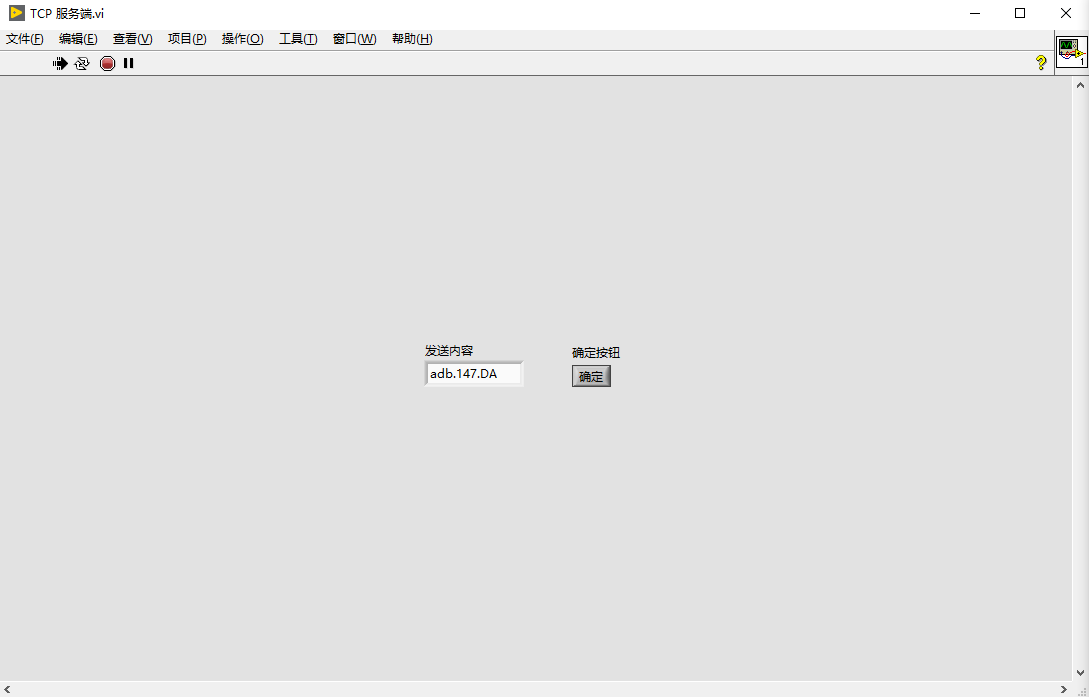
回到labVIEW重新运行一下程序,等待TCP in显示已连接后,输入一串字符,点击确定按钮。
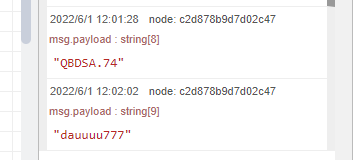
返回IoT-Fast,可以看到数据已经接收到了。
多试几下,调试窗口显示一致。


回到labVIEW,再画一个程序框图,内容为频率1秒发送一次0-1之间的随机数,TCP端口为2001,点击运行。
返回IoT-Fast,将TCP in的端口改为2001,部署,调试窗口每隔1秒就会输出一个随机数的字符串。
