特别感谢(排名不分先后):椅子_Official,海式policturn,小川尚未,梅林Kitsune,因扎因·内比娅,自律人偶1st
| blivechat-弹幕样式比赛-第1届 ✨参赛说明 ✨众筹发电地址 |
|
|---|---|
 |
|
| 给我发工资 点我/扫码发电 |
|
| 我也想给别人上舰、送礼物,但这钱我下不去手,所以我写好用的 blivechat 功能+易懂的使用说明给Vup…… 希望大家认识到1小时的价值,无论是熊还是人。上学要钱,吃饭要钱…… 我是学生,我有要学、想学的事物,但一天只有24个小时…… 回答问题需要花费时间,如果能得到【对等的收获】/【金钱来支持我想学的东西】,我不介意花时间回答…… 2022年6月18日14:38:06 入驻爱发电的熊也想做个人  |
注意事项:
- 请先确定您正确下载了 [只熊修改版]blivechat下载&说明 中提供的 blivechat 弹幕姬本体【确认版本号】
- blivechat 弹幕姬需要解压压缩包后使用,请勿直接从压缩包中打开
- 本地使用时不要关闭blivechat.exe那个黑框,否则不能继续获取头像或弹幕
- 样式生成器没有列出所有本地字体,但是可以手动输入本地字体
- 如果需要使用翻译功能,建议看配置官方翻译接口傻瓜式教程
blivechat结合OBS浏览器源使用说明
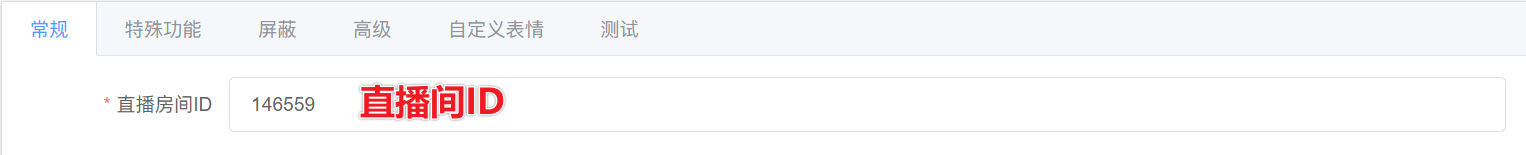
设置直播间ID

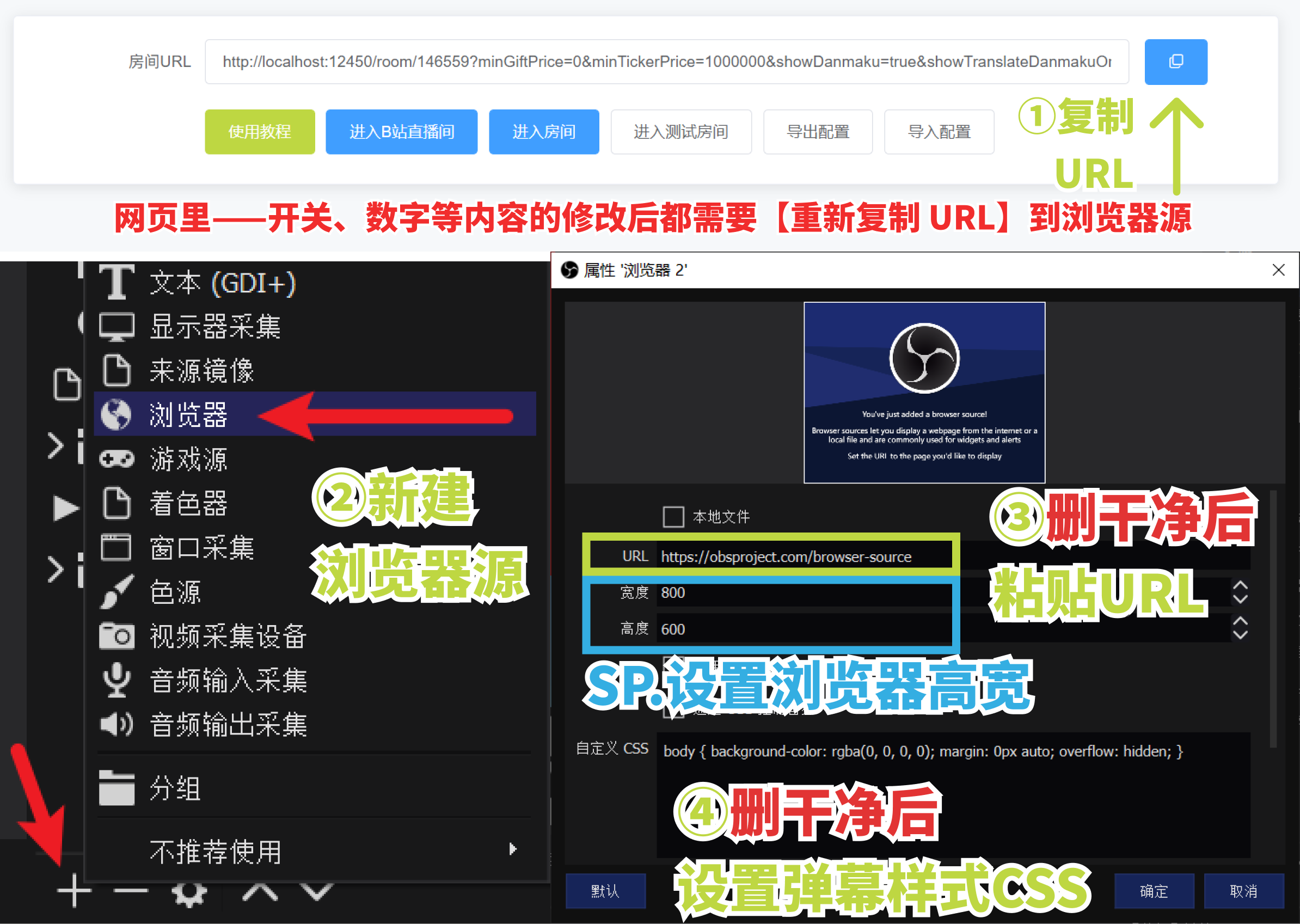
配置浏览器源


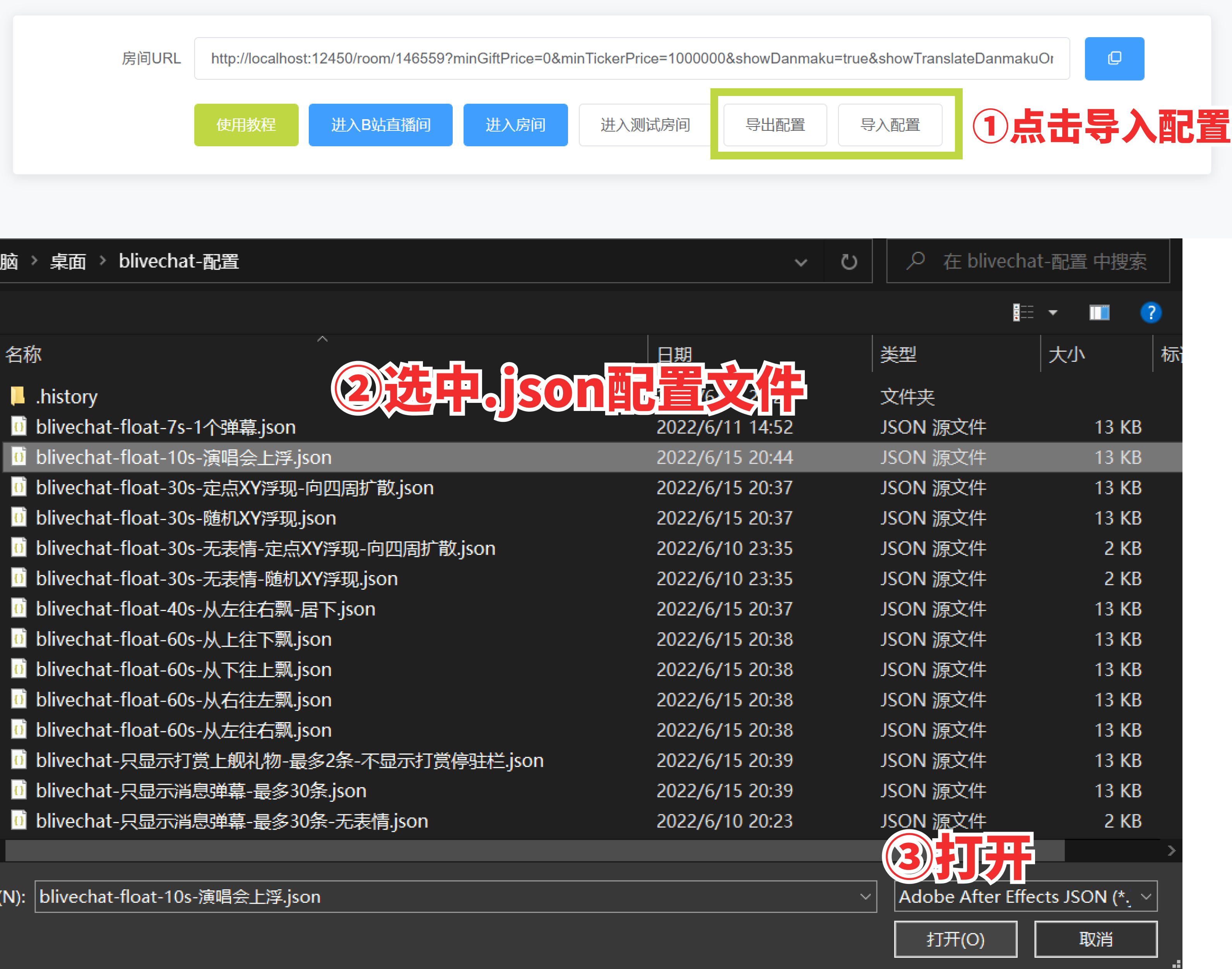
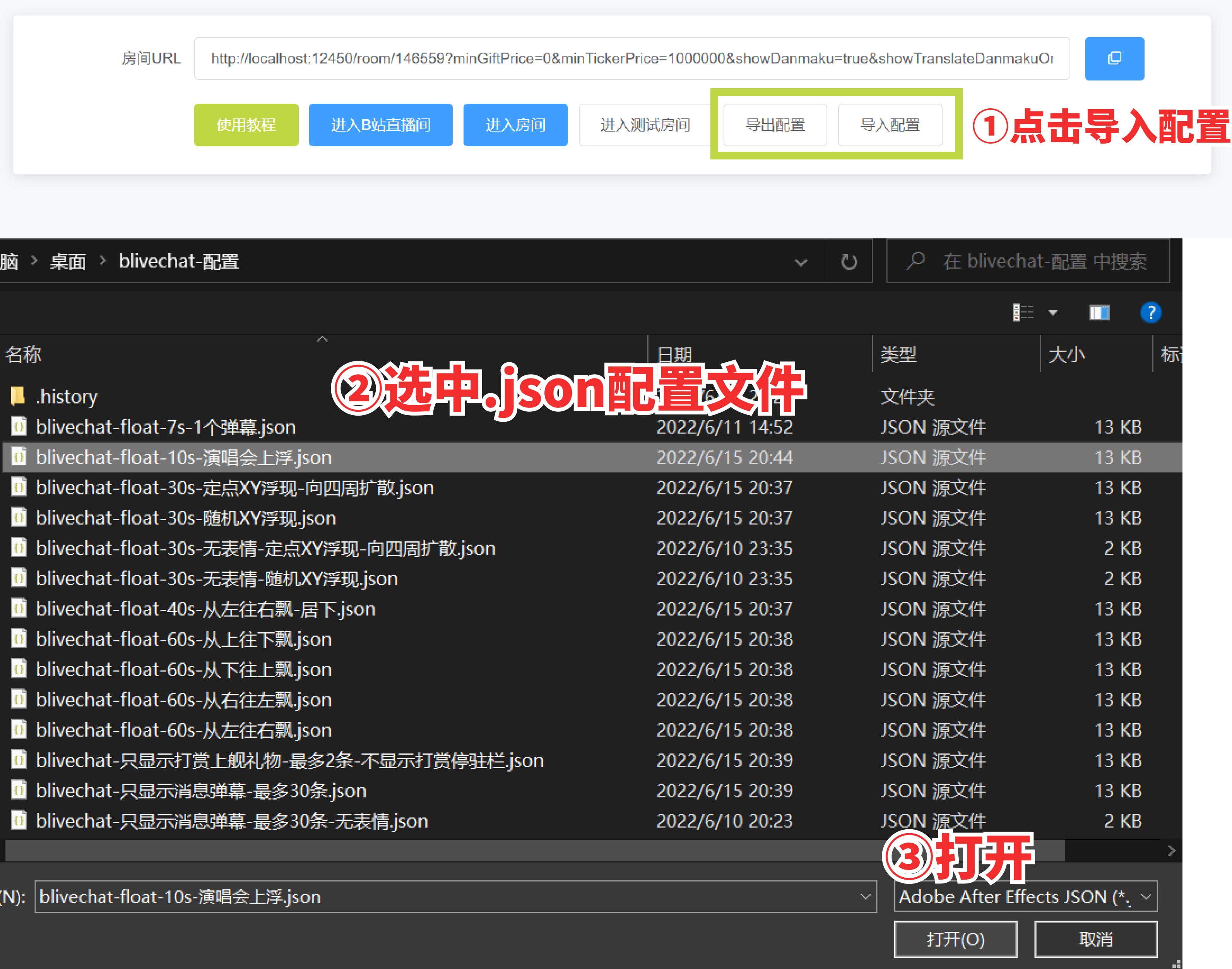
导入blivechat配置(点我下载配置)

快速跳转:
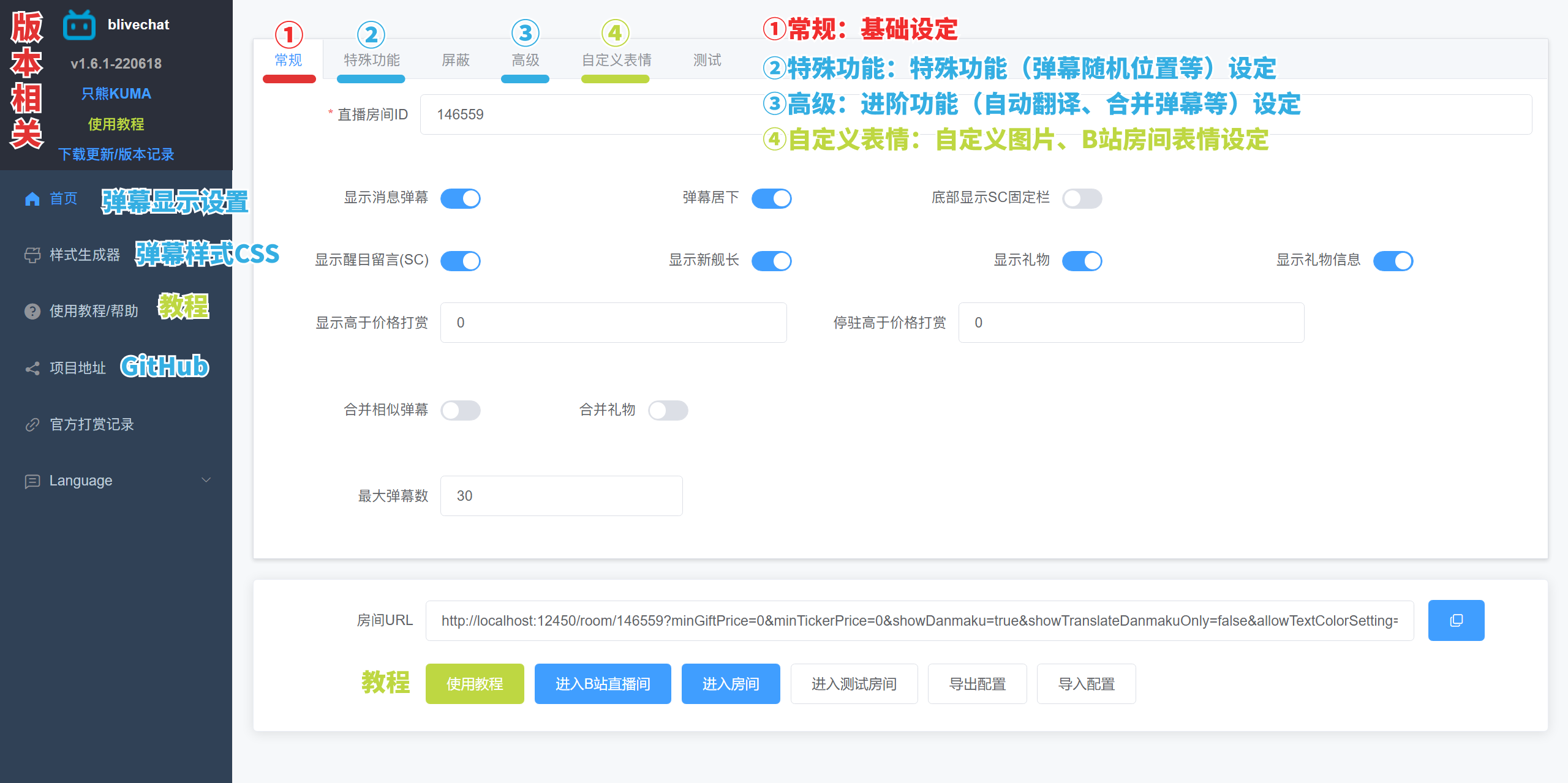
