前言
本文只对一些新特性做了简单的使用介绍。
使用新特性需要使用最新版的babel转义。
ES6(2015)
ES6这些简单常用的我就不介绍咯。
1.类(class)
class Man {constructor(name) {this.name = '果果';}console() {console.log(this.name);}}const man = new Man('果果');man.console(); // 果果
2.模块化(ES Module)
// 模块 A 导出一个方法export const sub = (a, b) => a + b;// 模块 B 导入使用import { sub } from './A';console.log(sub(1, 2)); // 3
3.箭头函数(Arrow)
const func = (a, b) => a + b;func(1, 2); // 3
4.函数参数默认值
function foo(age = 25){ // ...}
5.模板字符串
const name = '翼果科技';const str = `Your name is ${name}`; // Your name is 翼果科技
6.解构赋值
let a = 1, b= 2;[a, b] = [b, a]; // a 2 b 1
7.展开操作符
let a = [...'hello world']; // ["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d"]
8.对象属性简写
const name='翼果科技',const obj = { name };
9.Promise
Promise.resolve().then(() => { console.log(2); });console.log(1);// 先打印 1 ,再打印 2
10.let和const
let name = '翼果科技'; //name可以被重新赋值const arr = []; //arr不可以被重新赋值
ES7(2016)
1.Array.prototype.includes()
[1].includes(1); // true
2.指数操作符
ES7中,两个表示指数,如 `32 === 9`
2**10; // 1024
ES8(2017)
1.async/await
异步终极解决方案
async getData(){const res = await api.getTableData(); // await 异步任务// do something}
2. Object.values()
Object.values({a: 1, b: 2, c: 3}); // [1, 2, 3]
3. Object.entries()
Object.entries({a: 1, b: 2, c: 3}); // [["a", 1], ["b", 2], ["c", 3]]
4. String padding
字符串填充,可以传入两个参数,第一个参数为字符串指定的长度,第二个参数为需要填充的内容,默认为空字符串。如果填充的字符串超过指定长度,那么js会自动将要填充的内容进行截取。
// padStart'hello'.padStart(10); // " hello"// padEnd'hello'.padEnd(11," yiguo") // "hello yiguo"
ES9(2018)
1. 异步迭代
async function process(array) {for await (let i of array) {// doSomething(i);}}
2. Promise.finally()
无论结果如何,最后都会执行。
Promise.resolve().then().catch(e => e).finally();
3.rest参数
const values = [1, 2, 3, 5, 6];console.log( Math.max(...values) ); // 6
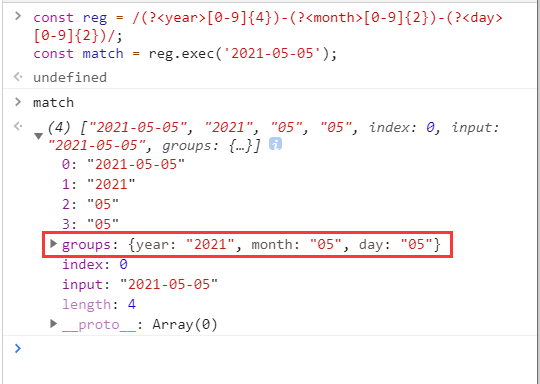
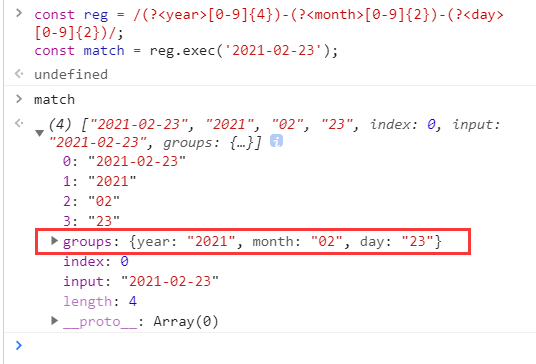
4. 正则表达式命名捕获组
const reg = /(?<year>[0-9]{4})-(?<month>[0-9]{2})-(?<day>[0-9]{2})/;const match = reg.exec('2021-02-23');
ES10 (2019)
1. Array.flat()和Array.flatMap()
这两个方法都不会改变原数组
Array.flat()
将数组扁平化,默认为一层。如果原数组有空位,flat()方法会跳过空位。
[1, 2, [3, [4, 5]]].flat()
// [1, 2, 3, [4, 5]]
[1, 2, [3, [4, 5]]].flat(2)
// [1, 2, 3, 4, 5]
[1, 2, [3, 4]].flat(Infinity);
// [1, 2, 3, 4]
Array.flatMap()
flatMap()方法对原数组的每个成员执行一个函数,相当于执行Array.prototype.map(),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
[2, 3, 4].flatMap((x) => [x, x * 2])
// 相当于 [[2, 4], [3, 6], [4, 8]].flat()
// [2, 4, 3, 6, 4, 8]
2. String.trimStart()和String.trimEnd()
去除字符串首尾空白字符。
' yiguo '.trimStart()
// 'yiguo '
' yiguo '.trimEnd()
// ' yiguo'
3. String.prototype.matchAll
matchAll()为所有匹配的匹配对象返回一个迭代器。
const raw_arr = 'test1 test2 test3'.matchAll((/t(e)(st(\d?))/g));
const arr = [...raw_arr];
5. Object.fromEntries()
相当于是Object.entries()方法的逆运算,返回一个对象。
Object.fromEntries([['a', '1'], ['b', 2]])
// Object { a: "1", b: 2 }
将Map转换为对象
const map = new Map().set('a', 1).set('b', 2)
Object.fromEntries(map)
// Object { a: 1, b: 2 }
几个注意事项
当传入的参数中有重复出现的 key:
传入给 fromEntries 的参数,如果有重复的 key 出现,后面的会被采用。
他可以接收任何类数组,如 Map 等,甚至是有自定义迭代器的对象。
ES11(2020)
1. Nullish coalescing Operator(空值处理)
?? :左侧的表达式如果值为null或undefined那么返回??右侧的表达式,如果左侧表达式值不为null或undefined则返回左侧表达式。
let user = {
u1: 0,
u2: false,
u3: null,
u4: undefined
u5: '',
}
let u1 = user.u1 ?? '用户1' // 0
let u2 = user.u2 ?? '用户2' // false
let u3 = user.u3 ?? '用户3' // 用户3
let u4 = user.u4 ?? '用户4' // 用户4
let u5 = user.u5 ?? '用户5' // ''
2. Optional chaining(可选链)
?.用户检测不确定的中间节点,如果这个属性不存在则不往下调用
let user = {}
let u1 = user.childer.name // TypeError: Cannot read property 'name' of undefined
let u1 = user.childer?.name // undefined
ES12(2021)
1. replaceAll
返回一个全新的字符串,所有符合匹配规则的字符都将被替换掉。不改变原字符串。
const str = 'hello world';
str.replaceAll('l', ''); // "heo word"
2. 逻辑运算符和赋值表达式
逻辑运算符和赋值表达式,新特性结合了逻辑运算符(&&,||,??)和赋值表达式而JavaScript已存在的 复合赋值运算符有:
a ||= b
//等价于
a = a || (a = b)
a &&= b
//等价于
a = a && (a = b)
a ??= b
//等价于
a = a ?? (a = b)
3.数字分隔符
数字分隔符,可以在数字之间创建可视化分隔符,通过_下划线来分割数字,使数字更具可读性。
const money = 1_000_000_000;
//等价于
const money = 1000000000;
1_000_000_000 === 1000000000; // true