- 1 arr.push()
- 2 arr.pop()
- 3 arr.shift()
- 4 arr.unshift()
- 5 arr.splice(i,n)
- 6 arr.concat()
- 7 str.split()
- 8 arr.sort()
- 9 arr.reverse()
- 10 arr.slice(start,end)
- 11 arr.forEach(callback)
- 12 arr.map(callback)
- 13 arr.filter(callback)
- 14 arr.every(callback)
- 15 arr.some()
- 16 arr.reduce(callback, initialValue)
- 17 arr.reduceRight(callback, initialValue)
- 18 arr.indexOf()
- 19 arr.lastIndexOf()
- 20 Array.from()
- 21 Array.of()
- 22 arr.copyWithin()
- 23 arr.find(callback)
- 24 arr.findIndex(callback)
- 25 arr.fill(target, start, end)
- 26 arr.includes()
- 27 arr.keys()
- 28 arr.values()
- 29 arr.entries()
整理目前所用过的数组方法,学习了新增的es6方法。
1 arr.push()
从后面添加元素,返回值为添加完后的数组的长度
let arr = [1,2,3,4,5]console.log(arr.push(5)) // 6console.log(arr) // [1,2,3,4,5,5]
2 arr.pop()
从后面删除元素,只能是一个,返回值是删除的元素
let arr = [1,2,3,4,5]console.log(arr.pop()) // 5console.log(arr) //[1,2,3,4]
3 arr.shift()
从前面删除元素,只能删除一个 返回值是删除的元素
let arr = [1,2,3,4,5]console.log(arr.shift()) // 1console.log(arr) // [2,3,4,5]
4 arr.unshift()
从前面添加元素, 返回值是添加完后的数组的长度
let arr = [1,2,3,4,5]console.log(arr.unshift(2)) // 6console.log(arr) //[2,1,2,3,4,5]
5 arr.splice(i,n)
删除从i(索引值)开始之后的那个元素。返回值是删除的元素
参数: i 索引值 n 个数
let arr = [1,2,3,4,5]console.log(arr.splice(2,2)) //[3,4]console.log(arr) // [1,2,5]
6 arr.concat()
连接两个数组或连接数组和一组数值 返回值为连接后的新数组
let arr = [1,2,3,4,5]console.log(arr.concat([1,2])) // [1,2,3,4,5,1,2]console.log(arr) // [1,2,3,4,5]参数也可以为一组数值[1,2,3].concat(1,2) ==> [1,2,3,1,2]
7 str.split()
将字符串转化为数组
let str = '123456'console.log(str.split('')) // ["1", "2", "3", "4", "5", "6"]
8 arr.sort()
将数组进行排序,返回值是排好的数组,默认是按照最左边的数字(数字的第一位)进行排序,不是按照数字大小排序的,见例子。
let arr = [2,10,6,1,4,22,3]console.log(arr.sort()) // [1, 10, 2, 22, 3, 4, 6]// 当返回值为小于0时 从小到大排序let arr1 = arr.sort((a, b) =>a - b)console.log(arr1) // [1, 2, 3, 4, 6, 10, 22]// 当返回值为大于0时 从大到小排序let arr2 = arr.sort((a, b) =>b-a)console.log(arr2) // [22, 10, 6, 4, 3, 2, 1]
9 arr.reverse()
将数组反转,返回值是反转后的数组
let arr = [1,2,3,4,5]console.log(arr.reverse()) // [5,4,3,2,1]console.log(arr) // [5,4,3,2,1]
10 arr.slice(start,end)
切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组
let arr = [1,2,3,4,5]
console.log(arr.slice(1,3)) // [2,3]
console.log(arr) // [1,2,3,4,5]
11 arr.forEach(callback)
遍历数组,无return 即使有return,也不会返回任何值。
callback的参数: value —当前索引的值
index —索引
array —原数组
let arr = [1,2,3,4,5]
arr.forEach( (value,index,array)=>{
