复杂data的处理方式
- 在模板中可以直接通过插值语法显示一些data中的数据。
- 但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示;
- 比如我们需要对多个data数据进行运算、三元运算符来决定结果、数据进行某种转化后显示;
- 在模板中使用表达式,可以非常方便的实现,但是设计它们的初衷是用于简单的运算;
- 在模板中放入太多的逻辑会让模板过重和难以维护;
- 并且如果多个地方都使用到,那么会有大量重复的代码;
- 如何将逻辑抽离出去呢?
- 其中一种方式就是将逻辑抽取到一个method中,放到methods的options中;
- 但是,这种做法有一个直观的弊端,就是所有的data使用过程都会变成了一个方法的调用;
- 另外一种方式就是使用计算属性computed;
计算属性computed
- 什么是计算属性呢?
- 官方并没有给出直接的概念解释;
- 而是说:对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性;
- 计算属性将被混入到组件实例中。所有 getter 和 setter 的 this 上下文自动地绑定为组件实例;
- 计算属性的用法:
- 选项:computed
- 类型:{ [key: string]: Function | { get: Function, set: Function } }
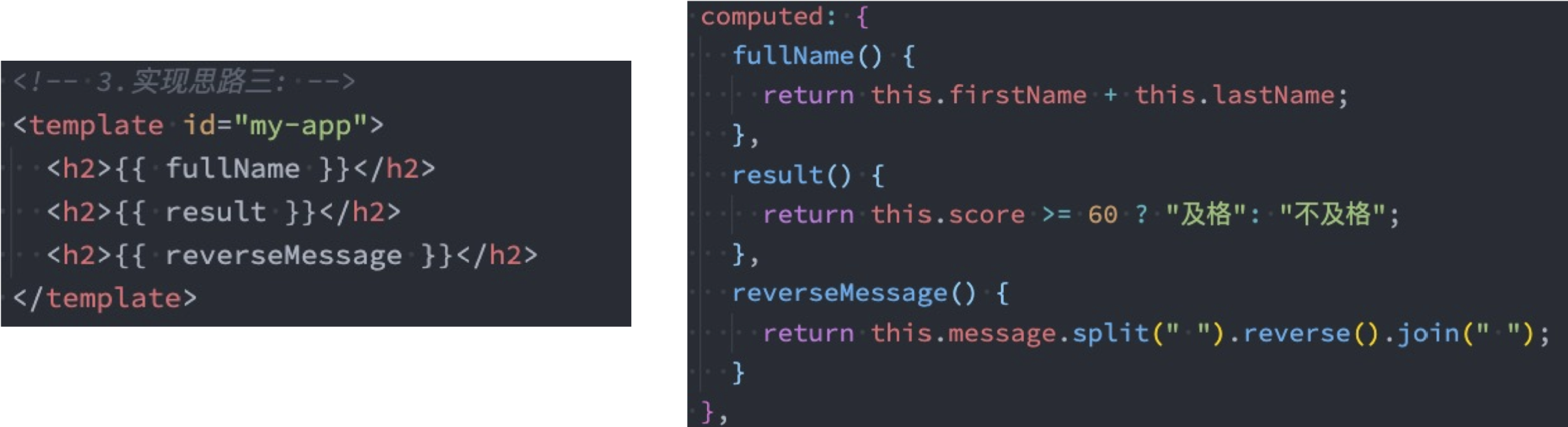
案例
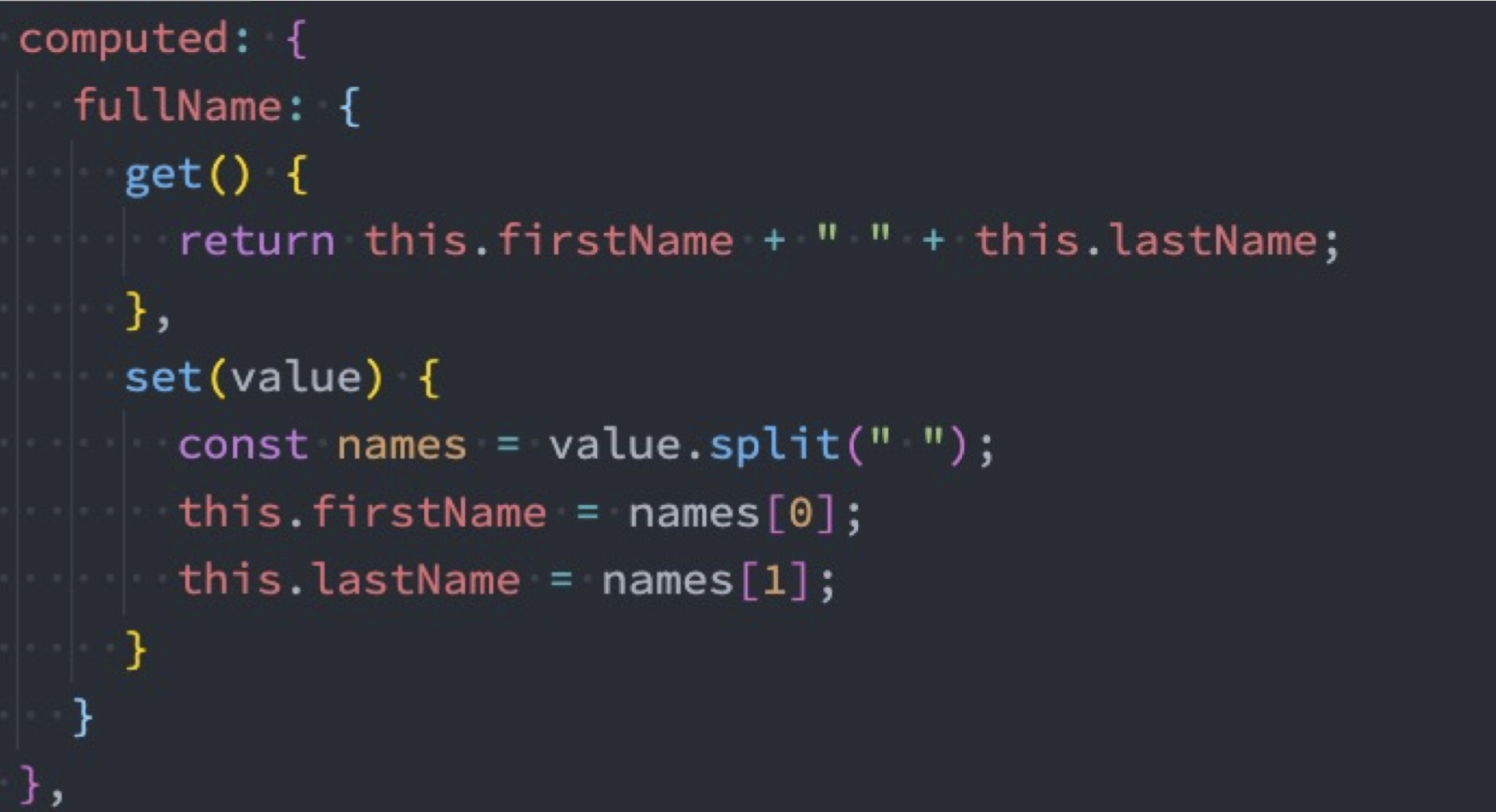
- 案例一:我们有两个变量:firstName和lastName,希望它们拼接之后在界面上显示;
