定制版blivechat完整下载链接[附带教程]:https://pan.baidu.com/s/13NBx5dp_ba-gshrZ8ZMKLA?pwd=kuma
欢迎大家在评论区提需求(下面的很多更新内容都是大家提出来的)
【220707-点击控件名称跳转至对应的线上教程】
✨ 优化:
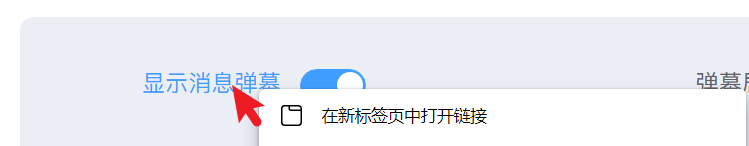
- 支持点击控件名称跳转至对应的线上教程文档位置
【220628-修复翻译功能失效且导致卡死的bug】
✨ 修复:
- 修复翻译功能失效且导致卡死的bug
-
✨ 优化:
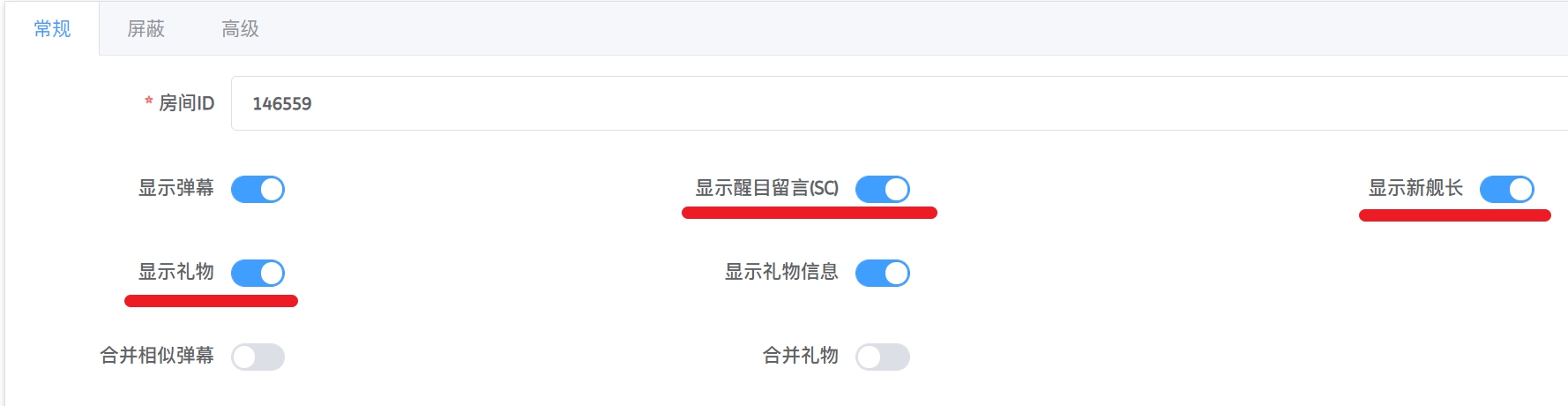
调整UI界面控件的位置,将不常用功能移至【高级】Tab
启动黑框增加提示,防止误操作关闭黑框导致blivechat无法正常使用,提供线上使用教程 blivechat弹幕姬使用教程
