前言
很早以前就撸过一篇帖子,也是说这个的,但是那时候只是用最傻瓜化的直白的姿势.
新窗口模式,而且配置文件用的是临时文件,拓展这些更是不能用.
用起来感觉不是很好,但时隔一年多,不管是vscode还是当初的插件都完善了很多.
研究了下附加模式,并让拓展也能正常使用的姿势(挺简单的).
用到的插件VSCode插件:
Debug your JavaScript code in the Chrome browser, or any other target that supports the Chrome Debugger protocol.
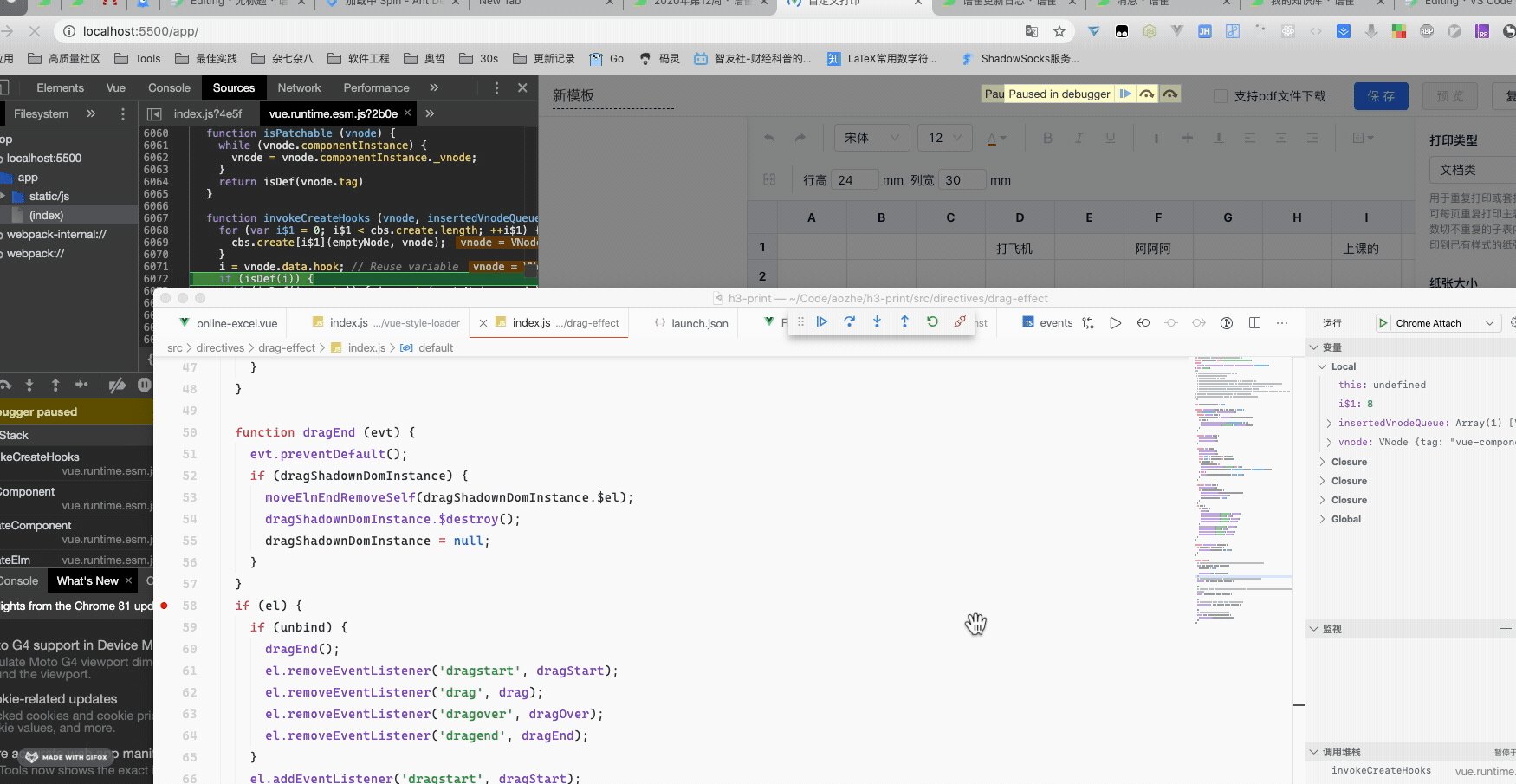
