在CCHTTP中,网站由 静态资源 + 接口 组成,本章节我们主要介绍如何开发接口,下一章节将带领大家搭建前端静态资源(html、css、js、图片、视频 等文件)。
开始开发
在网站.创建() 与 网站.启动() 之间编写代码:网站.注册接口()
我们会看到其参数如下:
浅浅’:看到这么多参数不要怕,本节我们只需要填写前两个参数即可

本章节我们只需要传入前两个参数“p接口函数”和“p请求路径”即可。
浅浅’:其他的参数我们会在后面的章节中介绍到。这里又一次体现出了CCHTTP的代码优雅性,多数的参数在不需要时是可以空留的。
p_接口函数
这个参数需要我们传入一个子程序指针,子程序的结构要求传入一个整数型参数,返回一个逻辑值结果。
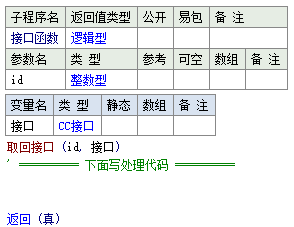
因此我们按下Ctrl+N新建一个子程序,把新建的子程序改成下面的样子:
之后我们使用“&”+函数名称 取到函数的指针,如下所示:
p_请求路径
这个参数要求我们传入一段文本,该文本支持三种模式:
- “/” 开头的文本,表示静态路径(后面也称为静态路由,这里我们先不关心路由与路径的含义,后面写完例子自然会理解)
- “^”开头的文本,表示正则路径(后面也称为正则路由,这里我们先不关心路由与路径的含义,后面写完例子自然会理解)
- 包含“:”且不是“^”开头的文本,表示RestFul风格路径(后面也称为RestFul路由,这里我们先不关心路由与路径的含义,后面写完例子自然会理解)
我们在本章节先演示静态路径,传入一个“/”,用来表示网站的最顶级路径(也叫做根),如下所示:
编写功能
例子1 Hello word
我们来实现一个简单的功能,像大多数编程教程的入门一样,来一个“hello word”
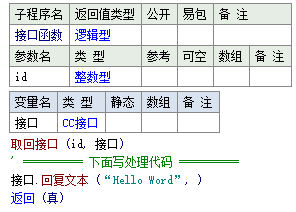
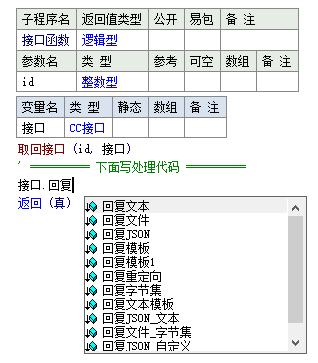
来到前面我们添加的子程序:“接口函数”,编写如下代码:
之后运行程序,我们在浏览器地址栏输入:http://127.0.0.1/ 显示如下:
例子2 Hello CCHTTP
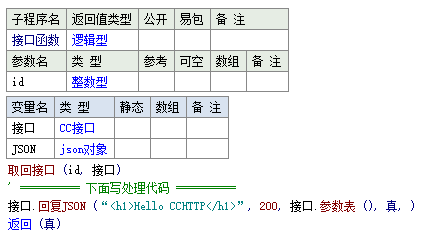
我们改一下“Hello Word”输入“
Hello CCHTTP
”再来试下
之后运行程序,我们在浏览器地址栏输入:http://127.0.0.1/ 显示如下:

我们发现不只是文字内容变了,甚至连字体也变大了,这是因为HTML标签: 起作用了,本章节我们并不过多的介绍HTML,因此让我们先忽略这部分,来试下其他的几个命令。
更多尝试
回复XX

当我们输入“接口.回复”后会发现出现了许多的回复开头的命令,这些命令都可以回复不同的数据给浏览器,让
回复JSON
我们再试一下“回复JSON”

