在上一小节里面我们知道,存在 ./src/layouts/index 时,会自动使用它作为全局布局。
第一步 删除 config/config.ts 中的 routess配置
因为配置式相关的主要是 react-router 的内容,所以这边暂时不多做说明,我们先以 umi 的约定式路由,进行本次的入门学习。
第二步 新建 ./src/layouts/index.tsx
import React from 'react';function BasicLayout(props) {return (<div><h1>Yay! Welcome to umi!</h1>{props.children}</div>);}export default BasicLayout;
编辑 layout 文件如上。其实 layout 也是一个组件。umi 会自动使用它包裹页面,并传入如下 props:
//props{match?: match<P>;location: Location<S>;history: History;route: IRoute;}
你可以随意的修改这个文件,但是一定要记得包裹 {props.children} 。
第二步 使用 antd 的 Layout 组件
在文件头部引入 antd 的 Layout 组件,并从 Layout 中取出 Header, Content, Footer
import { Layout } from 'antd';const { Header, Content, Footer } = Layout;
使用 Header, Content, Footer,包裹children。
import styles from './index.css';import { Layout } from 'antd';const { Header, Content, Footer } = Layout;function BasicLayout(props) {return (<Layout><Header><div style={{ color: 'white' }}>王者荣耀资料库</div></Header><Content style={{ padding: '0 50px' }}>{props.children}</Content><Footer style={{ textAlign: 'center' }}>Umi 入门教程 Created by xiaohuoni</Footer></Layout>);}export default BasicLayout;

更改完后的效果,看起来不错吧,你可以随意的改改,看看效果。
第三步 增加页面导航
在头部引入 antd 的 menu 组件
- import { Layout } from 'antd';+ import { Layout, Menu } from 'antd';
在 Header 中增加导航
+ import styles from './index.less';<Header>- <div style={{ color: 'white' }}>王者荣耀资料库</div>+ <div className={styles.logo}>王者荣耀资料库 </div>+ <Menu+ theme="dark"+ mode="horizontal"+ defaultSelectedKeys={['1']}+ style={{ lineHeight: '64px' }}+ >+ <Menu.Item key="1">英雄</Menu.Item>+ <Menu.Item key="2">局内道具</Menu.Item>+ <Menu.Item key="3">召唤师技能</Menu.Item>+ </Menu></Header>
新建 ./src/layouts/index.less 并增加 logo 样式
.logo {width: 148px;color: white;margin: 16px 24px 16px 0;float: left;font-size: 18px;line-height: 30px;}
为了使得页面更美观,修改 Content
<Content style={{ padding: '0 50px' }}><div style={{ background: '#fff', padding: 24, minHeight: 280 }}>{props.children}</div></Content>
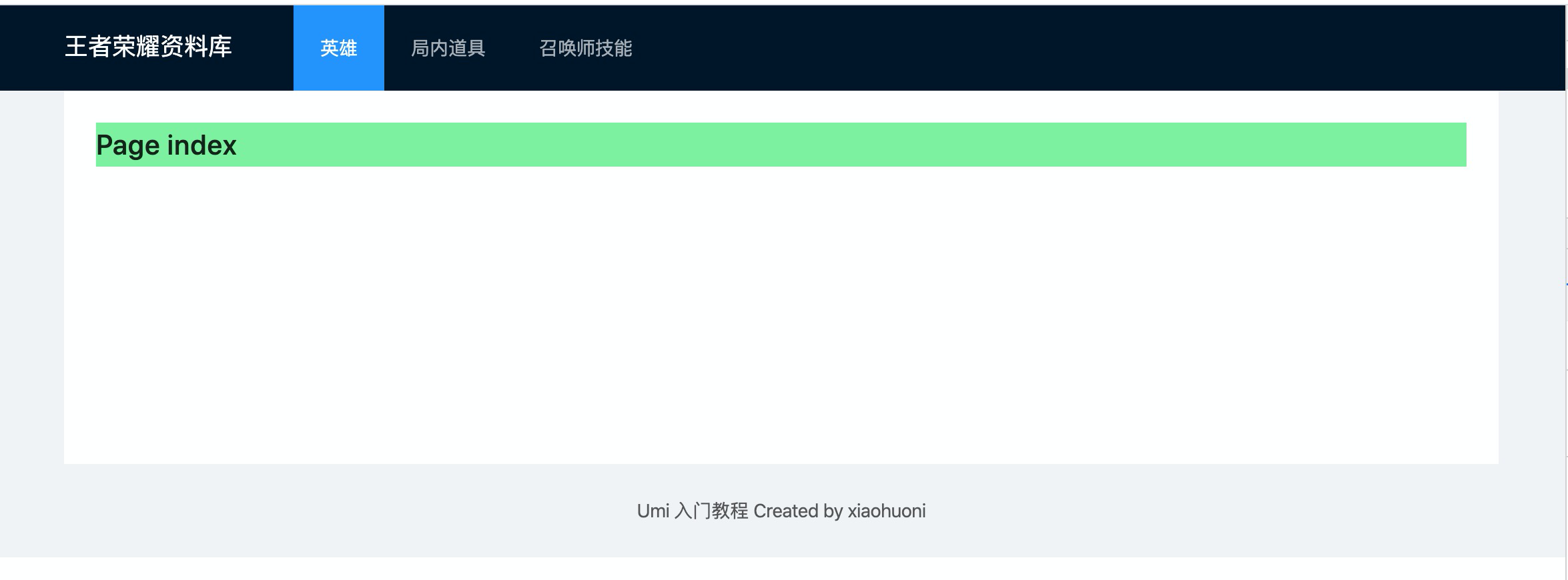
最终效果

代码回顾:这节课的全部代码

