非父子组件的通信
在开发中构建了组件树之后,除了父子组件之间的通信之外,还会有非父子组件之间的通信。
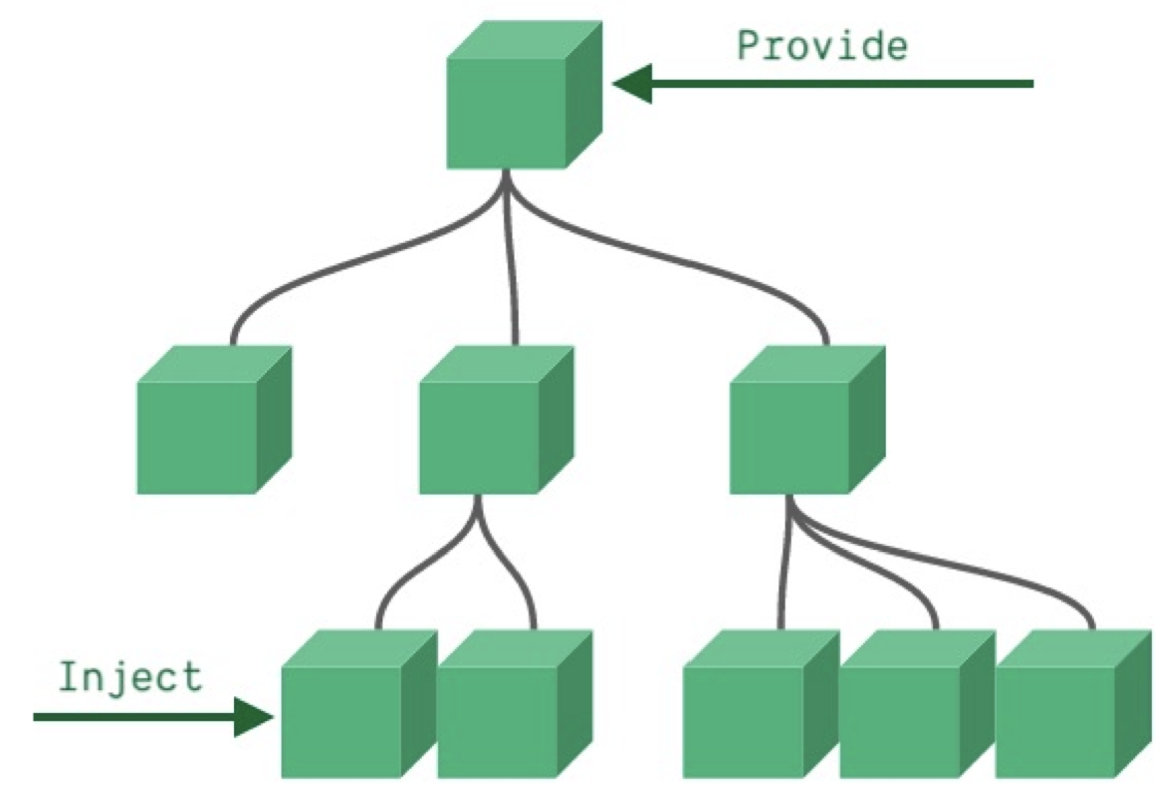
- Provide/Inject;
- Mitt全局事件总线;
Provide和Inject
- Provide/Inject用于非父子组件之间共享数据:
- 比如有一些深度嵌套的组件,子组件想要获取父组件的部分内容;
- 在这种情况下,如果仍然将props沿着组件链逐级传递下去,就会非常的麻烦;
- 对于这种情况下,可以使用 Provide 和 Inject :
- 无论层级结构有多深,父组件都可以作为其所有子组件的依赖提供者;
- 父组件有一个 provide 选项来提供数据;
- 子组件有一个 inject 选项来开始使用这些数据;
- 实际上,你可以将依赖注入看作是“long range props”,除了:
- 父组件不需要知道哪些子组件使用它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
Provide和Inject基本使用
provide: {job: "web",},
inject: ["job"],
Provide和Inject函数的写法
如果Provide中提供的一些数据是来自data,那么可能会想要通过this来获取会报错,
这时候我们应该写成函数返回对象的形式。
provide() {return {job: this.type.job,number: this.num,};},
处理响应式数据
provide() {return {job: computed(() => this.job),number: this.num,};},
- 如果我们修改了this.type.job的内容,那么使用job的子组件是没有反应的:
- 因为修改了this.type.job之后,之前在provide中引入的 this.type.job 本身并不是响应式的;
- 那么怎么样可以让数据变成响应式的呢?
- 可以使用响应式的一些API来完成这些功能,比如说computed函数;
- 这个computed是vue3的新特性
- 注意:我们在使用job的时候需要获取其中的value
const emitter = mitt();
export default emitter;
```vueimport emitter from "./util/eventbus";handleEvent() {emitter.emit("cos", { name: "cos", age: 19 });emitter.emit("rose", { name: "rose", age: 18 });},
import emitter from "./util/eventbus";mounted() {emitter.on("cos", (info) => {console.log("cos", info);});emitter.on("rose", (info) => {console.log("rose", info);});emitter.on("*", (type, e) => {console.log("*", type, e);});},
Mitt的事件取消
handleClear() {emitter.all.clear(); // 取消所有mitt事件},
data() {return {onEvent: null,};},mounted() {this.onEvent = function onEvent(ev) {console.log("ev", ev);};emitter.on("cos", this.onEvent);},methods: {handleClickBtn() {emitter.off("cos", this.onEvent);},},