1.首页-常规设定
2.首页-特殊功能(随机弹幕XY位置)
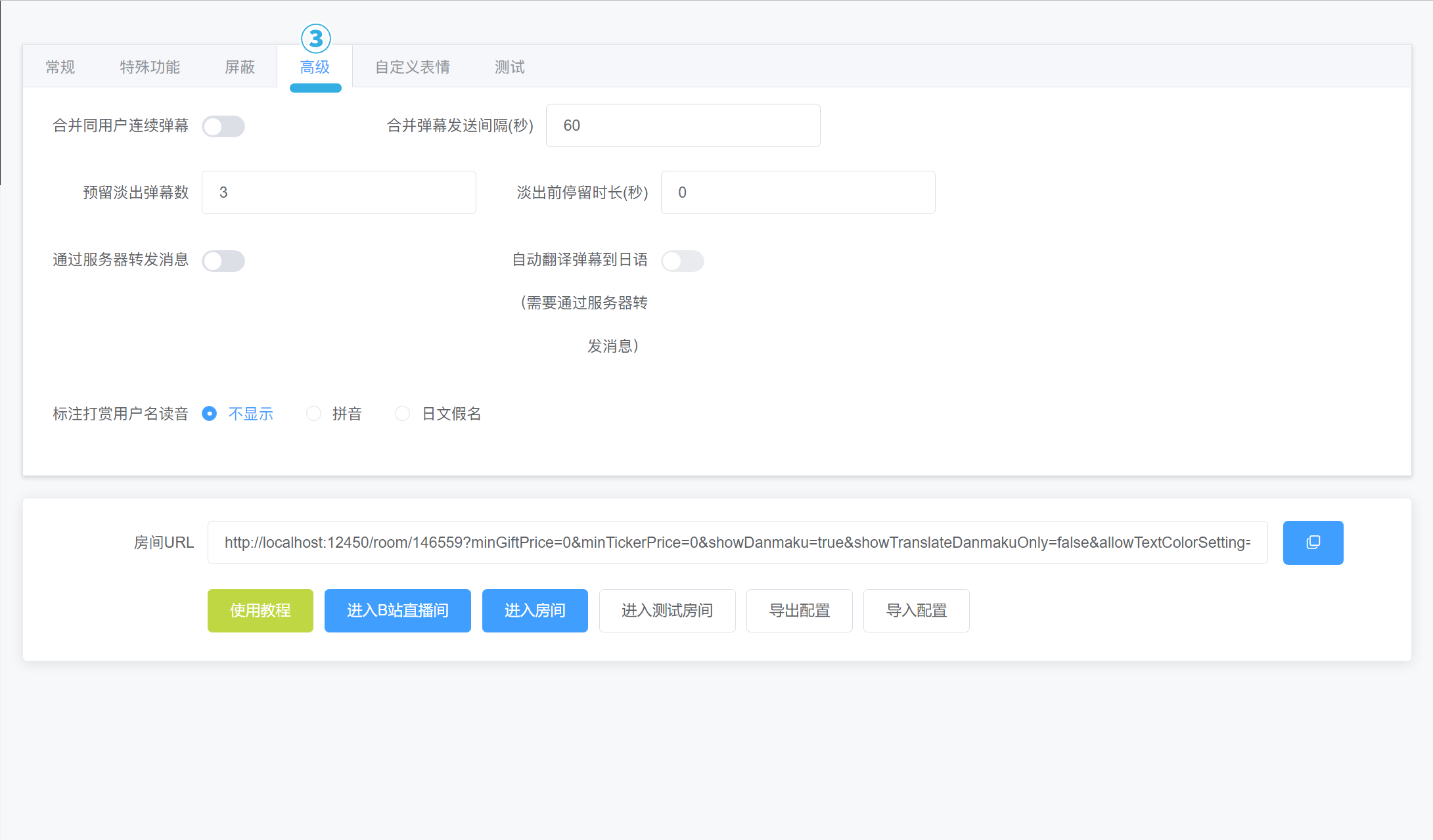
3.首页-高级(自动翻译)
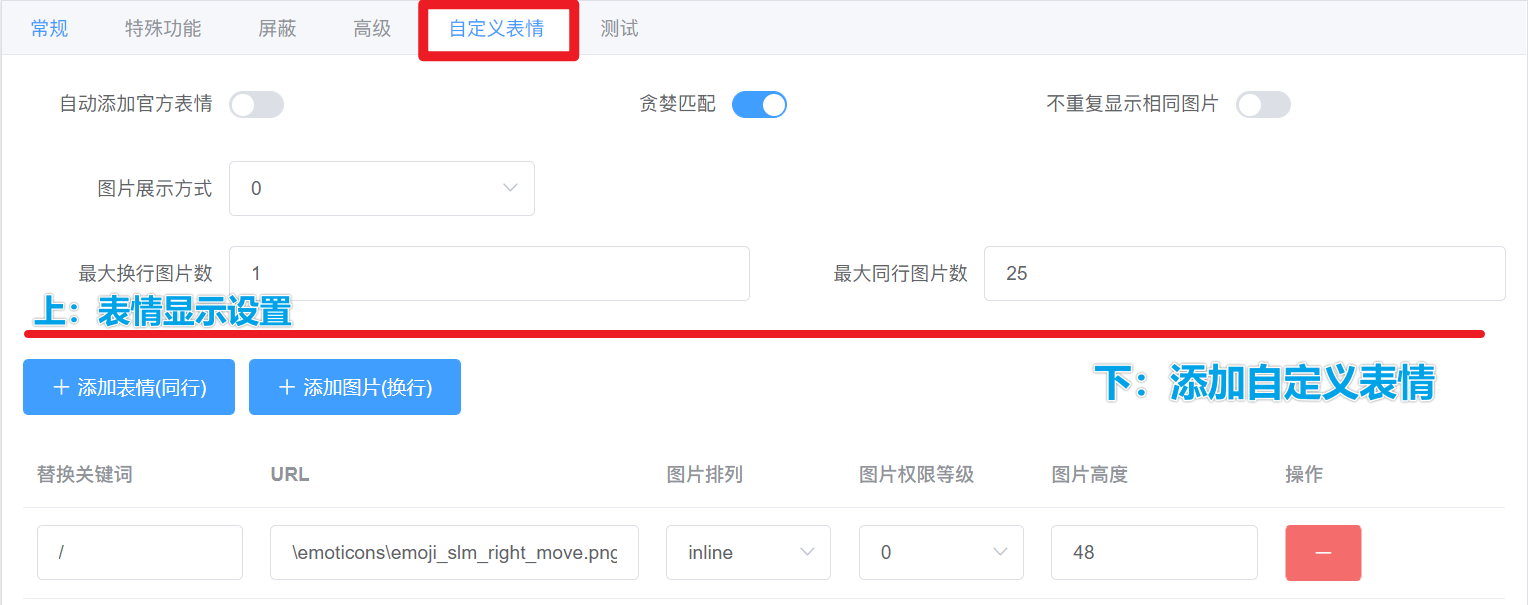
4.首页-自定义表情
5.样式生成器首页-常规——参数说明
- 如果你看到的界面和下图左上角不一致(或是有其他功能缺失),可以点击【下载更新/版本记录】下载最新版
- 若已下载正确版本,界面仍为【旧版】,可以【Shift + F5】刷新浏览器界面
1.基础弹幕设置
弹幕类型
可以通过创建【多个浏览器源】配合不同的【弹幕类型开关】设置,达到【分离特定类型弹幕】的效果
- 显示消息弹幕(Message)
- 显示醒目留言(SC)
- 显示新舰长(Member)
- 显示礼物(Gift)
-
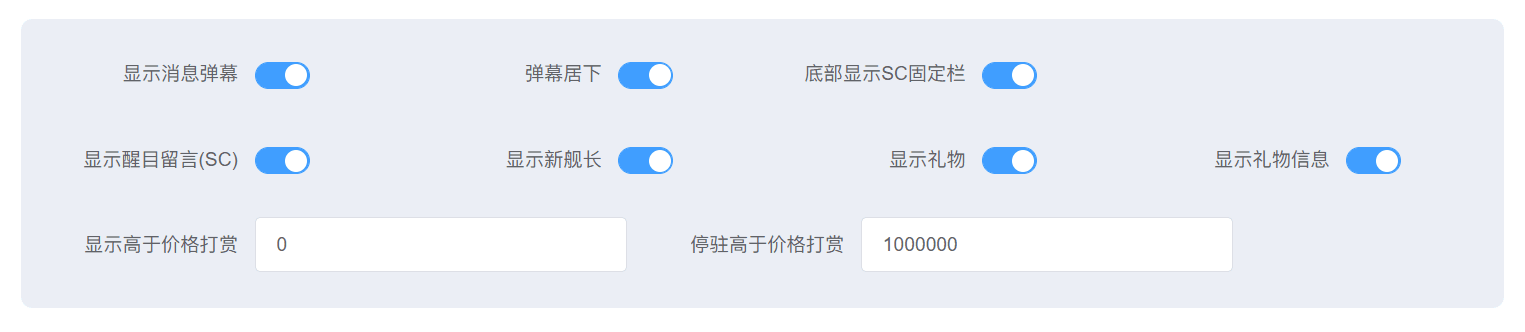
弹幕显示方式
弹幕居下——弹幕从下方出现
底部显示SC打赏固定栏(ticker)——将打赏固定栏置于底部
最低显示打赏价格(RMB/CNY/元)
显示高于价格打赏(元) —— 只显示大于等于该价格的打赏弹幕(礼物、上舰等)

- 停驻高于价格打赏(元) —— 只在顶部ticker停驻固定栏显示大于等于该价格的打赏(礼物、上舰等)

精确到小数点后1位
免费礼物:价格为0元付费礼物:根据B站设定,最低为0.1元
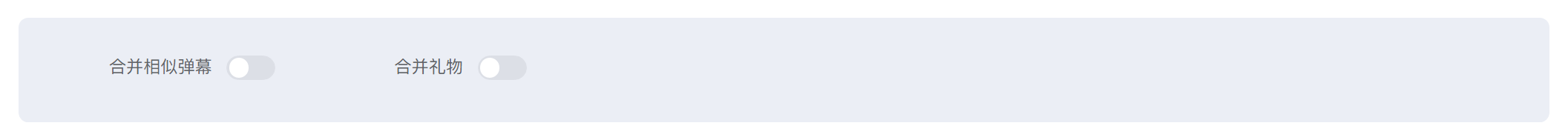
2.合并弹幕(合并相似弹幕、合并礼物)

- 合并相似弹幕——开启后合并相似内容相似的弹幕(并记录出现次数)
-
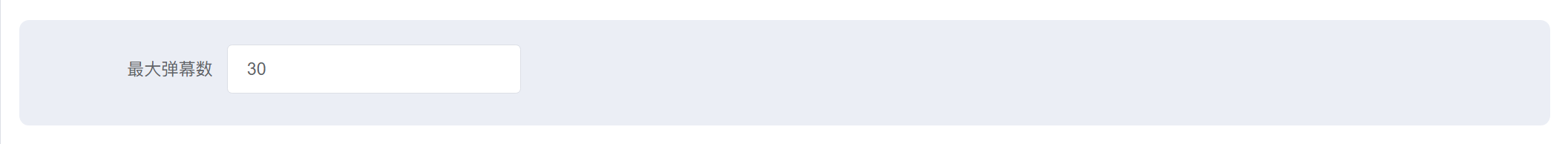
3.弹幕数量设置

-
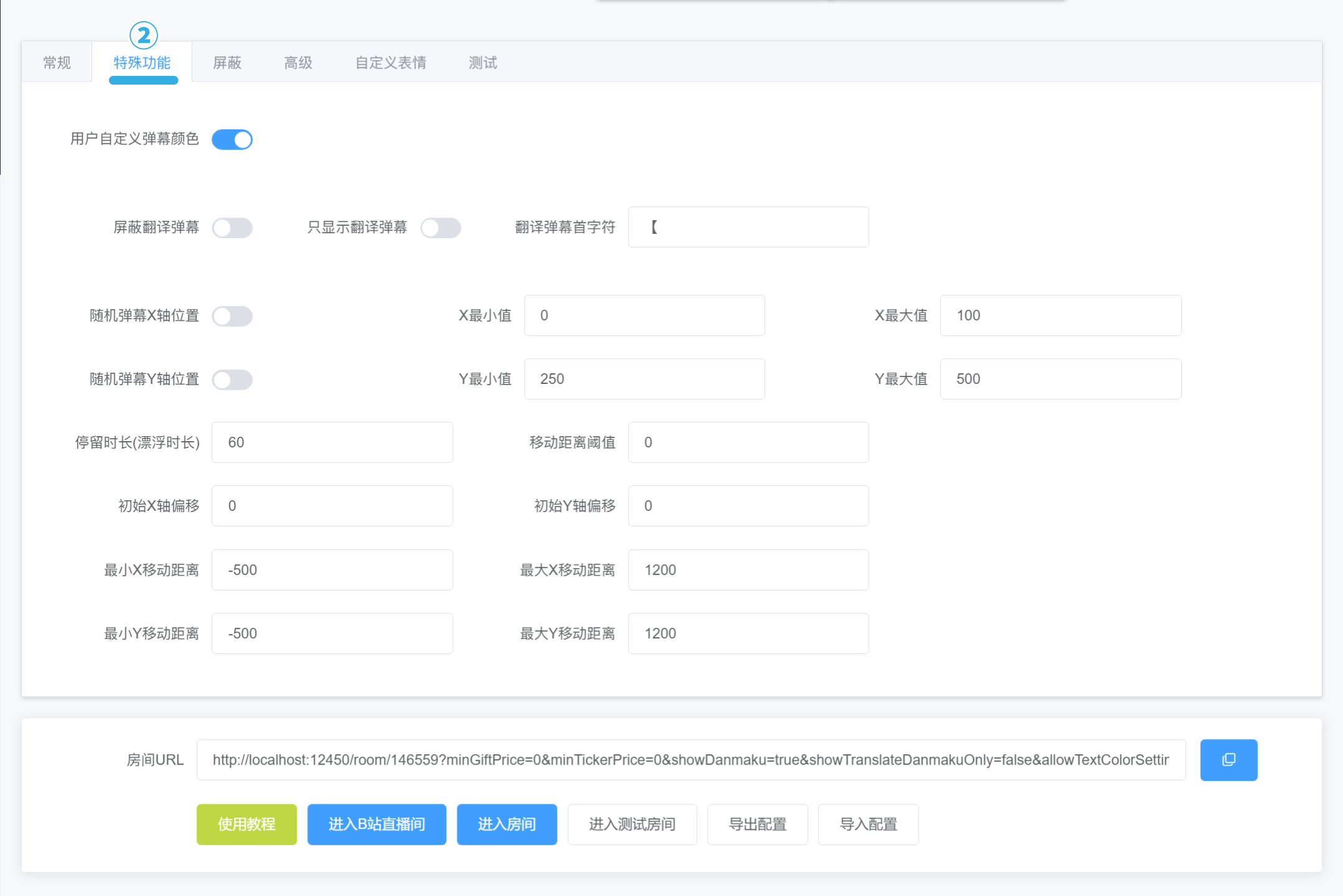
