导航菜单控件。原文地址:这里。


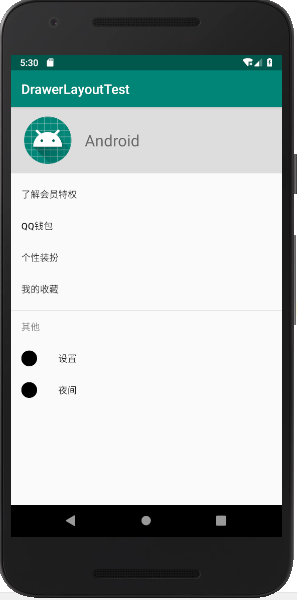
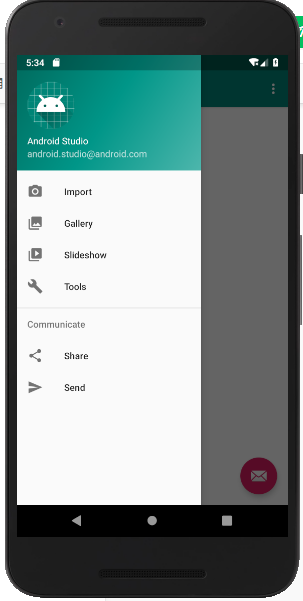
左图为导航菜单占一整个页面,右图导航菜单放在侧边抽屉里,都是比较常见的。
一、写一个
如上左图,来写一个。
1. 布局文件中添加控件
在 layout/activity_main.xml 中添加 NavigationView 控件。其中有两个属性要注意:
app:headerLayout:导航菜单头部部分;
app:menu:导航菜单下面菜单选项。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.design.widget.NavigationViewandroid:id="@+id/navigation_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="start"app:headerLayout="@layout/navigation_header"app:menu="@menu/navigation_menu"/></LinearLayout>
2. 创建头部部分
创建 layout/navigation_header.xml 文件。
<LinearLayout android:layout_width="match_parent"android:layout_height="100dp"android:background="#dddddd"xmlns:android="http://schemas.android.com/apk/res/android"><ImageView android:src="@mipmap/ic_launcher"android:layout_gravity="center"android:layout_marginHorizontal="20dp"android:layout_height="wrap_content"android:layout_width="wrap_content"/><TextView android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:textSize="24sp"android:text="Android"/></LinearLayout>
3. 创建菜单部分
创建 menu/navigation_menu 文件。
<menu xmlns:android="http://schemas.android.com/apk/res/android"><group android:checkableBehavior="single"><itemandroid:id="@+id/item_dync"android:title="了解会员特权" /><itemandroid:id="@+id/item_explore"android:title="QQ钱包" /><itemandroid:id="@+id/item_message"android:title="个性装扮" /><itemandroid:id="@+id/item_person"android:title="我的收藏" /></group><item android:title="其他"><menu><itemandroid:id="@+id/subitem_01"android:icon="@mipmap/ic_launcher"android:title="设置" /><itemandroid:id="@+id/subitem_02"android:icon="@mipmap/ic_launcher"android:title="夜间" /></menu></item></menu>
4. 菜单添加点击事件
NavigationView navigationView = findViewById(R.id.navigation_view);navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(MenuItem item) {int itemId = item.getItemId();switch (itemId) {case R.id.item_dync:break;case R.id.item_explore:break;//......}return true;}});