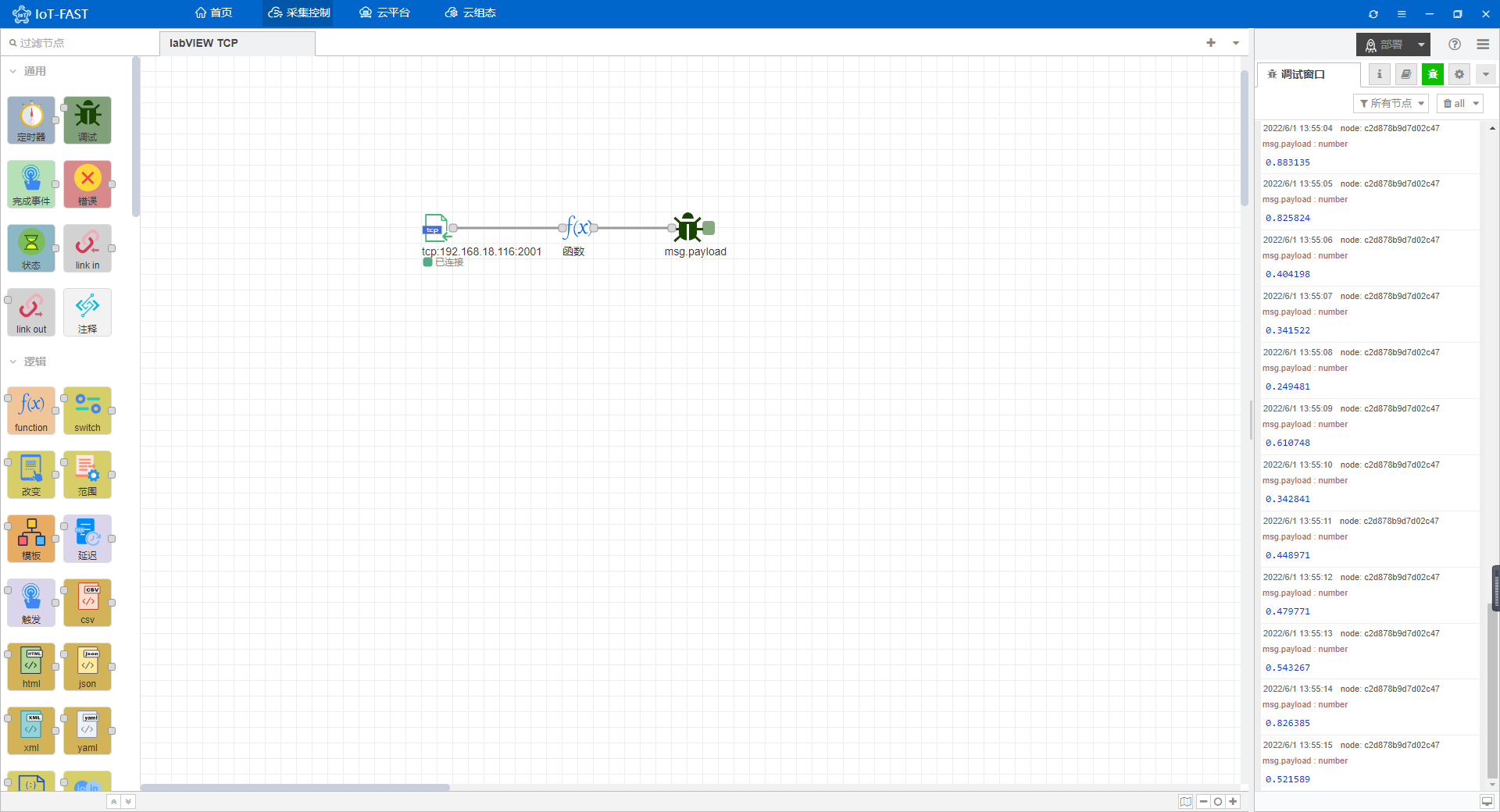
双击function控件,将输出类型转成数值,部署,labVIEW重新点击运行。
调试窗口输出的数据类型就变为数值型了,数据读取到之后,就可以将数据传到云平台显示,然后再进行云组态。
三、IoT-Fast-云平台
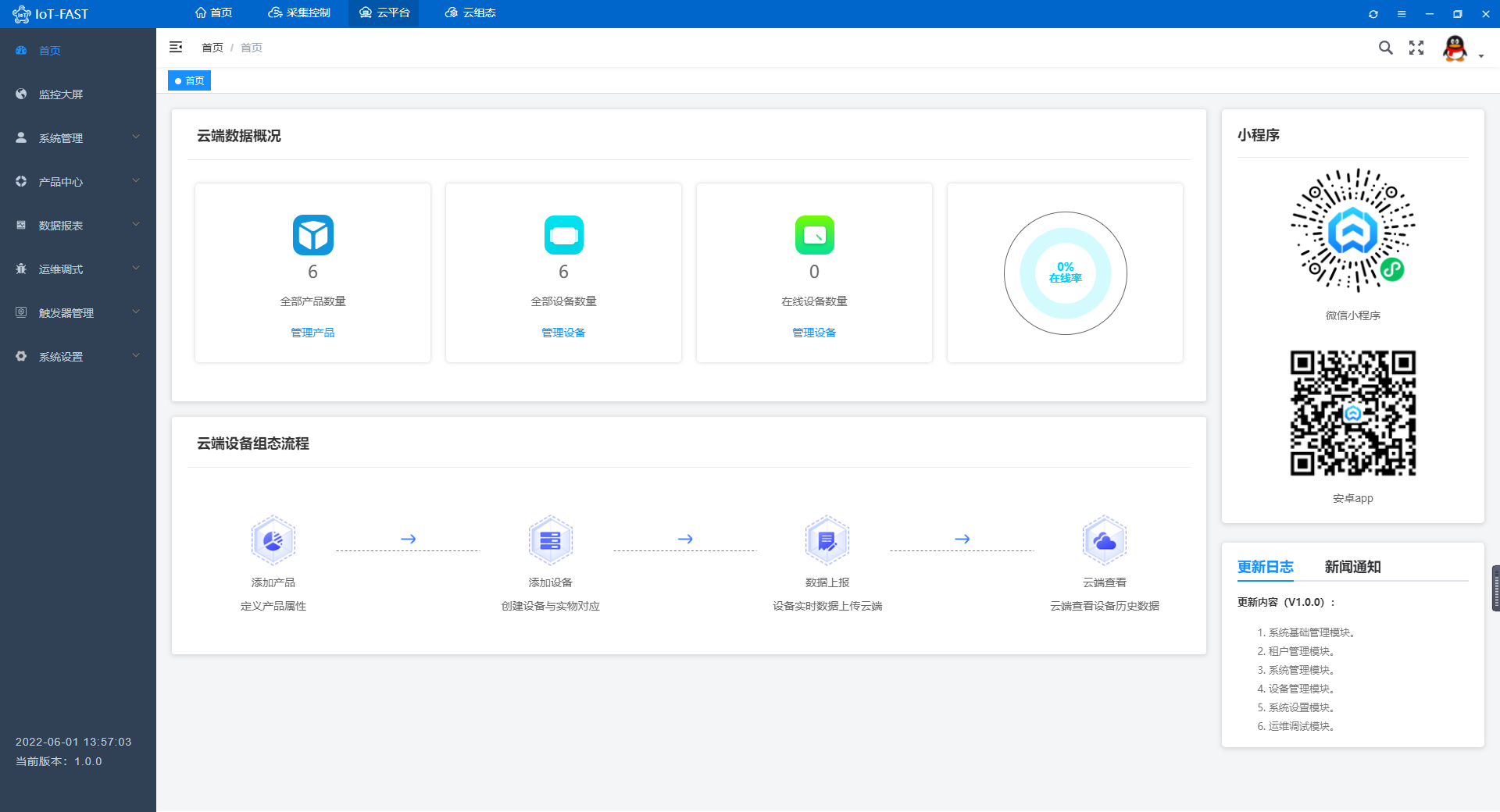
点击云平台按钮进入云平台首页。
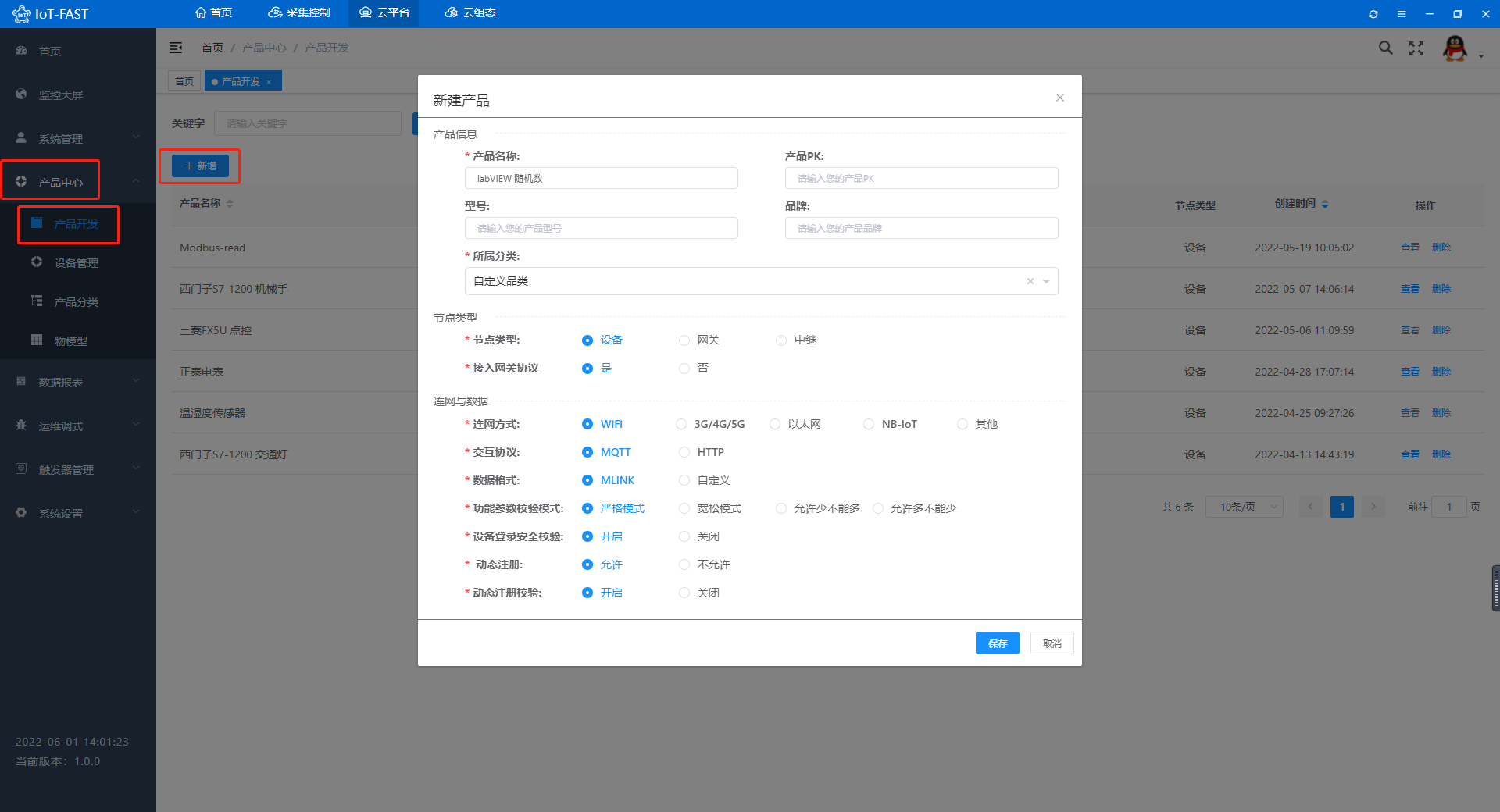
点击左侧产品中心-产品开发,新增一个产品,类别选择自定义品类。
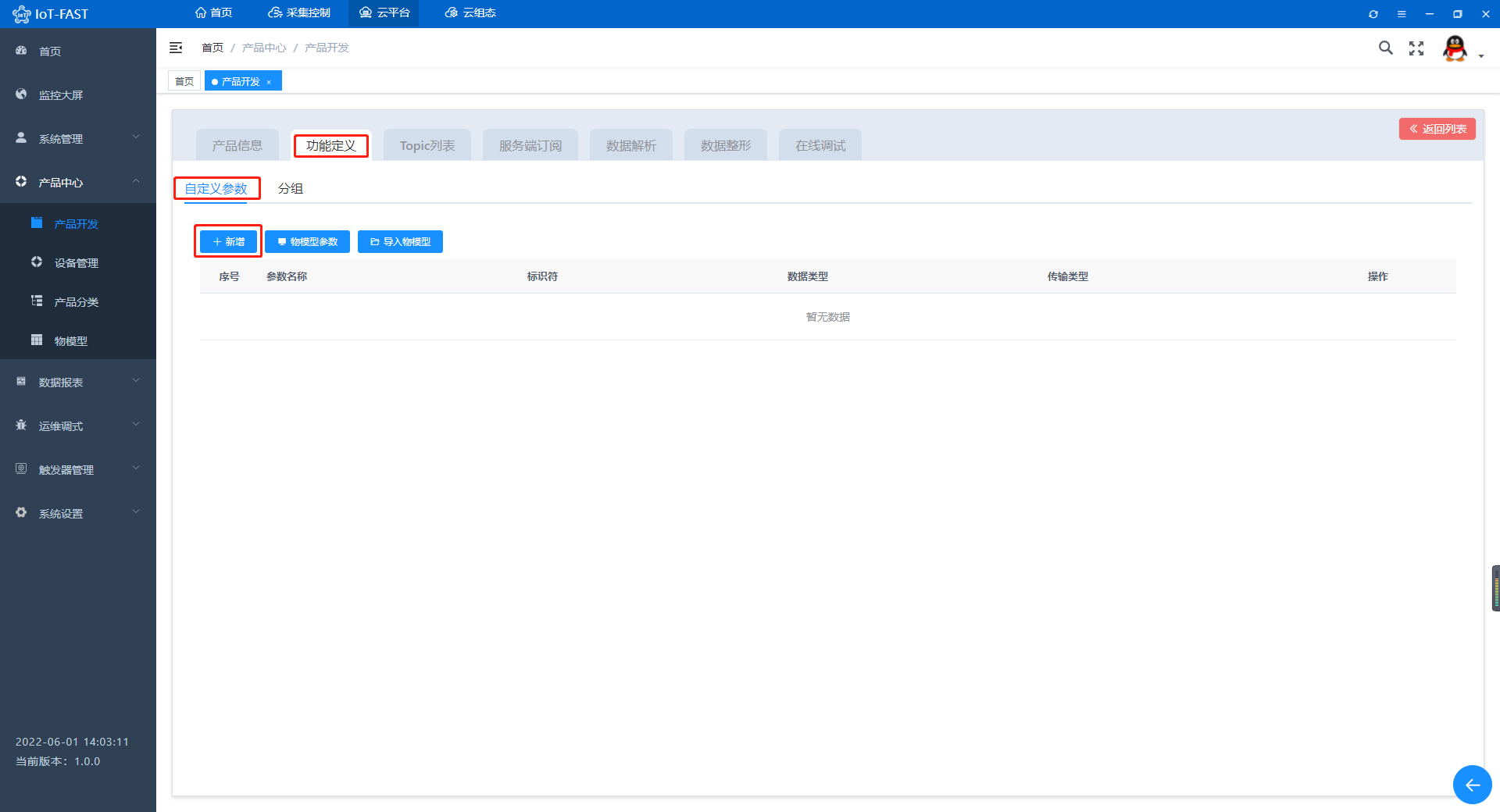
