在CCHTTP中,网站由静态资源 + 接口 构成,本章节我们主要介绍如何加入网页到网站中,上一章节带领大家简单尝试了接口开发,如果你还没有看,建议先看一下上一结哦。 上一节直通车:开发接口
开始开发
说到网页的开发,你必须要掌握:HTML+CSS+JS。
什么?你不想系统化学习?想直接撸袖子开干?
那我们就先到网上下载一份源码来试一试。
浅浅’:本节不会介绍web前端如何开发,如果您想系统的学习,可以来这里看看:学习web前端
下载源码
我们首先来到站长之家:https://sc.chinaz.com/moban/
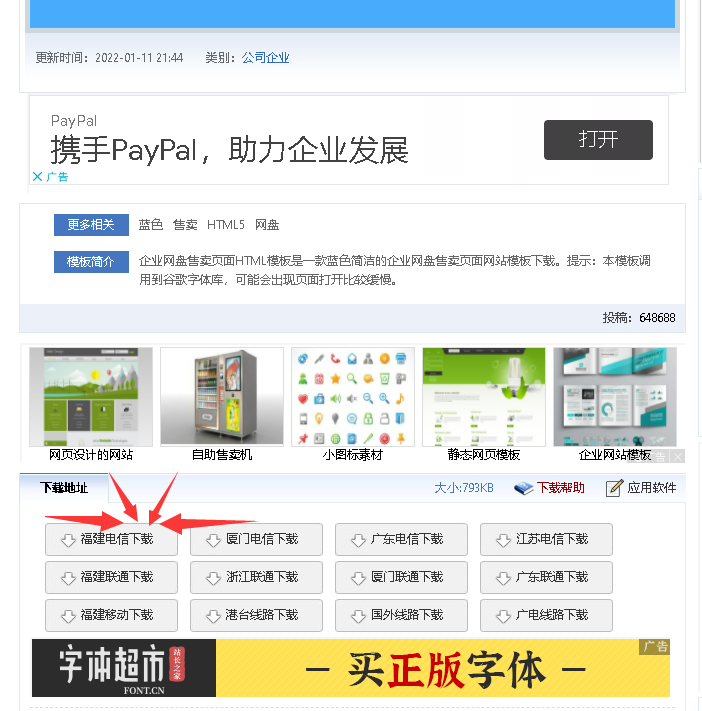
挑选一个你觉得好看的模板,将它下载下来

搭建源码
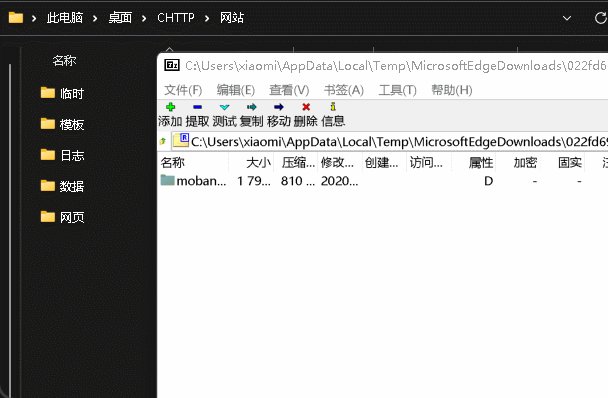
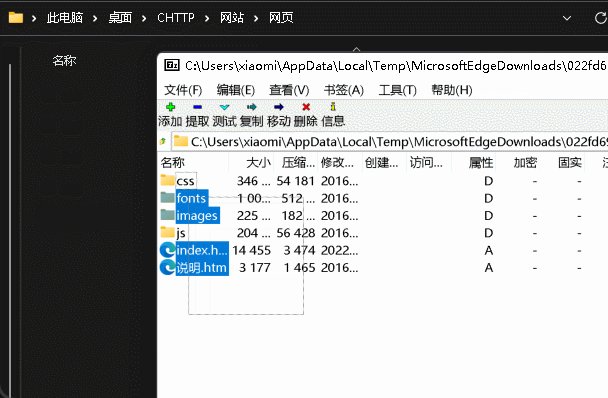
如果你完成了上一节的课程,会发现上一节源码的同目录有一个叫做“网站”的文件夹,打开这个文件夹里面还有叫做“网页”的文件夹,我们将下载的源码解压到这个“网页”文件夹里面。
启动程序
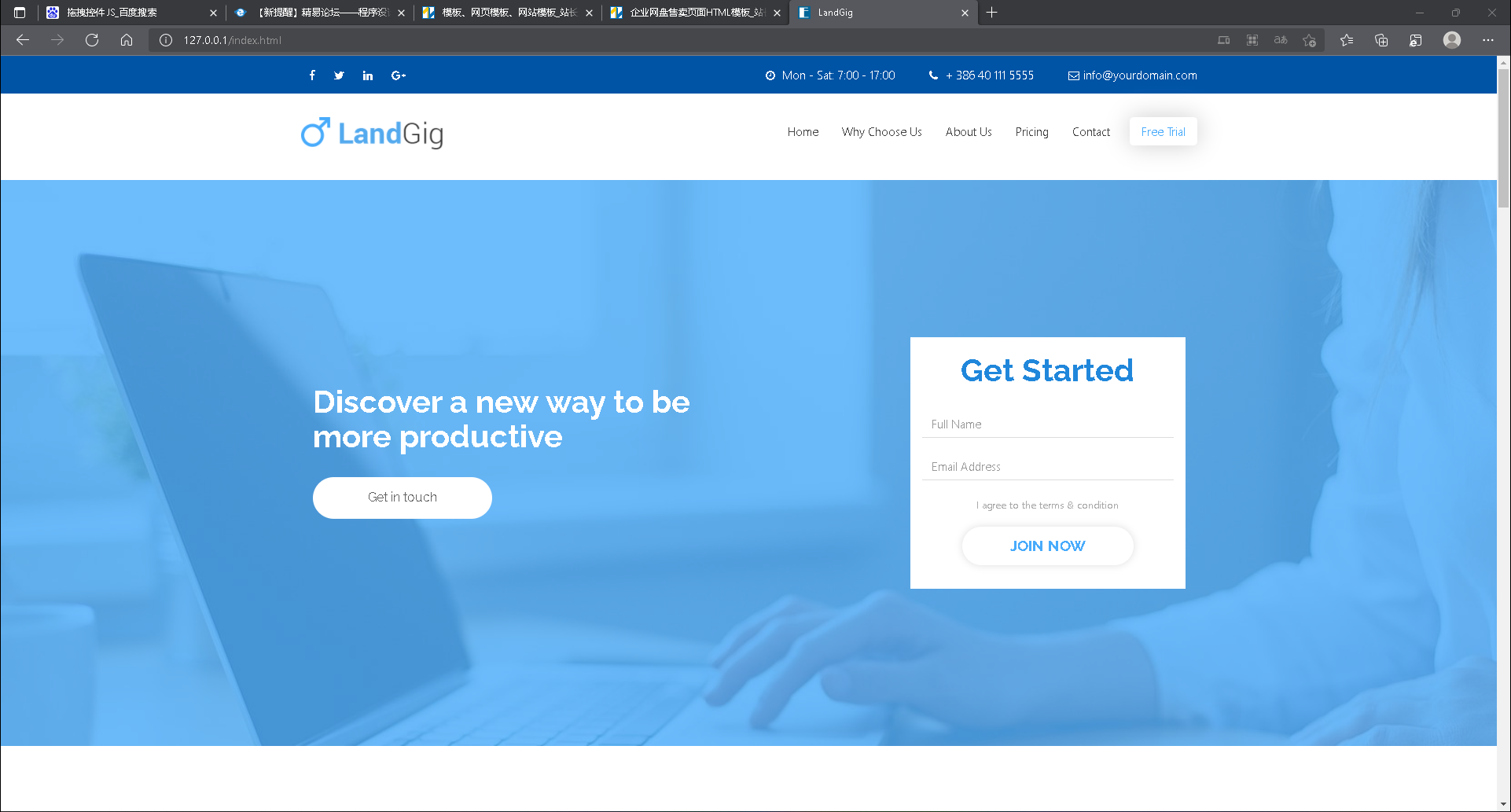
