代码库地址: https://gitee.com/dongzi1998/learn-ios
常用控件
Text("Hello").font(Front) // 设置字体.padding(Edge.Set,CGFloat) // 设置内边距.foregroundColor(Color) // 设置颜色.multilineTextAlignment()
// name 是资源库中图片名称Image("Gopher")// 将此视图的尺寸限制为指定的纵横比。// .fit 填满空间.aspectRatio(contentMode: .fit).clipShape(Circle()) // 设置剪辑形状为圆形.overlay{ // 对在此视图前面指定的视图进行分层Circle().stroke(.gray,lineWidth: 4) // 设置圆形弧线}.shadow(radius: 7) // 设置阴影
struct Content_Previews: PreviewProvider {static var previews: some View {Content().previewLayout(.fixed(width: 300, height: 70))}}
struct Row: View {var text: Stringvar body: some View{Text(self.text)}}struct List: View {var body: some View {List{Row(text: "row1")Row(text: "row2")Row(text: "row3")}}}
List{ForEach(landmarks,id:\.id){ landmark inNavigationLink{LandmarkDetail(landmark: landmark)} label: {LandmarkRow(landmark: landmark)}}}
struct Detail: View {var body: some View {Text("detail page")}}struct Demo: View {var body: some View {NavigationView {NavigationLink{Detail()}label: {Text("click me")}}}}
struct Detail: View {var body: some View {Image("Gopher_1")}}struct Demo: View {@State private var showDetail = falsevar body: some View {VStack{if showDetail {Detail()}Spacer()HStack{Toggle("展示图片", isOn: $showDetail)}}}}
extension AnyTransition {static var moveAndFade: AnyTransition {.asymmetric(insertion: .move(edge: .trailing).combined(with: .opacity),removal: .scale.combined(with: .opacity))}}struct HikeView: View {var hike: Hike@State private var