Lerna是一个优化基于git+npm的多package项目的管理工具,使用Lerna管理的大型项目有:babel,vue-cli,craete-react-app等等。
实现原理
- 通过import-local优先调用本地lerna命令
- 通过Yargs生成脚手架,先注册全局属性,再注册命令,最后通过parse方法解析参数
- lerna 命令注册时需要传入builder和handler两个方法,builder方法用于注册命令专属的options,handler用来处理命令业务的逻辑
- lerna通过配置npm本地依赖的方法来进行本地开发,具体写法是在package.json的依赖中写入:
file:your-local-module-path,在lerna public的时候自动将该路径替换
优势
- 大幅减少重复操作
- 提升操作的标准化
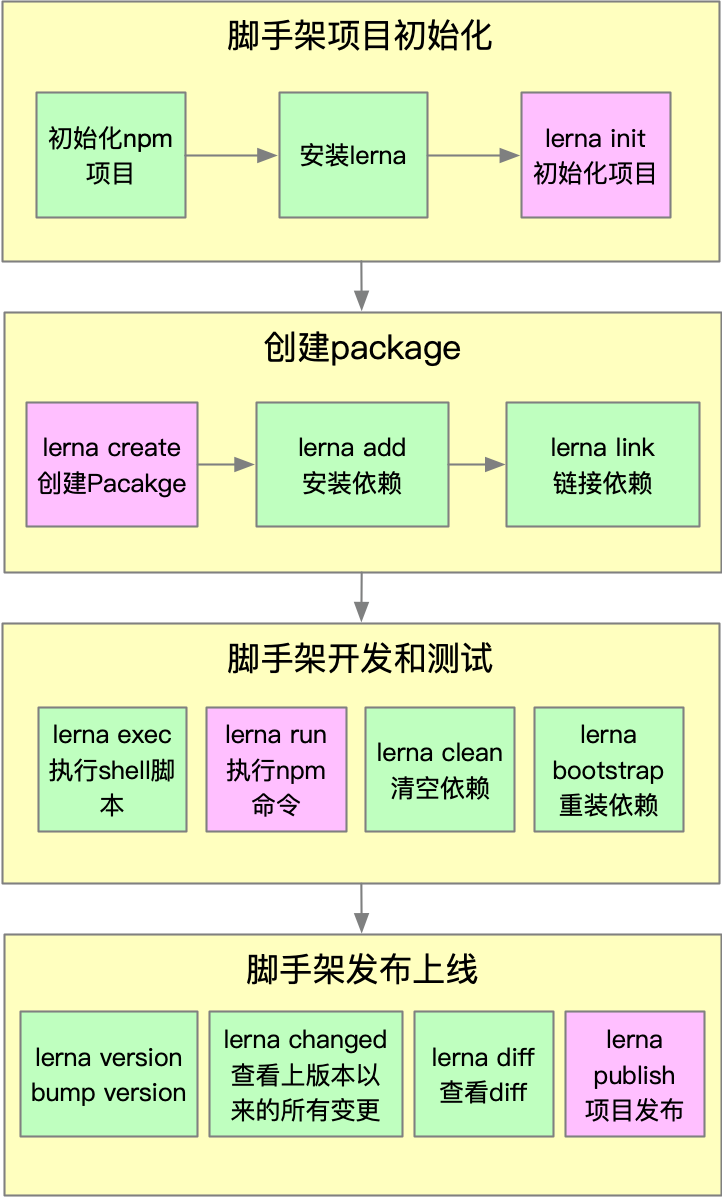
lerna开发脚手架流程