【220618-临时修复头像不显示bug】
✨ 修复:
-
✨ 优化:
-
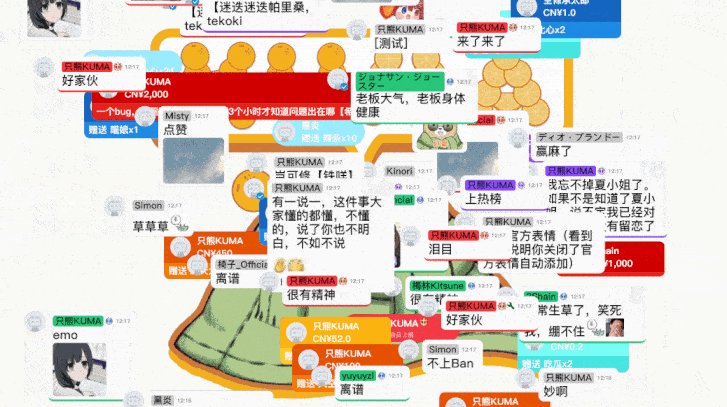
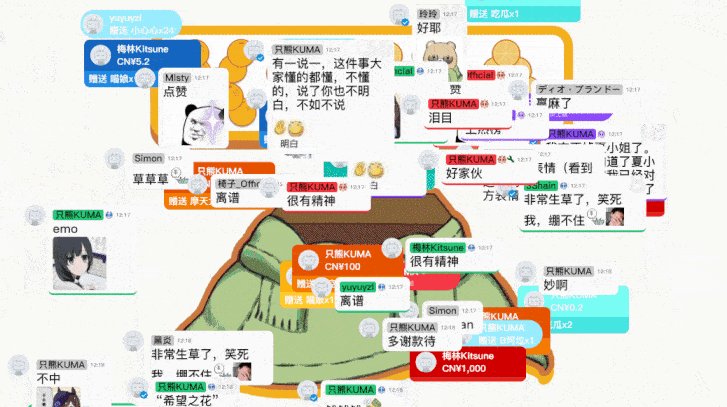
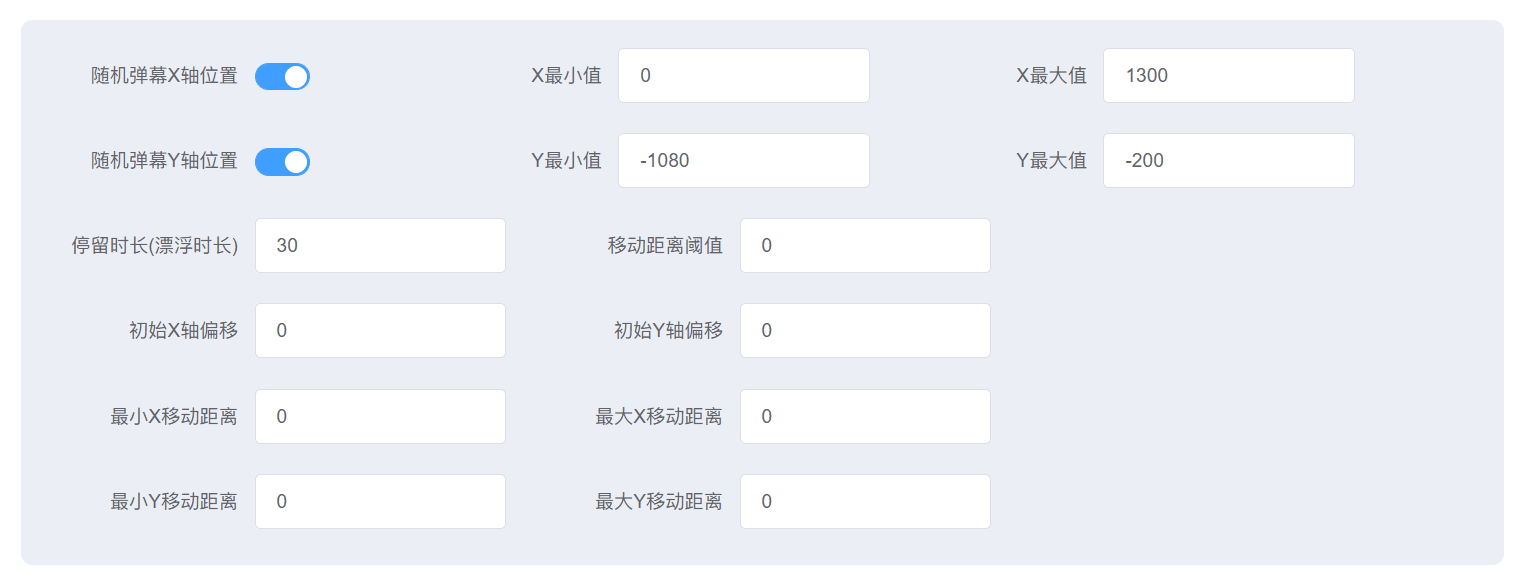
【220610-随机弹幕出现位置】
✨ 功能:
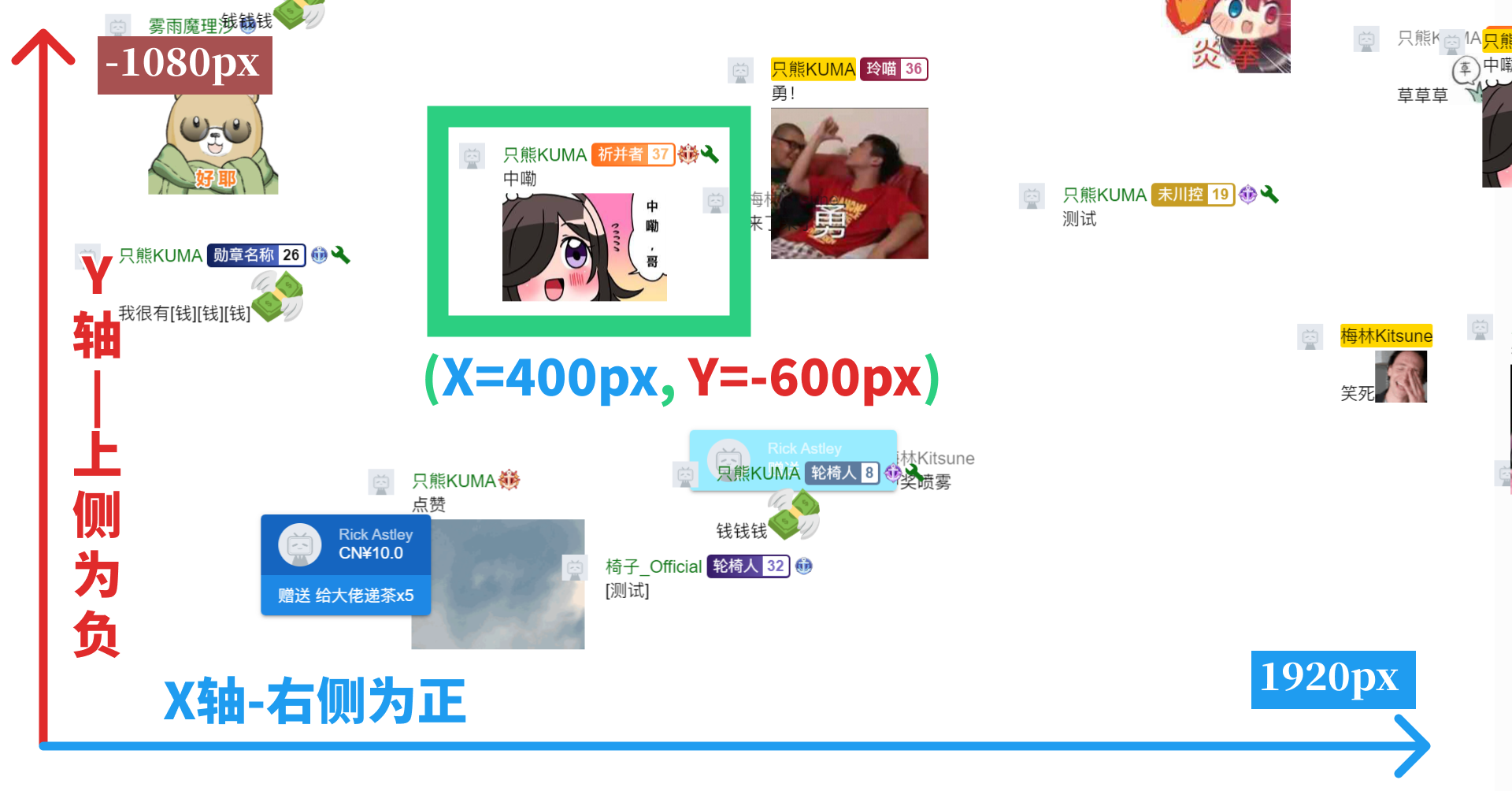
支持随机弹幕位置(以下为可自定义的内容)
- 随机X/Y轴位置
- 设置X/Y轴初始偏移
- 移动时长
- 最小/大移动距离
- 移动距离阈值

- 支持用户使用Hex色号自定义弹幕颜色(如#ff0000, #fff, #bed74288)

样式生成器
拆分首页【常规】中的弹幕设定中较为复杂/不常用的部分到【特殊功能】分页
-
【220501-同步版本至主仓库的v1.6.0】+
