Lemo IDE概述
为方便广大开发者快速上手Lemo PDA业务开发,菜鸟IoT平台推出了基于Visual Studio Code的开发插件 GriffinScript。
功能说明

功能说明:
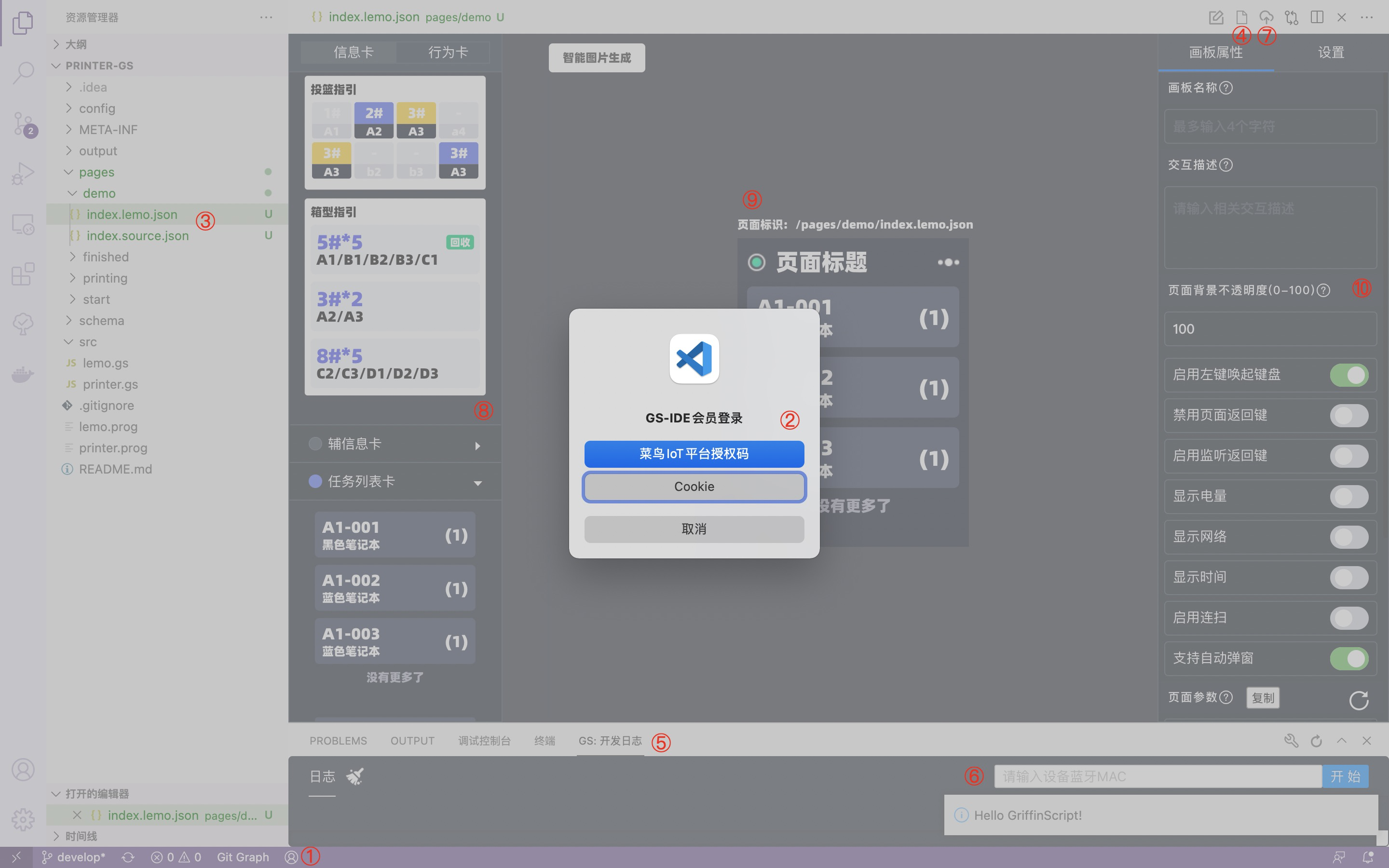
① Lemo IDE支持一键打包上传应用(GAR包,GS应用),但上传前需要先登录
② 目前支持2中登录方式,菜鸟IoT平台授权码可以登录菜鸟IoT平台后点击【个人】-【授权信息】获取
③ 通过点击pages具体页面内的index.lemo.json或index.source.json文件可打开页面编辑器
④ 可打开GS运行日志终端(公网不可用),输入设备蓝牙MAC地址以查看具体设备操作产生的GS日志
⑤ 也可以直接在终端区点击【GS:开发日志】打开日志查看输出终端
⑥ 输入具体Lemo PDA的蓝牙MAC地址以开始监听其对应GS操作日志
⑦ 开发完成且登录成功后可点击一键完成打包和上传
⑧ WYSIWYG所见即所得编辑器的原始素材区,可点击加入当前页面
⑨ WYSIWYG所见即所得编辑器预览区
⑩ WYSIWYG所见即所得编辑器属性控制区
原始素材用法
通用基础属性
通用基础属性适用于所有Lemo PDA页面(⚠️Welcome应用负责首页应用列表加载,不包含自定义页面)。鼠标点击编辑器空白区域并点击右侧【画板属性】可配置具体属性。
画板名称
用以指定当前画板名称(⚠️非页面标题,页面标题请使用【标题卡】)
交互描述
描述页面交互流程
页面背景不透明度
指定页面背景透明度
启用左键唤醒键盘
是否启用左键唤起键盘手动输入,停用后按左键没有效果,启用后按左键弹出小键盘
禁用页面返回键
当前页面下是否禁止按返回键,启用后当前页面下按返回键没有任何效果
启用监听返回键
当前页面是否监听返回键,启用后按返回键会得到”back”字符串,禁用后按返回键会直接回到首页并默认选中当前应用(⚠️手动
labor.release后返回到首页应用列表并选中第一个应用)
显示电量
是否在当前页面标题右上角显示电量,启用后显示
显示网络
是否在当前页面标题右上角显示网络连接状态,启用后显示
显示时间
是否在当前页面标题右上角显示当前时间,启用后显示
启用连扫
是否在当前页面默认开启连扫,开启后扫码头会重复【开启-扫描-关闭】动作,默认间隔400毫秒
支持自动弹窗
是否支持通过
setTips设置页面加载时展示的toast内容,启用后支持
页面参数
页面参数样式(模板),JSON格式,可以点击复制作为
GS源码内labor.scan的参数
信息卡
标题卡
用以指定当前页面显示标题