console.log(`value:${value} index:${index} array:${array}`)
})
// value:1 index:0 array:1,2,3,4,5
// value:2 index:1 array:1,2,3,4,5
// value:3 index:2 array:1,2,3,4,5
// value:4 index:3 array:1,2,3,4,5
// value:5 index:4 array:1,2,3,4,5
let arr = [1,2,3,4,5]
arr.forEach( (value,index,array)=>{
value = value * 2
console.log(`value:${value} index:${index} array:${array}`)
})
console.log(arr)
// value:2 index:0 array:1,2,3,4,5
// value:4 index:1 array:1,2,3,4,5
// value:6 index:2 array:1,2,3,4,5
// value:8 index:3 array:1,2,3,4,5
// value:10 index:4 array:1,2,3,4,5
// [1, 2, 3, 4, 5]
var arr = [1,2,3,4];
var res = arr.forEach((item,index,arr)=>{
arr[index] = item * 2;
return arr
})
console.log(arr); // [2,4,6,8]
console.log(res); // undefined
12 arr.map(callback)
映射数组(遍历数组),有return 返回一个新数组 。
callback的参数: value —当前索引的值
index —索引
array —原数组
var arr1 = [1,2,3,4];
var res1 = arr1.map((item,index,arr)=>{
item = item * 3;
return item;
})
console.log(arr1); // [1,2,3,4]
console.log(res1); // [3,6,9,12]
ps: arr.forEach()和arr.map()的区别
- arr.forEach()是和for循环一样,是代替for。arr.map()是修改数组其中的数据,并返回新的数据。
- arr.forEach() 没有return arr.map() 有return
13 arr.filter(callback)
过滤数组,返回一个满足要求的数组
callback的参数: value --当前索引的值
index —索引
// 当返回true时,函数内部会自动将这次回调的item加入到新数组中
// 当返回false时,函数内部会过滤掉这次item
let arr = [1,2,3,4,5];
let arr1 = arr.filter( (value, index) => value<3)
console.log(arr1) // [1, 2]
14 arr.every(callback)
依据判断条件,数组的元素是否全满足,若满足则返回ture
callback的参数: value --当前索引的值
index —索引
let arr = [1,2,3,4,5]
let arr1 = arr.every( (value, index) =>value<3)
console.log(arr1) // false
let arr2 = arr.every( (value, index) =>value<6)
console.log(arr2) // true
15 arr.some()
依据判断条件,数组的元素是否有一个满足,若有一个满足则返回ture,在回调函数中返回true可以提前终止函数。
callback的参数: value —当前索引的值
index —索引
let arr = [1,2,3,4,5]
let arr1 = arr.some( (value, index) =>value<3)
console.log(arr1) // true
let arr2 = arr.some( (value, index) =>value>6)
console.log(arr2) // false
16 arr.reduce(callback, initialValue)
迭代数组的所有项,累加器,数组中的每个值(从左到右)合并,最终计算为一个值
参数: callback: previousValue 必选 —上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue 必选 —数组中当前被处理的数组项
index 可选 —当前数组项在数组中的索引值
array 可选 —原数组
initialValue: 可选 —初始值
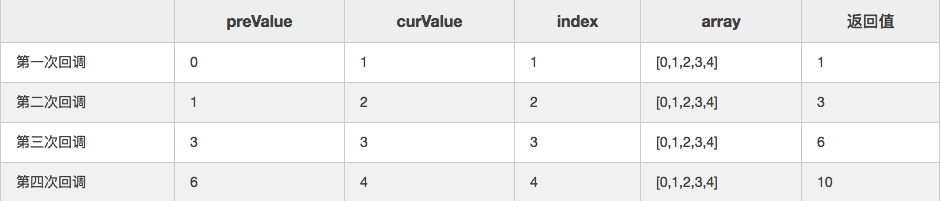
实行方法:回调函数第一次执行时,preValue 和 curValue 可以是一个值,如果 initialValue 在调用 reduce() 时被提供,那么第一个 preValue 等于 initialValue ,并且curValue 等于数组中的第一个值;如果initialValue 未被提供,那么preValue 等于数组中的第一个值.