查看创建的产品,在功能定义-自定义参数中新增属性。
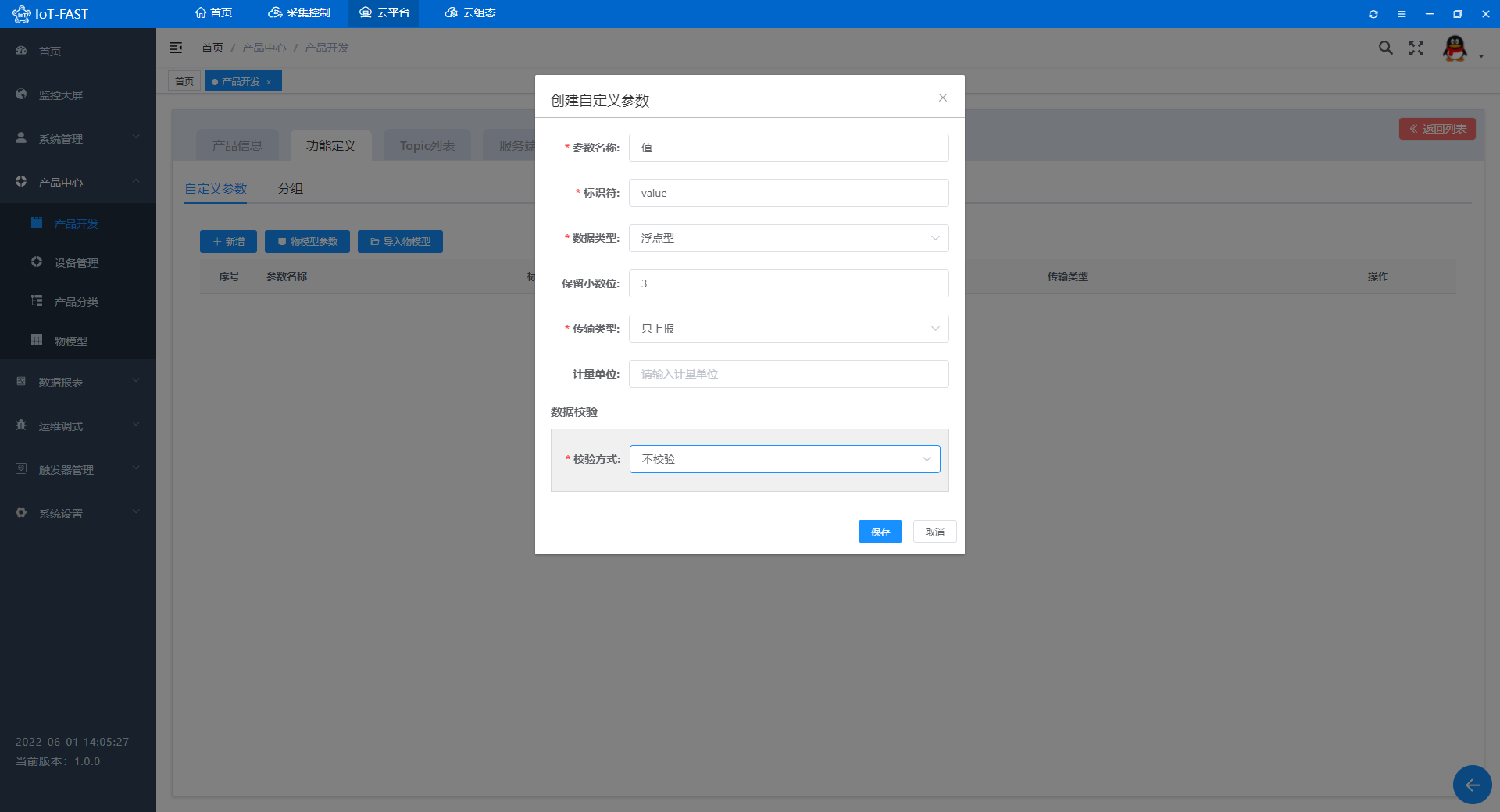
创建配置如下,标识符是采集控制和云平台能够对应上的关键字符,同一个产品中不能有重复的标识符。
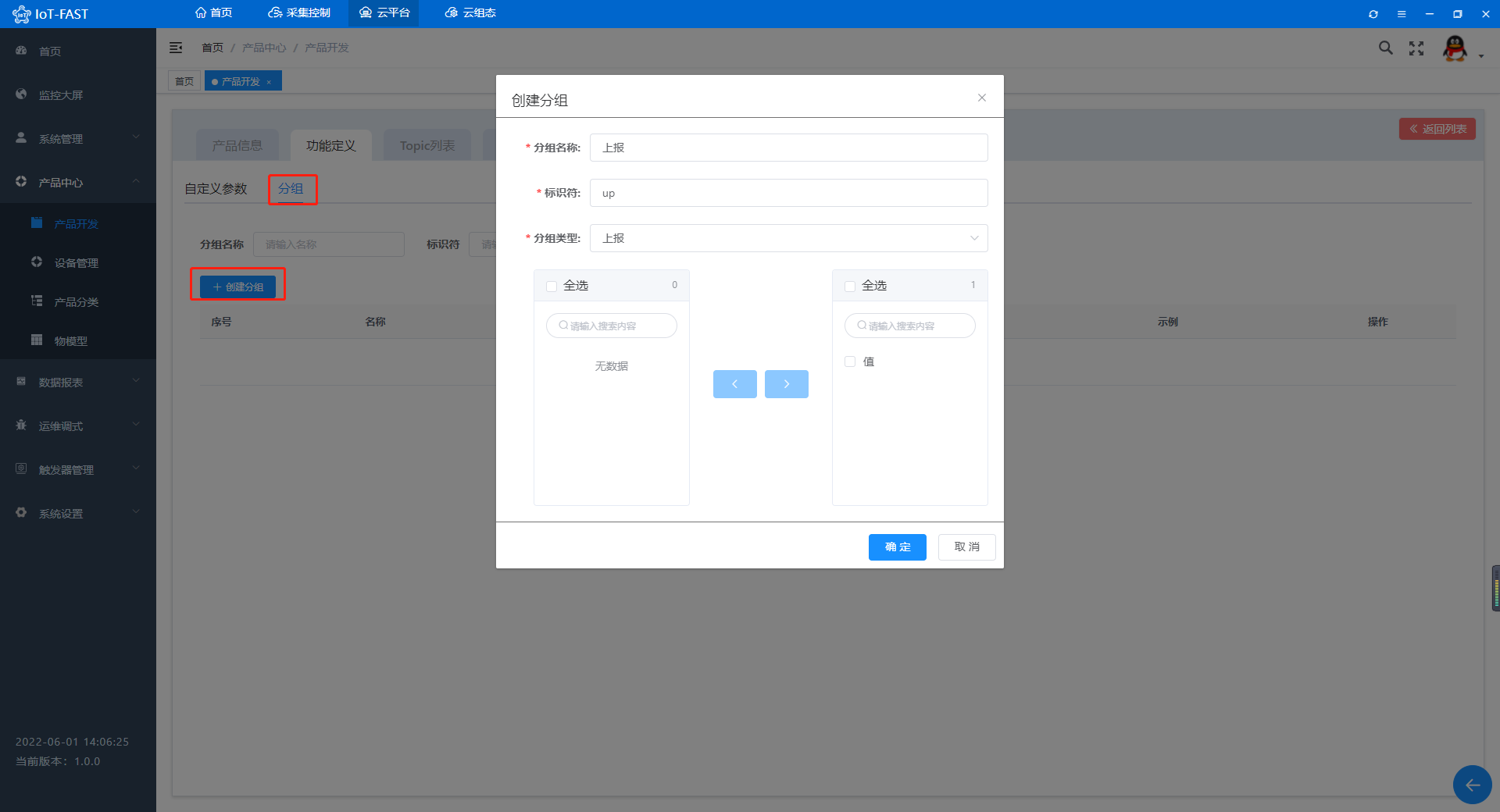
在功能定义-分组中创建一个上报分组,类型选择上报,将左边的点位全选,点击右箭头,加入到当前分组中。
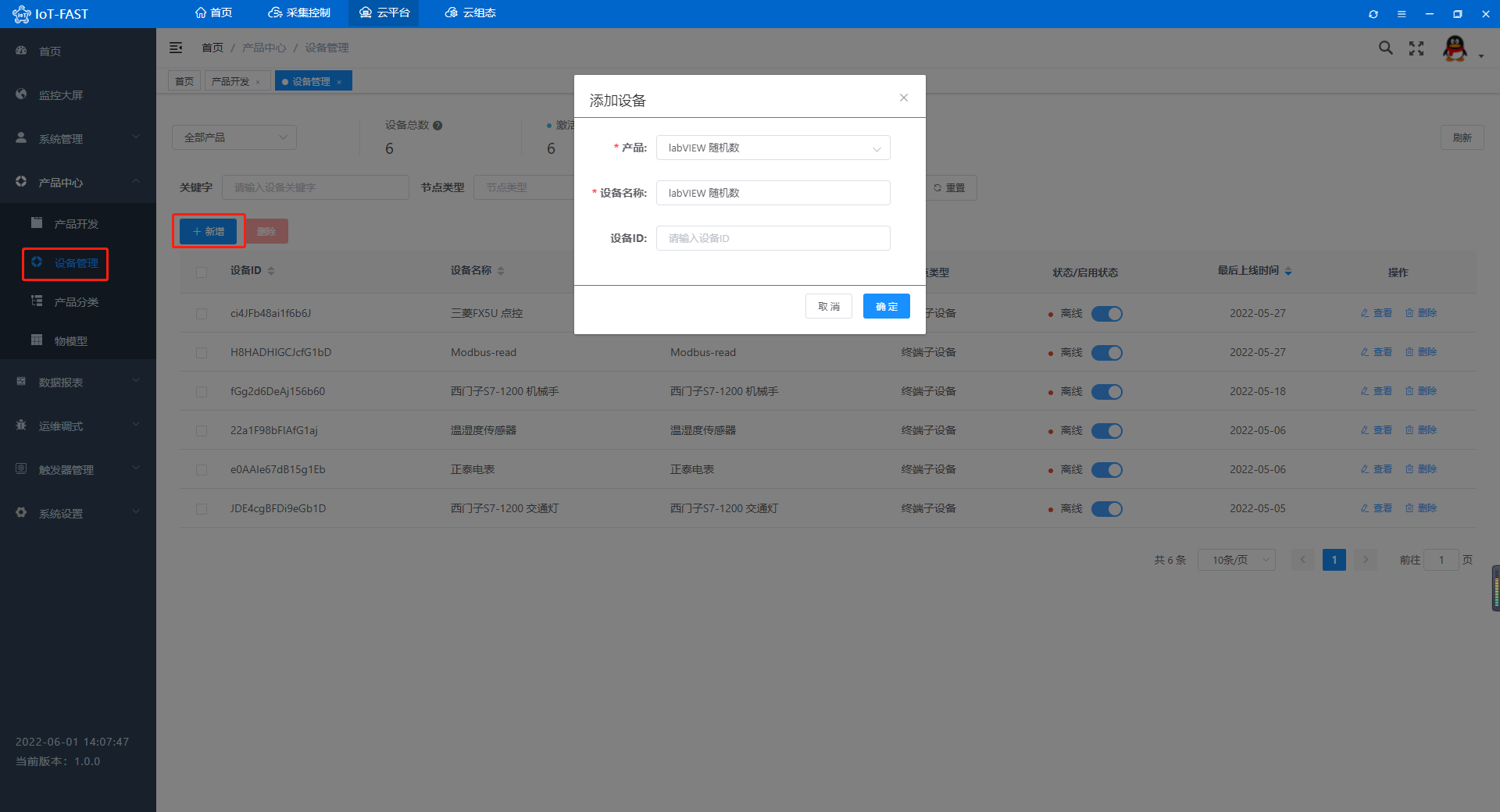
接着点击产品中心-设备管理,在该产品下增加一个设备。