⚠️ 启用更多功能:在标题右侧显示【···】且可以通过按键盘右上角【···】按键唤起自定义菜单 ⚠️ 页面标题同时也用来展示【网络/电量/时间】信息,内容过多会造成显示异常,请按需启用
🍏 标题含义及使用场景
 效率看板
效率看板 消息通知
消息通知 账号
账号 设置
设置 扫描条形码:扫描条形码或二维码场景下使用
扫描条形码:扫描条形码或二维码场景下使用 拍照:拍照或OCR场景下需使用
拍照:拍照或OCR场景下需使用 确认:下拉列表选择时使用
确认:下拉列表选择时使用 在线
在线 完成
完成 笑脸
笑脸⚠️ OCR识别方式
拍照OCR:返回OCR照片,base64编码
- 扫码+OCR:返回扫码值、OCR照片路径,不返回OCR照片
- 动态回传照片:本地OCR识别手机号失败时返回OCR照片,否则不返回照片
主信息卡
辅信息卡
任务列表卡
用以向用户展示一个下拉列表并允许用户通过上下键选择不同的列表项,按确认键确认选择,返回键取消选择(需监听返回键,参考 启用监听返回键)

⚠️ 实体上下键滚动方式:整屏滚动、单行滚动(下拉列表支持选中并点击场景使用) ⚠️ 列表项是否可点击:是否允许选择列表项目并按确认键点击
💥 若希望实现下拉选择并能点击,标题卡 还必须选择 确认 图标
示例:
{"header_title": "页面标题","list_data_source": [{"txt": "A1-001","desc": "黑色笔记本","num": "(1)"},{"txt": "A1-002","num": "(1)","desc": "蓝色笔记本"},{"txt": "A1-003","num": "(1)","desc": "蓝色笔记本"}]}
🍏
list_data_source为列表项数据,每个元素代表一个选项 👍 选择列表项并点击返回时,会返回具体的list_data_source元素
如选择A1-002并按确认键,则返回:
{
"txt": "A1-002",
"num": "(1)",
"desc": "蓝色笔记本"
}
⚠️ 可通过 结果的
txt属性值判断返回的是哪个列表项目,如上例中为A1-002

