抽屉布局。原文:简书-vergo。

一、写一个
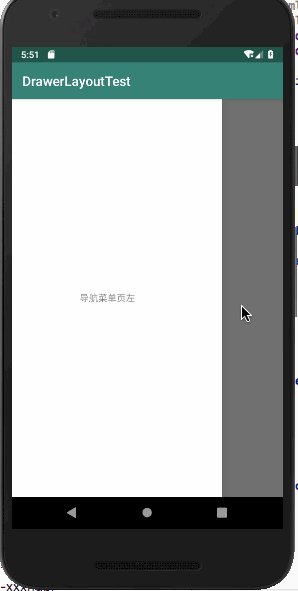
最外层布局使用 DrawerLayout。内部第一个容器元素为抽屉隐藏时显示的页面,其它元素为抽屉元素,其中 layout_gravity=”start” 表示抽屉滑动从左边出现,layout_gravity=”end” 表示抽屉从右边出现。
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/content_tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="@dimen/activity_horizontal_margin"android:text="Hello World!"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="start"android:gravity="center"android:background="@android:color/white"android:text="导航菜单页左"/><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="end"android:gravity="center"android:background="@android:color/white"android:text="导航菜单页右"/></android.support.v4.widget.DrawerLayout>