下一步将云平台和采集控制中的属性进行绑定,回到采集控制系统,从左侧云平台中拉出微联云上行控件,用于将采集的数据上报云平台。
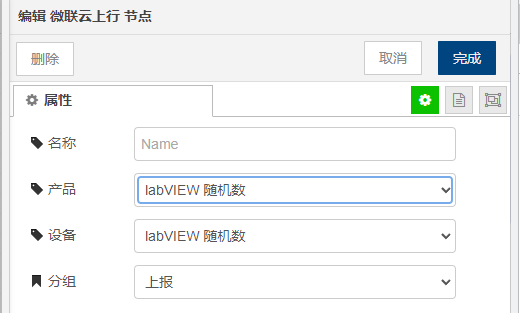
双击控件就可以选择刚刚在云平台创建的产品、设备和分组了。
将它接在function后面,然后双击function,将获取到的值赋到标识符的对象下。
function中的代码如下,配置好后点击部署,labVIEW重新点击运行。
msg.payload={"value":Number(msg.payload.toString('utf-8'))}return msg;
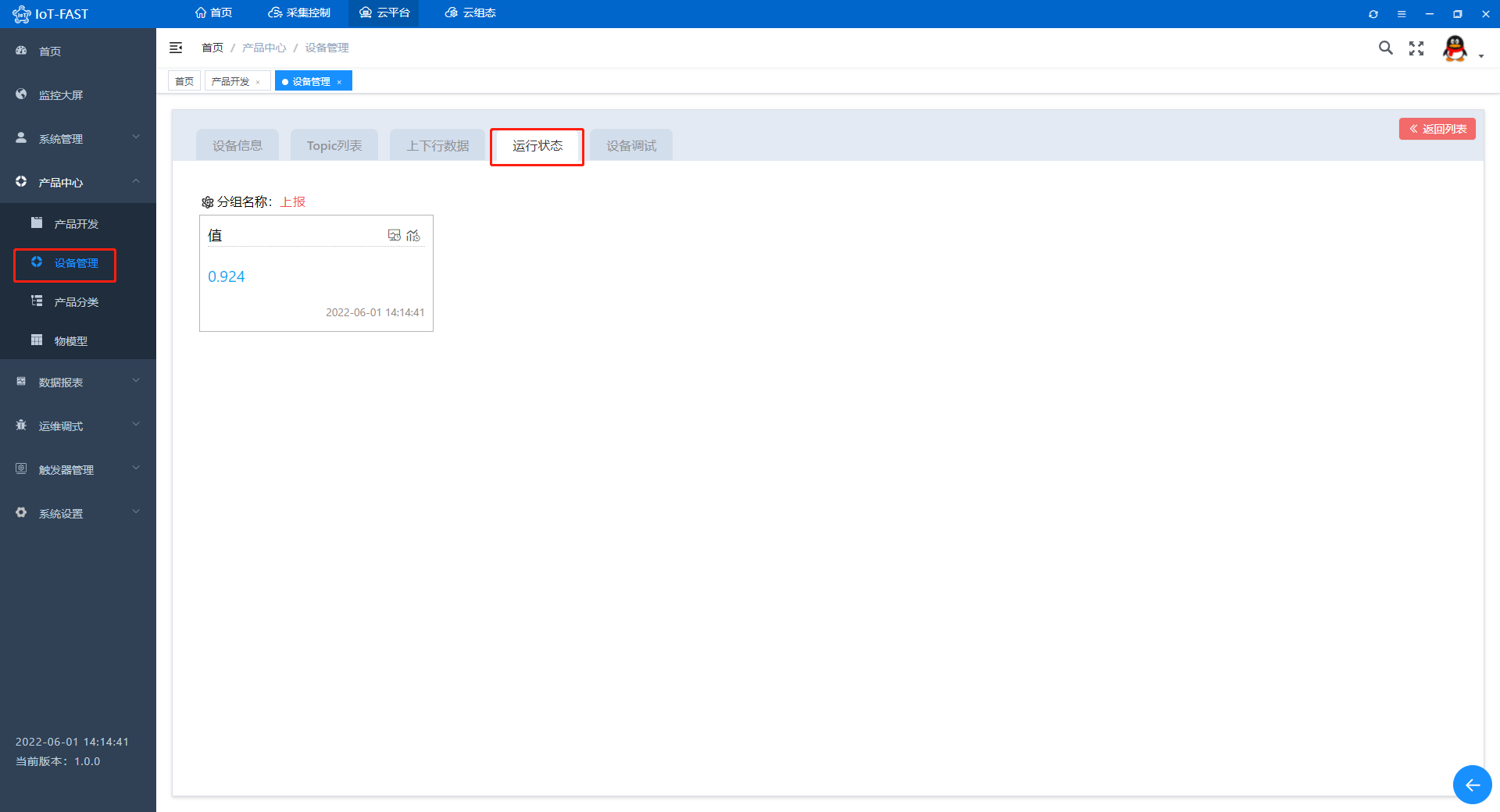
