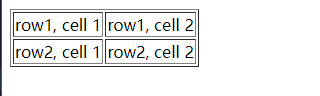
<table border = "1"><tr><td>row1, cell 1</td><td>row1, cell 2</td></tr><tr><td>row2, cell 1</td><td>row2, cell 2</td></tr></table>// 每个tr标签表示列, td标签表示 当前列的内容
表头_th
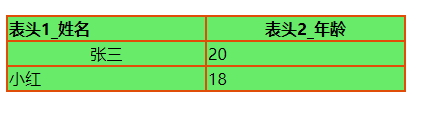
<table width="400px"border="1"cellspacing="0"cellpadding="1"bordercolor="#df4d09"bgcolor="#67eb69"><tr><th align="left">表头1_姓名</th><th>表头2_年龄</th></tr><tr><td align="center" >张三</td><td>20</td></tr><tr><td>小红</td><td>18</td></tr></table>// th 表示表头
表格的属性
| 属性名 | 示列 | 说明 |
|---|---|---|
| width | 400px | 表格的宽度 |
| cellspacing | 一般设置为0 | 单元格的间距 |
| cellpadding | 一般设置为1 | 单元的边距 |
| bordercolor | #67eb69 | 边框的颜色 |
| bgcolor | #041d55 | 背景颜色 |
| background | /imsges/1.png | 背景图像 |
表格单元跨行跨列
| 属性名 | 示列 | 说明 |
|---|---|---|
| colspan | 跨列 | |
| rowspan | 跨行 |
横跨列(合并列)
<table width="400px" border="1" cellspacing="0" cellpadding="1"><tr><th>表头1_姓名</th><th colspan="2" >表头2_电话</th></tr><tr align="center"><td>张三</td><td>138 0000 8888</td><td>138 0000 8889</td></tr><tr align="center"><td>小红</td><td>138 0000 7888</td><td>138 0000 7889</td></tr></table>
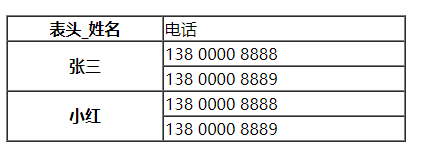
竖跨行(合并行)
<table width="400px" border="1" cellspacing="0" cellpadding="1"><tr><th>表头_姓名</th><td>电话</td></tr><tr><th rowspan="2">张三</th><td>138 0000 8888</td></tr><tr><td>138 0000 8889</td></tr><tr><th rowspan="2">小红</th><td>138 0000 8888</td></tr><tr><td>138 0000 8889</td></tr></table>

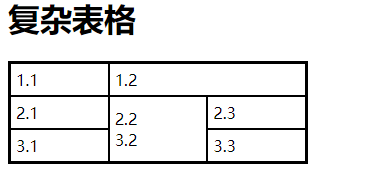
复杂的表格
<table border="2" bordercolor="black" width="300" cellspacing="0" cellpadding="5"><tr><td>1.1</td><td colspan="2">1.2</td><!--<td>1.3</td>--></tr><tr><td>2.1</td><td rowspan="2">2.2<br />3.2</td><td>2.3</td></tr><tr><td>3.1</td><!--<td>3.2</td>--><td>3.3</td></tr></table>
总结
在使用合并行 colspan 属性 和 合并列的属性 rowspan 属性中可以使用在tr标签, th标签, td标签