首页-特殊功能——参数说明
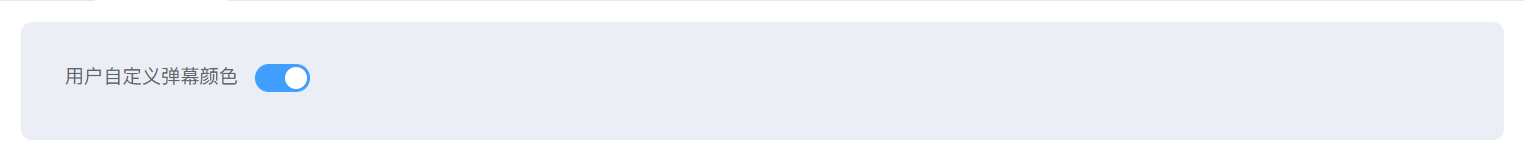
1.用户自定义弹幕颜色

观众可以发送 #Hex 色号指定自己的弹幕颜色(用于歌回应援色等)
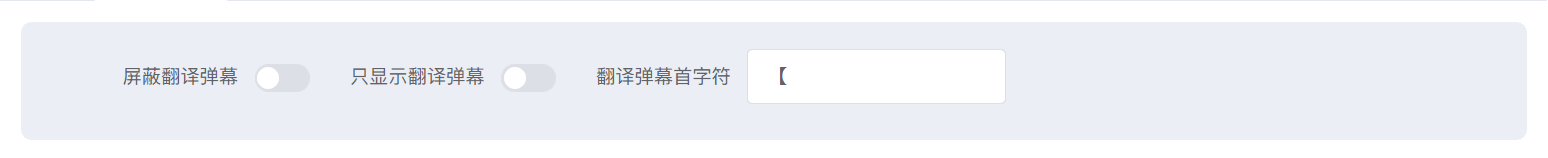
2.屏蔽/单独显示翻译弹幕

单独显示翻译弹幕——开启后非翻译弹幕均不显示
- 屏蔽翻译弹幕——开启后屏蔽翻译弹幕
- 翻译弹幕首字符——以弹幕第一个字符判定是否为翻译弹幕
适用于有实时翻译man在直播间的V,可以开2个【浏览器源】分离以翻译弹幕
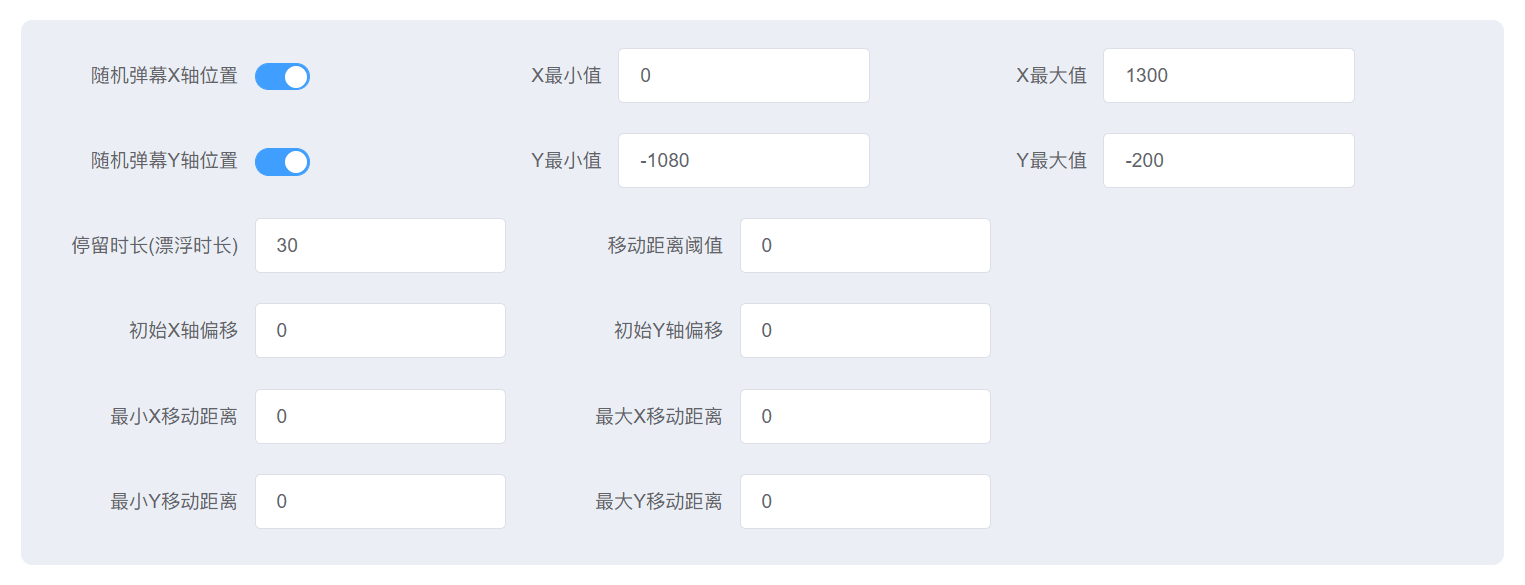
3.随机弹幕位置

以下的距离单位均为 px, 时间单位均为 sec(秒)
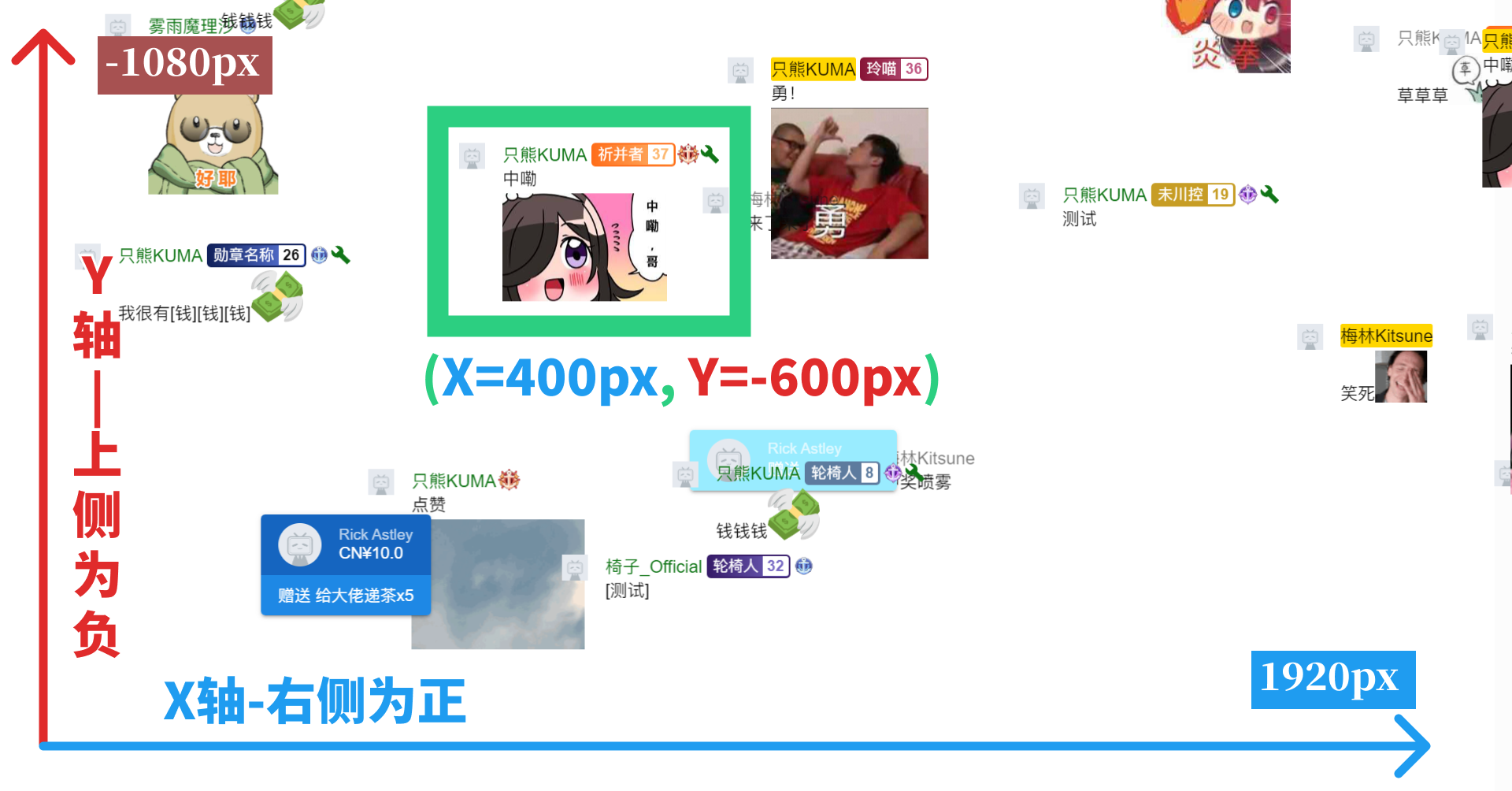
- 随机X轴位置(X最小值、X最大值)——弹幕出现的X轴位置将会在(最小值,最大值)间浮动
- 最小值最大值可为正/负数(控制方向:X向左为负,向右为正)
- 随机Y轴位置(Y最小值、Y最大值)——弹幕出现的Y轴位置将会在(最小值,最大值)间浮动
- 最小值最大值可为正/负数(控制方向:Y向下为正,向上为负)

- 停留时长(漂浮时长)——弹幕移动耗时(1000px耗时10秒——每秒100px)
- 初始X/Y偏移——弹幕出现时的基础偏移位置(默认在左下角(左下角为(0,0))
- 最小、最大X移动距离——弹幕移动的距离将在X轴水平方向(最小X移动距离,最大X移动距离)之内随机,让有的弹幕飘得远,有的飘得近
- 最小、最大Y移动距离——弹幕移动的距离将在Y轴竖直方向(最小Y移动距离,最大Y移动距离)之内随机,让有的弹幕飘得远,有的飘得近
