组件库在不断迭代,我们有一个Core应用专门展示所有组件的效果,可以联系 @代军 把应用部署到你的行业线,方便你查阅组件文档。
1、引入
安装依赖
tnpm install @cniot/lemo-core-components
组件引入
先引入相应组件,并在components中声明后,即可使用
// index.js// 引入button组件import Button from "@cniot/lemo-core-components/es/Button"// 在页面JS components 字段中申明 Buttonexport default {components: {Button},handlerOpenMessage() {// do something}}
// index.axml<Button type="normal" size="small" label="open Message" onClick="handlerOpenMessage"></Button>
2、组件列表
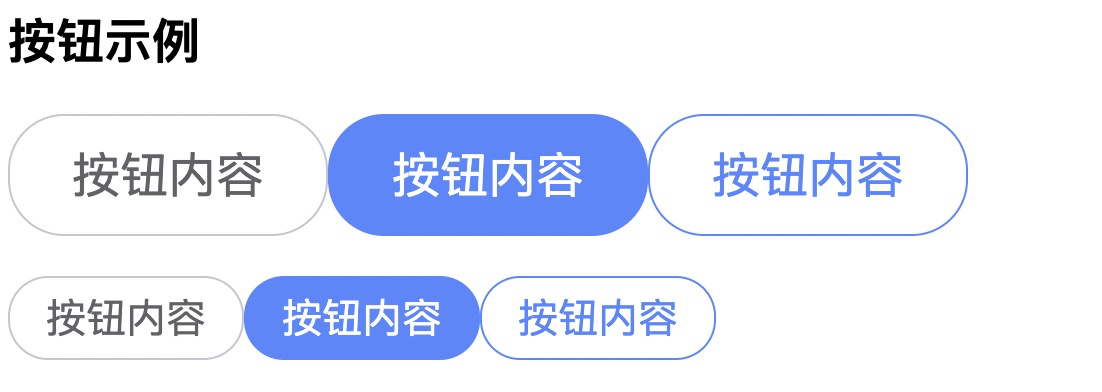
Button
引入
import Button from "@alife/lemo-core-components/es/Button"
代码:
<Button type="normal" size="big" label="按钮内容" onClick="clickBtn"></Button>
参数:
- type —- 按钮类型,可取值为
normal、primary、plain,默认为normal - size —- 按钮大小,可取值为
big、small,默认为big - label —- 按钮文本,String
- onClick —- 按钮点击事件
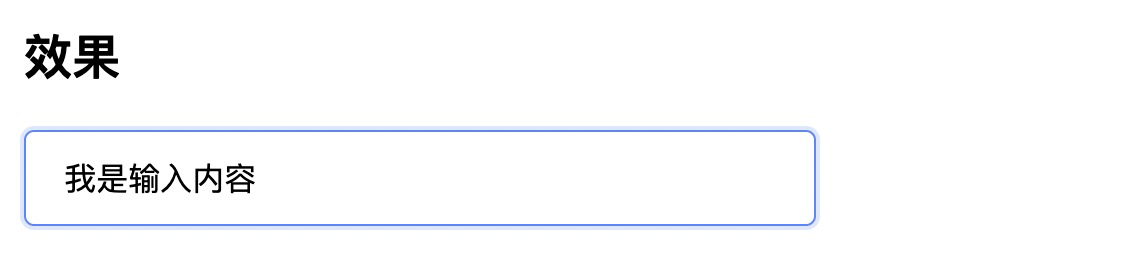
Input
代码:
// index.js
import Input from "@alife/lemo-core-components/es/Input";
export default {
components: {
Input,
},
data: {
value: "我是输入内容",
},
onChange(value) {
