本文从零开始利用vue3+vite 搭建项目框架
vite需要node版本 >= 12.0.0
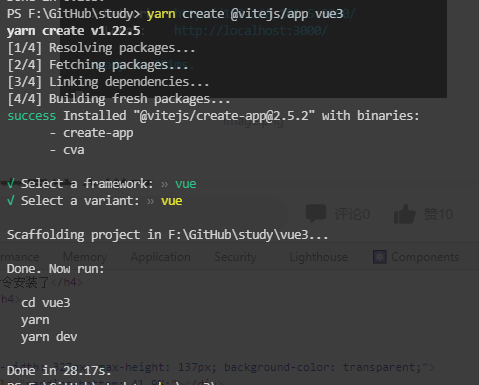
// 利用vite创建项目npm init @vitejs/app 项目名称yarn create @vitejs/app 项目名称// 建议使用yarn create vite 项目名称 --template vue
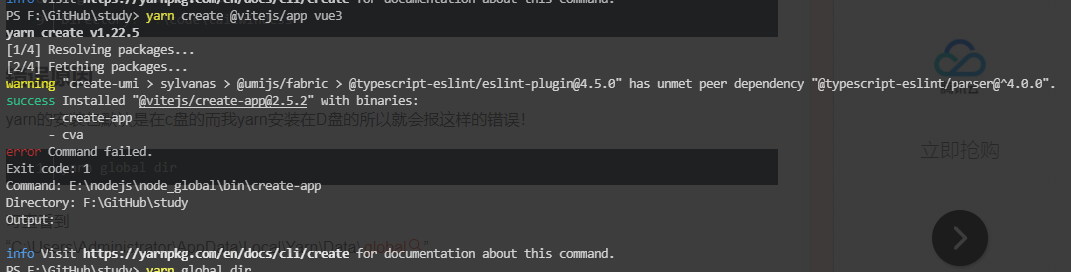
可能会出现的错误
1、
错误原因:
yarn的安装包默认是在c盘的而我yarn安装在D盘的所以就会报这样的错误!
通过命令
yarn global dir 
解决方案:
1.将yarn的全局路径改到D盘就行了,在D盘创建yarn文件夹在文件下创建一个golbal和cache文件夹
2.执行下列命令
yarn config set global-folder “D:\yarn\global”
yarn config set cache-folder “D:\yarn\cache”
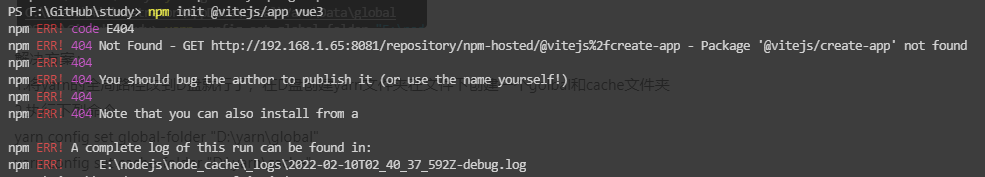
2、
这是由于之前设置的npm源问题导致的
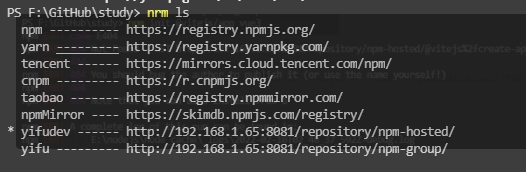
利用命令nrm ls 查看
将其换成yarn即可
nrm use yarn
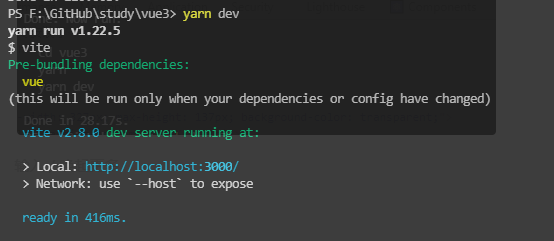
至此遇到的问题顺利解决,然后直接安装完成,启动项目

yarn dev —host
支持外网访问

