格式:
表格标题| 列名1 | 列名2 |
|---|
| 第一行第一列 | 第一行第二列 | | 第二行第一列 | 第二行第二列 |
优点:整齐,布局方便
缺点:层次深,所有数据加载完毕才能展示
适合:结构整齐,展示较少的数据
表单:
type: text文本,password密码,button普通按钮,submit提交按钮,image图片提交,reset重置按钮,radio单选,checkbox多选,file文件域,hidden隐藏域
域:
标注:
列表框:
注意:1.标签只要传值的都必须加属性name
2.点击按钮提交本form中的所有数据 可以不用加name
3.只读和隐藏可以传参 禁用不可以
——————————————————————-10.17
CSS
内部样式:
优先级:id选择器>类选择器>标签选择器
行内样式:<标签名 style=”color=red;font-size=12px”>
内部样式表:只能用于本页面
外部样式表:1.在页面外文件夹内新建一个CSS文件 把内部样式style标签里面的选择器写到CSS文件里
2.在本页head标签里加上
或者(一般不用)
优先级:行内样式>内部样式表>外部样式表(但是遵循就近原则)
后代选择器:
父选择器 子选择器{
样式名:样式值;
}
如:h3 strong{} 是定位到h3标签下的strong标签
1.两个标签之间用空格隔开
2.上面的h3 可以换成.class和#id
3.样式是子标签的样式,而且该选择器所选中的标签必须是父选择器选中的标签之内
交集选择器:
选择器1选择器2{
样式名:样式值;
}
如:h3.class{} 是定位到有class属性的h3标签
1.中间不能有空格
2.上面的.class可以换成#id
3.标签名是标签选择器定义的标签名同时添加class=类选择器定义的类名才能拥有该样式
并集选择器:
选择器1,选择器2{
样式名:样式值;
}
如:h3,.class,#id 是定位到有所有h3标签和class和id
1.中间用逗号隔开
2.选择器1和选择器2二者都享有该样式
注意:选择器标签属性小写,属性后面加“:”(不加等号!不加等号!不加等号!),“;”分割两个属性
不能用中文符号
类名id名用英语,不能数字开头,取名有意义
外部样式表.css文件中不用写style标签。
p标签不能放在div标签里面
超链接自带颜色属性 h1自带字体属性会阻断继承性
注释:html里面
CSS 里面/ /
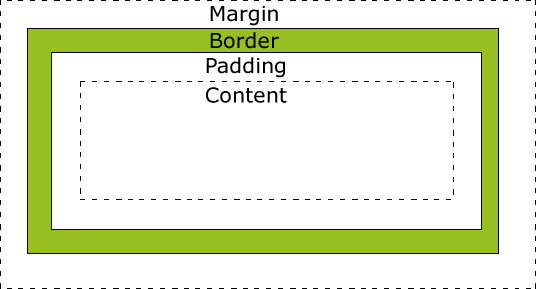
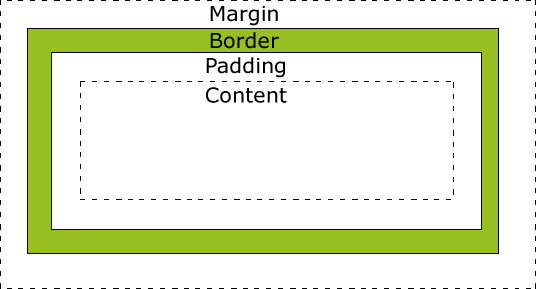
盒模型在CSS中,”box model”这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型示意图
盒模型的属性width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种,甚至上一种。
盒模型的计算如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2padding+2border
盒子的真实宽度=height+2padding+2border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
paddingpadding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
1
2
3
4 |
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px; |
|
2、写综合属性,用空格隔开
1
2
3
4
5
6
7
8
9
10
11 |
/上 右 下 左/
padding: 20px 30px 40px 50px ;
/上 左右 下/
padding: 20px 30px 40px;
/ 上下 左右/
padding: 20px 30px;
/上下左右/
padding: 20px; |
|
一些标签默认有padding比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
1
2
3
4 |
*{
padding:0;
margin:0;
} |
|
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
border(边框)
边框border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照3要素来写border
1
2
3
4
5
6
7 |
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow; |
|
按照方向划分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 |
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red; |
|
另外还可以这样
1
2
3
4 |
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。 |
|
使用border来制作小三角
1
2
3
4
5
6
7
8 |
/小三角 箭头指向下方/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
} |
|
marginmargin:外边距的意思。表示边框到最近盒子的距离.