console.log(value);
this.data.value = value;
},
};
// index.axml
<Input value="{{value}}" onChange="onChange"></Input>
参数:
- value —- 初始的默认值,String
- placeholder —- 输入提示,String,默认为 请输入
- isAutoFocus —- 是否自动获取焦点, Boolean,默认为 false
- isDisabled —- 禁用状态,Boolean,默认为 false
- isReadOnly —- 只读, Boolean,默认为 false
- onChange —- Input值改变时触发的事件, Function
- onFocus —- 获取焦点时触发的事件, Function
- onBlur —- 失去焦点时触发的事件, Function
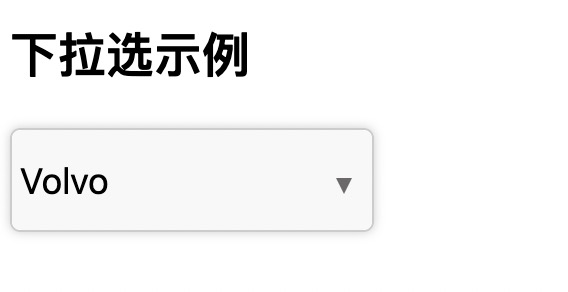
Select
代码:
<Select value="{{selectValue}}" data="{{selectOptions}}" onChange="SelectChange"></Select>
参数:
- value —- 默认值,
data —- 下拉选项,array
- value —- 选项的值,唯一不可重复
- label —- 选项的标签
[ { value: "volvo", label: "Volve" }, { value: "saab", label: "Saab" } ]
onChange —- 选项发生改变后触发,回调函数返回值为当前选中值
Message
- 可提供成功、错误等反馈信息
顶部居中显示并自动消失,轻量级提示方式
代码: ```html
参数:<br />调用方式,通过自定义 `a:if` 方式控制。
- title --- 提示内容
- type --- 提示类型,可取值为`success`、`error`、`notice`,默认为notice
- showClose --- 是否显示关闭按钮,默认为false,当设置为 `true`时,需要设置 `onClick`方法
- onClose --- 关闭按钮方法,需要在回调内手动设置 a:if 变量为false
