一,首先,会进行DNS查询。
DNS 的作用就是通过域名查询到具体的 IP。 具体流程如下:
1. 操作系统会优先在本地缓存中查询 IP ;
2. 没有的话会去系统配置的 DNS 服务器中查询 ;
3. 如果这时候还没得话,会直接去 DNS 根服务器查询;
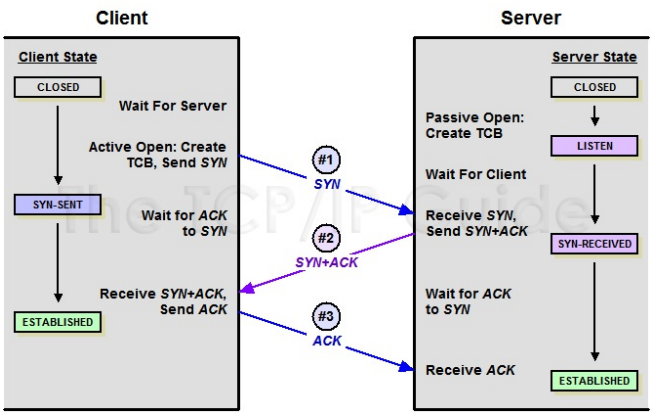
二,进入TCP的三次握手建立连接的阶段。
第一次握手
客户端向服务端发送连接请求报文段。该报文段中包含自身的数据通讯初始序号。请求发送后,客户端便进入 SYN-SENT 状态。
第二次握手
服务端收到连接请求报文段后,如果同意连接,则会发送一个应答, 该应答中也会包含自身的数据通讯初始序号,发送完成后便进入 SYN-RECEIVED 状态。
第三次握手
当客户端收到连接同意的应答后,还要向服务端发送一个确认报文。 客户端发完这个报文段后便进入ESTABLISHED 状态,服务端收到这 个应答后也进入 ESTABLISHED 状态,此时连接建立成功。
当 TCP 握手结束后就会进入 TLS 握手,然后就开始正式的传输数据。
TLS
HTTPS 还是通过了 HTTP 来传输信息,但是信息通过 TLS 协议进行了加密。
TLS 协议位于传输层之上,应用层之下。首次进行 TLS 协议传输需 要两个 RTT ,接下来可以通过 Session Resumption 减少到一个 RTT。
在 TLS 中使用了两种加密技术,分别为:对称加密 和 非对称加密。
对称加密:
对称加密就是两边拥有相同的秘钥,两边都知道如何将密文加密解密。这种加密方式固然很好,但是问题就在于如何让双方知道秘钥。因为 传输数据都是走的网络,如果将秘钥通过网络的方式传递的话,一旦秘钥被截获就没有加密的意义。
非对称加密:
有公钥私钥之分,公钥所有人都可以知道,可以将数据用公钥加密, 但是将数据解密必须使用私钥解密,私钥只有分发公钥的一方才知道。
这种加密方式就可以完美解决对称加密存在的问题。假设现在两端需 要使用对称加密,那么在这之前,可以先使用非对称加密交换秘钥。 简单流程如下:首先服务端将公钥公布出去,那么客户端也就知道公钥了。接下来客户端创建一个秘钥,然后通过公钥加密并发送给服务端,服务端接收到密文以后通过私钥解密出正确的秘钥,这时候两端就都知道秘钥是什么了。
TLS握手过程如下:
客户端发送一个随机值以及需要的协议和加密方式。
一,服务端收到客户端的随机值,自己也产生一个随机值,并根据客户端需求的协议和加密方式来使用对应的方式,并且发送自己的证书。(如果需要验证客户端证书需要说明)
二,客户端收到服务端的证书并验证是否有效,验证通过会再生成一个随机值,通过服务端证书的公钥去加密这个随机值并发送给服务端,如果服务端需要验证客户端证书的话会附带证书。
三,服务端收到加密过的随机值并使用私钥解密获得第三个随机值,这时候两端都拥有了三个随机值,可以通过这三个随机值按照之前约定的加密方式生成密钥,接下来的通信就可以通过该密钥来加密解密。
通过以上步骤可知,在 TLS 握手阶段,两端使用非对称加密的方式来通信,但是因为非对称加密损耗的性能比对称加密大,所以在正式传输数据时,两端使用对称加密的方式通信。
数据在进入服务端之前,可能还会先经过负责负载均衡的服务器,它 的作用就是将请求合理的分发到多台服务器上,这时假设服务端会响应一个 HTML 文件。
首先浏览器会判断状态码是什么,如果是 200 那就继续解析,如果 400 或 500 的话就会报错,如果 300 的话会进行重定向,这里会有个重定向计数器,避免过多次的重定向,超过次数也会报错。
浏览器开始解析文件,如果是 gzip 格式的话会先解压一下,然后通 过文件的编码格式知道该如何去解码文件。
文件解码成功后会正式开始渲染流程,先会根据 HTML 构建 DOM 树,有 CSS 的话会去构建 CSSOM 树。如果遇到 script 标签的话, 会判断是否存在 async 或者 defer ,前者会并行进行下载并执行JS,后者会先下载文件,然后等待HTML 解析完成后顺序执行。如果以上都没有,就会阻塞住渲染流程直到 JS 执行完毕。
CSSOM 树和 DOM 树构建完成后会开始生成 Render 树,这一步就是确定页面元素的布局、样式等等诸多方面的东西。
在生成 Render 树的过程中,浏览器就开始调用 GPU 绘制,合成图层,将内容显示在屏幕上了。