移动距离阈值——如果原本的范围是 (-1000, 1000),设置移动距离阈值为200时,范围变为(-1000, -200)∪(200, 1000)。目的是当最小最大移动距离横跨正负值的时候,避免随机到的距离过小导致弹幕不移动。
下载blivechat随机弹幕配置模板(点我下载)
首页-高级——参数说明
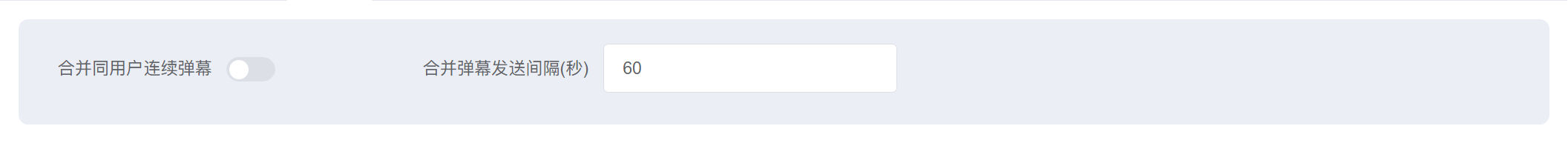
1.合并同用户弹幕相关功能

合并同用户连续弹幕——开启后同一用户在时间间隔内发送的弹幕会被合并渲染(在HTML)
合并弹幕发送间隔(秒)——开启后该【秒】数内同用户发送的弹幕会被合并
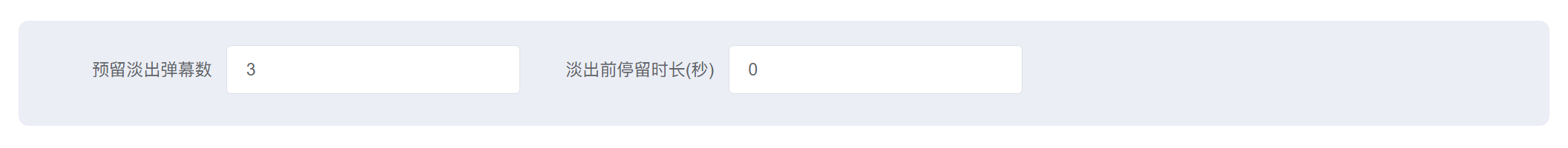
2.弹幕淡出(弹幕显示时间、预留弹幕淡出数量)

预留淡出弹幕数——预留给弹幕消失动画,避免在动画过程中弹幕被删除的预留用弹幕数量
淡出前停留时长(秒)——默认0为持续停留,若设置为10,则弹幕会在出现10秒后淡出
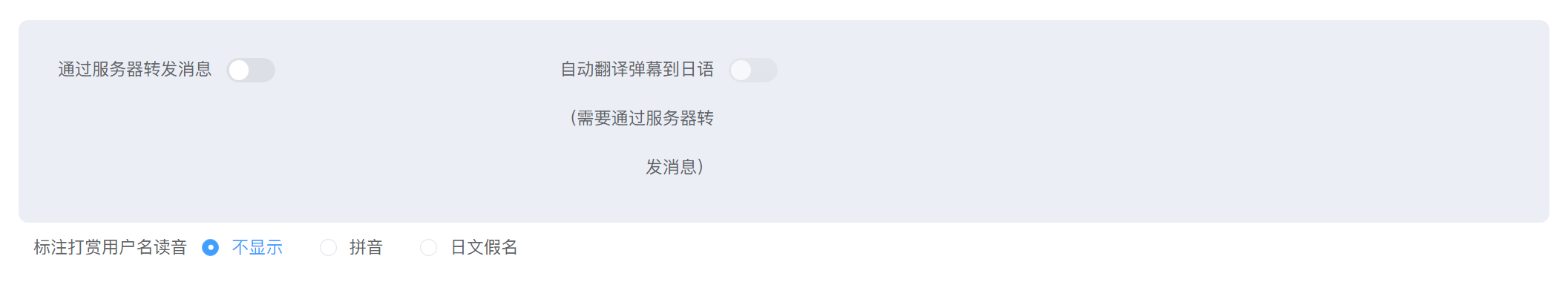
3.自动翻译
如果需要使用翻译功能,建议看配置官方翻译接口傻瓜式教程
翻译配置文件在**data/config.ini**,可以配置数据库和允许自动翻译等,编辑后要重启生效
通过服务器转发消息——使用自动翻译功能时必须开启;有时候可以解决用户更新头像后,即使删除
**data/database.db**弹幕仍显示旧头像的问题(Issue)- 自动翻译弹幕到日语——可以在
**data/config.ini**设定 source language(需要翻译的源语言)和 target language(需要翻译成的目标语言),根据翻译服务可自行设定翻译语言 - 标注打赏用户名读音——将用户名以拼音或日文假名的方式显示在原用户名后方
注:目前【自动翻译弹幕功能】和【合并同用户连续弹幕】功能无法同时使用
首页-自定义表情——参数说明
1.自定义表情相关功能
自动添加官方表情
