一、盒子模型概念
1、概念
(1)、将网页上每个HTML元素视为长方形的盒子,是网页设计上的一大创新。css中,所有页面元素都包含在一个矩形框内,这个矩形框就称为盒子。盒子描述了元素及属性在页面布局中所占空间大小,因此盒子可以影响其他元素的位置及大小。
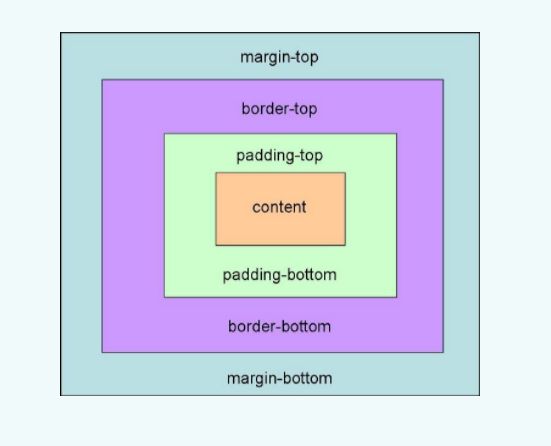
(2)、盒子模型是由margin(边界)、border(边框)、padding(空白)和content(内容)几个属性组成。
一个盒子的实际高度(宽度)是由content+padding+border+margin组成。
可以通过设定width和height来控制content的大小,并且对于同一个盒子,都可以分别设定4条边的border,padding,和margin。
2、标签宽高
width:宽度值;
height:高度值;
.div1{width:900px;height:50px;}
3、标签边框
border:宽度值 边框样式 边框种颜色;
.div1{border:1px solid red;}
4、标签边距
margin:上外延边距 右外延边距 下外延边距 左外延边距;
padding:上内延边距 右内延边距 下内延边距 左内延边距;
四种值得情况:
如果规定一种值,比如:div {margin: 50px} - 所有四个外边距都是 50px。
如果规定两种值,比如:div {margin: 50px 10px} - 上外边距和下外-边距是 50px,左外边距和右外边距是 10px。
如果规定三种值,比如:div {margin: 50px 10px 20px}- 上外边距是 50px,左外边距和右外边距是 10px,下外边距是 20px。
如果规定四种值,比如:div {margin: 50px 10px 20px 30px} - 上外边距是 50px,右外边距是 10px,下外边距是 20px,左外边距是 30px。
常用样式
| 单位 | 值 | 作用 |
|---|---|---|
| width | 长度 | 百分比 | 设置标签宽度 |
| height | 长度 | 百分比 | 设置标签高度 |
| max-width | 长度 | 百分比 | 设置标签最大宽度 |
| max-height | 长度 | 百分比 | 设置标签最大高度 |
| min-width | 长度 | 百分比 | 设置标签最小宽度 |
| min-height | 长度 | 百分比 | 设置标签最小高度 |
| border | 边框粗细 边框样式 边框颜色 | 设置边框显示效果 |
| border-width | 长度 | 设置边框粗细 |
| border-style | none | hidden | solid | dashed | dotten | double… | 设置边框样式 |
| border-color | 颜色 | 设置边框颜色 |
| border-top | 边框粗细 边框样式 边框颜色 | 设置标签顶部边框 |
| border-left | 边框粗细 边框样式 边框颜色 | 设置标签左边边框 |
| border-right | 边框粗细 边框样式 边框颜色 | 设置标签右边边框 |
| border-bottom | 边框粗细 边框样式 边框颜色 | 设置标签底部边框 |
| margin | 上边距 右边距 下边距 左边距 | 设置标签四边的外延边距 |
| margin-left | 长度 | 百分比 | 设置标签左边的外延边距 |
| margin-right | 长度 | 百分比 | 设置标签右边的外延边距 |
| margin-top | 长度 | 百分比 | 设置标签顶部的外延边距 |
| margin-bottom | 长度 | 百分比 | 设置标签底部的外延边距 |
| padding | 上边距 右边距 下边距 左边距 | 设置标签四边的内部边距 |
| padding-left | 长度 | 百分比 | 设置标签左边的内部边距 |
| padding-right | 长度 | 百分比 | 设置标签右边的内部边距 |
| padding-top | 长度 | 百分比 | 设置标签顶部的内部边距 |
| padding-bottom | 长度 | 百分比 | 设置标签底部的内部边距 |
二、添加图片
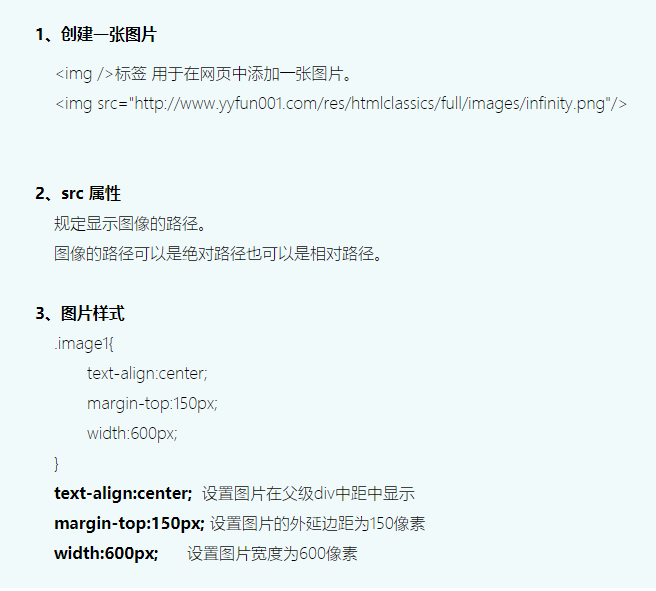
1、img标签
基本语法:
<img src="图片的路径"/>
例:
<!DOCTYPE html>
<html>
<head>
<title>复仇者联盟</title>
<meta charset="utf-8" />
<style type="text/css">
div{
width:100%;height:300px; background:#f2f2f2;
}
.image1{
text-align:center;
margin-top:150px;
width:600px;
}
</style>
</head>
<body>
<div>
<img class="image1" src="http://www.yyfun001.com/res/htmlclassics/full/images/infinity.png" />
</div>
</body>
</html>
2、背景图片
基本语法:
background-image:url("图片路径");
例:
<!DOCTYPE html>
<html>
<head>
<title>复仇者联盟</title>
<meta charset="utf-8" />
<style type="text/css">
body{ background-image:url("http://www.yyfun001.com/res/htmlclassics/full/images/page2_bg.png");
background-repeat:no-repeat;
background-size:cover;
}
.image1{
text-align:center;
margin-top:300px;
}
</style>
</head>
<body>
<img class="image1" src="http://www.yyfun001.com/res/htmlclassics/full/images/infinity.png" />
</body>
</html>
代码讲解
背景样式
| 单位 | 值 | 作用 |
|---|---|---|
| background-color | 颜色值 | 设置背景色 |
| background-image | 图片路径 | 设置背景图片 |
| background-repeat | repeat | no-repeat | repeat-x | repeat-y | 设置背景图片平铺 |
| background-position | 长度 | 设置背景图片位置 |
| background-attachment | scroll | fixed | 设置背景图像是否滚动 |
| background-size | contain | cover | 100px 100px | 50% 100% | 设置背景图像大小 |