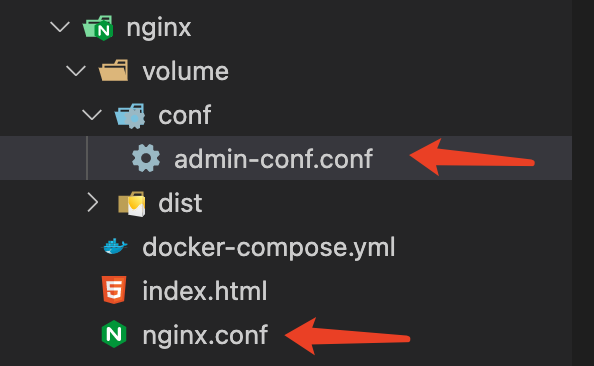
1.自定义配置文件nginx.conf
- 下载nginx获取对应版本的nginx.conf,地址http://nginx.org/en/download.html(注意:这里下载的版本与后续docker-compose.yml中版本需一致)
- 修改nginx.conf的相关配置,可根据自身项目情况设置参考:https://www.runoob.com/w3cnote/nginx-setup-intro.html
- 注意:nginx.conf的root与Windows版本路径不同;参考如下: ```
user nginx; worker_processes auto;
error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid;
events { worker_connections 1024; }
http { include /etc/nginx/mime.types; default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;include /etc/nginx/conf.d/*.conf; #对应下面的说明
}
ps:有时候我们安装了nginx后发现配置文件只有一个,/etc/nginx/nginx.conf<br />所有的配置包括虚拟目录也在此文件中配置, 这样当虚拟主机多了管理就有些不方便了,<br />这是需要我们把配置文件拆分开来,在/etc/nginx/conf.d/ 文件建立对应的域名配置文件,比如 /etc/nginx/conf.d/123.com.conf<a name="H5Wqb"></a>#### a接下来来配置其他conf文件,例如:admin-conf.conf文件
server { listen 80;#这里配置监听哪个端口号 server_name hz.baiinfo.com; #这里绑定域名(一个外网ip对应一个域名)ps:可以ping下那个域名查看外网ip
#access_log logs/host_9527.access.log main;access_log off;error_page 500 502 503 504 /50x.html;location / {root /usr/share/nginx/html; #与Dockerfile路径对应上(docker-compose.yml文件数据挂载地址)index index.html index.htm;}location /contracts/ {#这里是自定义路径 绑定容器内 /opt/contracts/的路径alias /opt/contracts/; #alias设置资源路径别名autoindex on;autoindex_exact_size off;autoindex_localtime on;charset utf-8,gbk;autoindex_format html;}
}
<a name="FzHaM"></a>#### b.关于Nginx文件路径配置参考地址:[https://www.cnblogs.com/zh-dream/p/12909834.html](https://www.cnblogs.com/zh-dream/p/12909834.html)<a name="GyeVH"></a>#### 2.编写docker-compose.yml 文件
version: ‘3’ services: nginx: restart: always container_name: nginx image: nginx:stable-alpine ports:
- 80:80volumes:- ./volume/dist:/usr/share/nginx/html- /opt/docker_springboot/kg-bussiness-contracts:/opt/contracts- ./volume/conf/admin-conf.conf:/etc/nginx/conf.d/default.confprivileged: true
```
3.将前端vue项目dist包通过scp 命令上传 或者通过ftp工具上传至服务器./volume/dist的目录下
4.最后在docker-compose.yml 目录下 执行 docker-compose up -d 命令
5.最后验证下是否部署成功 直接访问外网ip:80 即可!
END