图例:<br />
<a name="V4SWu"></a>
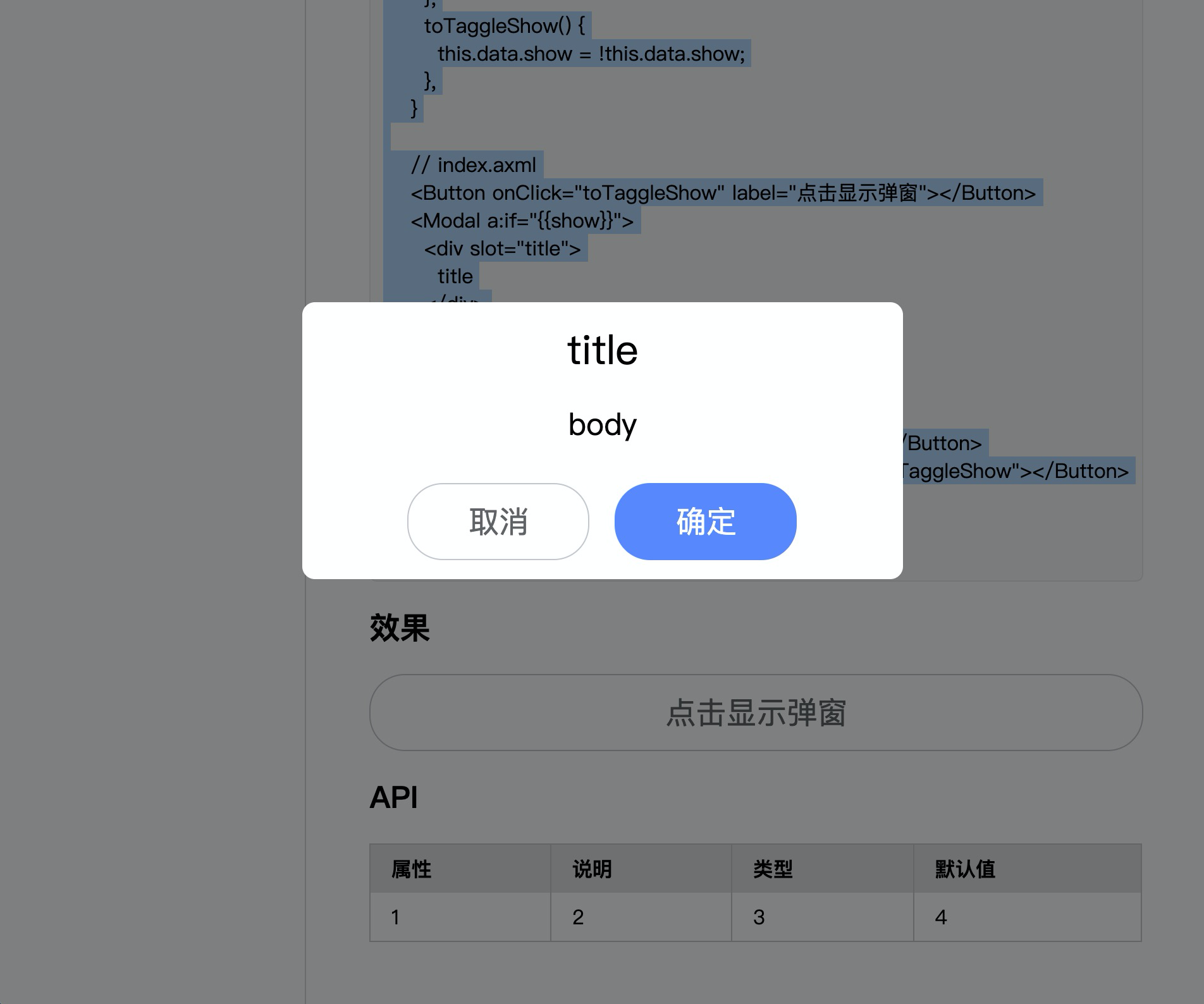
#### Modal
```javascript
// index.js
import Modal from "../../../components/Modal";
import Button from "../../../components/Button";
export default {
components: {
Modal,
Button,
},
data: {
show: false,
},
toTaggleShow() {
this.data.show = !this.data.show;
},
}
// index.axml
<Button onClick="toTaggleShow" label="点击显示弹窗"></Button>
<Modal a:if="{{show}}">
<div slot="title">
title
</div>
<div slot="body">
body
</div>
<div slot="footer">
<Button label="取消" onClick="toTaggleShow"></Button>
<Button label="确定" type="primary" onClick="toTaggleShow"></Button>
</div>
</Modal>

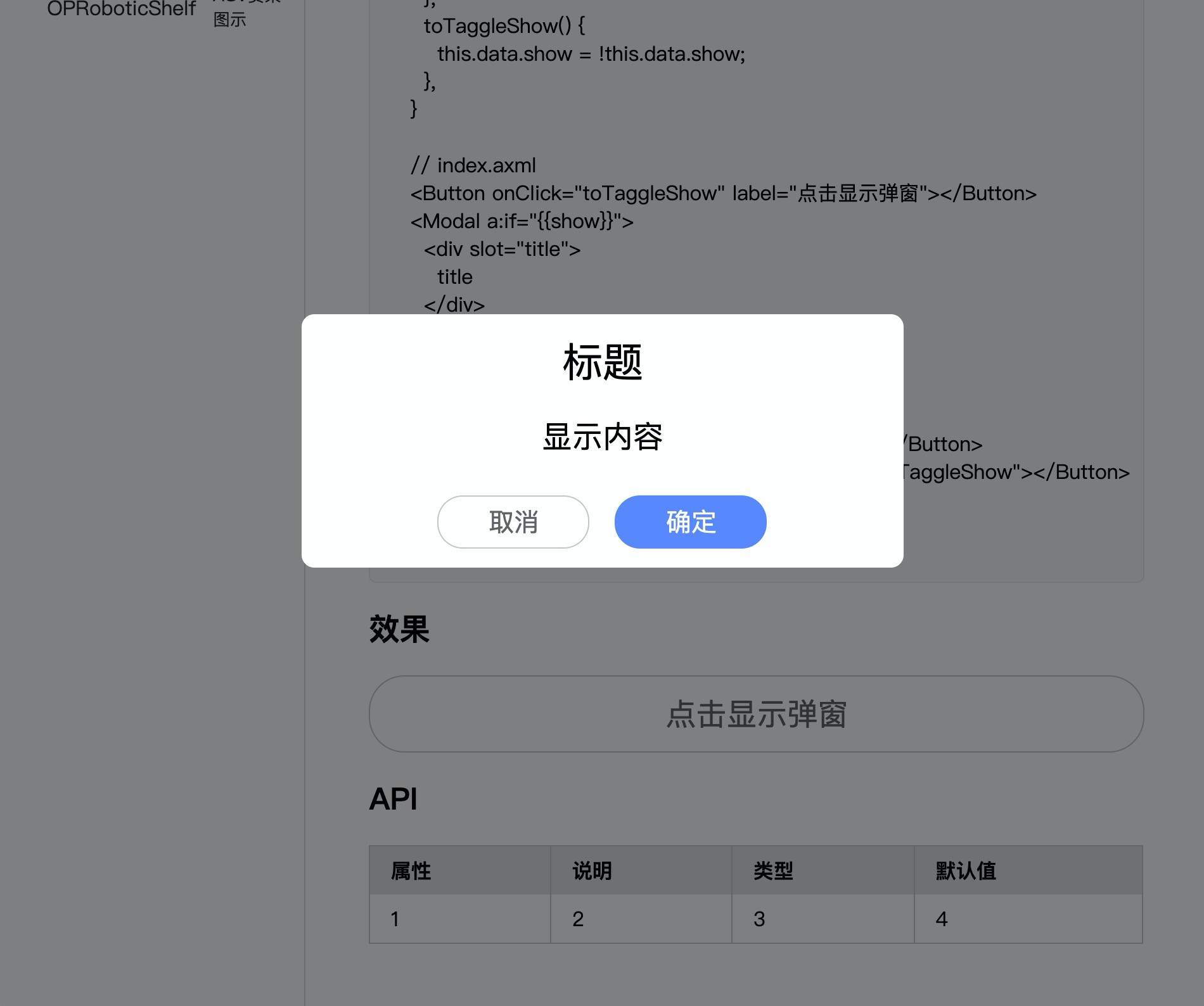
Confirm
import Confirm from "../../../components/Confirm";
import Button from "../../../components/Button";
export default {
components: {
Confirm,
Button,
},
data: {
show: false,
},
toTaggleShow() {
this.data.show = !this.data.show;
},
onCancel() {
alert("取消");
this.data.show = !this.data.show;
},