我们发现浏览器收到了一个JSON数据,
JSON扫盲篇
好,本节先到这里,如果你没有玩够的话,可以再试试其他的“接口.回复XX”,毛爷爷说过:“实践出真理”,祝你玩的开心。
做个智能聊天机器人
通过上面的尝试,我们已经知道了如何回复给客户端一些内容,但是上面的例子中回复的内容都是固定的,如果我们想要回复不一样的内容该如何做呢?
接下来我们做一个“智能/障”聊天机器人,来给大家演示一下如何每次回复不同的内容。
需求
做机器人的需求非常简单:当我们问机器人一句话的时候,机器人可以给我们一个准确的答复。
撸袖子开干
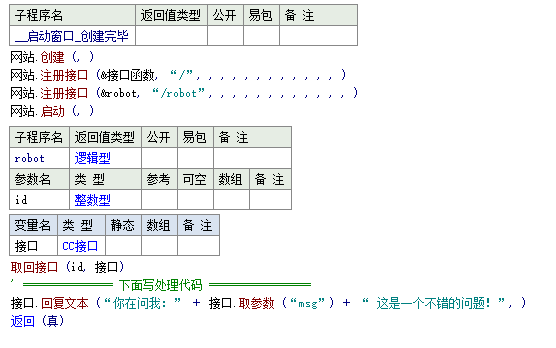
我们编写一个新的接口,叫做:robot(机器人),你可以完全按照下面的代码抄到你的易语言中
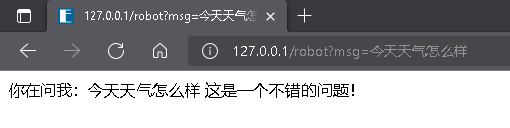
之后我们打开浏览器,在浏览器的地址栏中输入:http://127.0.0.1/robot?msg=今天天天气怎么样
回车后我们发现机器人回复了:“你在问我:今天天气怎么样 这是一个不错的问题!”
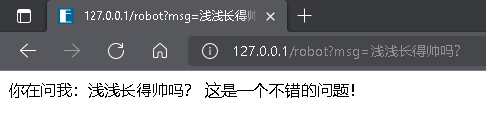
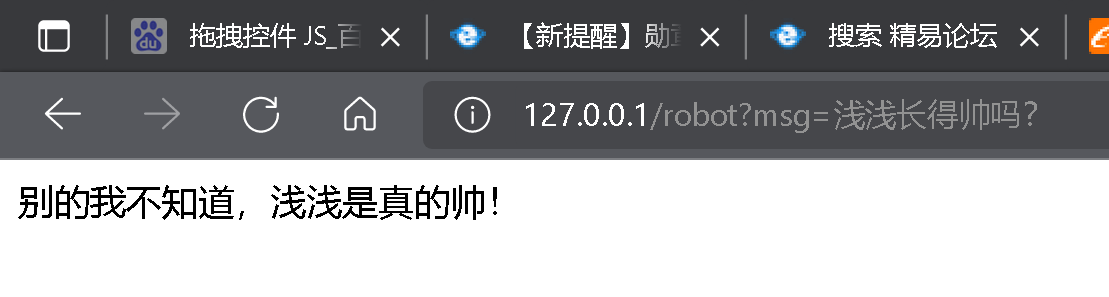
现在我们更改一下:“msg=”后面的内容,例如:浅浅长的帅吗?
哦!机器人回复了不一样的结果。
让它智能一些
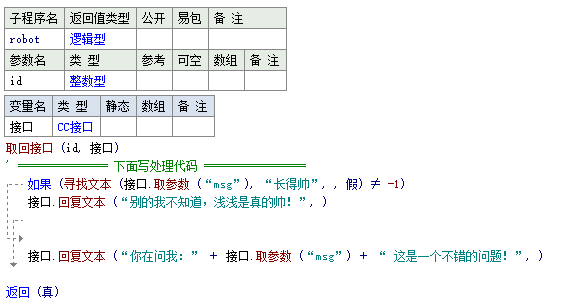
现在我们想让它智能一些,不要说这么多的废话,对代码稍微做一些修改:
然后我们再式一下:


看来无论如何结果都是一样的,浅浅长得帅。
更多尝试
上面我们简单演示了一下:取参数()的用法,成功的取到了地址栏传递过来的问题(俗称GET参数或Query参数)
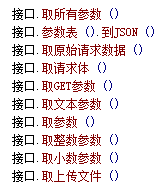
除了用地址栏传参数的形式以外,实际上我们的CCHTTP模块还支持:form表单传参,POST字符串传参,POST-JSON传参,请求体传参等等。
这些传递到服务器的参数,有各种各样的方式可以获取,例如:
大家可以多多尝试。

