在网页开发中,有盒子模型,号称统一三端的 Flutter 也不例外,而且和 HTML 的盒子模型几乎是一样的,本篇文章通过简单的例子说明一下 Flutter 的盒子模型,方便以后再做界面时可以更好的理解布局。
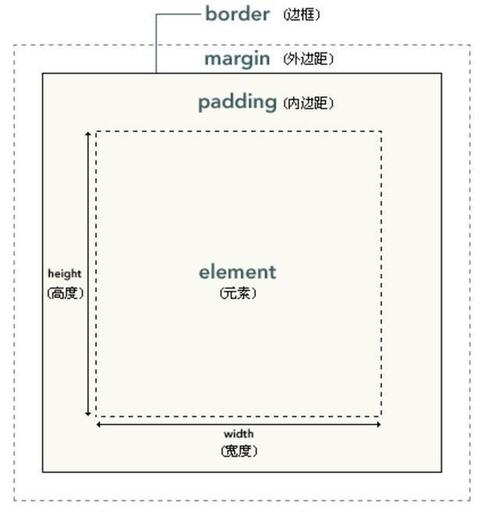
在讲 Flutter 的盒子模型前,先看看HTML 中的盒子模型。如下图所示,一个页面元素包括了与父级容器的外边距(margin),自身内容与边框的内边距(padding)。外边距 和内边距都可以通过 LTRB (左、上、右、下)单独设定四个方向的大小。
Flutter 的盒子模型和 HTML 的是一样的,而通用的容器 Container 就相当于是一个通用的容器,和 HTML 的 div 标签一样。如果要控制一个元素的尺寸,外边距,内边距和边框,最通用的做法是使用 Container 容器将元素包裹。当然 Flutter 也提供了一些更为具体的布局组件方便开发,例如 :
- SizedBox:指定尺寸的容器。
- ConstaintedBox:带约束条件的容器,如限制最小最大宽度和高度。
- DecoratedBox:带装饰的容器,比如渐变色。
- RotatedBox:旋转一定角度的容器。
上面这些组件实际都可以通过 Container 的参数设置完成,只是开发的时候使用具体的容器可以减少组件参数。
样例代码
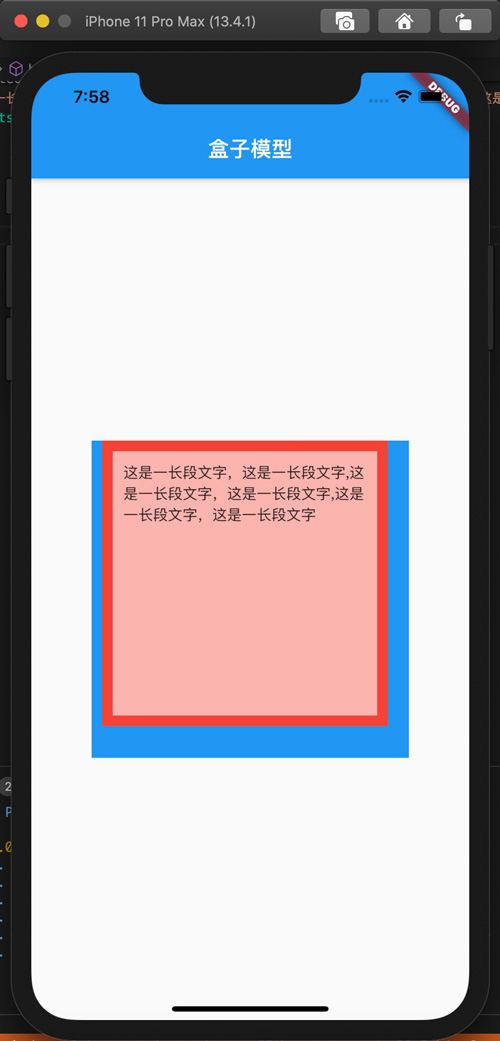
下面就使用一个具体的例子来说明盒子模型的具体概念,由于这里不涉及数据变化引起界面变化,因此直接使用 Stateless 无状态组件,代码如下:
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter 盒子模型',theme: ThemeData(primarySwatch: Colors.blue,),home: Scaffold(appBar: AppBar(title: Text('盒子模型'),),body: Center(child: Container(width: 300,height: 300,color: Colors.blue,child: Container(color: Colors.red,margin: EdgeInsets.fromLTRB(10, 0, 20, 30),child: Container(margin: EdgeInsets.fromLTRB(10, 10, 10, 10),color: Colors.white60,child: Text('这是一长段文字,这是一长段文字,这是一长段文字,这是一长段文字,这是一长段文字,这是一长段文字'),padding: EdgeInsets.fromLTRB(10, 10, 10, 10),),),),),),);}}
这里在 body里的组件层级如下:
- Center:居中组件。
- Container:300 x 300大小,颜色为蓝色,为最外层组件。
- Container:没指定大小(通过盒子模型约束控制大小),与父级组件的外边距为左10,上0,右20,下30,颜色为红色。
- Container:没指定大小,与父级组件的上下左右外边距均为10,内边距上下左右均为10,颜色为白色。
- Text:显示多行文本,用于展示内边距效果。
- Container:没指定大小,与父级组件的上下左右外边距均为10,内边距上下左右均为10,颜色为白色。
- Container:没指定大小(通过盒子模型约束控制大小),与父级组件的外边距为左10,上0,右20,下30,颜色为红色。
- Container:300 x 300大小,颜色为蓝色,为最外层组件。
运行后的界面如下图所示,可以看到和预期一致。