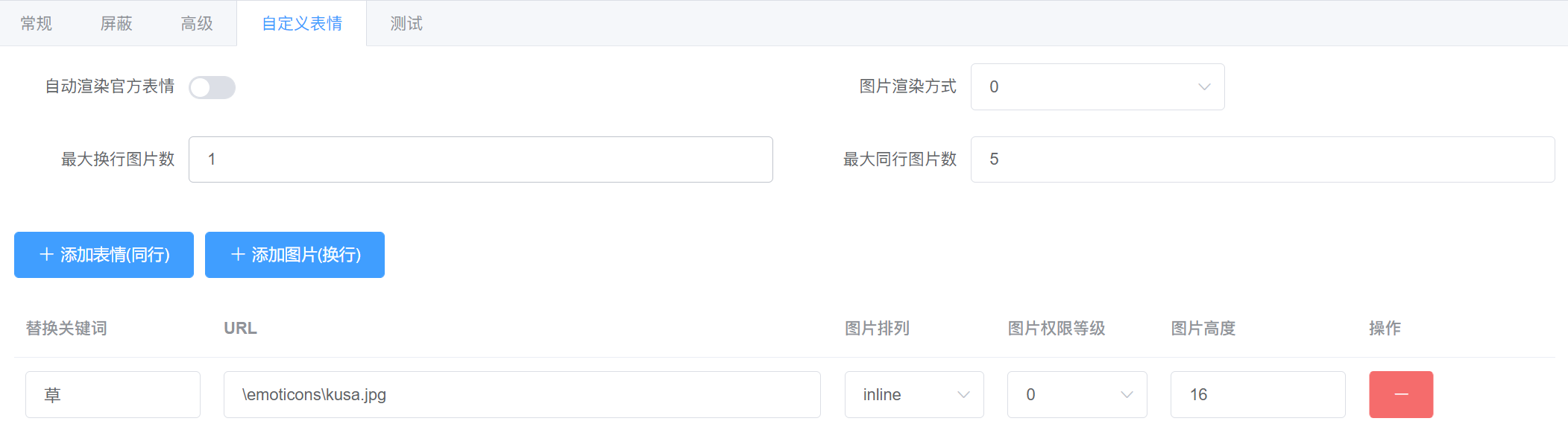
【220522-合并同用户连续弹幕功能】✨ 功能:
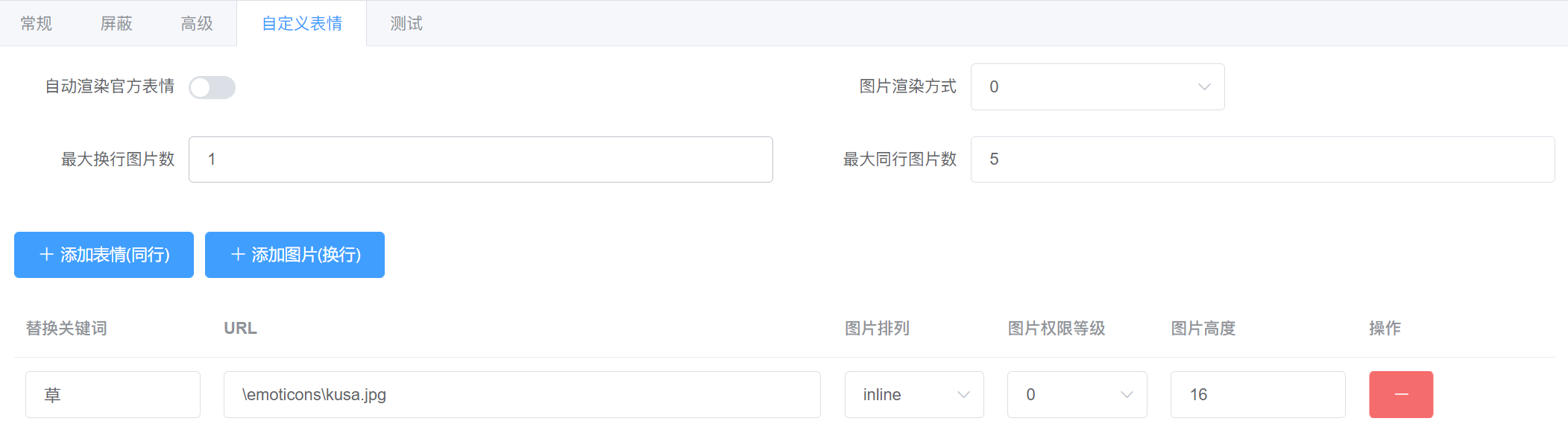
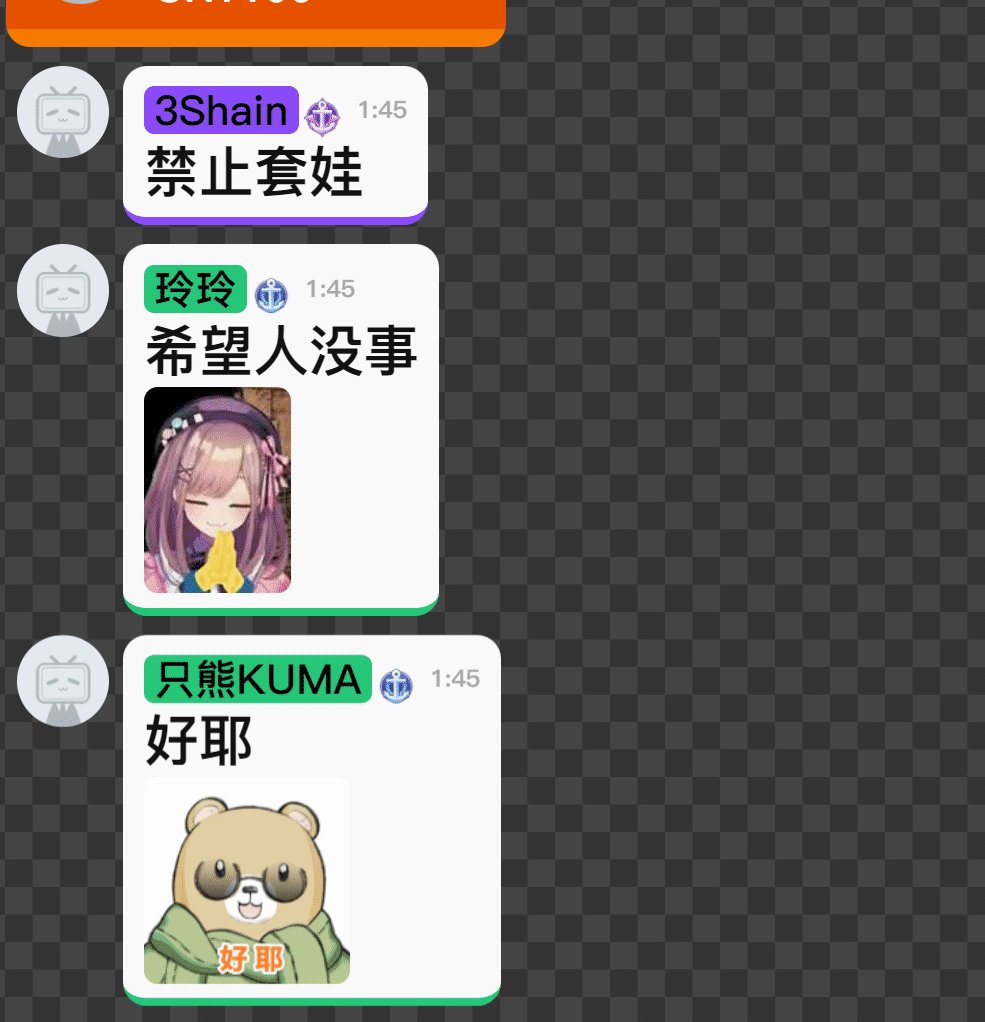
支持官方&自定义表情包(以下为可自定义的内容)
- 是否自动渲染B站官方的表情(无法自定义图片大小)
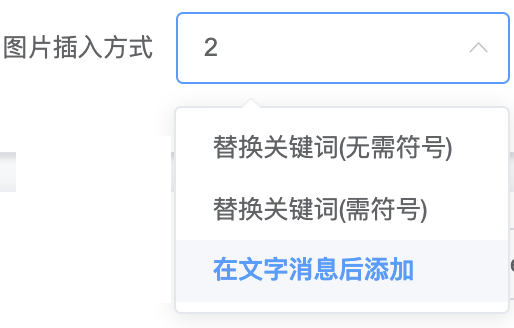
- 2种图片渲染方式(替换关键词为图片、在文字后添加图片)
- 设定最大换行图片数量、最大同行图片数量
- 设定图片使用权限(所有人、舰长、提督、总督)
- 设置图片高度(大小)

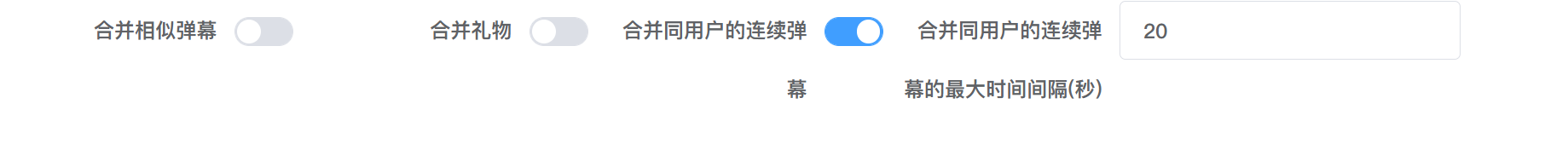
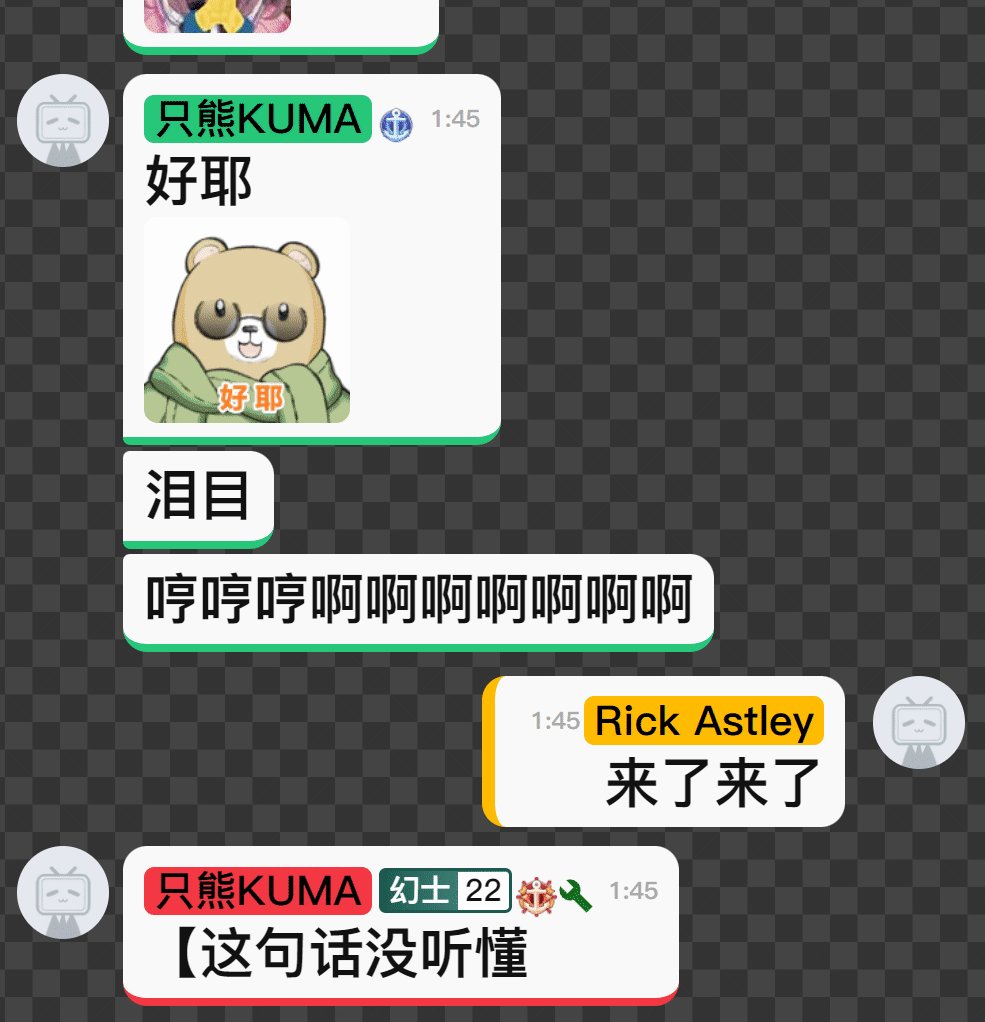