开启后:显示包含B站直播间通用表情,主播设置的B站表情
建议在网页设置对应B站直播间表情包的关键字来触发表情(设置方式),因为【自动添加官方表情】有如下缺点:
- 不能自定义每个表情的图片大小、比例
- 不能自定义多个关键词触发同一个表情包
- 不能自定义表情的显示方式
-
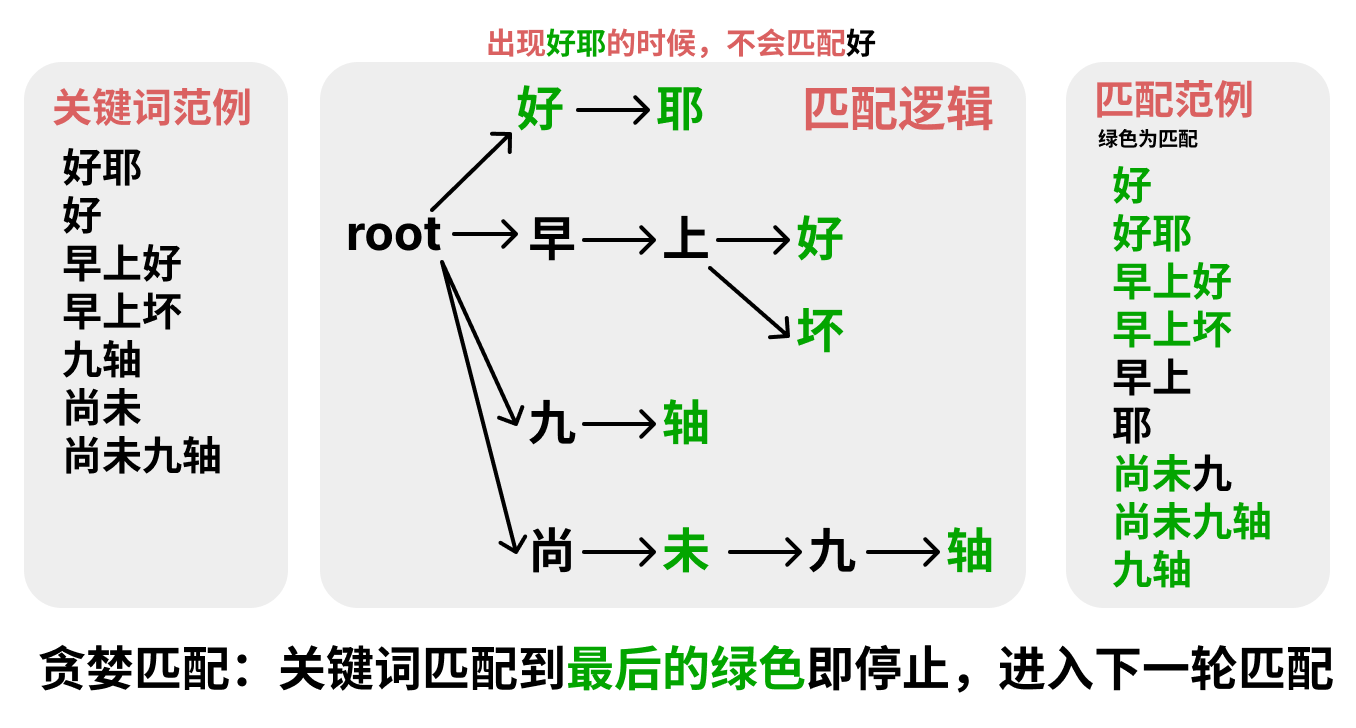
表情包匹配逻辑——可以跳过 贪婪匹配(匹配最长的字串)
从左到右阅读:关键词,在关键词基础上的匹配逻辑,匹配结果
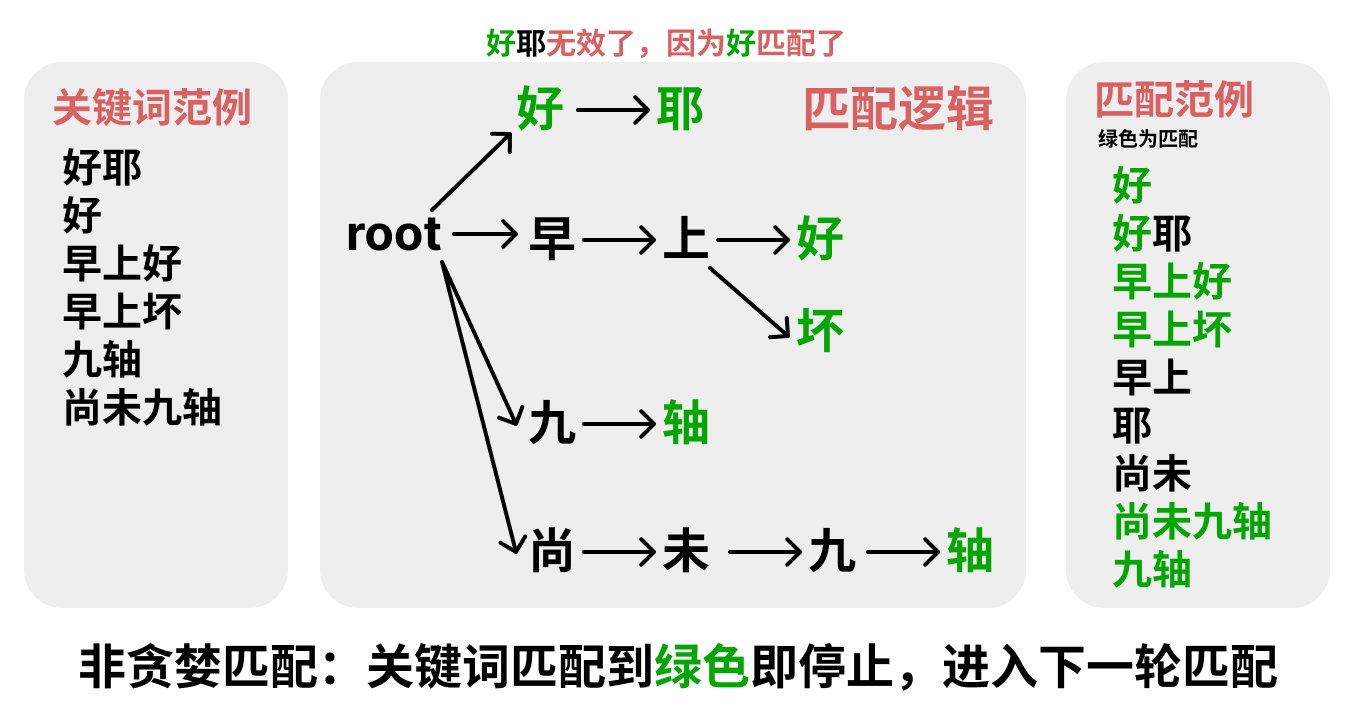
非贪婪匹配(匹配最短的字串)
从左到右阅读:关键词,在关键词基础上的匹配逻辑,匹配结果
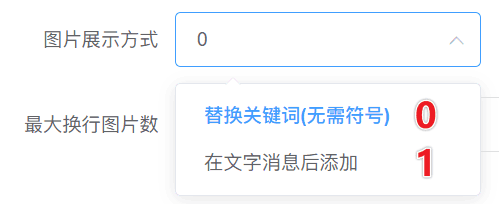
不重复显示相同图片图片展示方式
替换表情包(无需符号)——
0
逐个替换【关键词】为图片插入在弹幕消息文字中(在不超过最大图片数,满足调用权限(舰长以上)的情况下)在文字消息后添加——
1
将所有【关键词】转为图片添加在弹幕消息后面(在不超过最大图片数,满足调用权限(舰长以上)的情况下)最大图片数
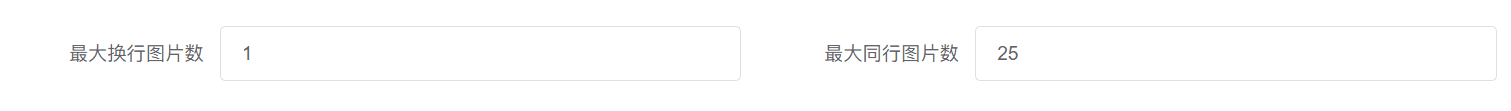
最大换行图片数
即弹幕关键词转换为【换行】图片的最大数量(防止大量关键词出现时,图片刷屏)—— 默认为1,设置为0则屏蔽表情- 最大同行图片数
即弹幕关键词转换为【同行】图片的最大数量(防止大量关键词出现时,图片刷屏)—— 默认为5,设置为0则屏蔽表情2. 表情包添加、配置教程
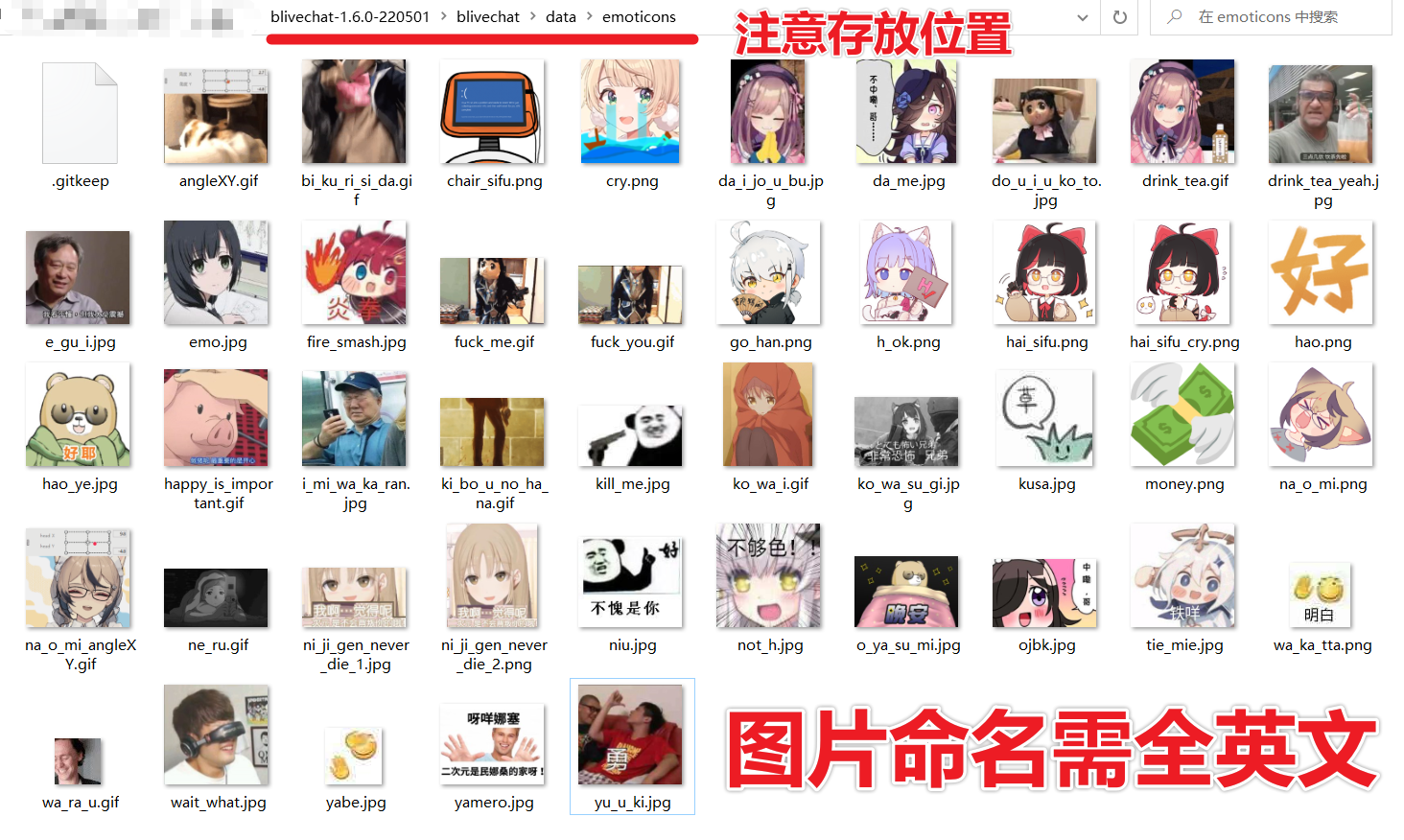
首先表情包需存放于:
blivechat/data/emoticon并使用【英文命名】
在网页前端的【首页】-【自定义表情】处设置
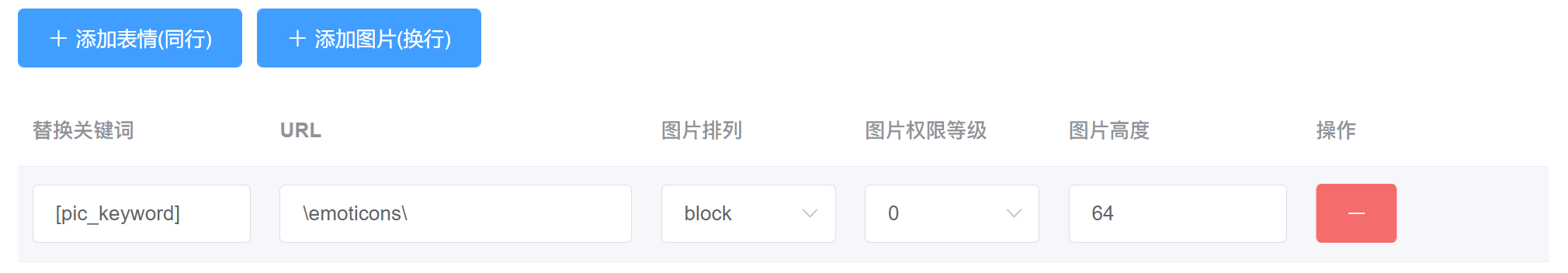