let arr = [0,1,2,3,4]
let arr1 = arr.reduce((preValue, curValue) =>
preValue + curValue
)
console.log(arr1) // 10

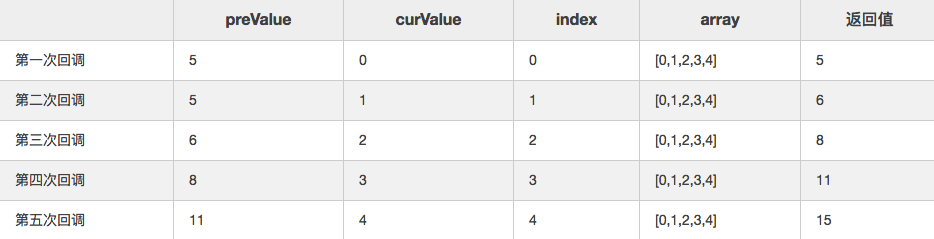
let arr2 = arr.reduce((preValue,curValue)=>preValue + curValue,5)
console.log(arr2) // 15

reduce的高级用法
(1)计算数组中每个元素出现的次数
let names = ['peter', 'tom', 'mary', 'bob', 'tom','peter'];
let nameNum = names.reduce((pre,cur)=>{
if(cur in pre){
pre[cur]++
}else{
pre[cur] = 1
}
return pre
},{})
console.log(nameNum); //{ peter: 2, tom: 2, mary: 1, bob: 1 }
(2)数组去重
let arr = [1,2,3,4,4,1]
let newArr = arr.reduce((pre,cur)=>{
if(!pre.includes(cur)){
return pre.concat(cur)
}else{
return pre
}
},[])
console.log(newArr);// [1, 2, 3, 4]
(3)将多维数组转化为一维
let arr = [[0, 1], [2, 3], [4,[5,6,7]]]
const newArr = function(arr){
return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])
}
console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]
17 arr.reduceRight(callback, initialValue)
与arr.reduce()功能一样,不同的是,reduceRight()从数组的末尾向前将数组中的数组项做累加。
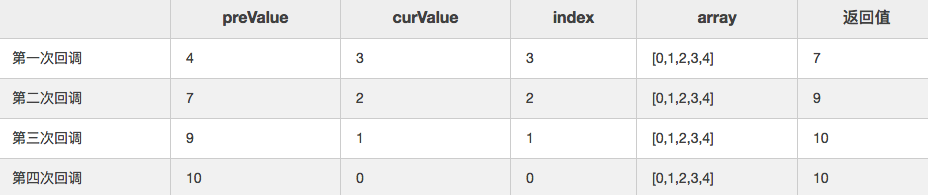
实行方法:reduceRight()首次调用回调函数callbackfn时,prevValue 和 curValue 可以是两个值之一。如果调用 reduceRight() 时提供了 initialValue 参数,则 prevValue 等于 initialValue,curValue 等于数组中的最后一个值。如果没有提供 initialValue 参数,则 prevValue 等于数组最后一个值, curValue 等于数组中倒数第二个值。
let arr = [0,1,2,3,4]
let arr1 = arr.reduceRight((preValue, curValue) =>
preValue + curValue
)
console.log(arr1) // 10

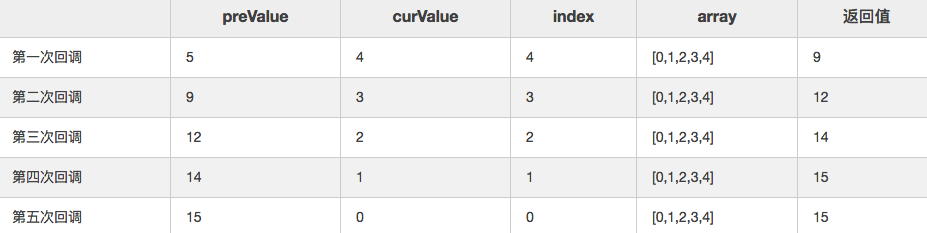
let arr2 = arr.reduceRight((preValue,curValue)=>preValue + curValue,5)
console.log(arr2) // 15

ps:
(如果对这两个方法不明白,可以查看大漠老师的实例 http://www.w3cplus.com/javascript/array-part-8.html)
18 arr.indexOf()
查找某个元素的索引值,若有重复的,则返回第一个查到的索引值,若不存在,则返回 -1。
let arr = [1,2,3,4,5,2]
let arr1 = arr.indexOf(2)
console.log(arr1) // 1
let arr2 = arr.indexOf(9)
console.log(arr2) // -1
19 arr.lastIndexOf()
和arr.indexOf()的功能一样,不同的是从后往前查找
let arr = [1,2,3,4,5,2]
let arr1 = arr.lastIndexOf(2)
console.log(arr1) // 5
let arr2 = arr.lastIndexOf(9)
console.log(arr2) // -1
20 Array.from()
将伪数组变成数组,就是只要有length的就可以转成数组。 —-es6
let str = '12345'
console.log(Array.from(str)) // ["1", "2", "3", "4", "5"]
let obj = {0:'a',1:'b',length:2}
