- 属性
- 积木
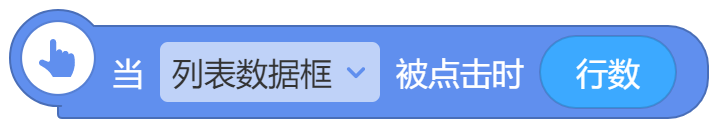
- 1 当 [列表数据框] 被点击时 (行数)
- 2 设置 [列表数据框] 的 [高度] 为 (100)
- 3 设置 [列表数据框] 的 [X坐标] 为 (100)
- 4 设置 [列表数据框] 的数据源为 (?)
- 5 [显示] [列表数据框]
- 6 [启用] [列表数据框]
- 7 [列表数据框] 的 [高度]
- 8 [列表数据框] 的 [X坐标]
- 9 [列表数据框] 的数据源
- 10 当 [列表数据框] 的 [标题] 被点击时 (行数)
- 11 将 [列表数据框] 的 [标题] 绑定 ()
- 12 设置 [列表数据框] 第 (1) 行 [标题] 的 [?] 为 ()
- 13 设置 列表数据框 第 (1) 行 [标题] 的字号为 (16)
- 14 设置 [列表数据框] 第 (1) 行 [标题] 的 [?] 为 {黑}
- 15 [列表数据框] 第 (1) 行 [标题] 的 [?]
- 16 [列表数据框] 第 (1) 行 [标题] 的字号
- 17 [列表数据框] 第 (1) 行 [标题] 的 [?]
- 示例