回到云平台,查看设备的运行状态,可以看到数据已经上传上来了。
这样便配置好了采集控制和云平台的联动,接着可以去云组态进行2D组态,用图形展示数据。
四、IoT-Fast-云组态
点击云组态按钮进入云组态首页。
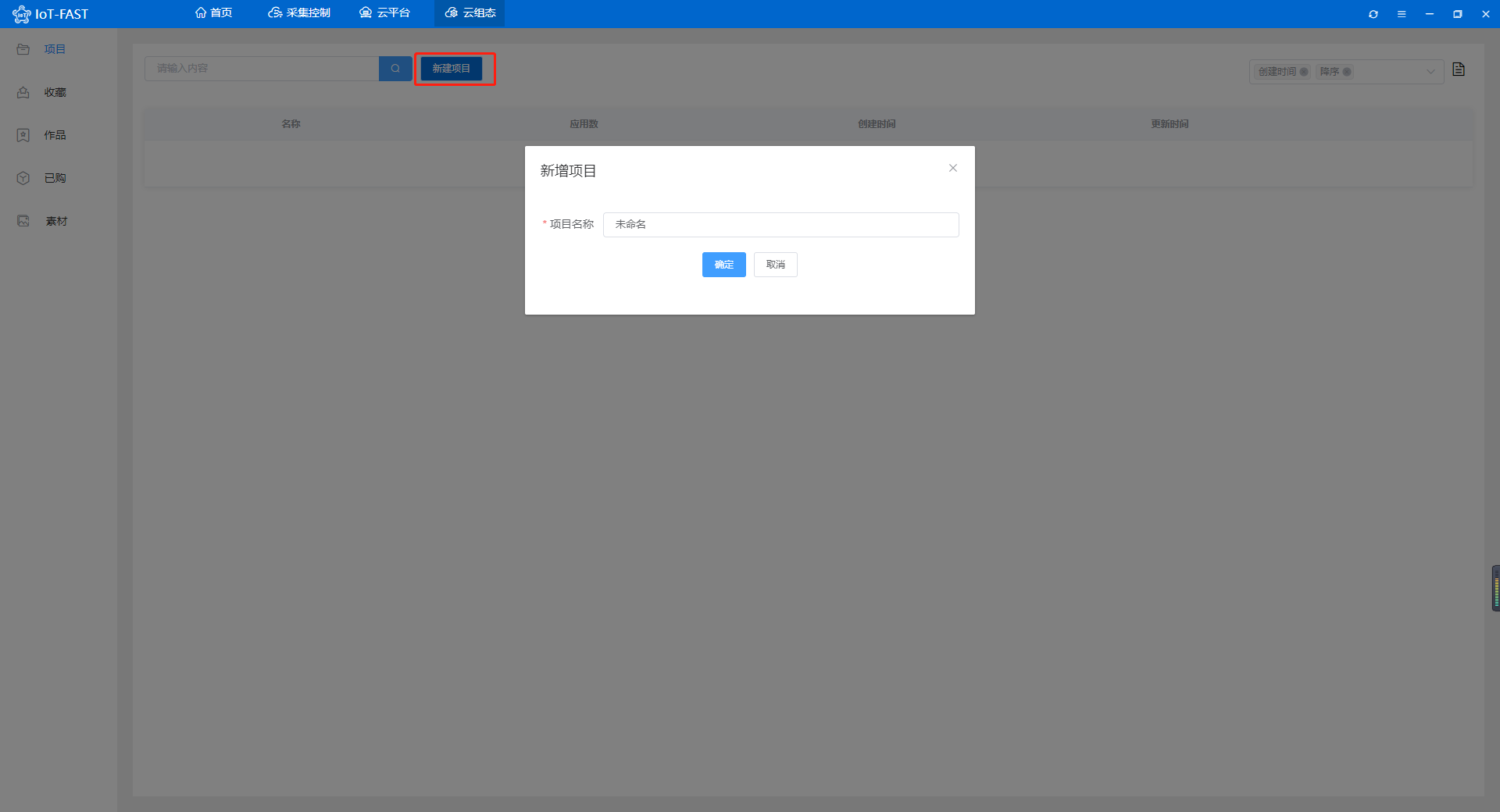
先新建一个项目,填写项目名称,保存,进入项目。
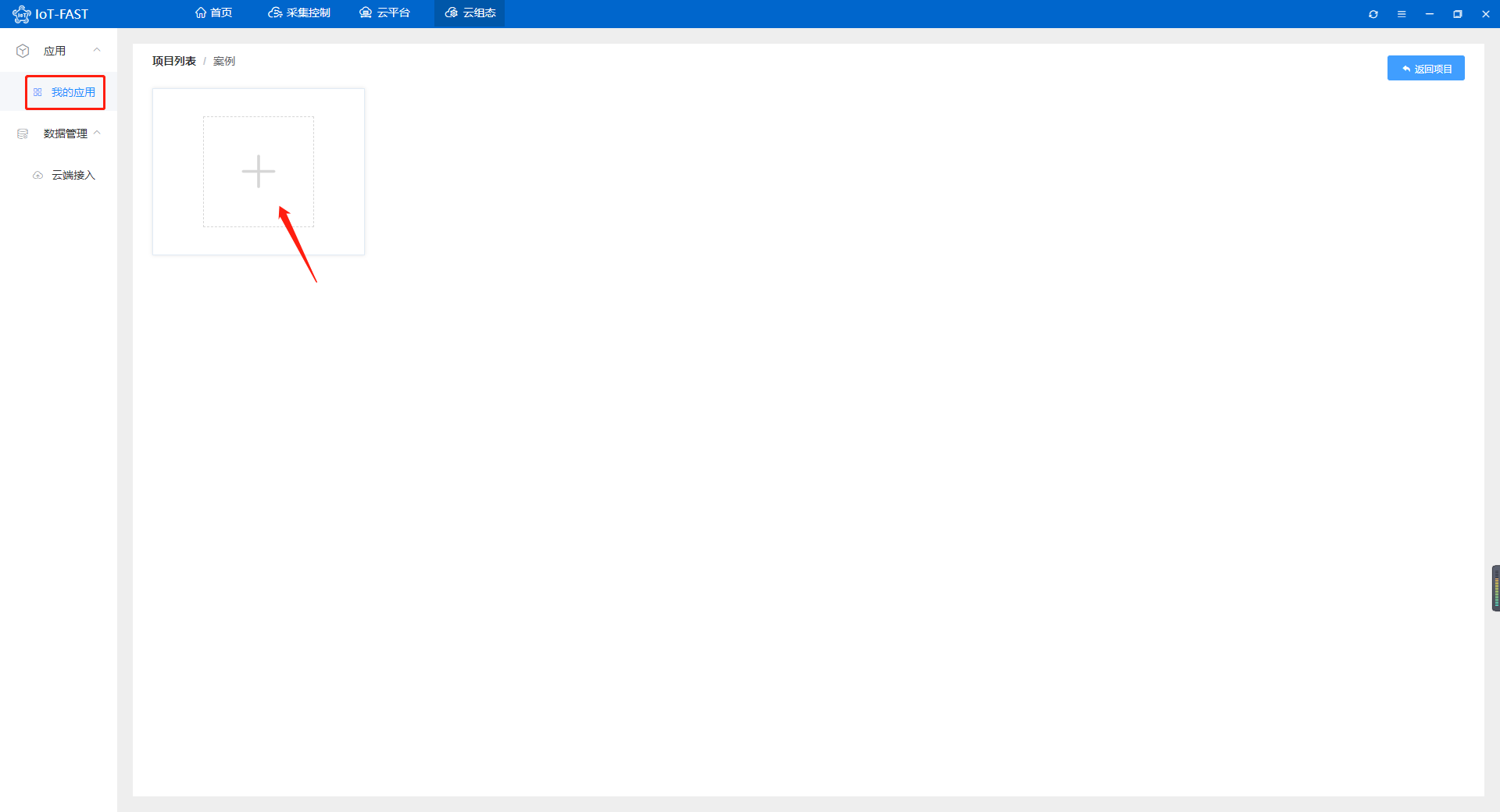
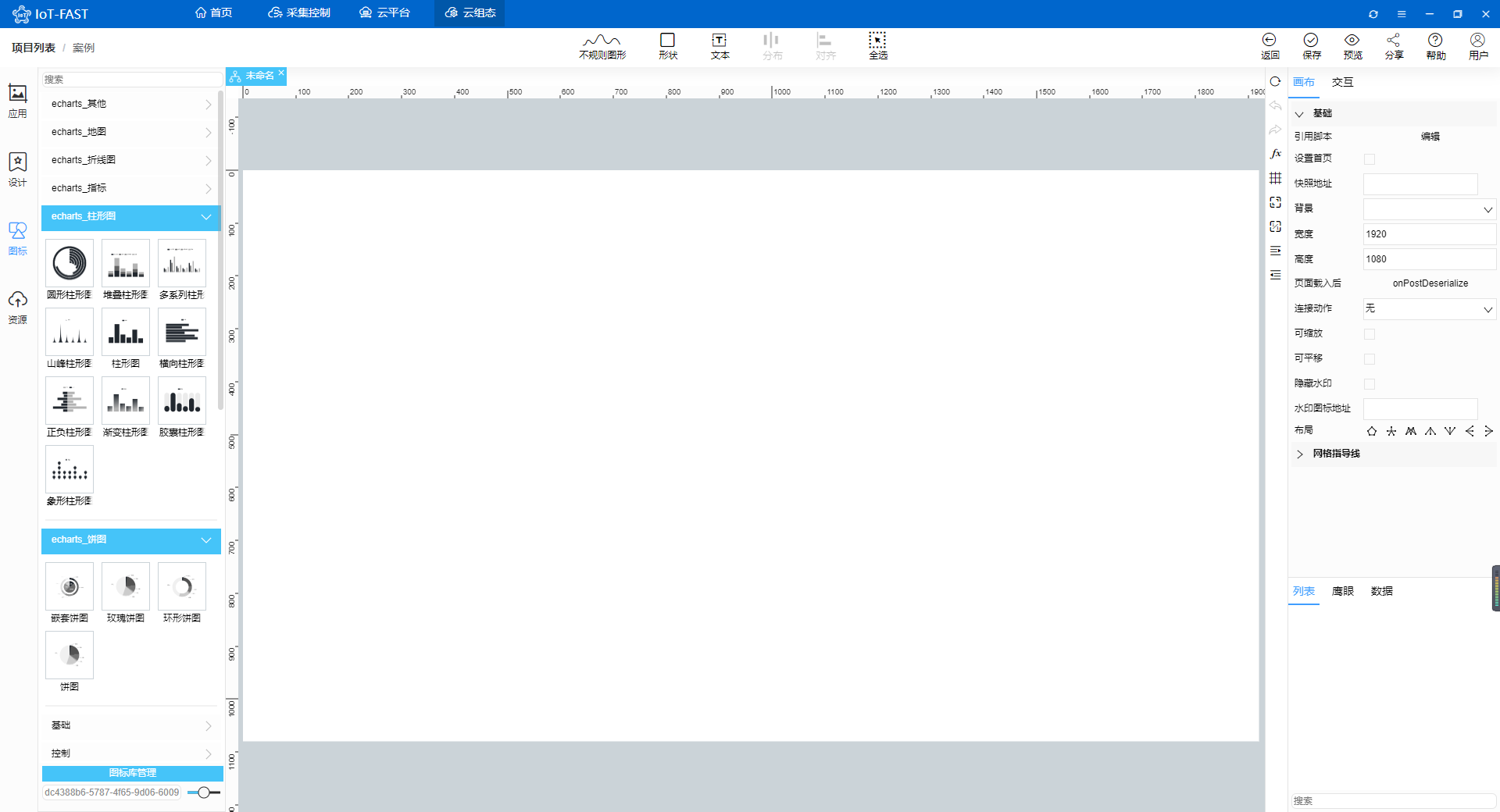
点击应用-我的应用,点击图示位置新增一张图纸,来构建组态。
填写图纸名称后就可以开始画组态图了。
