前言
趁着周六日的空闲时间,了解了下vscode插件或者代码片段的发布套路.
本来找下GG有啥文章前人走过的文章,最后似乎木有,那就只能自己摸索了.
从官方文档入手!!实践出真理….
em..自认为英文不错和自学能力灰常好的大佬,到这里可以停止阅读了,省的浪费时间!
学会这个,你能收获什么?见仁见智…
但是起码你知道怎么发布了,且对 npm的package.json会有更深一层的理解.
发布的大体流程
- 有个微软的账号
- 登录市场,创造一个团队
- 创建一个
Personal Access token - 全局安装
vsce模块 - github 新建一个对应的仓库
- 核心要点,
package.json的书写 snippets的 json 文件- 对应的静态文件等(image)
- 最后一步就是发布,看我们自己的发布的成果了
1.微软帐号
em……自己创建,之后访问vscode maketplace
传送门: VSCode marketplace => sign in(登录)
右上角还有官方的两篇文档:
- Build your own : 对于拓展这块的文档大纲
- Publish extensions : 其实就是你帐号登录后的一个管理平台,汇总你发布插件的…
2.登录市场,创建一个团队
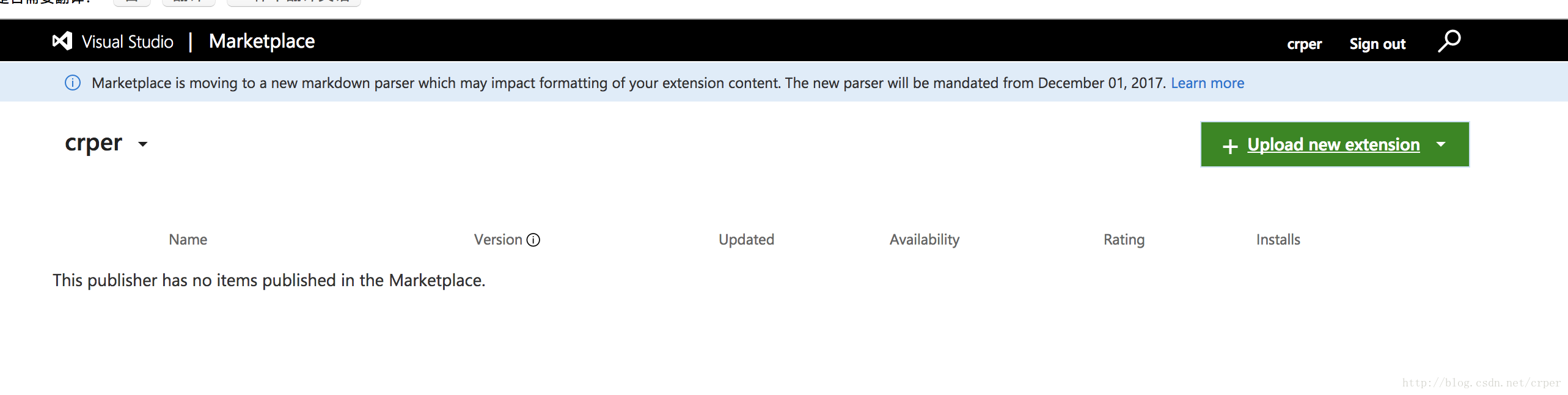
你刚登录帐号,看到的页面是这个.

是不是一脸懵逼!!!我刚登录也是一脸懵逼…
那个Upload new extension是什么鬼!
其实这里是你有插件发布之后,一个汇总平台!!(记住是插件拓展!)
可以简化更新流程,直接上传封装好的插件..

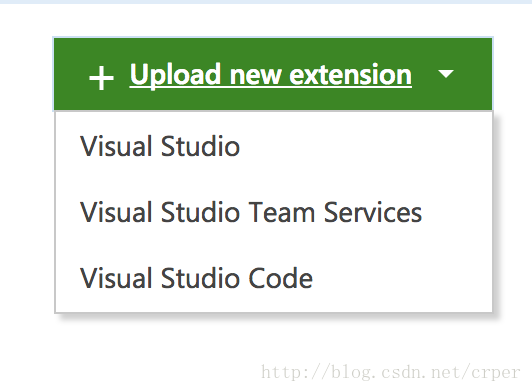
如图所示,微软的插件商店是涵盖三个平台的,我们点进去Visual Studio Code瞅瞅!