:::info 作者@MathCalculus(mathcalculus)@海藻酸钠(hzsn) :::
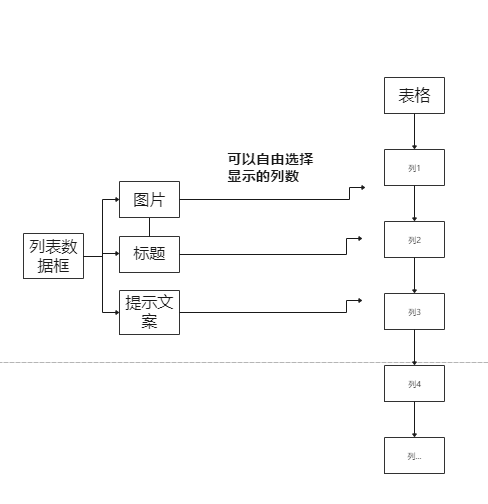
列表数据框是一个用来显示多个包含图片、标题、提示文案组合成的列表的组合,用于制作样式重复、根据数据库内容展示的信息流内容(比如说nemo首页)
它类似于ListView,手机屏幕空间有限,能显示的内容不多。可以借助它来显示更多的内容。它允许用户通过上下滑动来将屏幕外的数据滚动到屏幕内,同时屏幕内原有的数据滚动出屏幕,从而显示更多的数据内容。
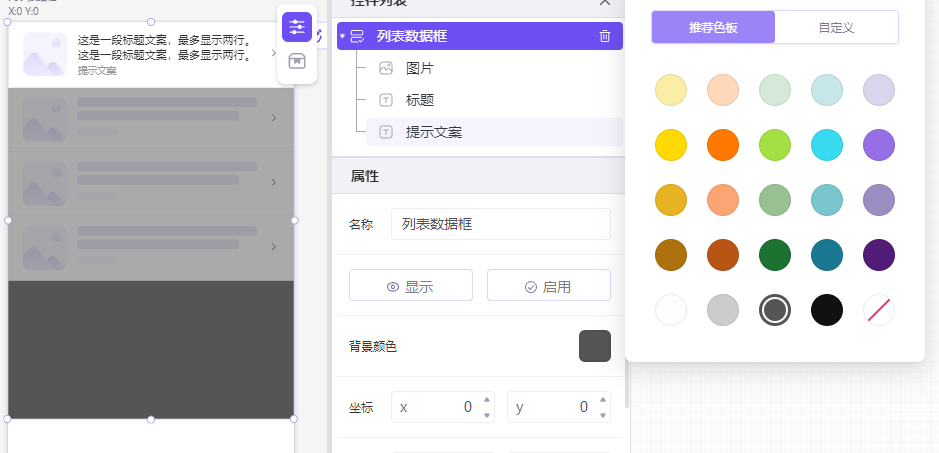
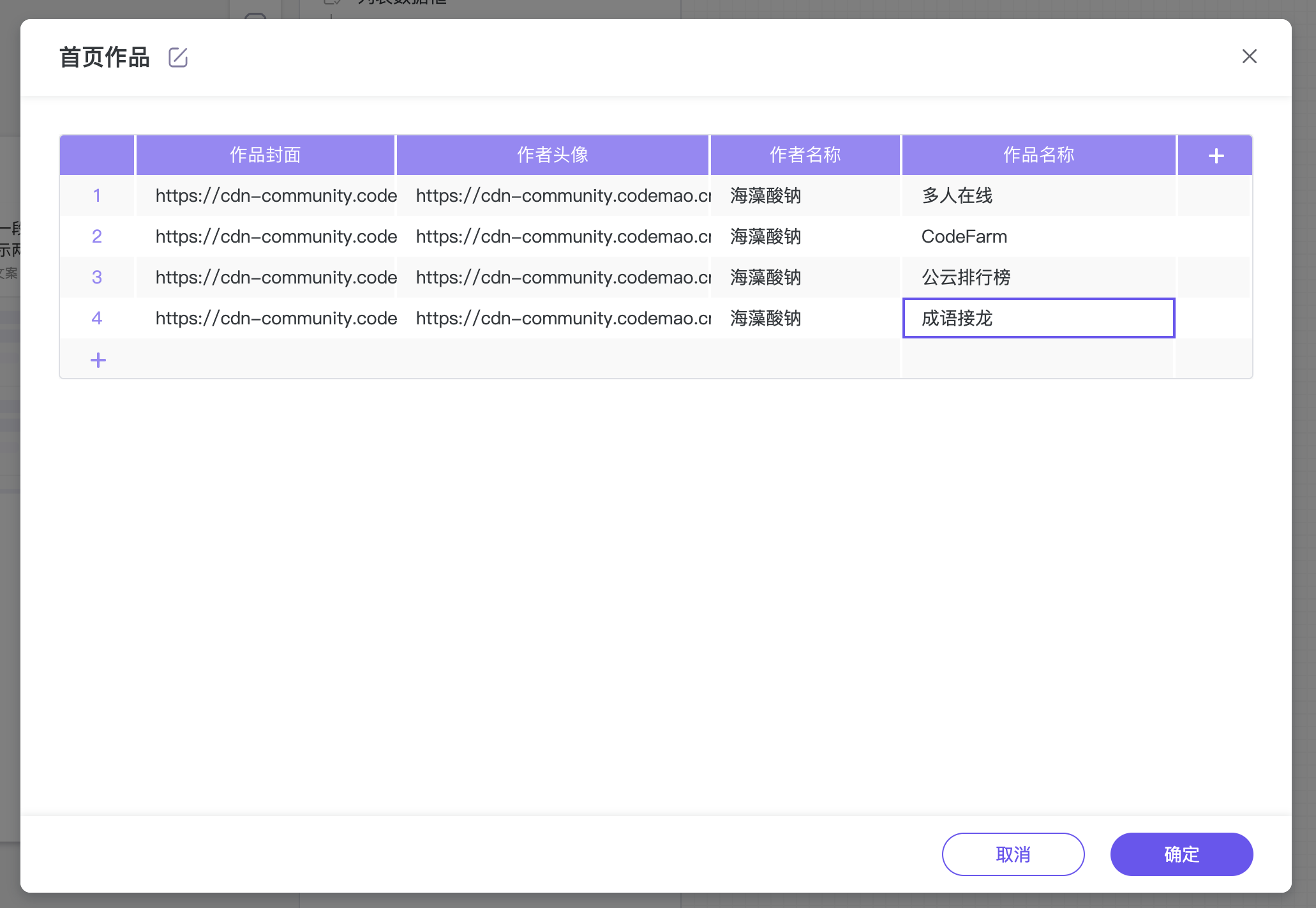
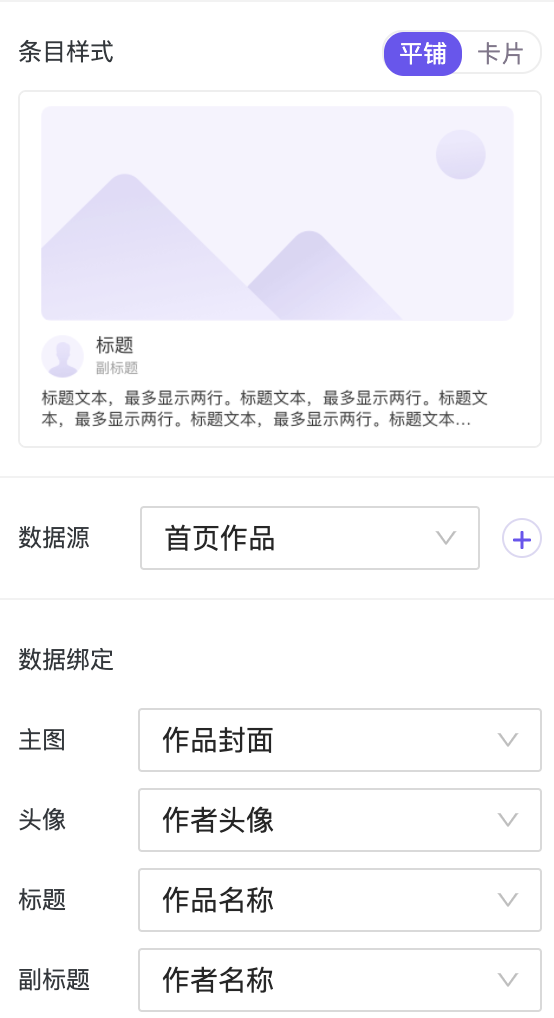
(该图说明的是条目样式第5个的数据,其他视条目样式所需要的数据类型而定)
属性
尺寸
背景颜色
条目样式
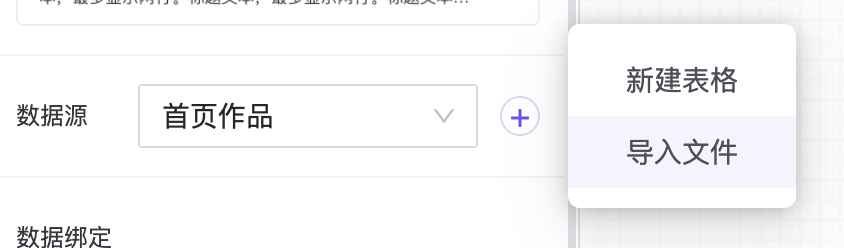
数据源
运行时默认的数据源。添加表格可以用数据源旁边的加号按钮来添加
数据绑定
积木
1 当 [列表数据框] 被点击时 (行数)