- 案例二:我们有一个分数:score
- 当score大于60的时候,在界面上显示及格;
- 当score小于60的时候,在界面上显示不及格;
案例三:我们有一个变量message,记录一段文字:比如Hello World
- 某些情况下我们是直接显示这段文字;
- 某些情况下我们需要对这段文字进行反转;
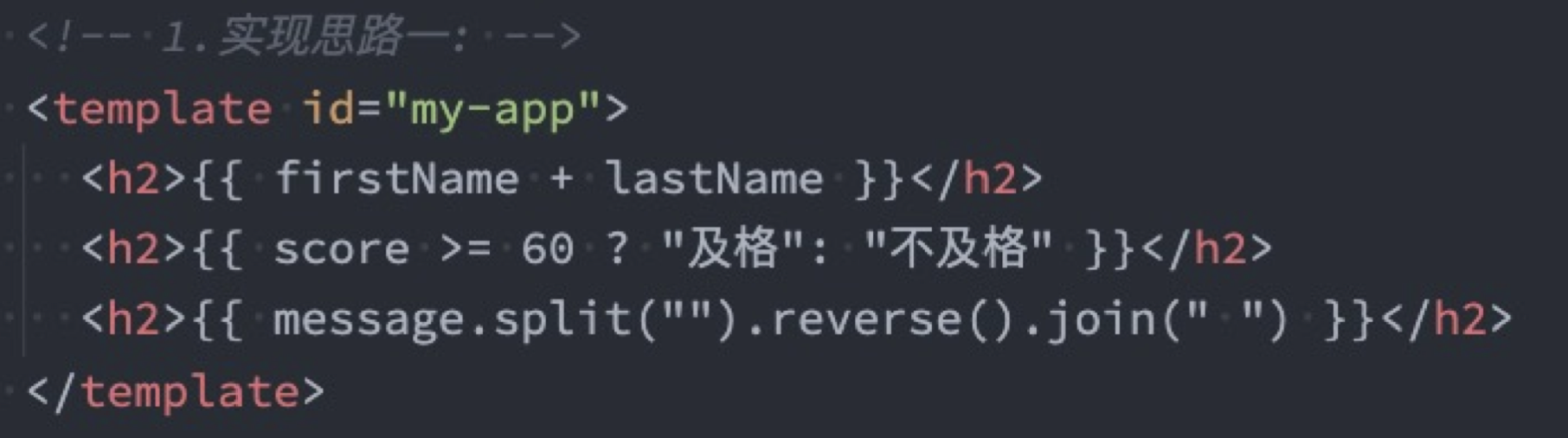
思路一:模板语法
- 缺点一:模板中存在大量的复杂逻辑,不便于维护(模板中表达式的初衷是用于简单的计算);
- 缺点二:当有多次一样的逻辑时,存在重复的代码;
- 缺点三:多次使用的时候,很多运算也需要多次执行,没有缓存;

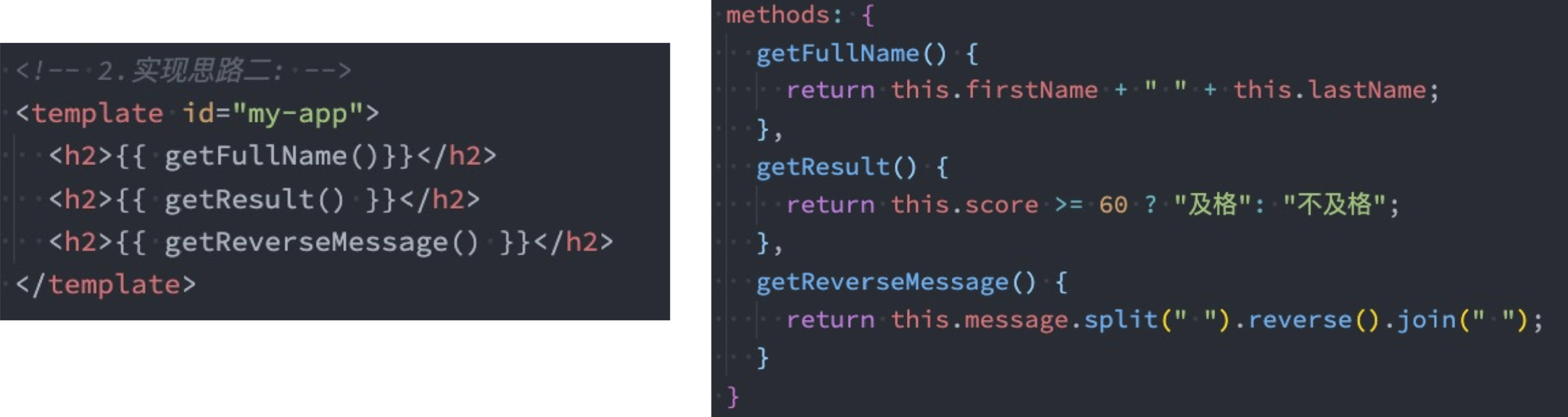
- 思路二:method实现
- 缺点一:我们事实上想显示的是一个结果,但是都变成了一种方法的调用;
- 缺点二:多次使用方法的时候,没有缓存,也需要多次计算;

- 思路三:computed实现
- 注意:计算属性看起来像是一个函数,但是我们在使用的时候不需要加()
- 我们会发现无论是直观上,还是效果上计算属性都是更好的选择;
- 并且计算属性是有缓存的;
计算属性 vs methods
- 在上面的实现思路中,我们会发现计算属性和methods的实现看起来是差别是不大的,而且我们多次提到计算属性有缓存的。
- 接下来我们来看一下同一个计算多次使用,计算属性和methods的差异:
计算属性的缓存
- 这是什么原因呢?
- 这是因为计算属性会基于它们的依赖关系进行缓存;
- 在数据不发生变化时,计算属性是不需要重新计算的;