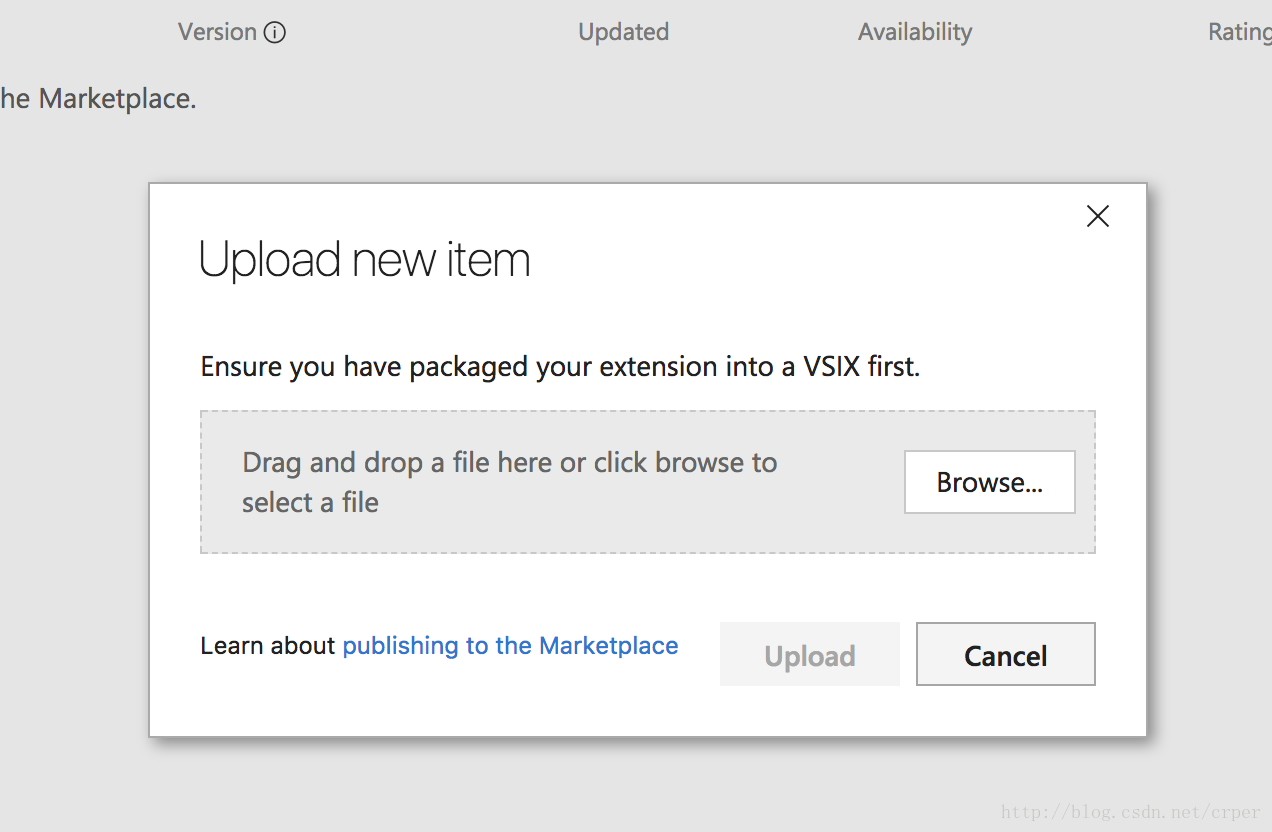
拖拉上传VSIX格式?其实这个就是 VSCode 插件的主体文件…你发布过插件的话,直接拖拉新的可以直接更新版本(发布)
说了这么多,只是科普而已…我们现在可木有发布过,说说我们要关注的..