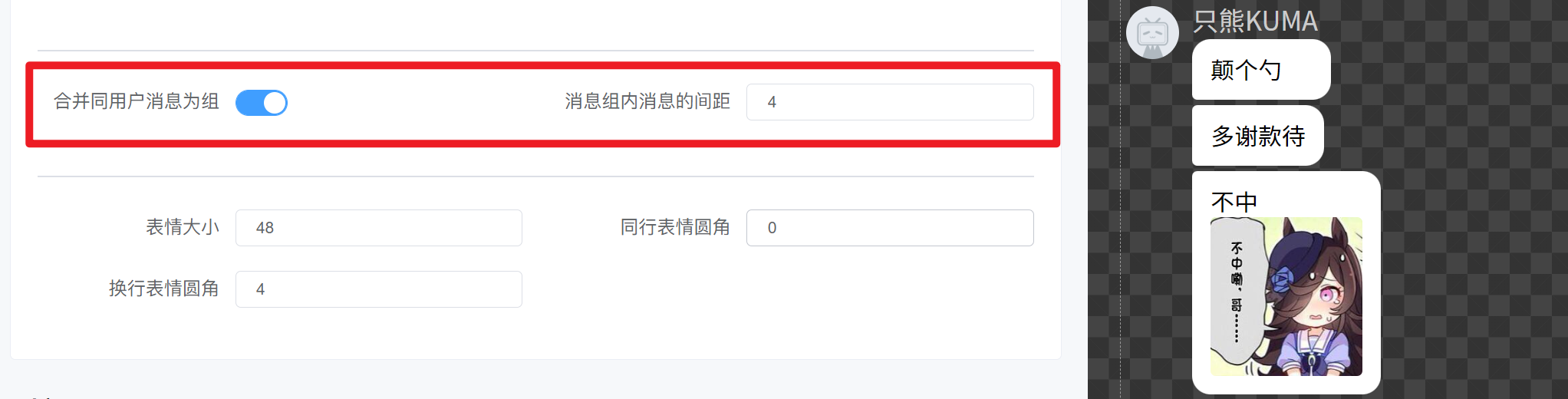
- 合并显示同一用户连续发送的多条弹幕
- 自定义是否合并同用户一定时间内发送的弹幕
- 自定义合并弹幕的最大时间间隔


- 首页-常规
- 支持屏蔽翻译弹幕(以特定符号开头的弹幕)
- 样式生成器
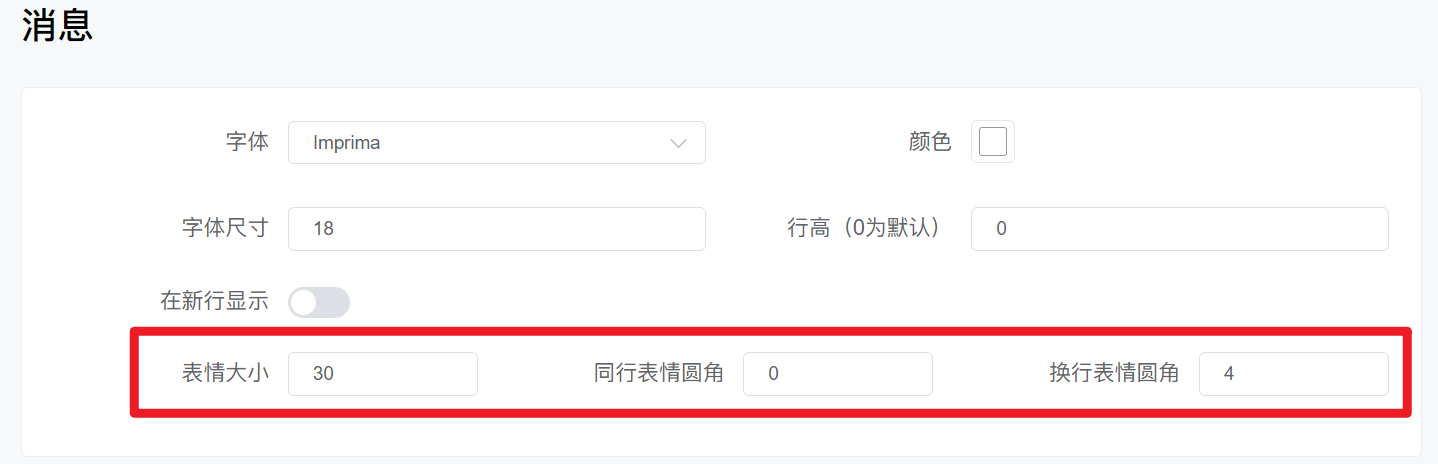
- 支持自定义表情包的圆角大小

- 支持自定义合并同用户消息样式(消息组内消息间距)

- 支持自定义表情包的圆角大小
✨ 优化:
- 区分添加同行表情包和换行图片的按钮(简化添加表情包流程)
- 可以通过CSS修改 顶部倒计时ticker 不同段位SC的颜色(特别感谢:梅林Kitsune)
- CSS 现在可以通过 [is-owner] 来判断该弹幕的发送者是否有房主身份
✨ 修复:
- 消息在新的一行显示的开关无法正常工作