- 但是如果依赖的数据发生变化,在使用时,计算属性依然会重新进行计算;
计算属性的setter和getter
- 计算属性在大多数情况下,只需要一个getter方法即可,所以我们会将计算属性直接写成一个函数。
- 但是,如果我们确实想设置计算属性的值也可以给计算属性设置一个setter的方法;

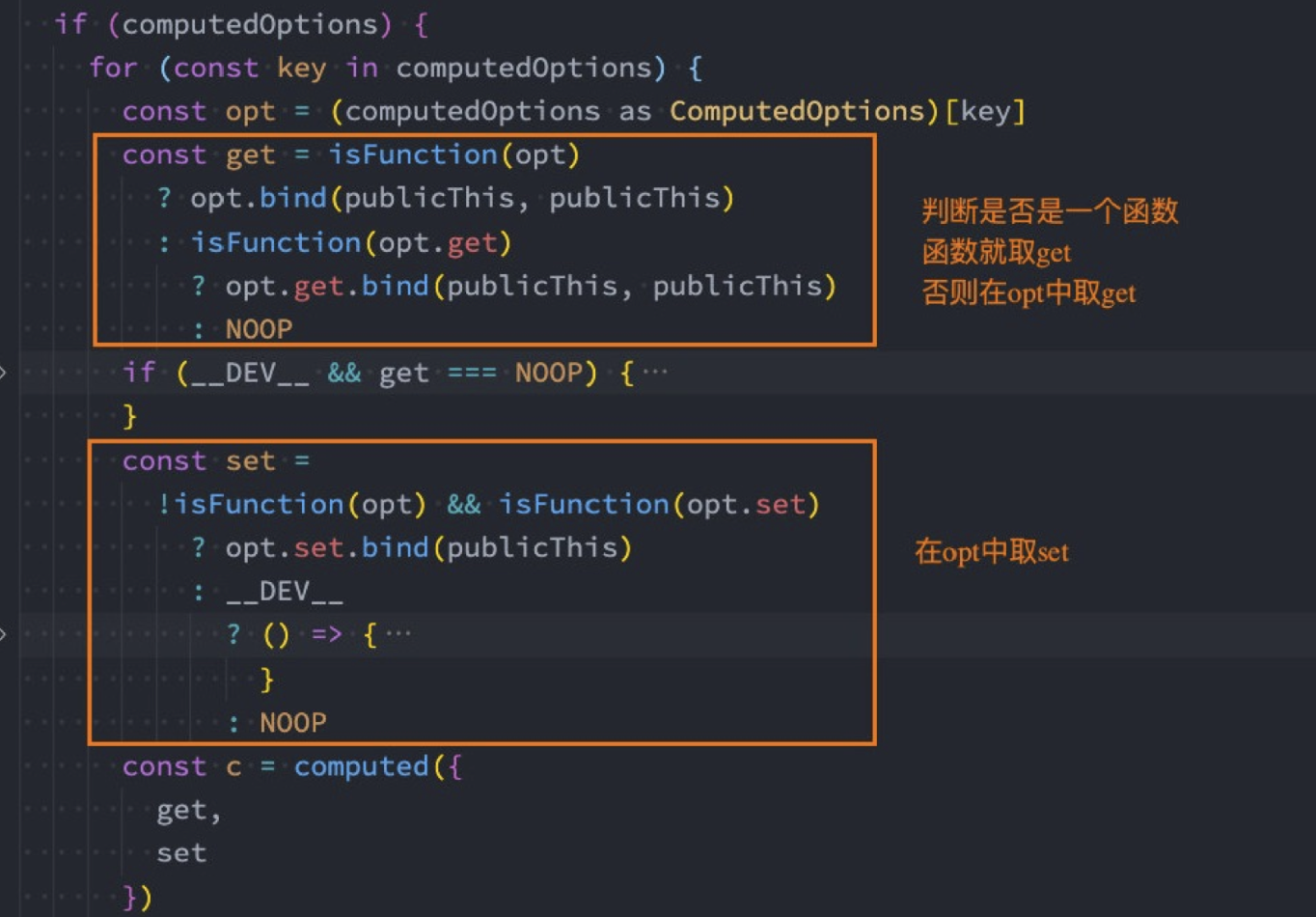
源码如何对setter和getter处理呢?
- Vue内部是如何对我们传入的是一个getter,还是说是一个包含setter和getter的对象进行处理的呢?
- 事实上非常的简单,Vue源码内部只是做了一个逻辑判断而已;

侦听器watch
- 什么是侦听器呢?
- 开发中我们在data返回的对象中定义了数据,这个数据通过插值语法等方式绑定到template中;
- 当数据变化时,template会自动进行更新来显示最新的数据;
- 但是在某些情况下,我们希望在代码逻辑中监听某个数据的变化,这个时候就需要用侦听器watch来完成了;
- 侦听器的用法如下:
- 选项:watch
- 类型:{ [key: string]: string | Function | Object | Array}
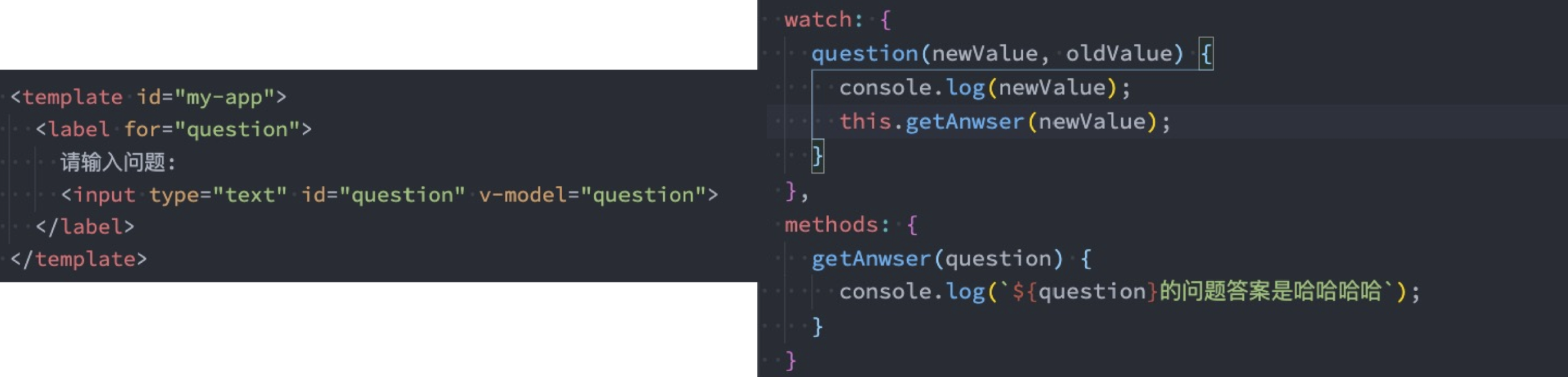
例子
- 比如现在我们希望用户在input中输入一个问题,
- 每当用户输入了最新的内容,我们就获取到最新的内容,并且使用该问题去服务器查询答案;
- 那么,我们就需要实时的去获取最新的数据变化;
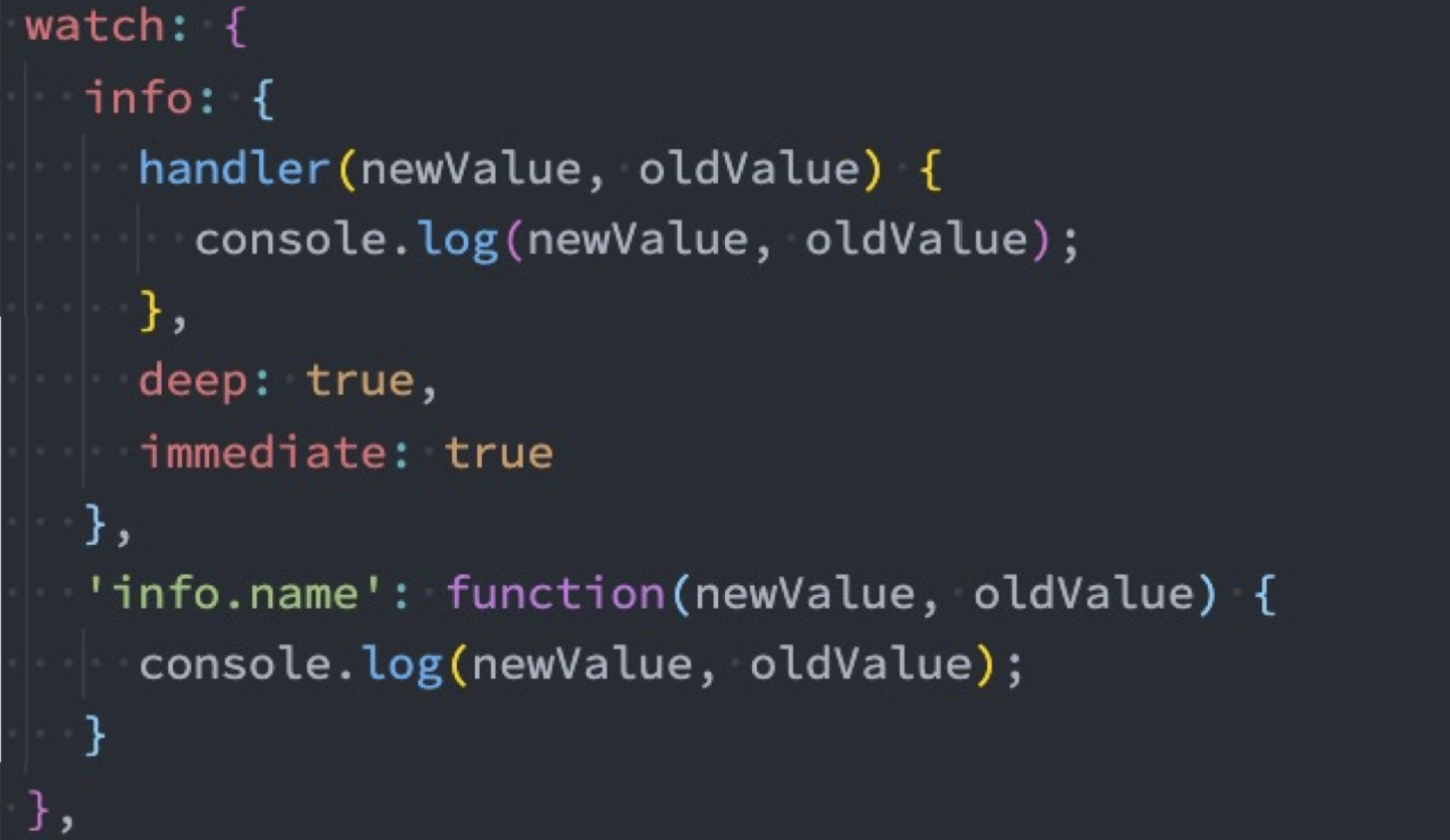
侦听器watch的配置选项
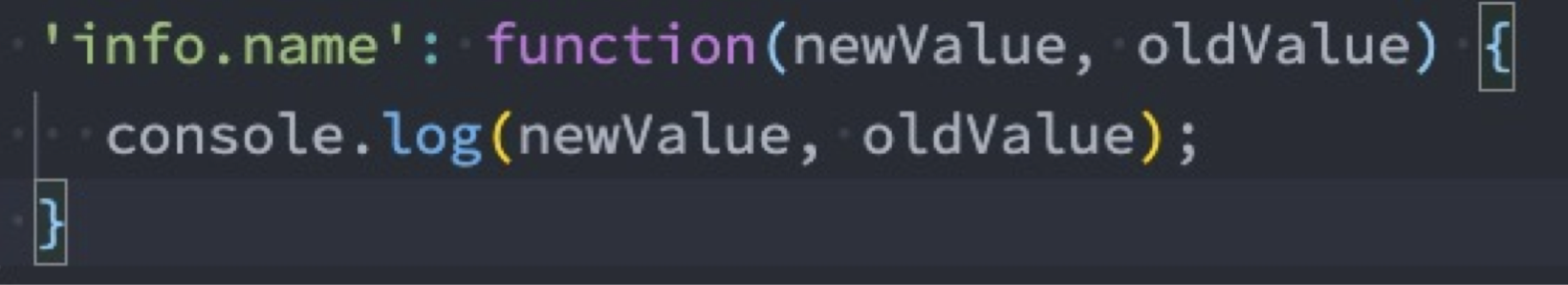