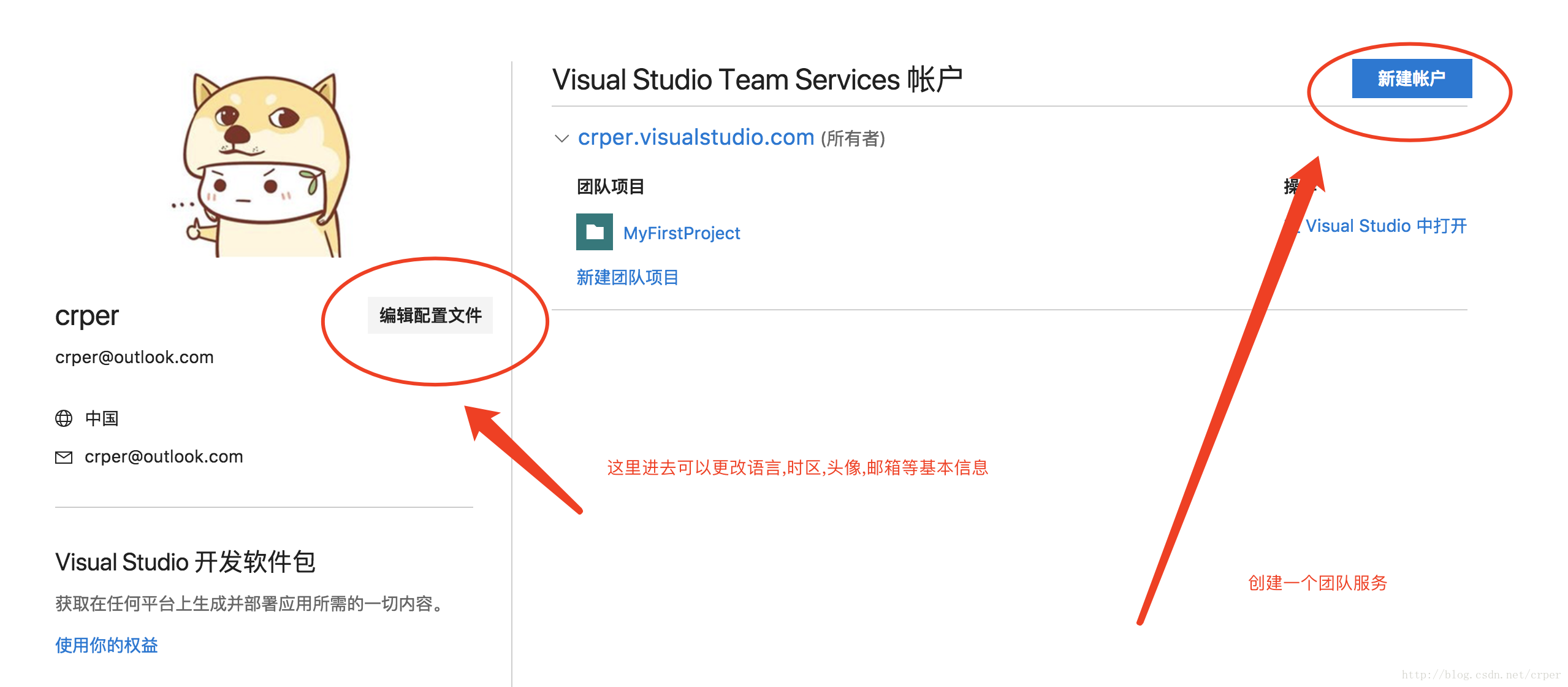
点击你登录的用户名 - 右上角
进来是纯英文的,没错…想改中文,头像?so easy !