1
2
3
4
5
6
7
8 |
/表示四个方向的外边距离为20px/
margin: 20px;
/表示盒子向下移动了30px/
margin-top: 30px;
/表示盒子向右移动了50px/
margin-left: 50px;
margin-bottom: 100px; |
|
标准文档流
什么是标准文档流宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
块级元素和行内元素
学习的初期,我们就要知道,标准文档流等级森严。标签分为两种等级:
比如h1标签和span,同时设置宽高,来看浏览器效果,那么你会发现:
行内元素和块级元素的区别:(非常重要)
行内元素:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
- 行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
此时这个div不能设置宽度、高度;
此时这个div可以和别人并排了
行内元素转换为块级元素:同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
浮动浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
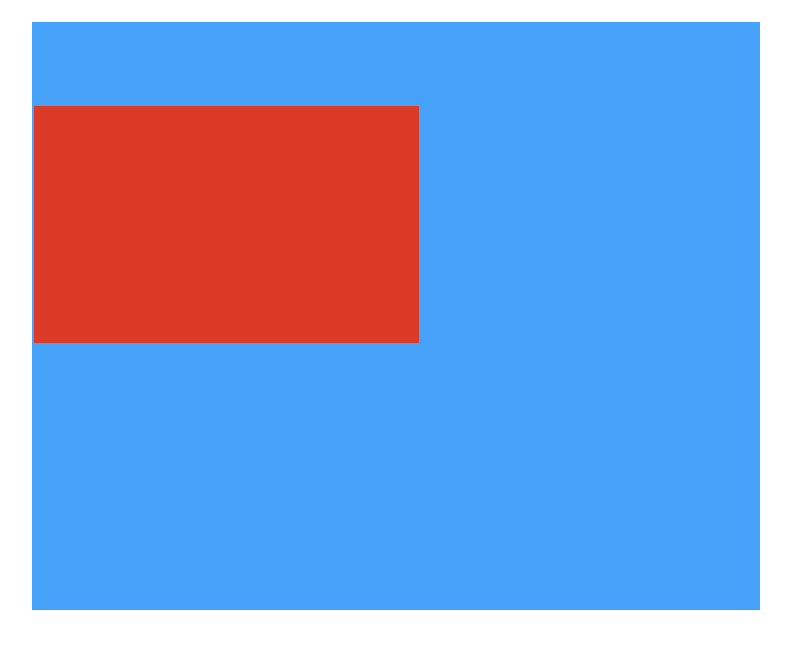
看一个例子
html结构:
css样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
.box1{
width: 300px;
height: 300px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
span{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
} |
|
<br />我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由”子围”效果
4.收缩的效果
浮动元素脱标脱标:就是脱离了标准文档流
看例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 |
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
}
span{
background-color: green;
float: left;
width: 300px;
height: 50px;
} |
|
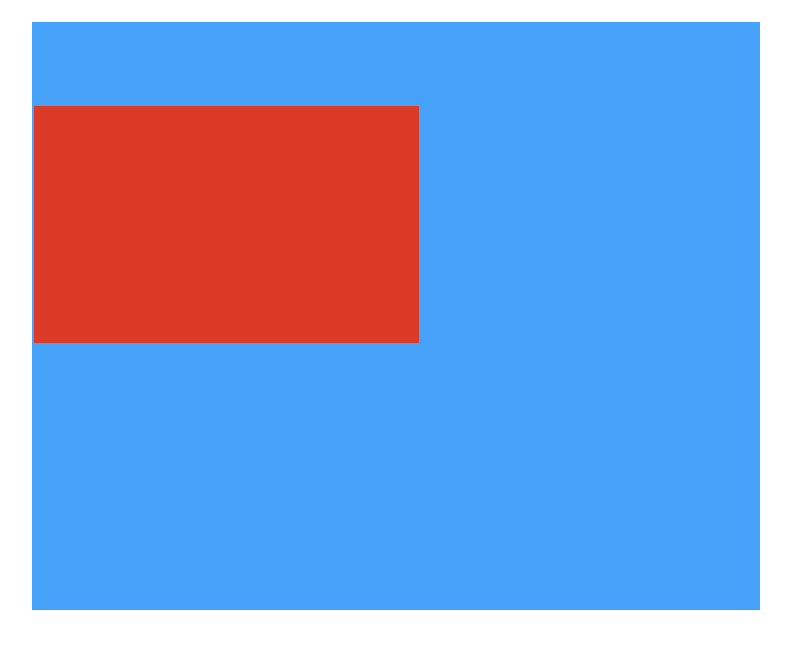