两者本质一致:2个按钮是为了快速添加2种表情图片添加表情(同行)| 添加图片(换行) 按钮
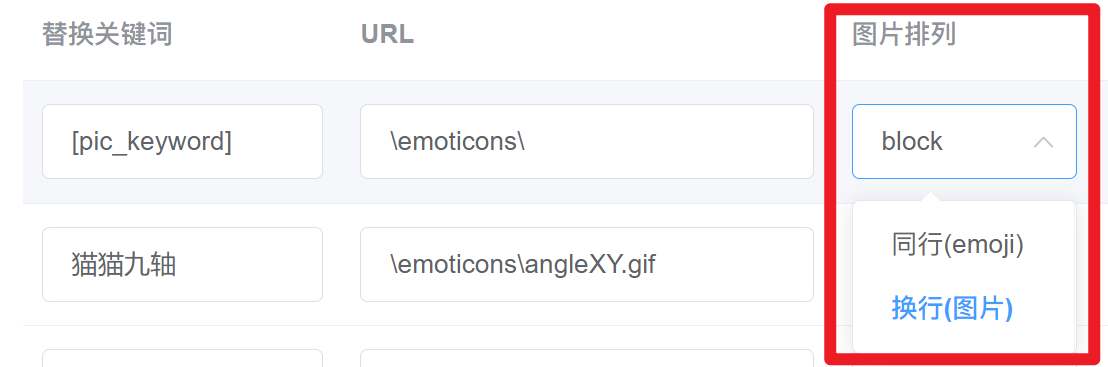
- 同行表情:
- 图片排列——inline
- 图片高度——建议和字体大小设置相近
换行图片:
inline: 同行
- block: 换行
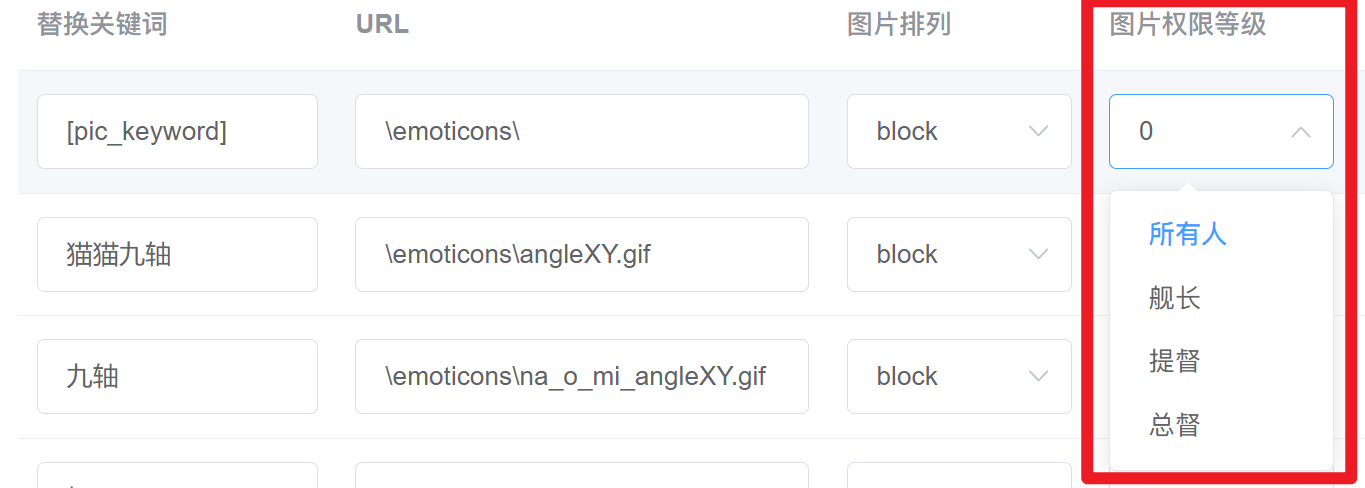
图片权限等级
- 0 = 【所有人】都能用的表情包
- 3 = 【舰长】及舰长以上能用
- 2 = 【提督】及提督以上能用
- 1 = 【总督】及总督以上能用
图片高度
图片的高度:inline(同行) 建议和字体大小设置相近,block(换行) 建议设置为字体大小的3~4倍
首页-样式生成器——参数说明(基本上所见即所得)
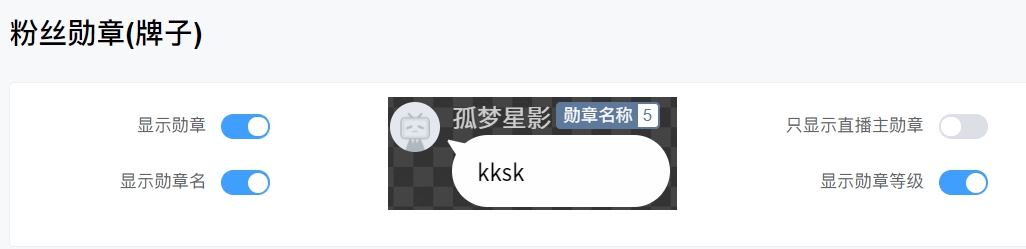
1.粉丝牌子显示(适配样式生成器)

自定义
- 是否显示粉丝勋章
- 是否只显示直播主的直播间勋章
- 是否显示勋章名
-
更多使用方法
一、本地使用
下载发布版(仅提供x64 Windows版)
- 双击
blivechat.exe运行服务器,或者用命令行可以指定host和端口号:blivechat.exe --host 127.0.0.1 --port 12450
- 用浏览器打开http://localhost:12450,输入房间ID,复制房间URL
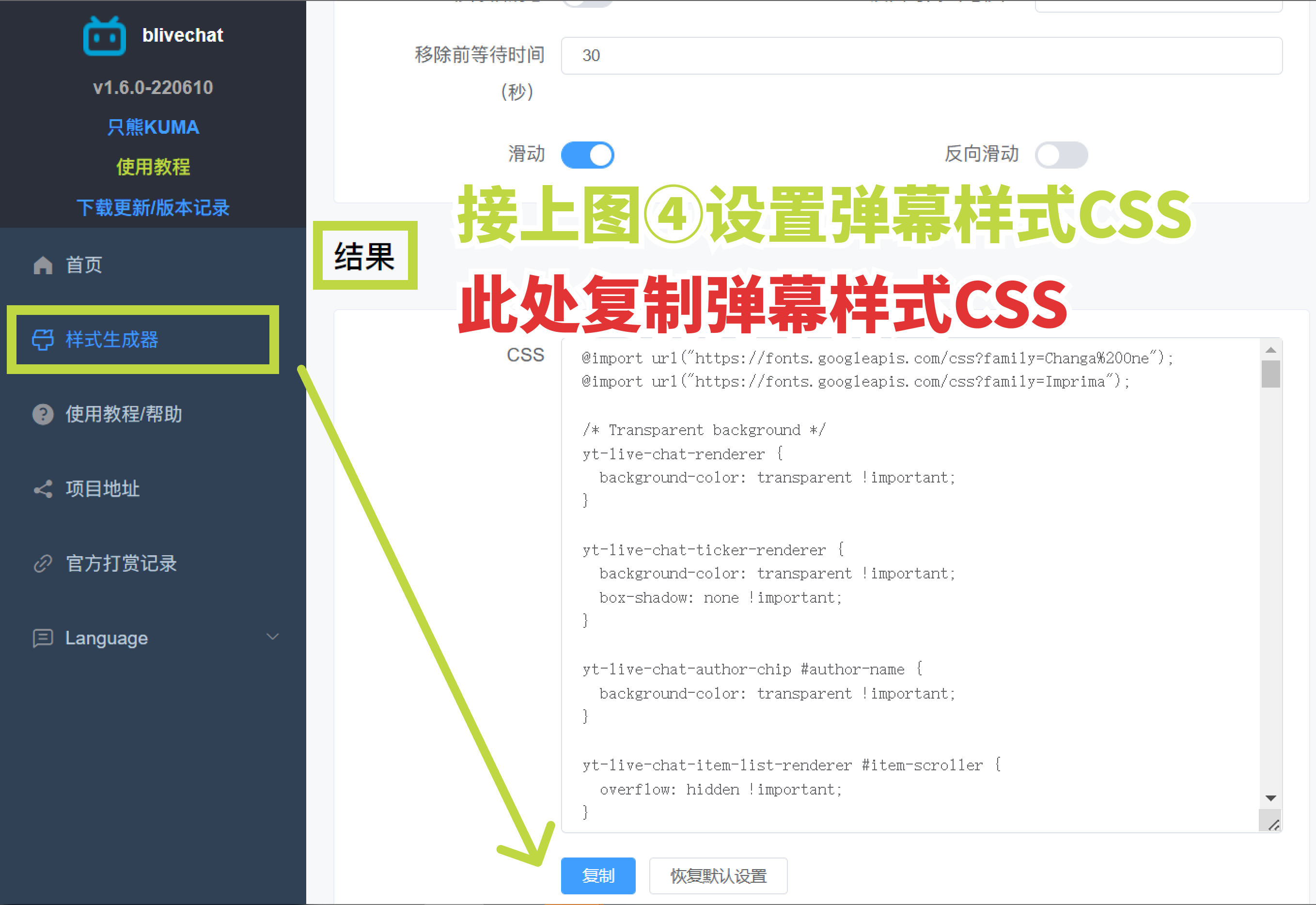
- 用样式生成器生成样式,复制CSS
- 在OBS中添加浏览器源,输入URL和自定义CSS
二、公共服务器
请优先在本地使用,使用公共服务器会有更大的延迟,而且服务器故障时可能发生直播事故
- 公共服务器
三、源代码版(建服务器或在Windows以外平台)