- 我们先来看一个例子:
- 当我们点击按钮的时候会修改info.name的值;
- 这个时候我们使用watch来侦听info,可以侦听到吗?答案是不可以。
- 这是因为默认情况下,watch只是在侦听info的引用变化,对于内部属性的变化是不会做出响应的:
- 这个时候我们可以使用一个选项deep进行更深层的侦听;
- 注意前面我们说过watch里面侦听的属性对应的也可以是一个Object;
- 还有另外一个属性,是希望一开始的就会立即执行一次:
- 这个时候我们使用immediate选项;
- 这个时候无论后面数据是否有变化,侦听的函数都会有限执行一次;
侦听器watch的其他方式
- 传入字符串 和 数组

这种事传入一个字符串为值,字符串对应methods中的额方法:
watch: {question: 'handleAnswer',},methods: {handleAnswer() {console.log('answer', this.question);},},
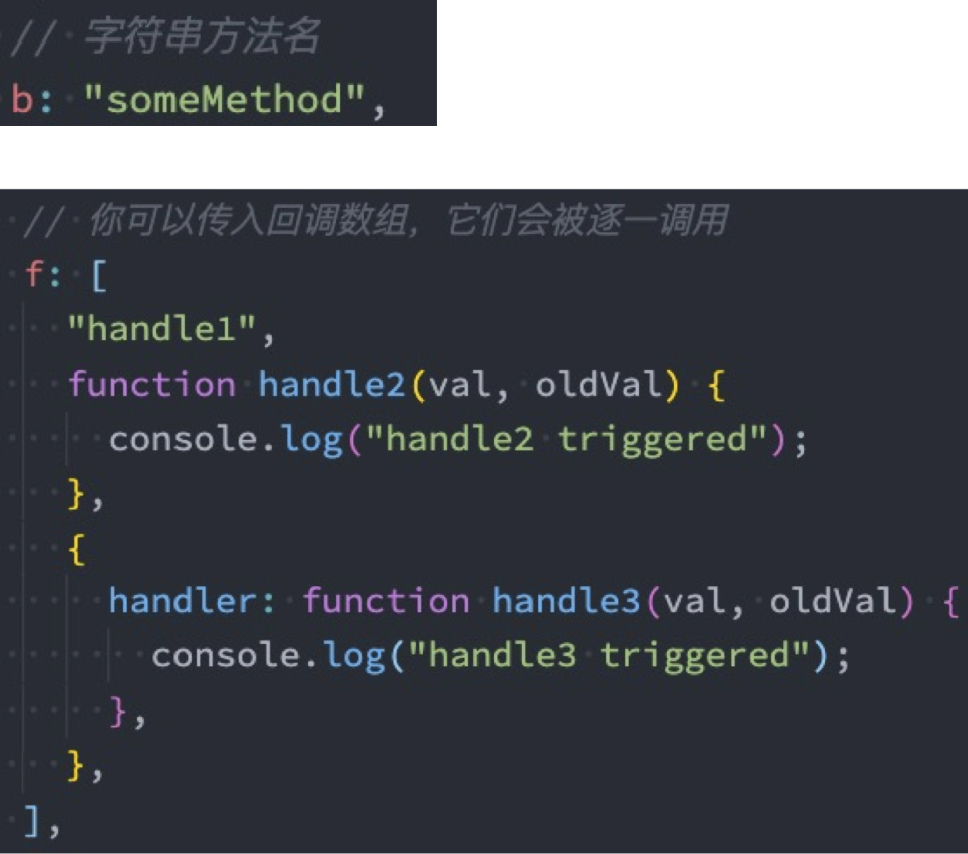
下面这种是传入了一个数组,数组中有如下三种写法均可:
watch: {question: ['handle1','handle4',function handle2(newVal, oldVal) {console.log('handle2', newVal, oldVal);},{handler: function (newVal, oldVal) {console.log('handle3', newVal, oldVal);},},],},methods: {handle1(newVal, oldVal) {console.log('handle1', newVal, oldVal);},handle4(newVal, oldVal) {console.log('handle4', newVal, oldVal);},},
- 另外一个是Vue3文档中没有提到的,但是Vue2文档中有提到的是侦听对象的属性:

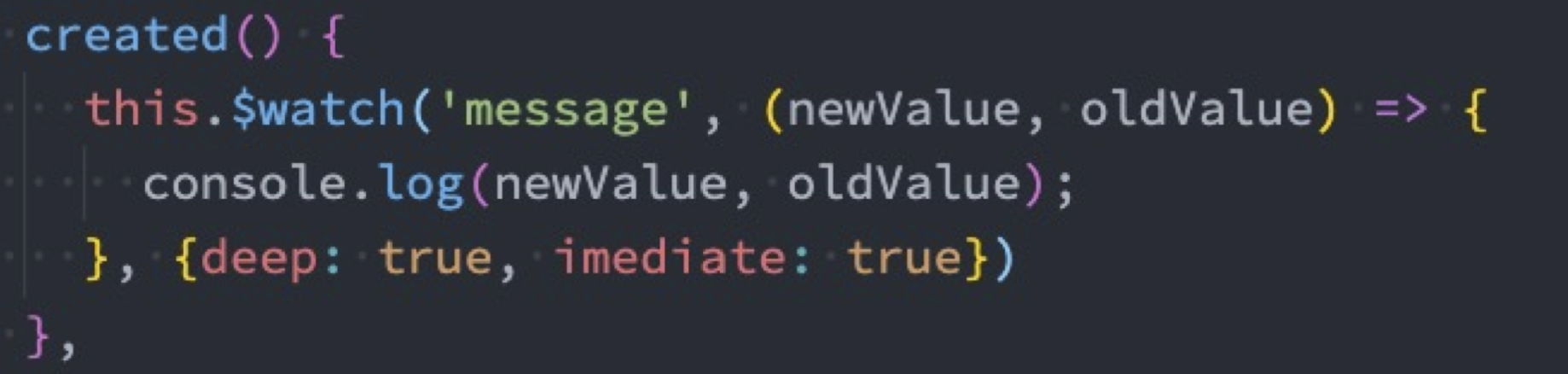
- 还有另外一种方式就是使用 $watch 的API:
- 我们可以在created的生命周期中,使用 this.$watchs 来侦听;
- 第一个参数是要侦听的源;
- 第二个参数是侦听的回调函数callback;
- 第三个参数是额外的配置选项,比如deep、immediate;
- 我们可以在created的生命周期中,使用 this.$watchs 来侦听;

在这种写法中,$watch会返回一个值,我们将其定义为全局变量unwatch, 当调用unwatch()方法时,对应的被watch监听的数据将不再被继续监听:
<h2>{{question}}</h2><button @click="handleClick">取消$watch</button>...data() {return {question: 'hello',unwatch: null,};},created() {this.unwatch = this.$watch('question',(newVal, oldVal) => {console.log('$watch', newVal, oldVal);},{deep: true,immediate: true,});},methods: {handleClick() {//执行这一步之后,将不会再继续监听question的变化this.unwatch();},},