【210723-同步版本至主仓库的v1.5.3】
✨ 优化:
- CSS 现在可以通过 [is-admin] 来判断该弹幕的发送者是否有管理员身份(可通过CSS定义同时兼具管理员和舰队的用户以哪种样式呈现弹幕)
版本更新通过链接后缀来防止浏览器加载缓存页面(现在采用长版本号“v1.5.3-210723”来区分,再也不用担心更新原版blivechat或者修改版blivechat没清空浏览器缓存了) —— 然而使用更新包的时候还是要清空缓存(因为只是更新前端,不包含重新编译.exe)
【210703-自定义弹幕停留时间】
✨ 功能:
支持自定义弹幕停留时间——默认为0(持续停留)
- 弹幕移除动画支持自定义(区别于之前的 [is-deleted] 标记)该动画作用于实际删除前
- 弹幕移除动画自适应调整——和原版弹幕进入效果一致,在弹幕发送速度过快时不会显示动画(效果见图)
竖排文字版本也同步更新了
-
✨ 修复:
表情包rank功能——修复之前设置rank不能达到舰长限定表情包的效果
✨ 说明:
当弹幕满足实际删除条件时(①到达指定停留时间②超出弹幕数量限制),会在item上相继添加[leave], [collapse]属性后相继删除 (可自行定义CSS的transition动画)
- 添加[leave] —— 作用于 弹幕item 和 itemOffset (用于平滑移动弹幕列表,效果见图)
- 添加[collapse]——作用于 弹幕item
- 删除[leave]
- 删除[collapse]





【210630-自定义表情包图片渲染方式(3种可选方式)】
✨ 功能:
- 支持3种表情包图片渲染方式——支持在 图片插入方式 选择
- 替换表情包(无需符号)
- 替换表情包(需符号)
- 在文字消息后添加
✨ 优化:
- 不同表情包显示方式不再需要不同的json配置文件,现统一为一种格式
