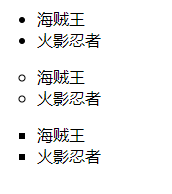
无序列表
| 属性名 | 示列 | 说明 |
|---|---|---|
| type | disc circle square |
实心圆点 空心圆点 实心方块 |
<ul type="disc"><li>海贼王</li><li>火影忍者</li></ul><ul type="circle"><li>海贼王</li><li>火影忍者</li></ul><ul type="square"><li>海贼王</li><li>火影忍者</li></ul>

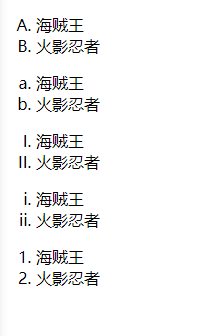
有序列表
| 属性名 | 示列 | 说明 |
|---|---|---|
| type | A a I i 0 |
ABCD abcd I II III IV i ii iii iv 1 2 3 4 |
<ol type="A"><li>海贼王</li><li>火影忍者</li></ol><ol type="a"><li>海贼王</li><li>火影忍者</li></ol><ol type="I"><li>海贼王</li><li>火影忍者</li></ol><ol type="i"><li>海贼王</li><li>火影忍者</li></ol><ol type="0"><li>海贼王</li><li>火影忍者</li></ol>
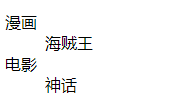
定义列表
| 属性名 | 示列 | 说明 |
|---|---|---|
| type | disc circle square |
实心圆点 空心圆点 实心方块 |
<dl><dt>漫画</dt><dd>海贼王</dd><dt>电影</dt><dd>神话</dd></dl>
无序列表嵌套
<ul type="disc" ><li>海贼王</li><li>火影忍者</li><li>漫画<ul type="circle"><li>海贼王</li><li>火影忍者</li></ul></li></ul>

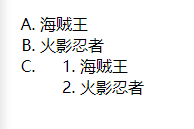
有序列表的嵌套
<ol type="A"><li>海贼王</li><li>火影忍者</li><li><ol type="0"><li>海贼王</li><li>火影忍者</li></ol></li></ol>