可以在左侧项目树中选择图标使用现成的组件,也可以在设计中设计自己需要的组件。
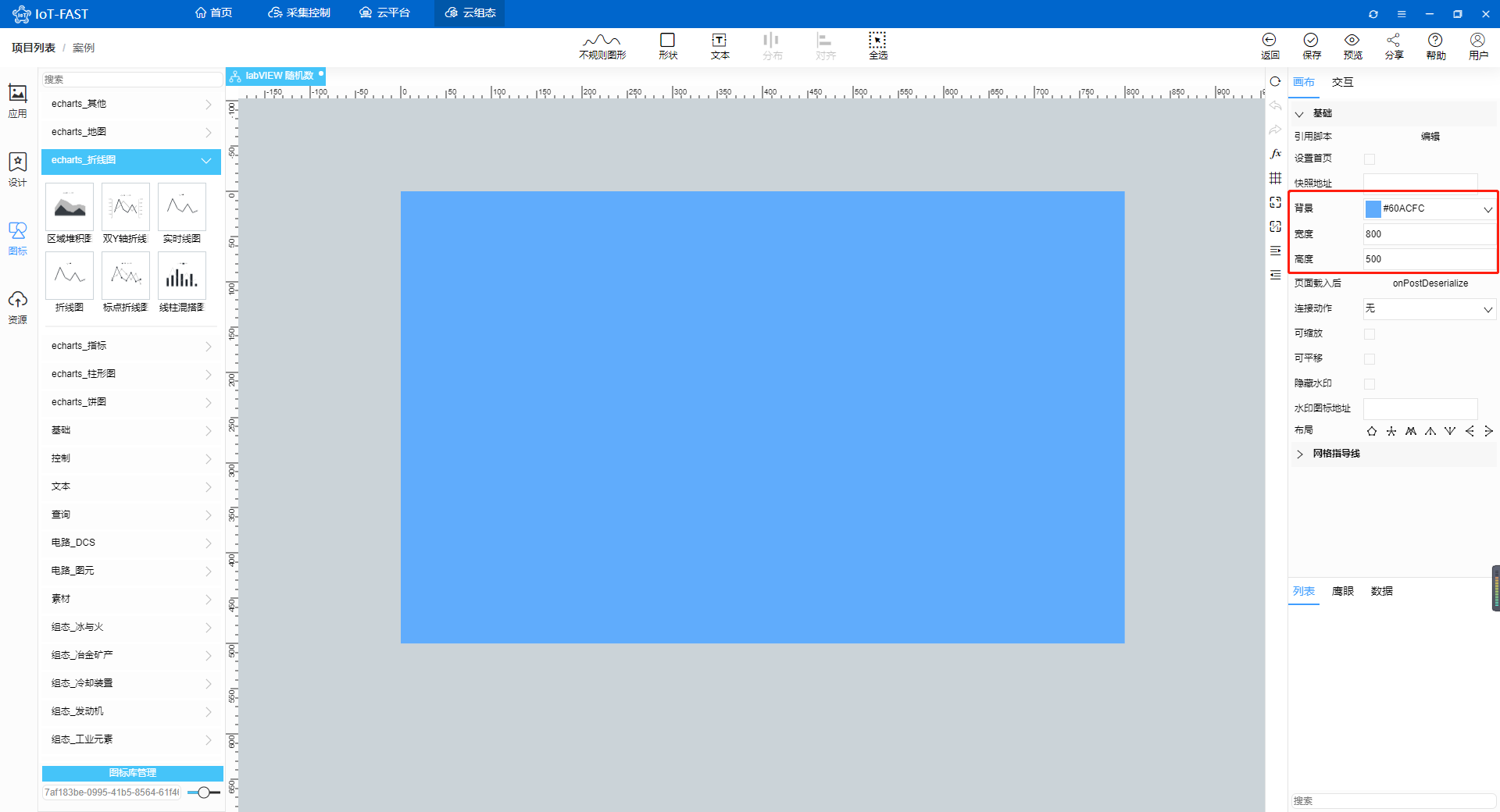
点击图纸空白处,在右侧修改图纸大小和背景颜色。
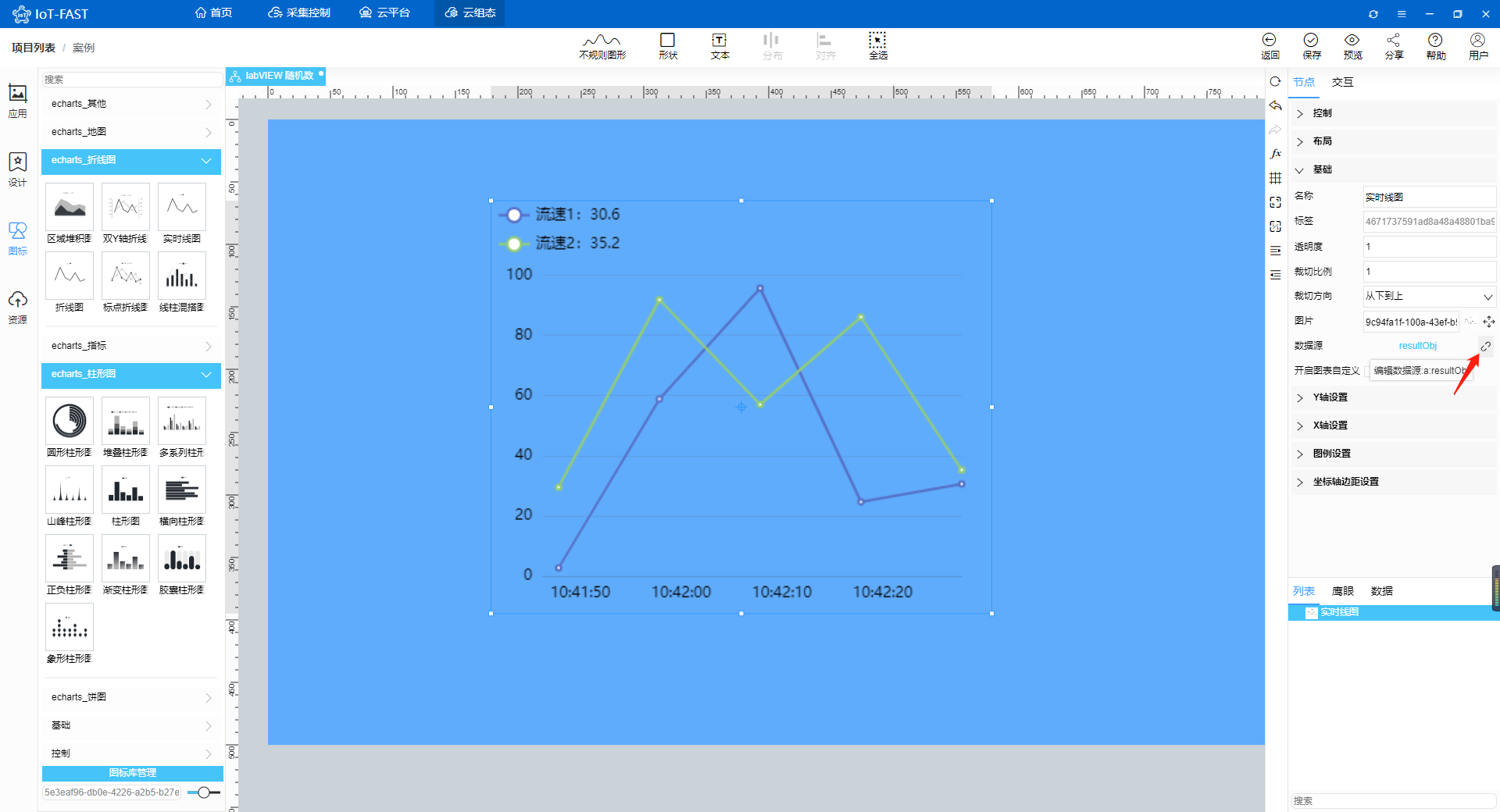
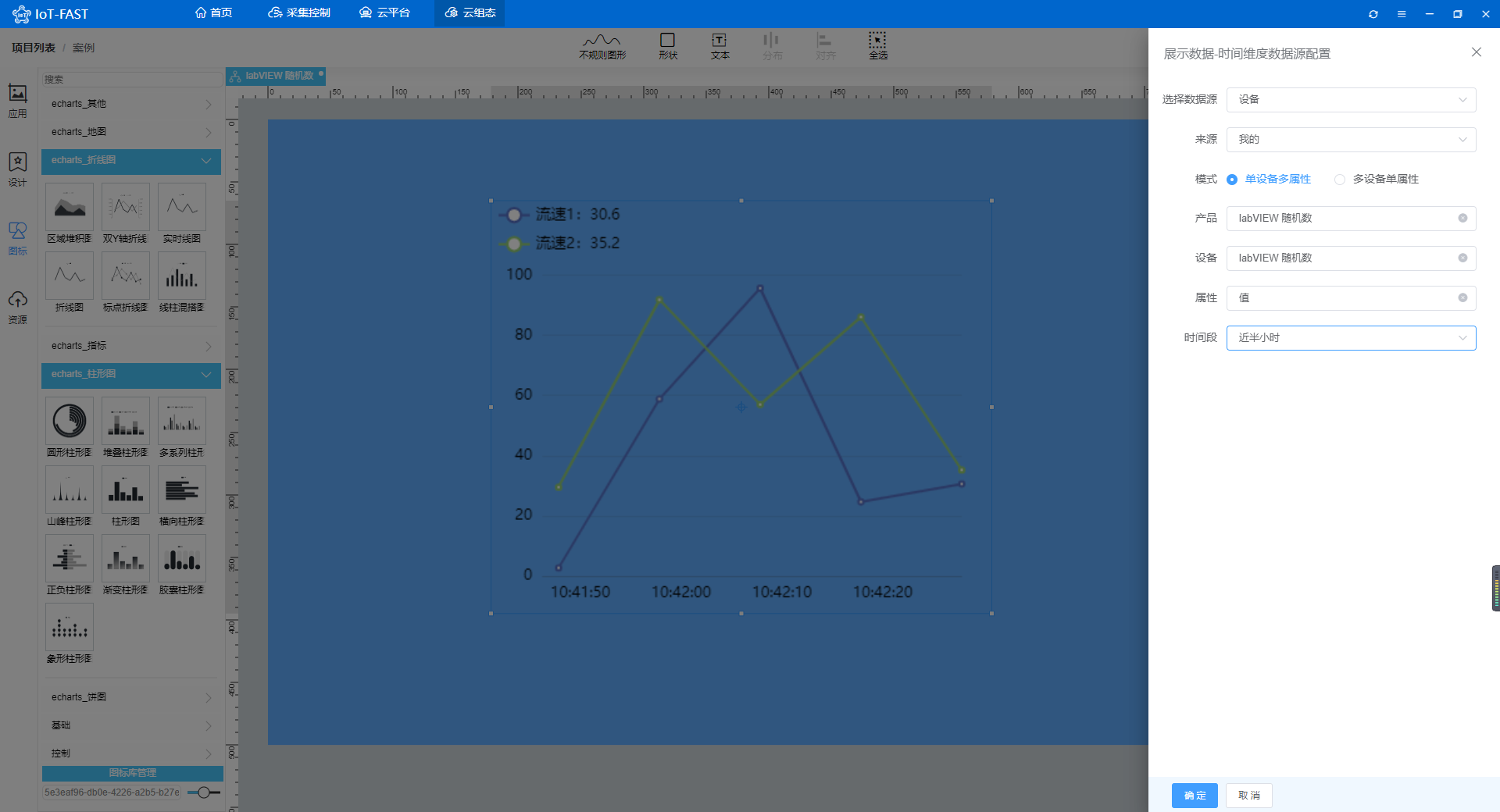
从折线图文件夹中拖出实时曲线,右侧点击箭头处链接的图标绑定云平台数据。来源-我的,产品-云平台创建的产品,设备-云平台创建的设备,属性-选择值。

将实时折线的长度拉长到整个图纸。
点击右上角的保存,然后点击预览,曲线会随时间实时变化。