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素“飘起来了”,但我不建议大家这样叫。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
浮动元素互相贴靠看例子
html结构
css样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
.box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3{
width: 300px;
height: 300px;
float: left;
background-color: green;
} |
|
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空间,那么就会靠着1哥,如果再没有足够的空间靠着1哥,自己往边靠
浮动元素字围效果html结构:
css样式:
1
2
3
4
5
6
7
8
9
10 |
*{
padding: 0;
margin: 0;
}
div{
float: left;
}
p{
background-color: #666;
} |
|
效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
浮动元素紧凑效果收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html结构:
alex
css样式:
div{
float: left;
background-color: red;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
为什么要清除浮动在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
html效果:
css样式:
{
padding: 0;
margin: 0;
}
.father{
width: 1126px;
/子元素浮动 父盒子一般不设置高度/
/出现这种问题,我们要清除浮动带来影响/
/height: 300px;*/
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
- 给父盒子设置高度
- clear:both
- 伪元素清除法
overflow:hidden
给父盒子设置高度这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:bothclear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html结构:
<ul><br /> <li>Python</li><br /> <li>web</li><br /> <li>linux</li><br /> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--><br /> <!-- 内墙法 --><br /> <!-- 无缘无故加了div元素 结构冗余 --><br /> <div class="clear"></div><br /> <br /> </ul><br /> <br /></div><br /><div class="box"><br /> <br /></div> <br />css样式 <br />*{<br /> padding: 0;<br /> margin: 0;<br /> }<br /> ul{<br /> list-style: none;<br /> <br /> }<br /> <br /> <br /> div{<br /> width: 400px;<br /> <br /> }<br /> <br /> <br /> div ul li {<br /> float: left;<br /> width: 100px;<br /> height: 40px;<br /> background-color: red;<br /> }<br /> .box{<br /> width: 200px;<br /> height: 100px;<br /> background-color: yellow;<br /> }<br /> .clear{<br /> clear: both;<br /> }
伪元素清除法(常用)给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
/*必须要写这三句话*/<br /> content: '.';<br /> clear: both;<br /> display: block;<br />}<br />新浪首页推荐伪元素清除法的写法
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden
overflow:hidden(常用)overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
| 值 |
描述 |
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
margin的用法
margin塌陷问题当时说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
我们来看一个例子:
html结构:
css样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 |
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
} |
|
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候主要margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
margin:0 auto; width: 780px;<br /> height: 50px;<br /> background-color: red;<br /> /*水平居中盒子*/<br /> margin: 0px auto;<br /> /*水平居中文字*/<br /> text-align: center;<br /> <br /> }<br />当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?<br />设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
另外如何给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外大家一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
善于使用父亲的padding,而不是margin
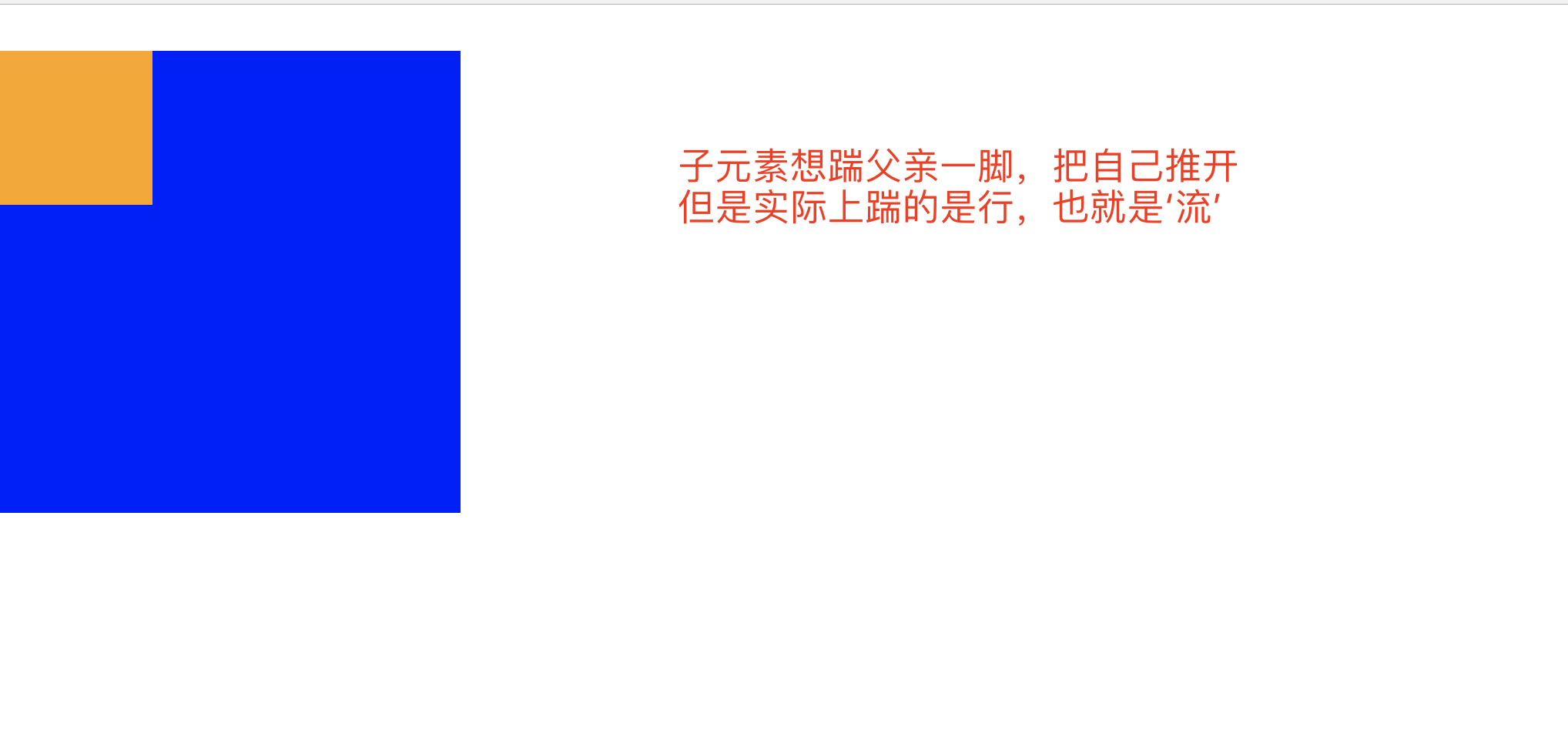
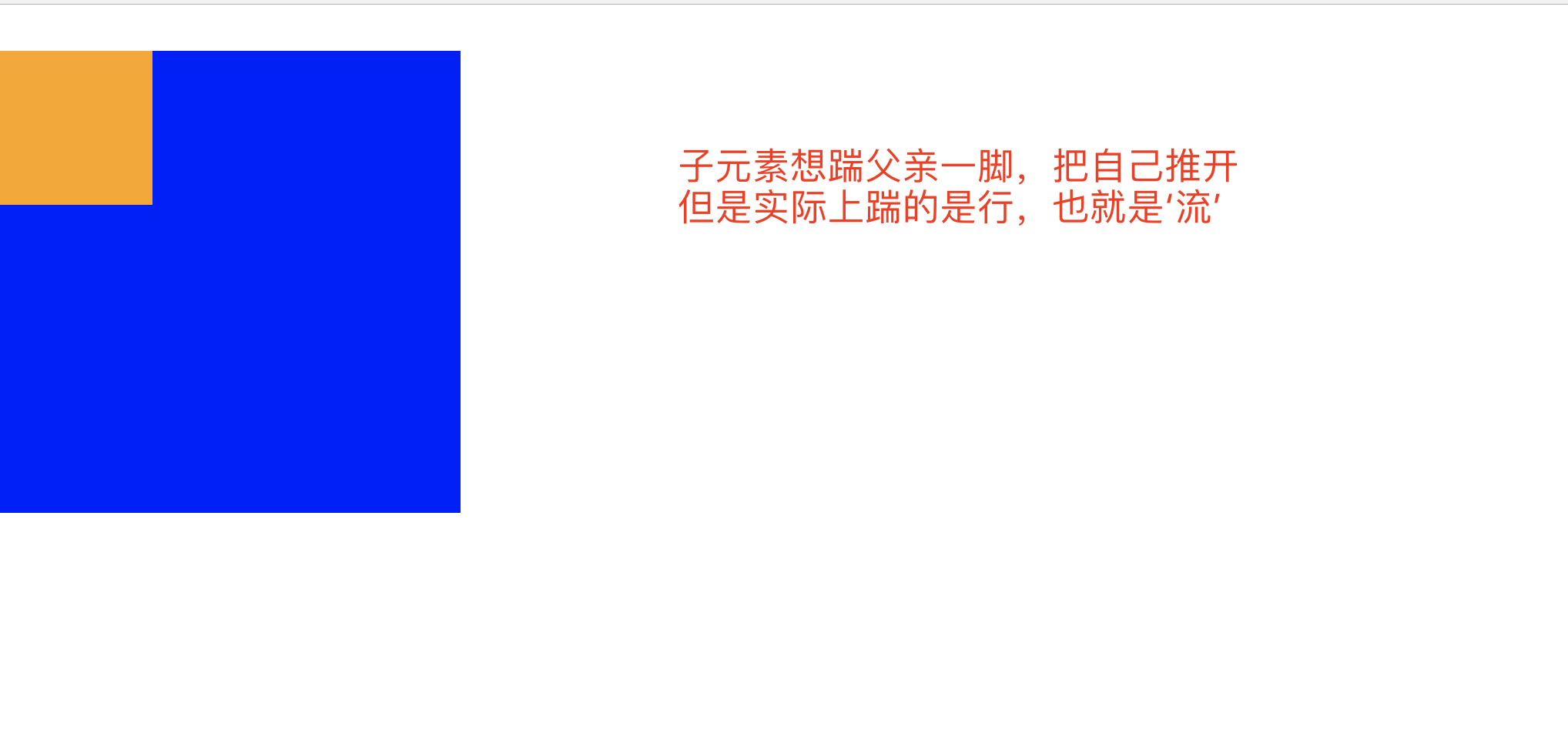
如果让大家实现如图的效果,应该有不少的同学做不出来。
那么我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 |
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
} |
|

因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
2.一周学习经验分享html 和css 感觉像 Hbuilder 和 webstorm 你进去敲它会有很多提示,有的还会自动补全代码.借用工具的方便吧,上手会很快,实在不会可以把它上面提示的方法都试一遍,自己动手试一下很快就回了
3.一周学习不足与需要改进的地方因为这个前端学过,当时学得还行,再加上工具之便利,所以有时会听得没那么认真.实际上我的js都忘光了.只是还没讲到,所以后面就希望收心.
4.一周学习状态状态不佳,效果不错
|