具体分以下几个步骤:
- 使用 babylon 获取 AST
- 通过 babel-core 生成 ES5 源代码
- 通过 babel-traverse 遍历 AST 获取依赖关系
- 递归调用上面方法得到一个 module 数组
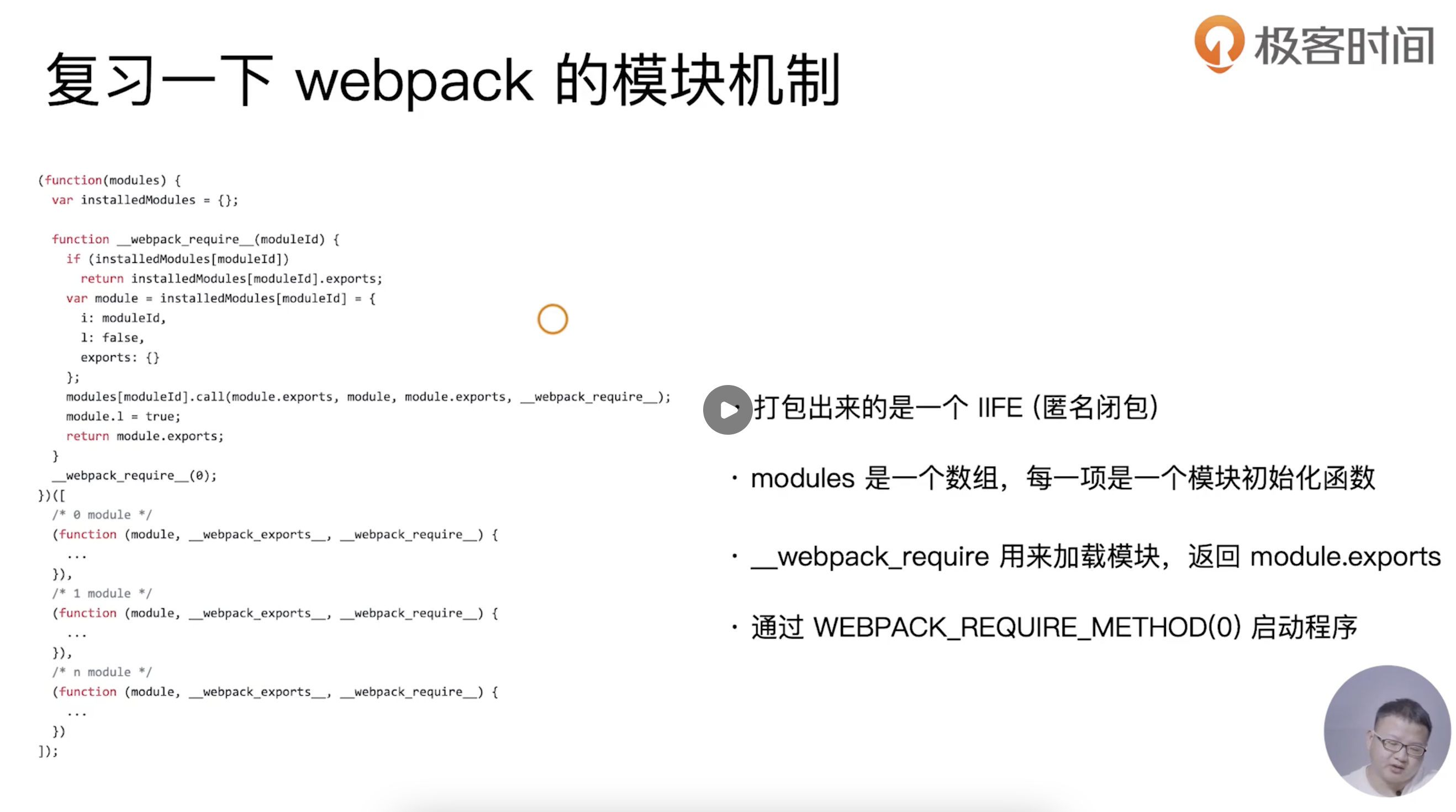
- 生成文件,通过一些运行时代码,将 module 数组里面的内容打包到文件里
运行时
主要做的工作是定义 webpack _require 函数,需要给每个模块传递 require、module、exports 等全局变量。(其实就是实现 commonjs 模块功能)
代码
参见我的 github 仓库。