点击编辑配置文件那个就可以进去了,更换头像和显示的语言和时区等

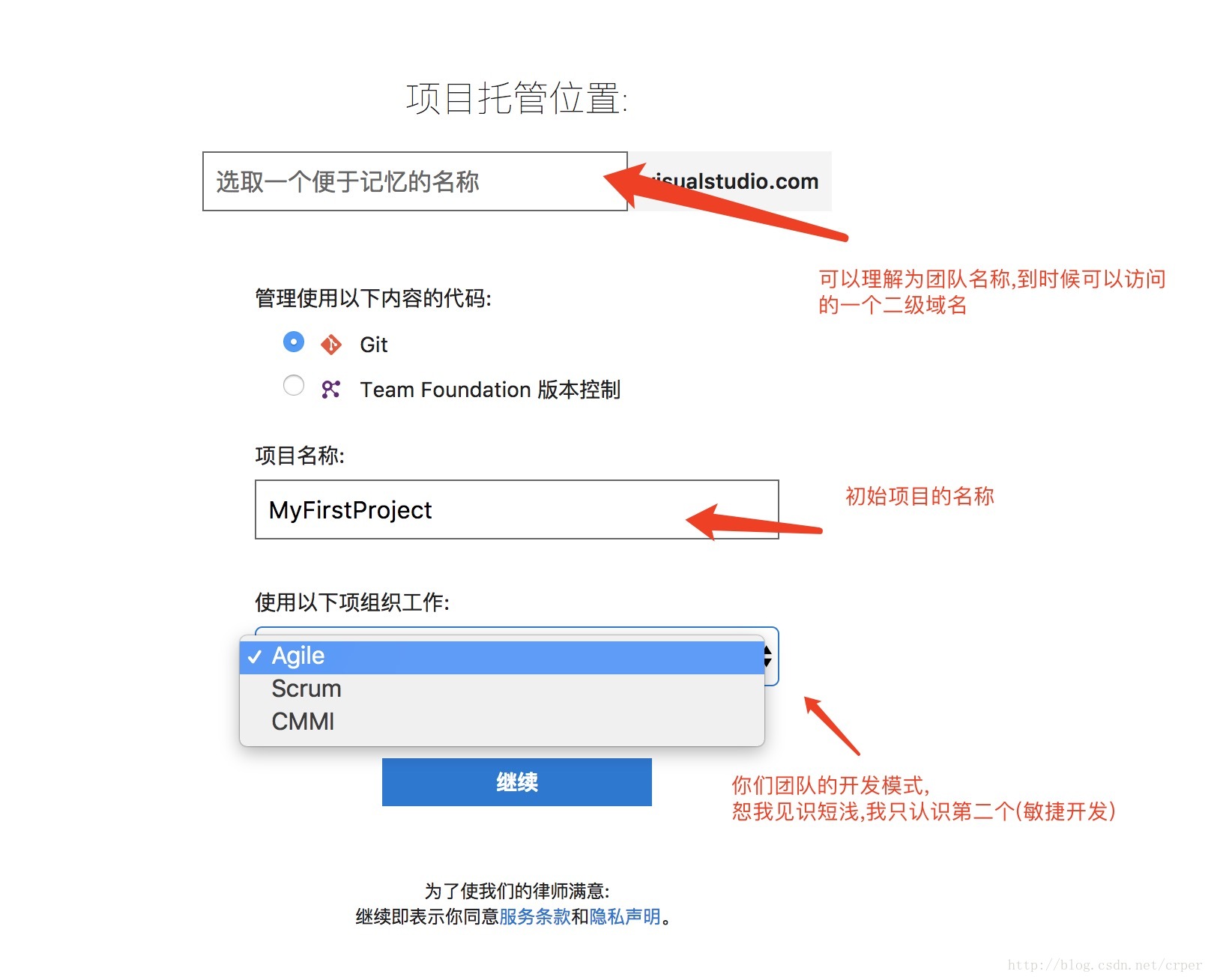
个人信息编辑这块不说,说说创建团队服务的的。因为没有团队,你拿不到Personal Access Token

到下一步还有一些选择,直接选择亚太就行了…我操作的时候是英文操作的,然后去找了下是否有中文显示的…
3.创建一个 Personal Access Token
其实这货就跟 Github 的Access Token差不多的一个玩意,用来允许访问凭证(可控!因为可以部分功能开放)
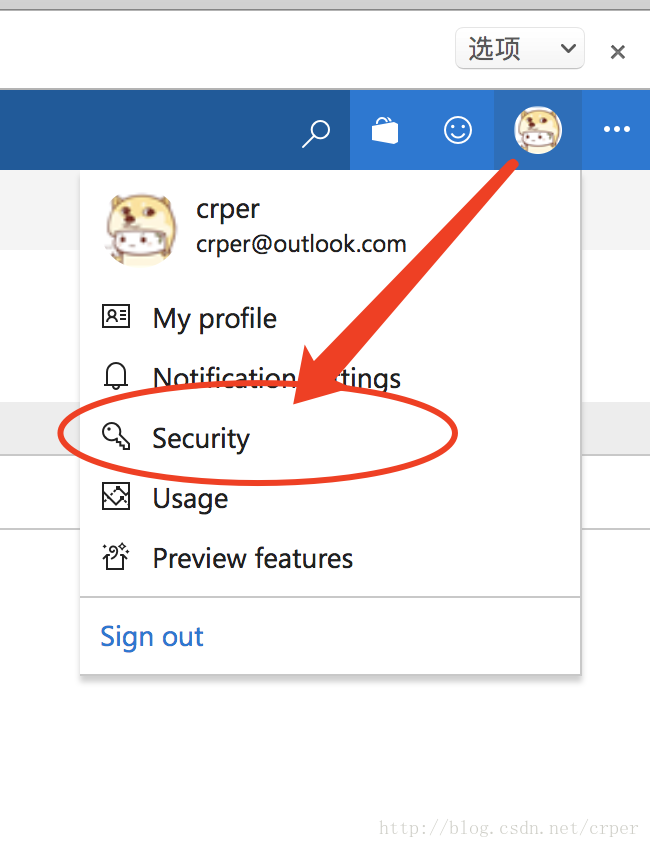
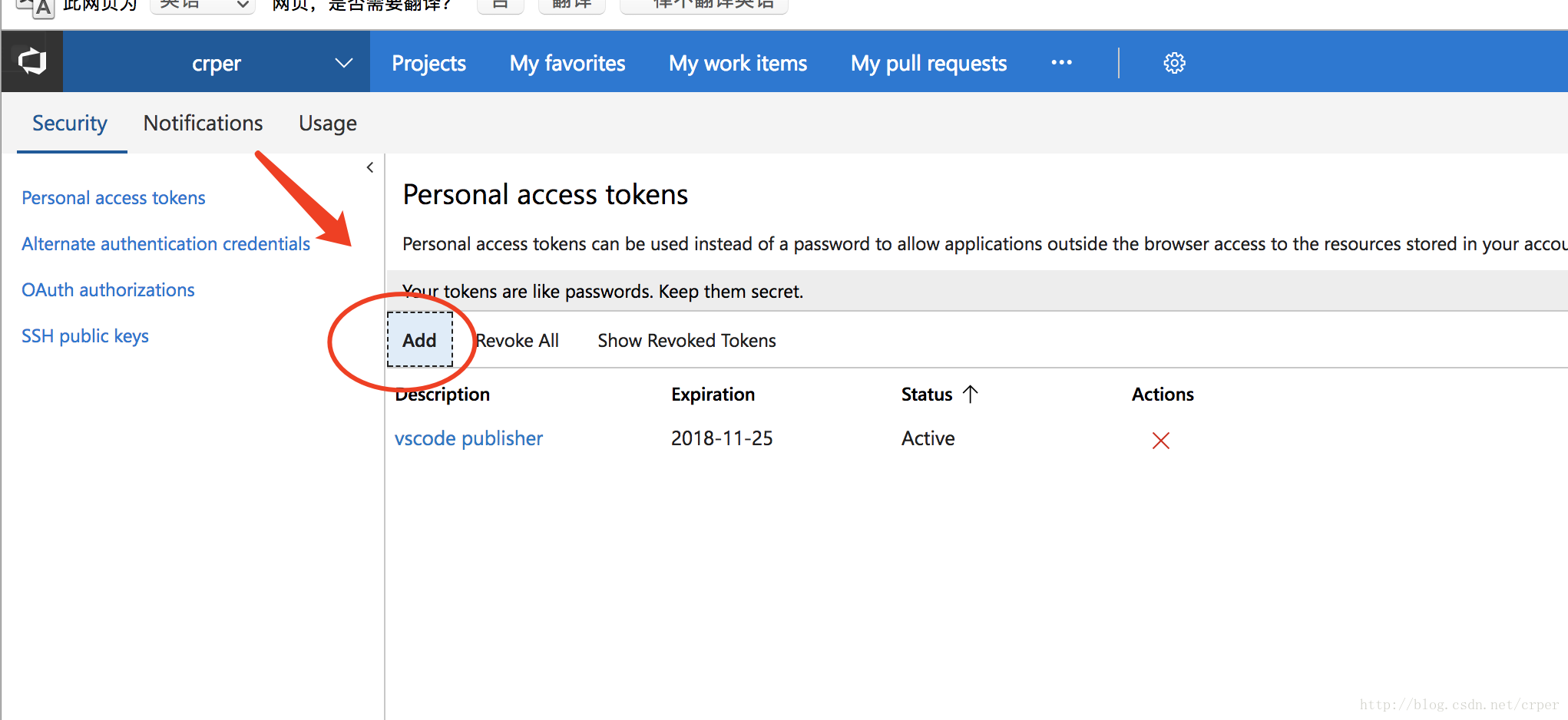
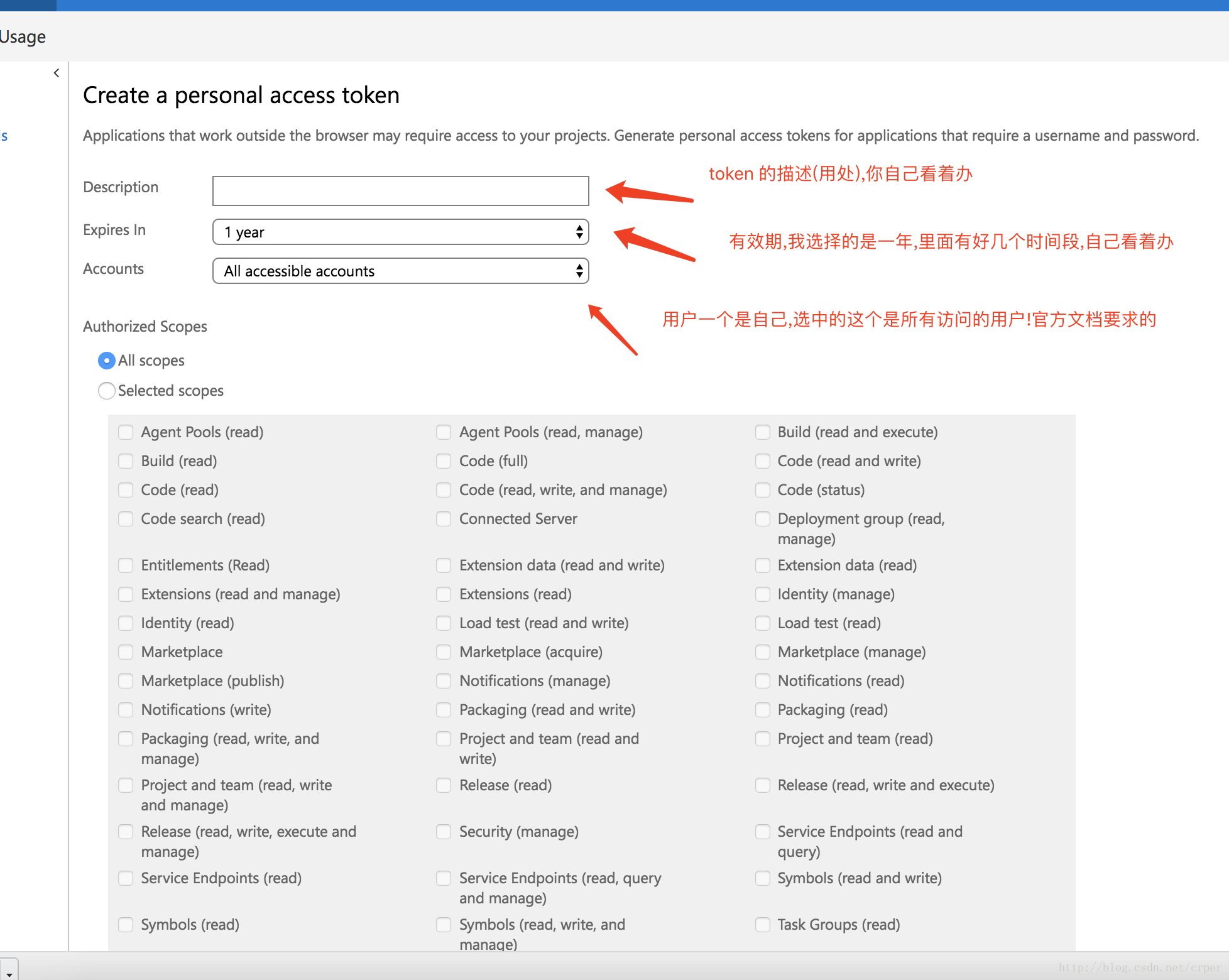