console.log(Array.from(obj)) // ["a", "b"]
21 Array.of()
将一组值转换成数组,类似于声明数组 —-es6
let str = '11'
console.log(Array.of(str)) // ['11']
等价于
console.log(new Array('11')) // ['11]
ps:
但是new Array()有缺点,就是参数问题引起的重载
console.log(new Array(2)) //[empty × 2] 是个空数组
console.log(Array.of(2)) // [2]
22 arr.copyWithin()
在当前数组内部,复制原数组,并从target位开始使用复制的数组元素替换原有的数组元素,会覆盖原数组项,返回替换后的数组。
参数: target —必选 从原数组该位置开始替换数组项
start —可选 从该位置开始读取原数组项,默认为0.如果为负值,则从右往左读。
end —可选 到该位置停止读取原数组项(不包括停止位),默认是Array.length,如果是负值,表示倒数
let arr = [1,2,3,4,5,6,7]
let arr1 = arr.copyWithin(1)
console.log(arr1) // [1, 1, 2, 3, 4, 5, 6]
let arr2 = arr.copyWithin(1,2)
console.log(arr2) // [1, 3, 4, 5, 6, 7, 7]
let arr3 = arr.copyWithin(1,2,4)
console.log(arr3) // [1, 3, 4, 4, 5, 6, 7]
23 arr.find(callback)
找到第一个符合条件的数组成员
let arr = [1,2,3,4,5,2,4]
let arr1 = arr.find((value, index, array) =>value > 2)
console.log(arr1) // 3
24 arr.findIndex(callback)
找到第一个符合条件的数组成员的索引值
let arr = [1,2,3,4,5]
let arr1 = arr.findIndex((value, index, array) => value > 3)
console.log(arr1) // 3
25 arr.fill(target, start, end)
使用给定的值,填充一个数组,ps:填充完后会改变原数组
参数: target — 待填充的元素
start — 开始填充的位置-索引
end — 终止填充的位置-索引(不包括该位置)
let arr = [1,2,3,4,5]
let arr1 = arr.fill(5)
console.log(arr1) // [5, 5, 5, 5, 5]
console.log(arr) // [5, 5, 5, 5, 5]
let arr2 = arr.fill(5,2)
console.log(arr2) //[1,2,5,5,5]
let arr3 = arr.fill(5,1,3)
console.log(arr3) //[1,5,5,4,5]
26 arr.includes()
判断数中是否包含给定的值
let arr = [1,2,3,4,5]
let arr1 = arr.includes(2)
console.log(arr1) // ture
let arr2 = arr.includes(9)
console.log(arr2) // false
let arr3 = [1,2,3,NaN].includes(NaN)
console.log(arr3) // true
ps:与indexOf()的区别:
1 indexOf()返回的是数值,而includes()返回的是布尔值
2 indexOf() 不能判断NaN,返回为-1 ,includes()则可以判断
27 arr.keys()
遍历数组的键名
let arr = [1,2,3,4]
let arr2 = arr.keys()
for (let key of arr2) {
console.log(key); // 0,1,2,3
}
28 arr.values()
遍历数组键值
let arr = [1,2,3,4]
let arr1 = arr.values()
for (let val of arr1) {
console.log(val); // 1,2,3,4
}
29 arr.entries()
遍历数组的键名和键值
let arr = [1,2,3,4]
let arr1 = arr.entries()
for (let e of arr1) {
console.log(e); // [0,1] [1,2] [2,3] [3,4]
}
entries() 方法返回迭代数组。
迭代数组中每个值 前一个是索引值作为 key, 数组后一个值作为 value。

