DOM (文档对象模型)是针对 HTML 和 XML 文档的一个 API(应用程序编程接口)。DOM 描绘了一个层次化的节点树,允许开发人员添加、移出和修改页面的某一部分。DOM 已经成为表现和操作页面标记的真正的跨平台、语言中立的方式。
DOM 树
DOM 树
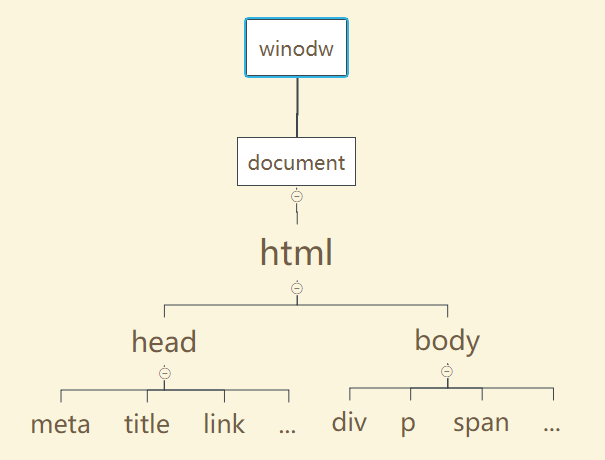
当浏览器加载 HTML 页面时,首先就是 DOM 结构的计算,计算出来的 DOM 结构就是 DOM 树(把页面中的 HTML 标签像树状结构一样,分析出层级关系)
-window- document+ html+ head+ meta+ title+ style+ script+ link+ ...+ body+ div+ p+ script+ ul+ ...

DOM 树描述了标签和标签之间的关系(节点之间的关系),我们只要知道任何一个标签,都可以依据 DOM 中提供的属性和方法,获取到页面中任意一个标签或者节点。