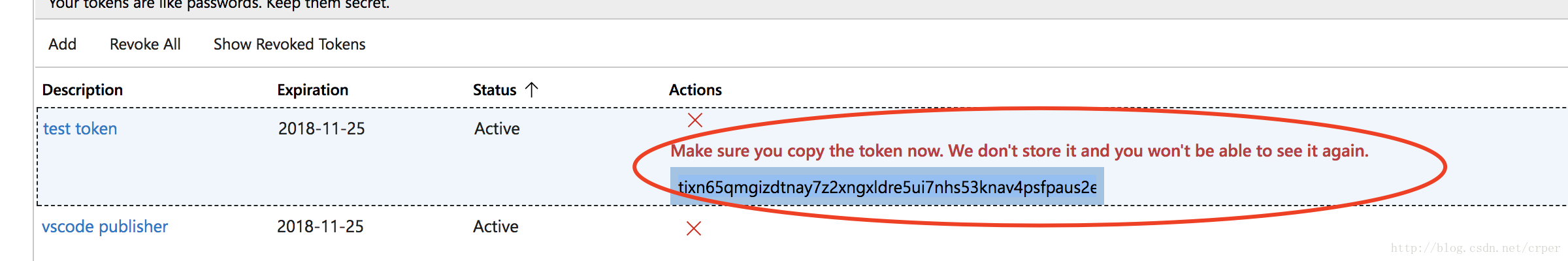
点进去团队之后,右上角,如图所示




如上所示的,红圈那一串就是发布用到的 token 了!!!
自己保留!,不会永久显示的!!重新登录帐号这些就再也看不到了
4.安装 VSCE
依赖于node: npm install -g vsce ; 说下命令行的参数…
# vsce --helpUsage: vsce [options] [command]Options:-V, --version output the version number-h, --help output usage informationCommands:ls [options] 列出实际会发布的文件列表package [options] 打包成一个插件publish [options] [<version>] 发布插件unpublish [options] [<extensionid>] 