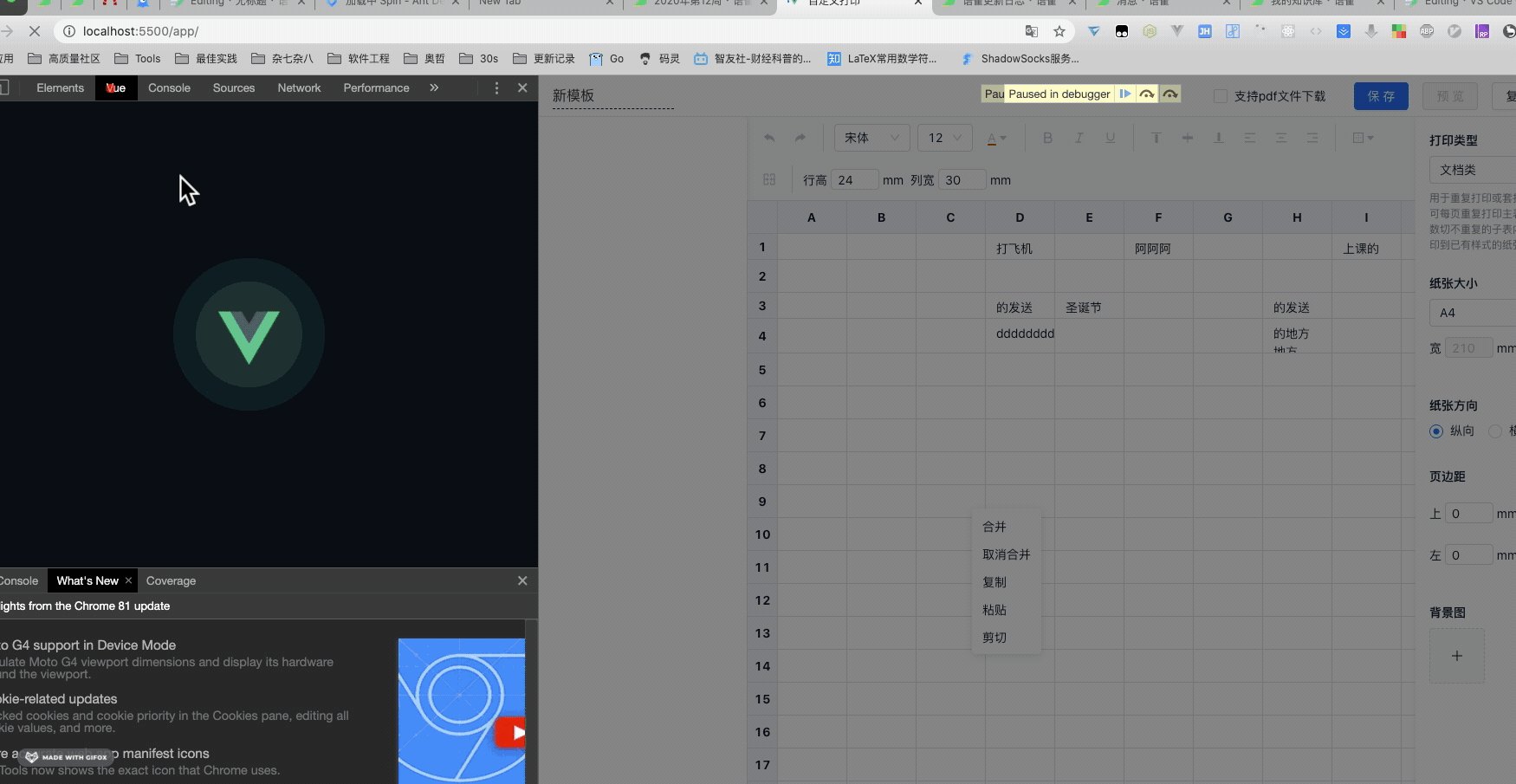
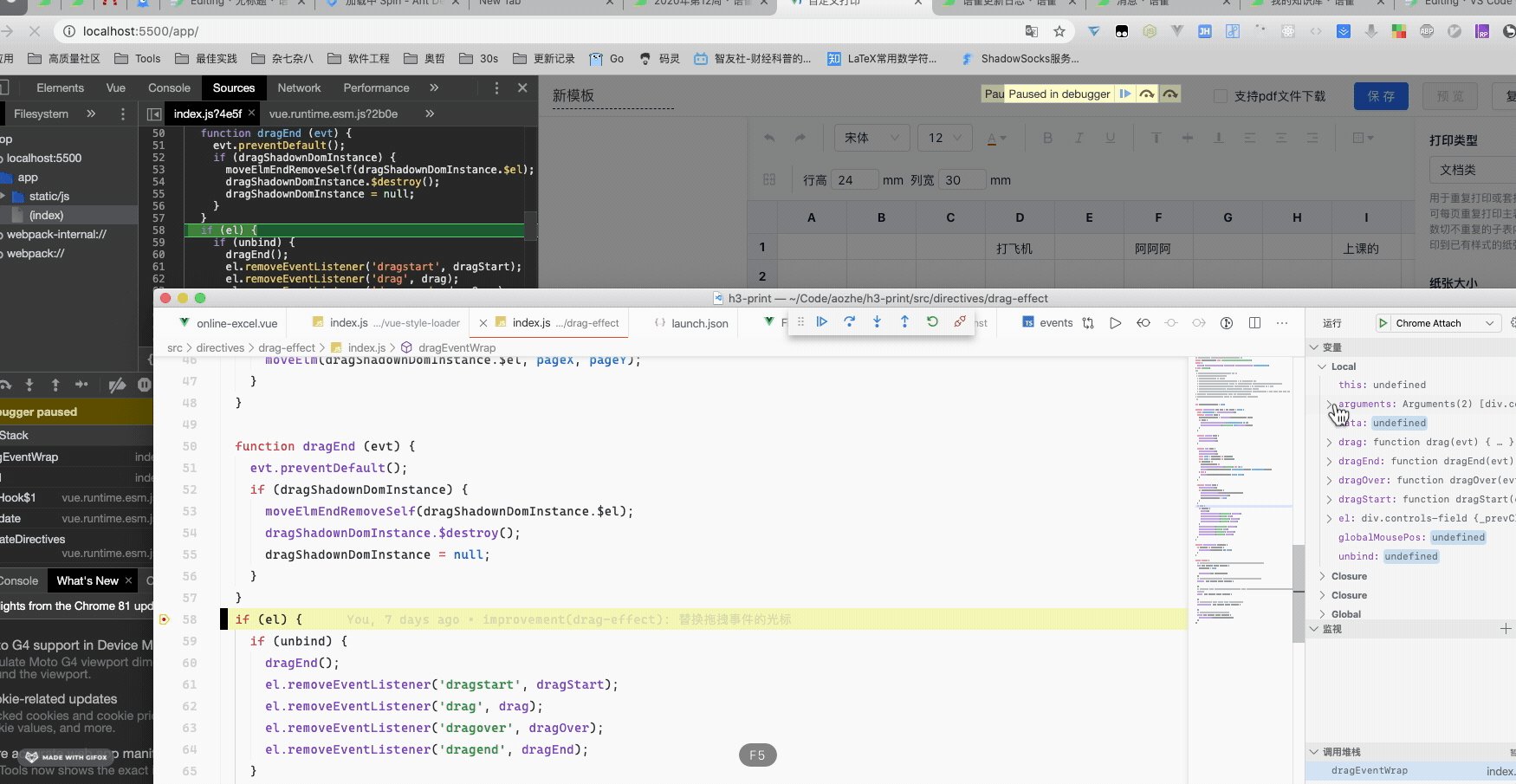
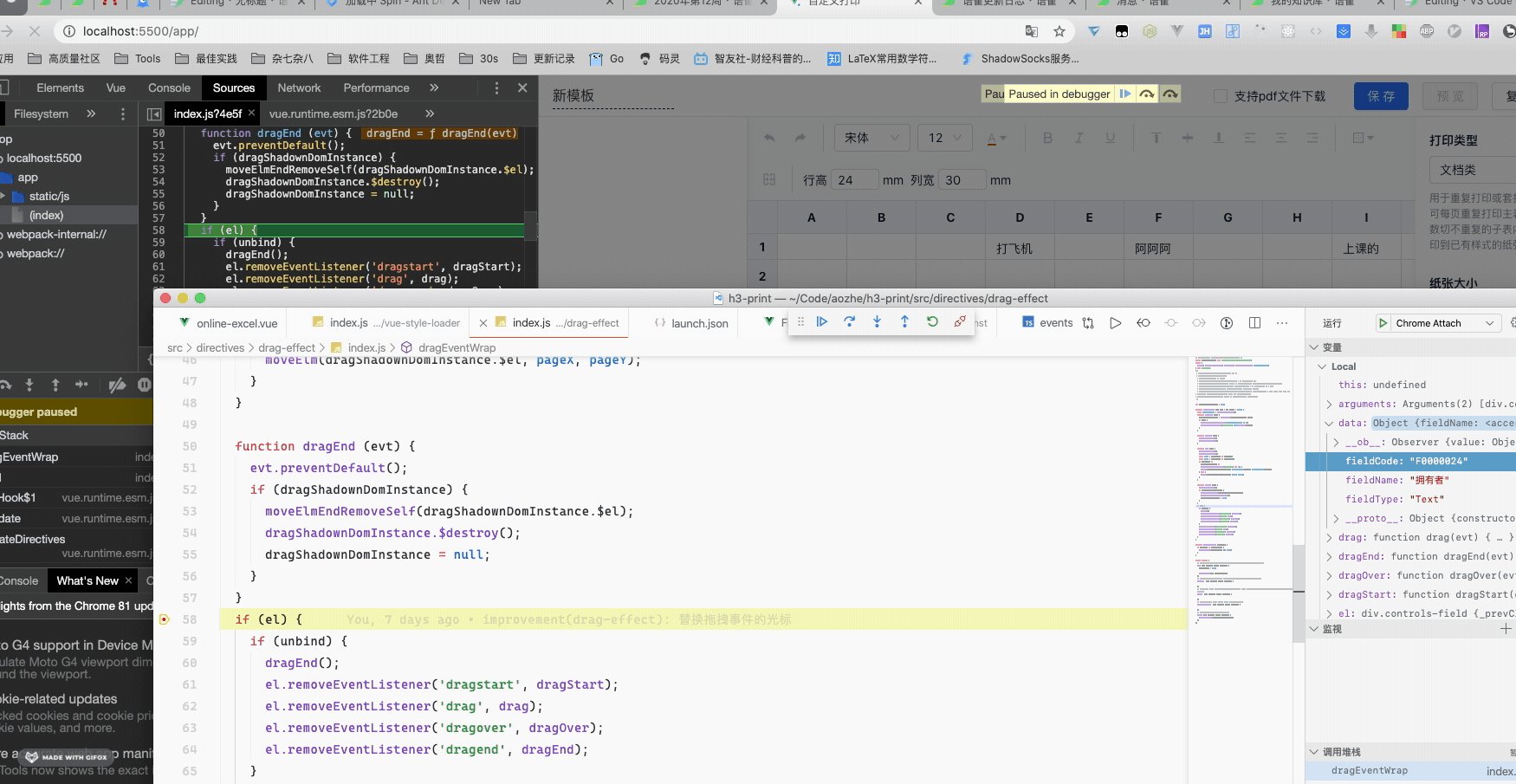
效果图


好处
console.log应该是用的最广且是最简单的调试法子了.
但是有些细节的东西没法看到,debug的好处就是可以直接到断点看具体细节,
包括函数内部的互相跳转,整个运转流程,不是一个量级的
配置
.vscode/launch.json
{// 使用 IntelliSense 了解相关属性。// 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "chrome", // 用的是debug for chrome ,所以类型为chrome"request": "attach", // launch模式就是新窗口模式,attach是附加模式"name": "Chrome Attach","url": "http://localhost:5500/app", // 你项目的访问url"webRoot": "${workspaceFolder}", // 项目根路径"port": 9222 // 映射端口,这里改了对应的启动地方也要改"user}]}
chrome
此处的9222的端口和你vscode的配置要一致
- macos
- 终端带参数启用(我写成
alias) alias vdc="/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222"
- 终端带参数启用(我写成
- windows
- 桌面快捷图标右键,启动路径带上参数
--remote-debugging-port=9222
- linux
- 和macos基本一致,也是终端启动
google-chrome --remote-debugging-port=9222
总结
这个插件还有很多参数可配置,如浏览器用户数据 ,执行程序,环境变量等等
需要深度使用的可以去具体去插件debugger-for-chrome 了解下.
如有错误请留言,会及时修正,谢谢阅读.

