一、超链接
1、超链接的使用
基本语法:
< a href=”访问地址”>文字内容
功能:
标签定义超链接,它用于从一个页面连接到另一个页面
<!DOCTYPE html><html><head><meta charset="UTF-8" /></head><body><a href="https://www.baidu.com" target="_blank">百度</a><a href="https://www.sina.com.cn" target="_blank">新浪</a></body></html>

代码讲解:
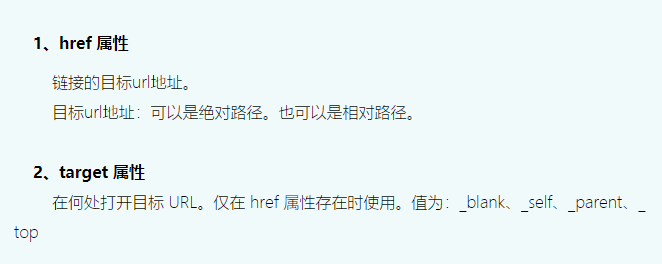
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
2、超链接样式
基本语法:
a{
样式名:值;
}
功能:
设置超链接点击前,点击后的样式。
例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
a:link {
color:red;
text-decoration:underline;
}
a:visited {
color:green;
text-decoration:none;
}
a:hover {
color:black;
text-decoration:none;
}
a:active {
color: white;
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">百度</a>
<a href="https://www.sina.com.cn" target="_blank">新浪</a>
</body>
</html>
二、ul列表
1、列表的使用
基本语法:
功能:
- 标签定义无序列表。将
- 标签一起使用,创建无序列表。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <ul style="line-height:30px;background:lightgreen;" type="none"> <li>31省份上半年GDP:16地增速超全国,东北经济回升</li> <li>嫦娥四号月球车全球征名 探测器公布外观设计构型</li> <li>国办通知:年内流量资费、家庭宽带价格降费30%</li> <li>媒体:别动不动就喊"妨害公务" 先看看公务合不合法</li> <li>北京联合七省市启动大运河文化之旅 挖掘运河故事</li> </ul> </body> </html>2、列表样式
ul{
样式名:值;
}
li{
样式名:值;
}
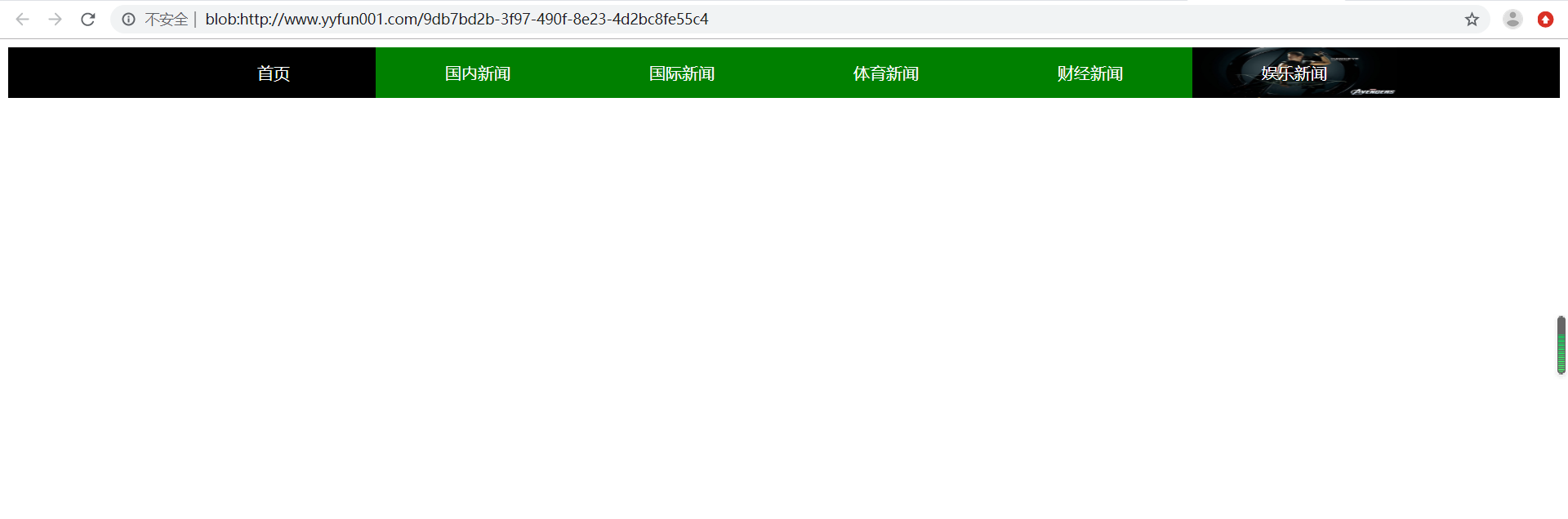
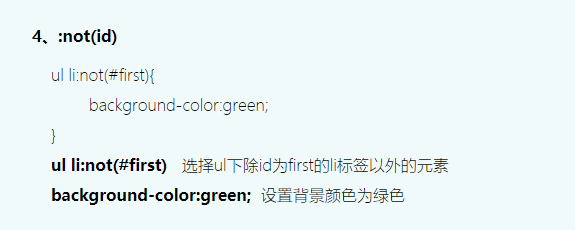