五、IoT-Fast-微信小程序/APP
软件上的数据支持在微信小程序或者APP上查看,小程序和APP的二维码在云平台首页的右侧,目前只支持安卓APP,ios的用户可以直接用微信小程序查看。.png#crop=0&crop=0&crop=1&crop=1&id=zVq2K&originHeight=1040&originWidth=1920&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=shadow&title=)
扫码进入IoT-Fast小程序,输入PC端注册的账号密码。
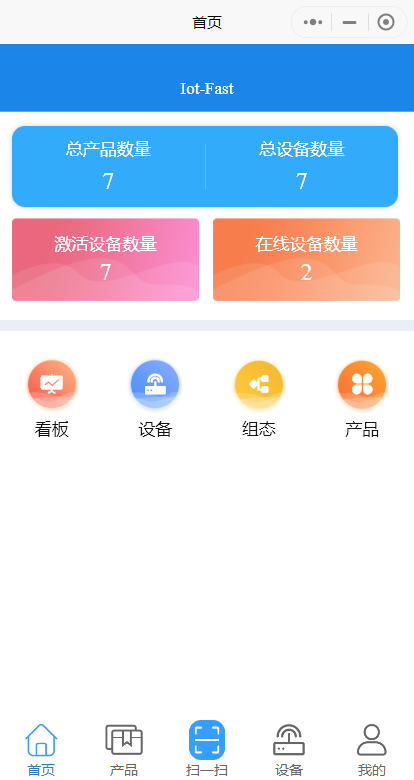