插件下架list <publisher> 列出某个发布者下所有发布的,需要配置好token 额,不然会提示输入ls-publishers 列出所有已知的发布者create-publisher <publisher> 创建一个新的发布者delete-publisher <publisher> 删除一个发布者login <publisher> 登录一个发布者到发布者列表中logout <publisher> 反之,退出发布者
注意注意: token 要保留, 若是退出后登录还是第一次登录都是需要这个的,发布也是!
登录后不退出,凭证默认是保留在本地的….不过还是要保留吧!!!也许哪天还要用到!
5.软件仓库!
- 新建仓库,关联仓库这些跳过!,跳过
- snippet 的书写姿势!!跳过,自行去了解,挺多可配置的…
- package.json —- 这个就是我要说的…摸索了挺久..
先看看目录结构
├── LICENSE // 仓库使用的协议├── README.md // 基础描述├── gif // 文件夹,存放动态图的├── icon //插件图片存放的地方,要求128X128│ └── icon.png├── package.json // 发布的条条框框限制和配置├── .gitignore // git 忽略文件├── .vscodeignore // vscode 提交专有的忽略文件├── snippets // 代码片段存放地方│ ├── vue-typescript.json│ └── vue.json└── vscode-vue-ts-snippet-0.0.1.vsix // 打包的插件,snippets没卵用的,一般用于插件!//snippet 打包成插件并不能执行,打包命令 vsce package
package.json
package.json看我的注释吧,实际文件不能注释的.
