当我们将模块打包好以后,Webpack 是怎么在浏览器中将模块组合到一起的呢,让我们看看 webpack 5 的运行时代码。
找了一个简单的项目来演示,项目结构如下:
打包好得到 bundle.js 。
一些体验
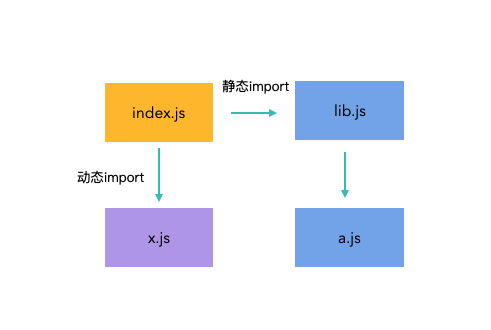
动态import如何加载
主要有几个步骤:
- import 会返回一个 promise,这个 promise 在后面会被 resolve/reject
- 用 JSONP 的形式加载 javascript 文件,加载完成后执行回调
- 更新 installedModules,resolve/reject
- promise 返回更新后的模块