添加版本更新提示——重新编译了一份blivechat.exe,现在原版本的blivechat和定制版的blivechat更新都会有提示
【210627-单独显示翻译弹幕功能】
✨ 功能:
单独翻译弹幕——支持自定义 [弹幕首字符] 来分离翻译弹幕(方便有实时翻译情景的使用)
- 弹幕淡出效果自定义——在弹幕实际remove之前添加自定义数量的[is-deleted]属性到弹幕上(可设定预留淡出的弹幕数量,建议开启 [弹幕从底部出现])
- 预览弹幕效果——在主页设置的参数现在会在 [样式生成器] 页面中反应,方便预览效果(在主页调整后进 [样式生成器] 页面需要刷新)
✨ 优化:
- 支持自定义打赏常驻栏位置(置顶or置底)
- 支持自定义 [弹幕从底部出现],集合最大弹幕数设置可以比较美观的保持弹幕只显示n条,同时弹幕位置不发生过大改变)
- 醒目留言和礼物弹幕现增加 [price-level] 属性,方便CSS自定义不同价格段的打赏弹幕样式
- 顶部打赏常驻栏可以区分上舰长,上提督,上总督,停留时常为5min,15min,30min(可用CSS自定义样式)
- 调整 [样式生成器] 页面中测试弹幕的比例,增加了一般消息弹幕的比例
【210623-新增竖排文字版本】
✨ 修复:
✨ 优化:
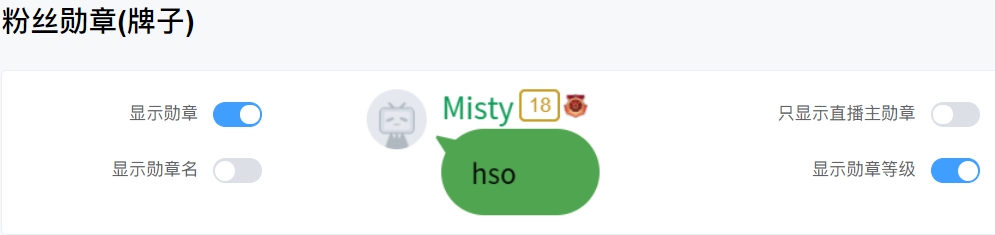
- 样式生成器(普通&仿微信)粉丝勋章可以自定义字体大小
- 调整一些默认样式的效果
【210620-blivechat-新版本配布】
✨ 修复:
✨ 优化:
- CSS可自定义不同等级粉丝牌子的效果
-
【210618-blivechat-新版本配布】
✨ 修复:
默认弹幕样式让发言者姓名和头像在同一行
-
✨ 功能:
增加了CSS可自定义的空间:现在所有的paid-message和ticker加上打赏信息(sc,礼物名),打赏金额
- 允许用户在网页中单独定义:弹幕、礼物、打赏、新上舰的显示