当指定的列表数据框被点击时触发该事件。行数返回被点击的行数,若未点到行(点到空白区域)则行数返回空。
2 设置 [列表数据框] 的 [高度] 为 (100)

设置指定列表数据框的高度和宽度为指定的数值。设置高度和宽度指定的值无限制。
3 设置 [列表数据框] 的 [X坐标] 为 (100)

-
4 设置 [列表数据框] 的数据源为 (?)

-
5 [显示] [列表数据框]

-
6 [启用] [列表数据框]

-
7 [列表数据框] 的 [高度]

-
8 [列表数据框] 的 [X坐标]

-
9 [列表数据框] 的数据源

返回指定列表数据框的数据源。用 把 把 [列表数据框] 的数据源 转换为 [字符串] 类型 可以获取指定列表数据框的数据源的名称。
10 当 [列表数据框] 的 [标题] 被点击时 (行数)

当指定的列表数据框的数据(说明文本、头像、副标题、标题等等…)被点击时触发此事件。行数返回被点击的数据所在的行数。
11 将 [列表数据框] 的 [标题] 绑定 ()

将指定的列表数据框的指定数据绑定到列表中的某一列。(填表头名称)
运行过程如果要切换列表数据框,让它展示另一个表格的数据,就先设置数据源,然后再逐个子元素去绑定表格的某一列~ (摘自Coco的话)
12 设置 [列表数据框] 第 (1) 行 [标题] 的 [?] 为 ()

设置指定的列表数据框的指定的行数的指定数据的指定内容修改为指定内容。
13 设置 列表数据框 第 (1) 行 [标题] 的字号为 (16)

-
14 设置 [列表数据框] 第 (1) 行 [标题] 的 [?] 为 {黑}

修改指定列表数据框第指定行的数据的文本颜色和背景颜色。(图片仅能修改背景颜色)
15 [列表数据框] 第 (1) 行 [标题] 的 [?]

-
16 [列表数据框] 第 (1) 行 [标题] 的字号

返回指定列表数据框第指定行的指定数据的字号。(仅限文本内容)
17 [列表数据框] 第 (1) 行 [标题] 的 [?]

返回指定列表数据框的指定行的指定数据的文本颜色和背景颜色。(图片仅能显示背景颜色)
示例
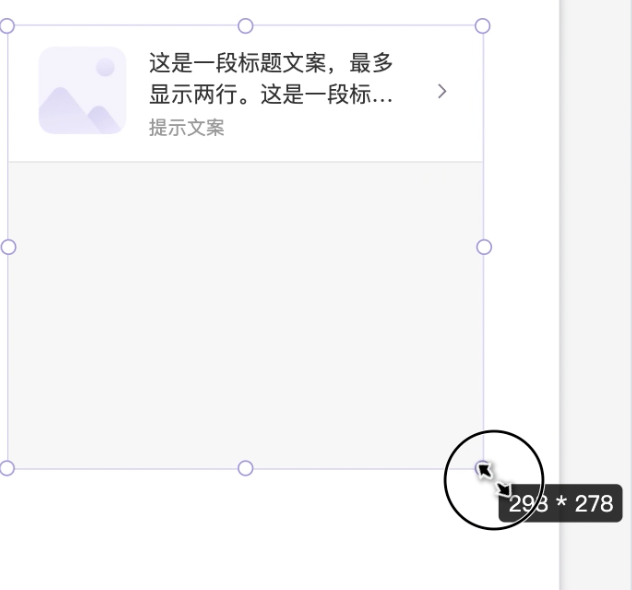
一、添加一个数据框,设置显示区域的大小以及展示条目的样式。


二、创建一个容纳数据的表格作为数据源

三、数据绑定:将条目中每个控件显示内容和表格中的列绑定起来,比如希望最大的主图显示的是作品封面这一列的数据,则在属性面板->数据绑定中设置好绑定关系
四、运行后就会根据数据源中有多少行,创建出多少个重复的条目,运行效果如下:https://appcraft.codemao.cn/player/133398492?channel=h5
示例-列表数据框.json