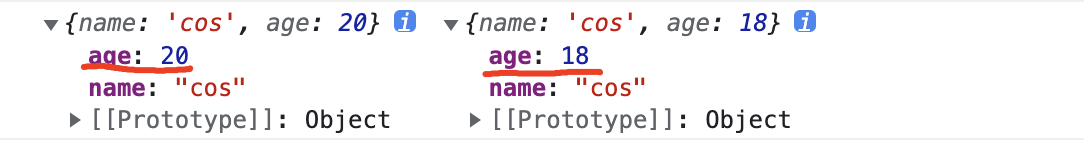
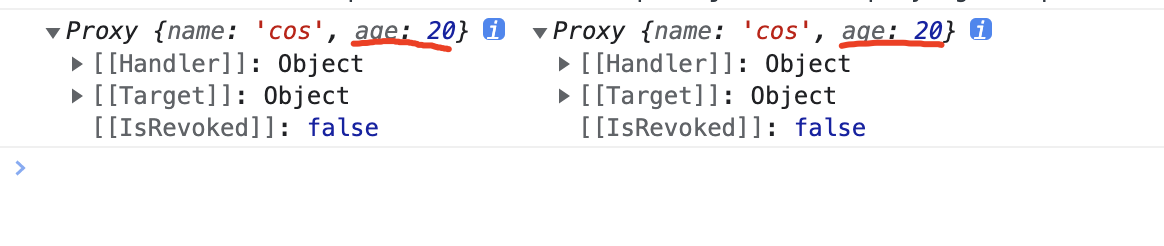
watch 在监听对象改变时,newVal 和oldVal 是相同的,这主要是因为发生了对象引用,我们可以配合计算属性来做这种监听:
<template id="my-app"><h2>{{info}}</h2><button @click="handleClick">按钮</button></template><script>const app = Vue.createApp({template: '#my-app',data() {return {info: {name: 'cos',age: 18,},};},watch: {info: {handler(newVal, oldVal) {console.log(newVal, oldVal);},deep: true,},},methods: {handleClick() {this.info.age = 20;},},}).mount('#app');</script>

这是结合computed使用,解决watch存在对象引用的问题:
<template id="my-app"><h2>{{info}}</h2><button @click="handleClick">按钮</button></template><script>const app = Vue.createApp({template: '#my-app',data() {return {info: {name: 'cos',age: 18,},};},computed: {newInfo() {return JSON.parse(JSON.stringify(this.info));},},watch: {newInfo: {handler(newVal, oldVal) {console.log(newVal, oldVal);},deep: true,},},methods: {handleClick() {this.info.age = 20;},},}).mount('#app');</script>
v-model
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:
v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定;
它会根据控件类型自动选取正确的方法来更新元素;
v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理;
v-model原理
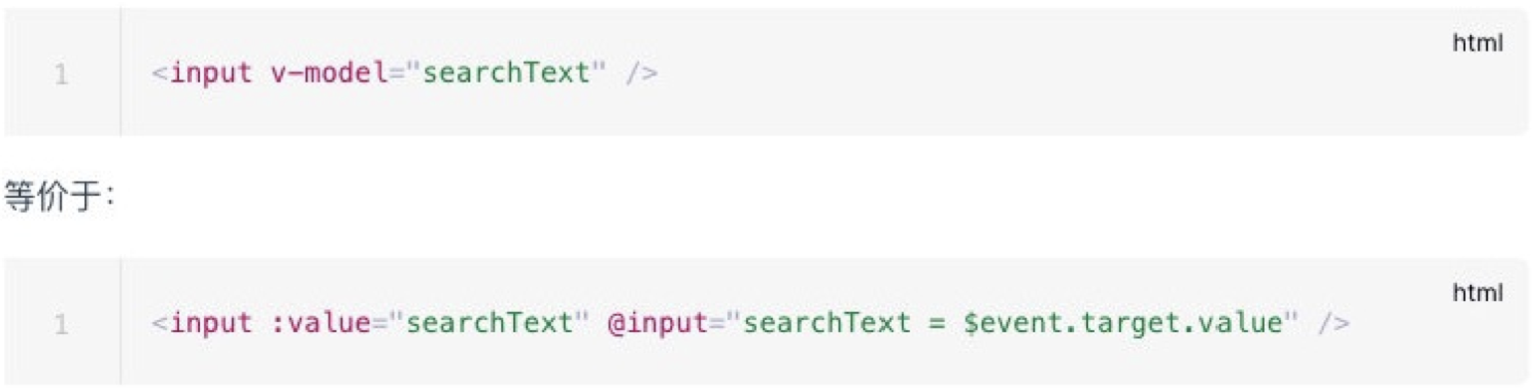
- 官方有说到,v-model的原理其实是背后有两个操作:
- v-bind绑定value属性的值;
- v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;
源码

v-model绑定checkbox
- 单个勾选框:
- v-model即为布尔值。
- 此时input的value并不影响v-model的值。
- 多个复选框:
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
- 当选中某一个时,就会将input的value添加到数组中。
v-model绑定radio,用于选择其中一项,他们是自动互斥的,不需要写name
select也分单选和多选两种情况
- 单选:只能选中一个值
- v-model绑定的是一个值;
- 当我们选中option中的一个时,会将它对应的value赋值到对应的绑定值中;
- 多选:可以选中多个值 - 设置multiple
- v-model绑定的是一个数组;
- 当选中多个值时,就会将选中的option对应的value添加到绑定的数组中;
在真实开发中,我们的数据可能是来自服务器的,那么就先将值请求下来,绑定到data返回的对象中,
再通过v-bind来进行值的绑定,这个过程就是值绑定。
v-model的修饰符
- lazy修饰符
- 默认情况下,v-model双向绑定时,绑定的是input事件,每次内容输入后就将最新的值和绑定的属性进行同步;
- 如果在v-model后跟上lazy修饰符,那么会将绑定的事件切换为 change 事件,只有在提交时(回车)才会触发;
- number修饰符
- v-model绑定后的值总是string类型,
即使在我们设置type为number也是string类型- 现在似乎设置type=”number”是可以限制输入数字的,但是字母e例外
- 可以使用 .number 修饰符将绑定值修改为数字类型
- v-model.number=””
- v-model绑定后的值总是string类型,
- trim 修饰符
- 如果要自动过滤用户输入的首位空白字符,可以给v-model添加 trim 修饰符