进入首页,可以看到产品和设备数量,点击设备查看该账号下的所有设备。

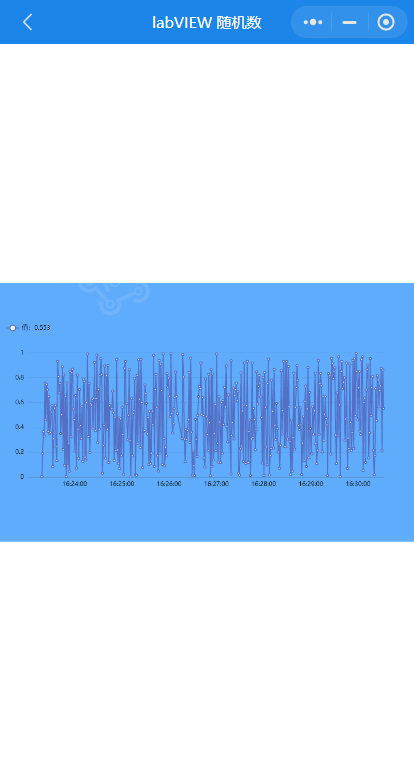
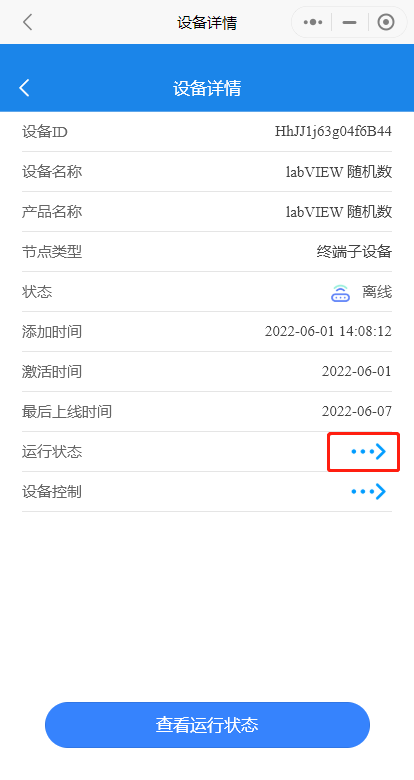
选择labVIEW 随机数,点击查看可以看到设备的详细信息。

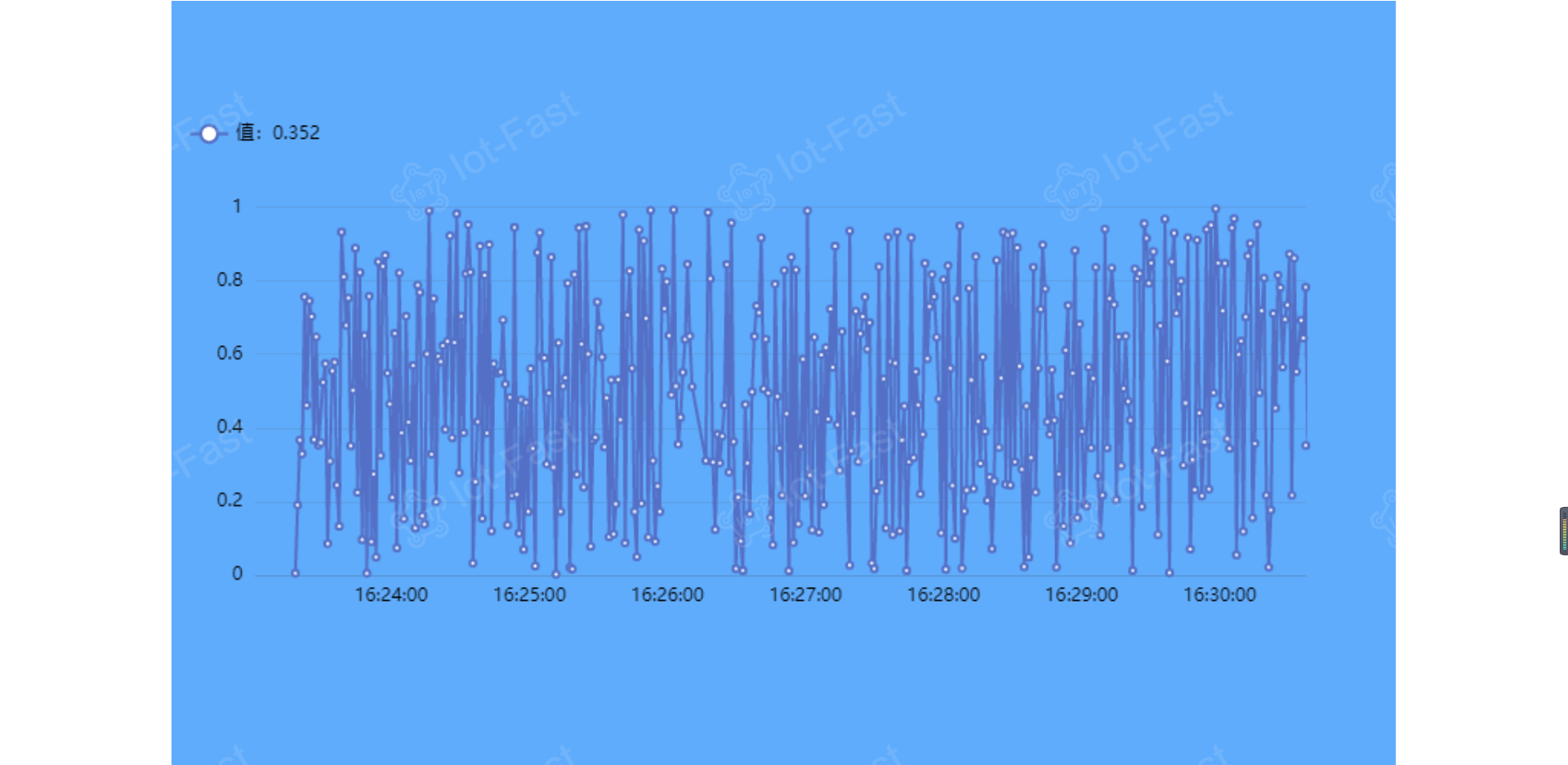
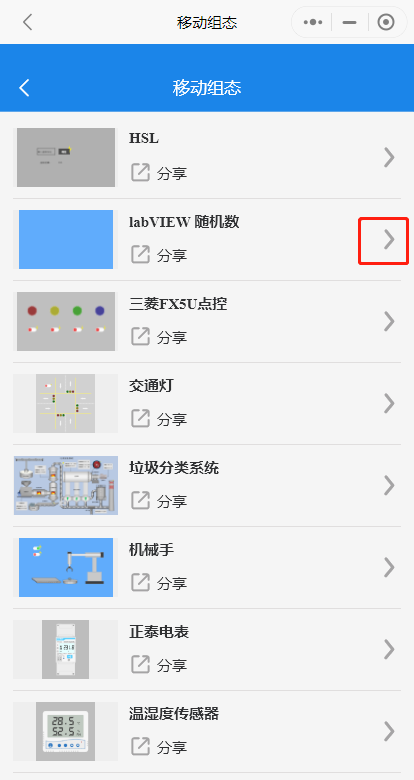
回到首页,点击组态查看该账号下的所有组态,选择labVIEW 随机数,点击查看。
效果和PC端是一样的,手机查看组态会自动横屏。