onOk() {
alert("确定");
this.data.show = !this.data.show;
},
};
// index.axml
<Button onClick="toTaggleShow" label="点击显示弹窗"></Button>
<Confirm a:if="{{show}}" title="标题" body="显示内容" onCancel="toTaggleShow" onOk="toTaggleShow"></Confirm>

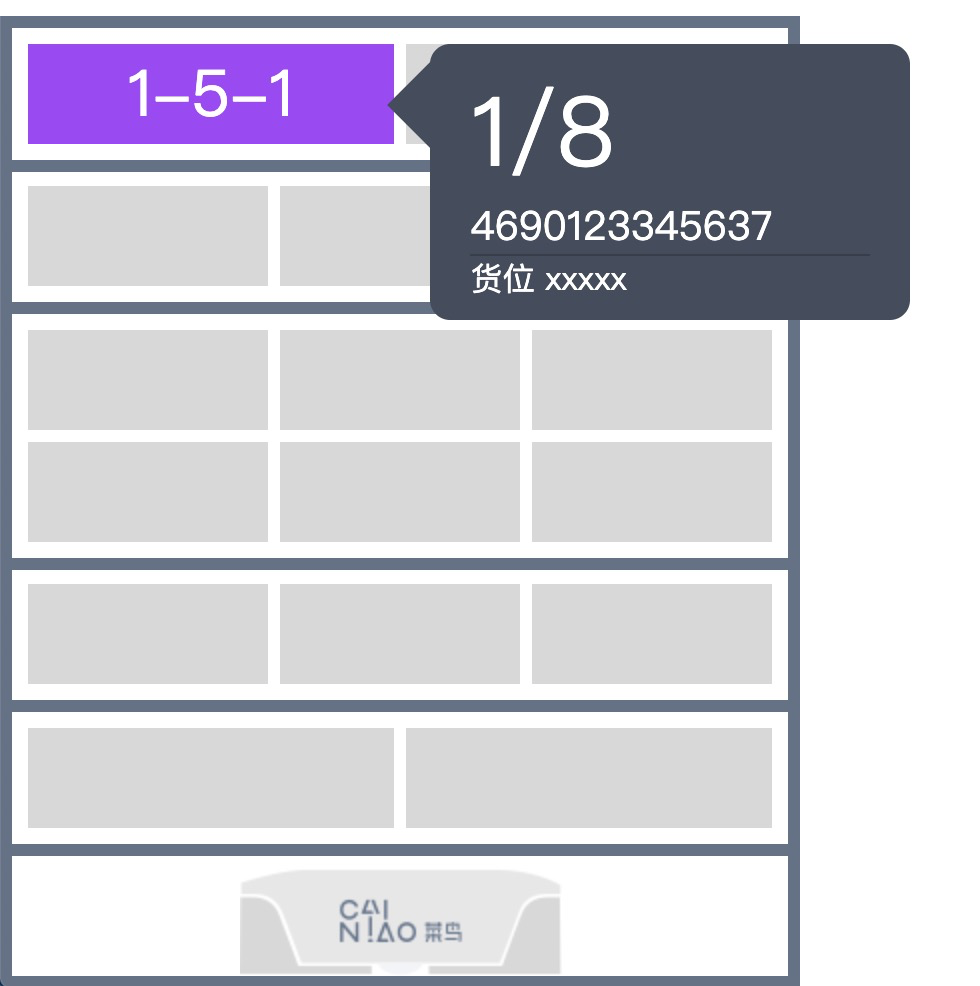
OPRoboticShelf
AGV库位图示,可以高亮展示正在拣选的商品库位
// index.js
import OPRoboticShelf from "@alife/lemo-core-components/es/OPRoboticShelf"
export default {
components: {
OPRoboticShelf
},
data: {
grid: [
{
rows: 1,
cols: 2,
bucketCells: [
{
cabinetShortCode: "1-5-1",
target: true,
},
{
cabinetShortCode: "1-5-2",
},
],
},
// ......
],
currentData: {
planQty: 8,
actualQty: 1,
showProgress: false,
skuCode: "4690123345637",
skuName:
"进口花王一匙灵欢进口花王一匙灵欢馨洗衣精蝶舞紫罗进口花王一匙灵欢进口花王一匙灵欢馨洗衣精蝶舞紫罗",
cabinetShortCode: "1-1-2",
extra: ["2018.02.19~2019.02.18", "20件"],
help: "4-2",
// highlightHelp: true,
highlightSkuCode: true,
footer: "货位 xxxxx",
}
}
}
// index.axml
<OPRoboticShelf grid="{{grid}}" currentData="{{currentData}}" ></OPRoboticShelf>