打开我们上一节的源码,直接运行,让后在浏览器中输入:http://127.0.0.1/index.html
会发现浏览器打开了我们下载的网站源码网页:
到此你应该明白了,一切网站开发中需要用到的静态资源,例如网页,CSS文件,JS文件,图片,视频,各种压缩包,等等等等,都是可以直接放到“网站/网页”文件夹中。而且我们不需要写任何代码,CCHTTP模块会自动根据路径处理文件,并以极快的速度回复给浏览器。
实践出真理
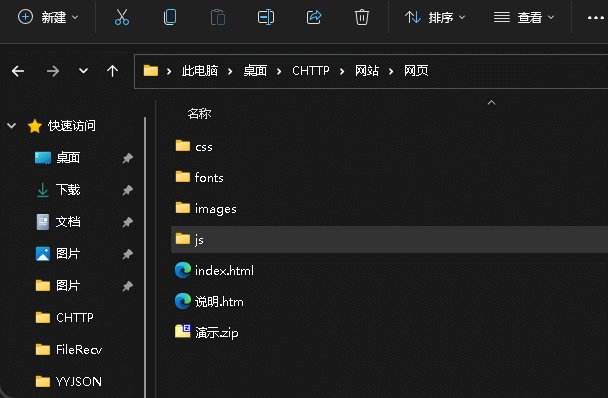
如果你不相信的话,我们可以往“网页”文件夹中再随便的放入一些内容,例如我放入一个压缩包:
之后我在浏览器中输入:http://127.0.0.1/演示.zip(这取决于你放入的文件名)
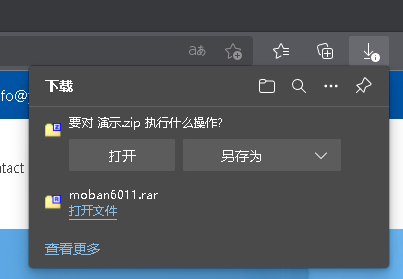
访问后会发现浏览器会自动下载这个文件,这一切都是不需要我们写一行代码的。
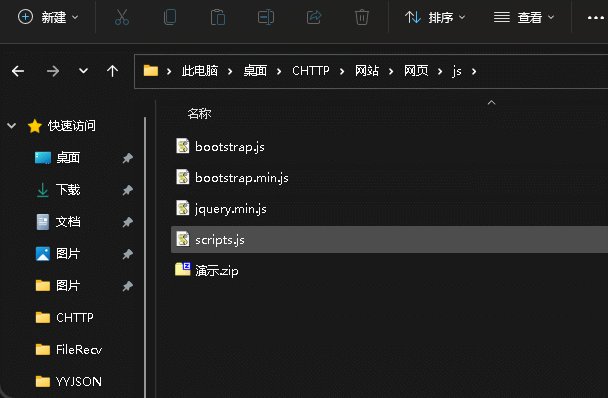
如果我们将“演示.zip”换个文件夹,只需要打开网页的时候输入文件夹路径就可以了:
例如下图中我将文件放入了“js”文件夹中,只需要在访问的时候输入js即可。
OK,本节暂时先讲到这里,我们下节见。