功能:设置列表样式。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> ul{ list-style-type:none; margin:0px auto; padding:0px; background-color:#000000; color:#ffffff; display:flex; justify-content:center; } li{ width:200px; line-height:50px; text-align:center; background-size:100% 100%; } ul li:nth-of-type(6){ background-image:url("http://www.yyfun001.com/res/htmlclassics/full/images/136.jpg"); } ul li:not(#first){ background-color:green; } </style> </head> <body> <ul> <li id="first">首页</li> <li>国内新闻</li> <li>国际新闻</li> <li>体育新闻</li> <li>财经新闻</li> <li>娱乐新闻</li> </ul> </body> </html>
代码讲解:


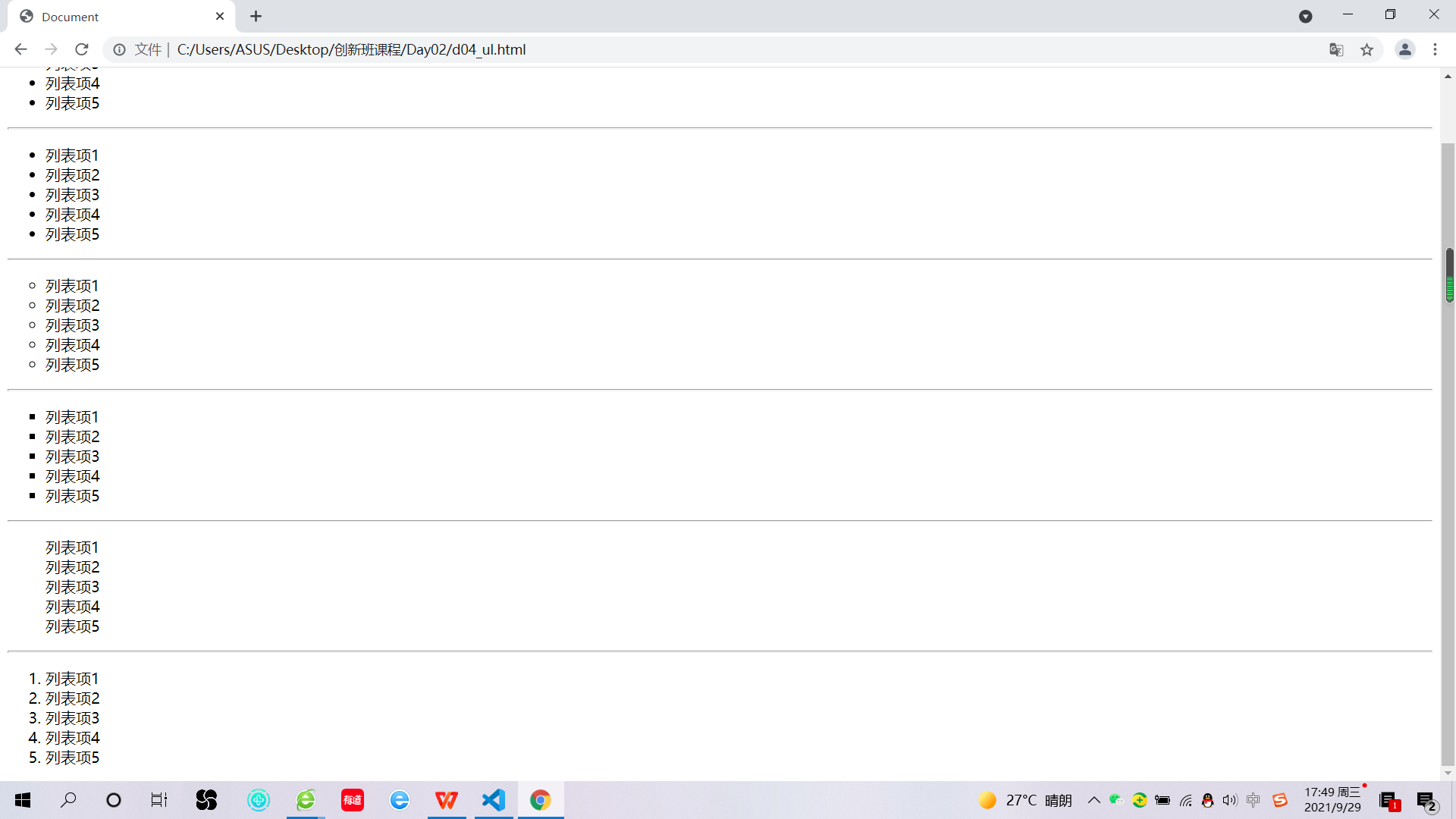
样式:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <hr> <!-- 小黑点 --> <ul type='disc'> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <hr> <!-- 空心圆 --> <ul type='circle'> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <hr> <!-- 小方块 --> <ul type='square'> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <hr> <!-- 无列表样式 --> <ul type='none'> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <hr> <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ol> </body> </html>三、添加视频、音频
1、video标签
基本语法:
功能标签定义视频。<!DOCTYPE html> <html> <head> <title>复仇者联盟</title> <meta charset="utf-8" /> <style type="text/css"> video{ width:1000px; height:420px; margin:100px auto 0; display:block; } </style> </head> <body> <video src="http://www.yyfun001.com/res/htmlclassics/full/video/avenger.mp4" controls="controls" poster="http://www.yyfun001.com/res/htmlclassics/full/images/video_bg.png"> </video> </body> </html>2、音频
<audio controls src="路径" height="100" width="100">四、表单
1、创建表单
基本元素:
功能:
- 标签与