showDetail = falsevar body: some View {VStack {HStack {HikeGraph(hike: hike, path: \.elevation).frame(width: 50, height: 30)VStack(alignment: .leading) {Text(hike.name).font(.headline)Text(hike.distanceText)}Spacer()Button {withAnimation{showDetail.toggle()}} label: {Label("Graph", systemImage: "chevron.right.circle").labelStyle(.iconOnly).imageScale(.large)// 设置旋转效果.rotationEffect(.degrees(showDetail ? 90 : 0))// 设置比例效果.scaleEffect(showDetail ? 1.5 : 1).padding()}}if showDetail {HikeDetail(hike: hike)// 设置自定义过渡效果(移动和褪色).transition(.moveAndFade)}}}}
withAnimation{// do something}Lable("")
布局
// 以间隔器为轴,进行扩展// 可以实现CSS多列布局Spacer()
Divider()
// alignment: 设置对齐方式// .leading: 左对齐// .center: 居中对齐// .trailing: 右对齐// spacing: 间距VStask(alignment:.leading,spacing: 10) {Text("Text 1")Text("Text 2")}
HStask {Text("Text 1")Text("Text 2")}
// showsIndicators: 是否显示滚动条// .horizontal: 水平滚动// .vertical: 垂直滚动ScrollView(.horizontal,showsIndicators: false) {HStack {ForEach(1...4,id: \.self) { id inCheckOutCard()}}}
struct ContentView: View {@State private var selection: Tab = .featuredenum Tab {case featuredcase list}var body: some View {TabView(selection: $selection) {CategoryHome().tag(Tab.featured)LandmarkList().tag(Tab.list)}// 设置选项卡视图// .automatic 默认视图// .page 实现分页滚动TabView的TabViewStyle.tabViewStyle(.page)}}
资源
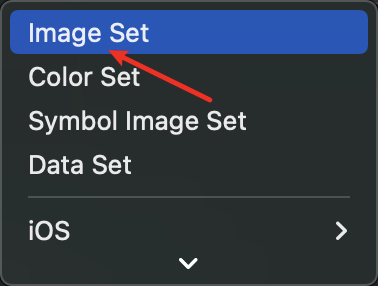
创建图像视图
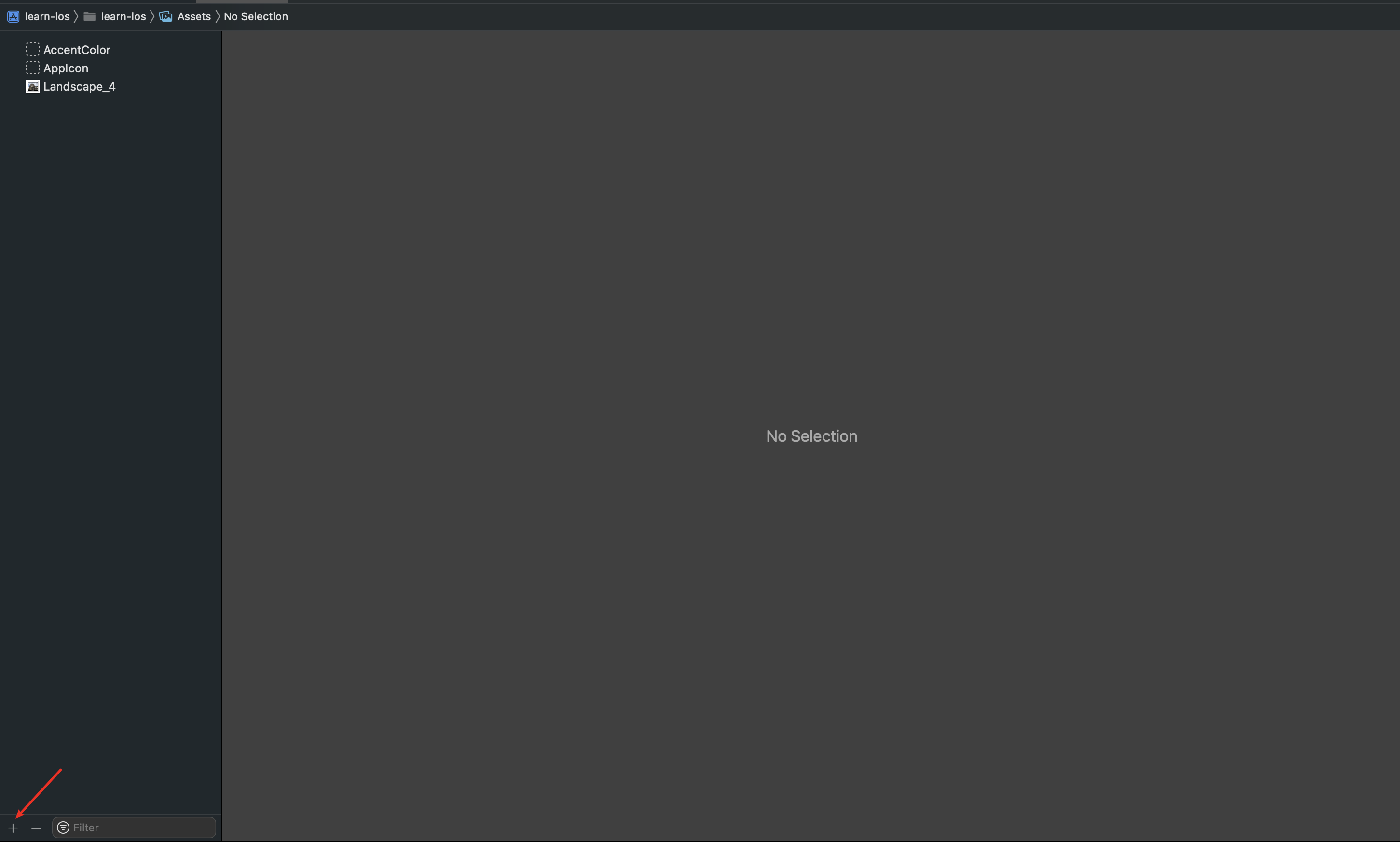
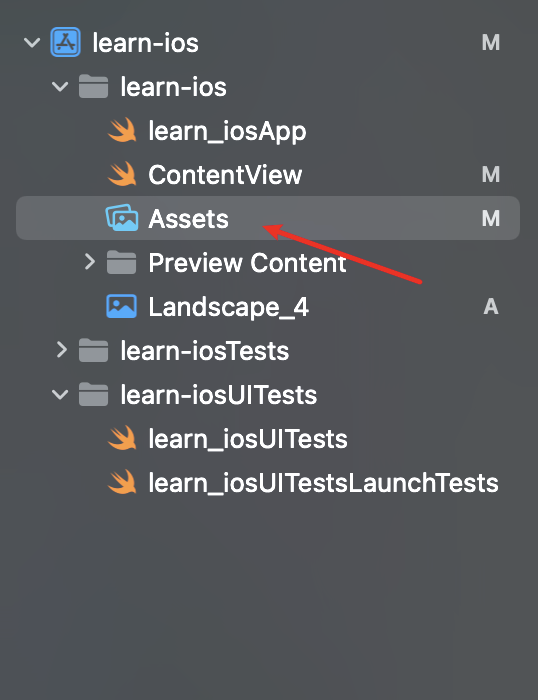
Step1、点击项目目录中Assets

Step2、点击设置图片