不然会报 JSON 错误或者无效
{"name": "vscode-vue-ts-snippet", // 包名"version": "0.0.1", // 版本h号"description": "Vue with Typescript snippets", // 包的描述"icon": "icon/icon.png", // 显示插件的图标"publisher": "crperlin", // vscode 插件自有的属性,发布人"repository": { // 包的存放仓库"type": "git", // 类型 git"url":"https://github.com/crper/vscode-vs-ts-snippets.git" // 访问链接},"galleryBanner": { // 横幅描述"color": "#0273D4","theme": "dark"},"scripts": { // 这里没用到,一般用来写拓展才用到,跑测试什么的"test": "echo \"Error: no test specified\" && exit 1"},"keywords": ["vue","typescript-vue","typescript","vue-snippets","vue-ts-snippets","vue-typescript-snippets","vue2+"], // 关键字,就是可一个人去搜索的"engines": { // 限制 vscode 的版本"vscode": "^1.18.0"},"author":{ // 不言而喻,发布人的一些基础信息"name": "crper(QunHe Lin)","email": "crper@outlook.com","url": "https://github.com/crper"},"categories": [ // 插件的归类"Snippets","Other"],"contributes":{ // 这里就是索引 snippet 的,如何让插件知道你共享的东西"snippets": [{"language": "vue", // 针对.vue 格式的 snippets"path":"./snippets/vue.json"},{"language": "typescript", // 针对.typescript 的 snippets"path":"./snippets/vue-typescript.json"},{"language": "javascript", // 针对.js 的 snippets"path":"./snippets/vue-typescript.json"}]},"bugs": { // 一般就是反馈 bug,issue 的路径"url": "https://github.com/crper/vscode-vs-ts-snippets/issues"},"homepage": "https://github.com/crper/vscode-vs-ts-snippets/readme", // 包的主页,就是放在哪里"license": "SEE LICENSE IN LICENSE" // 包使用的协议!}
更多的package.json字段及作用请看这里: npm package.json help
6. 发布,查看成果
温馨提示:
- 创建一个发布者,会提示需要
token, 就是那个Personal Access Token;输入后其实相当于登录状态 - 若是你手动退出后(
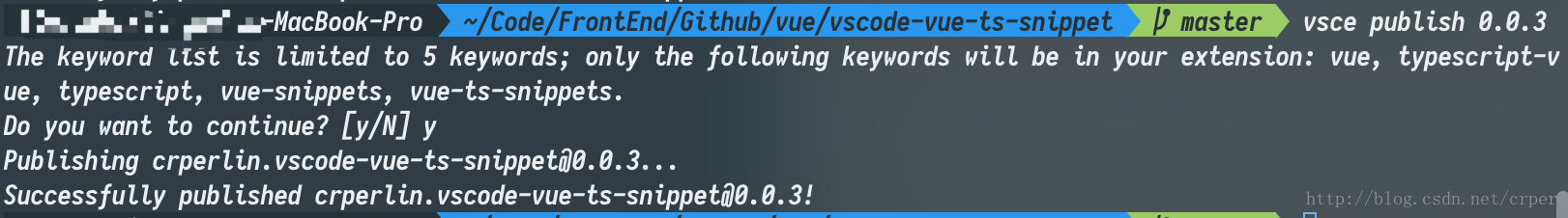
vsce logout xxxx),再登录的时候依旧需要输入token - 看我的截图
0.0.3,其实是读取package.json里面自定义的版本号,更新内容的记得必须更新版本号!

我的测试 snippet, 传送门: vue-ts-snippet ;
不推荐安装哈!!!只是测试用..
当然,各位大佬愿意帮我维护的话,花上一段时间倒是可以变成一个有用的 snippets 库
总结
至此,你想要自己写一个代码片段的库发布到商店造福他人。