由于使用了git子模块,clone时需要加上
--recursive参数:git clone --recursive https://github.com/xfgryujk/blivechat.git如果已经clone,拉子模块的方法:
编译前端(需要安装Node.js):
cd frontend npm i npm run build
运行服务器(需要Python3.6以上版本):
pip3 install -r requirements.txt python3 main.py或者可以指定host和端口号:
用浏览器打开http://localhost:12450,以下略
四、Docker(自建服务器)—— 可以参考别人配置的版本
以下为原Repo
xfgryujk提供的原本 blivechat docker 源第一步
docker run --name blivechat -d -p 12450:12450 \ --mount source=blivechat-data,target=/mnt/data \ xfgryujk/blivechat:latest用浏览器打开http://localhost:12450,以下略
自建服务器相关补充
服务器配置
服务器配置在
data/config.ini,可以配置数据库和允许自动翻译等,编辑后要重启生效
自建服务器时强烈建议不使用加载器,否则可能因为混合HTTP和HTTPS等原因加载不出来参考nginx配置
sudo vim /etc/nginx/sites-enabled/blivechat.conf```nginx upstream blivechat { keepalive 8;blivechat地址
server 127.0.0.1:12450; }
强制HTTPS
server { listen 80; listen [::]:80; server_name YOUR.DOMAIN.NAME;
return 301 https://$server_name$request_uri;
}
server { listen 443 ssl; listen [::]:443 ssl; server_name YOUR.DOMAIN.NAME;
# SSL
ssl_certificate /PATH/TO/CERT.crt;
ssl_certificate_key /PATH/TO/CERT_KEY.key;
# 代理header
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header Connection "";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 静态文件
location / {
root /PATH/TO/BLIVECHAT/frontend/dist;
# 如果文件不存在,交给前端路由
try_files $uri $uri/ /index.html;
}
location /emoticons {
alias /PATH/TO/BLIVECHAT/data/emoticons;
}
# 动态API
location /api {
proxy_pass http://blivechat;
}
# websocket
location = /api/chat {
proxy_pass http://blivechat;
# 代理websocket必须设置
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
# 由于这个块有proxy_set_header,这些不会自动继承
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
} ```