layui 首个版本发布于 2016 年,layui 官网于 2021年10月13日 下线。新版下载、文档和示例在内的所有框架日常维护工作,全部迁移到 Github 和 Gitee。
对于 产品的下架呢? 也感到有些莫名的伤感,虽然刚开始用的时候会经常性的吐槽。但是呢————是吧?
不管咋样吧,感恩作者这几年的付出(鞠躬.gif)
安装
layui 有 CSS、JS、组件库,文件间相互关联,所以建议使用本地文件包,而非使用 bootCDN。 在测试项目或练习中使用 layui.all.js 来使用所有内置模块。上线项目则推荐使用 layui.js 根据需求引入指定模块。
引入 【layui.js】 文件支持的语法与引入 【layui.all.js】 文件支持的语法略有不同
layui.js 需要先“引入”再支持功能: layui.use(‘layer’, function () { // layui.use(模块名称,回调) layui.layer.msg(222); });
不支持: layui.layer.msg(111); 而使用 layui.all.js 两种语法都支持
起步
引入了样式文件和脚本文件以后就可以从官网组件开始了。
<head>...<link rel="stylesheet" href="./layui/css/layui.css"></head><body><script src="./layui/layui.all.js"></script></body>
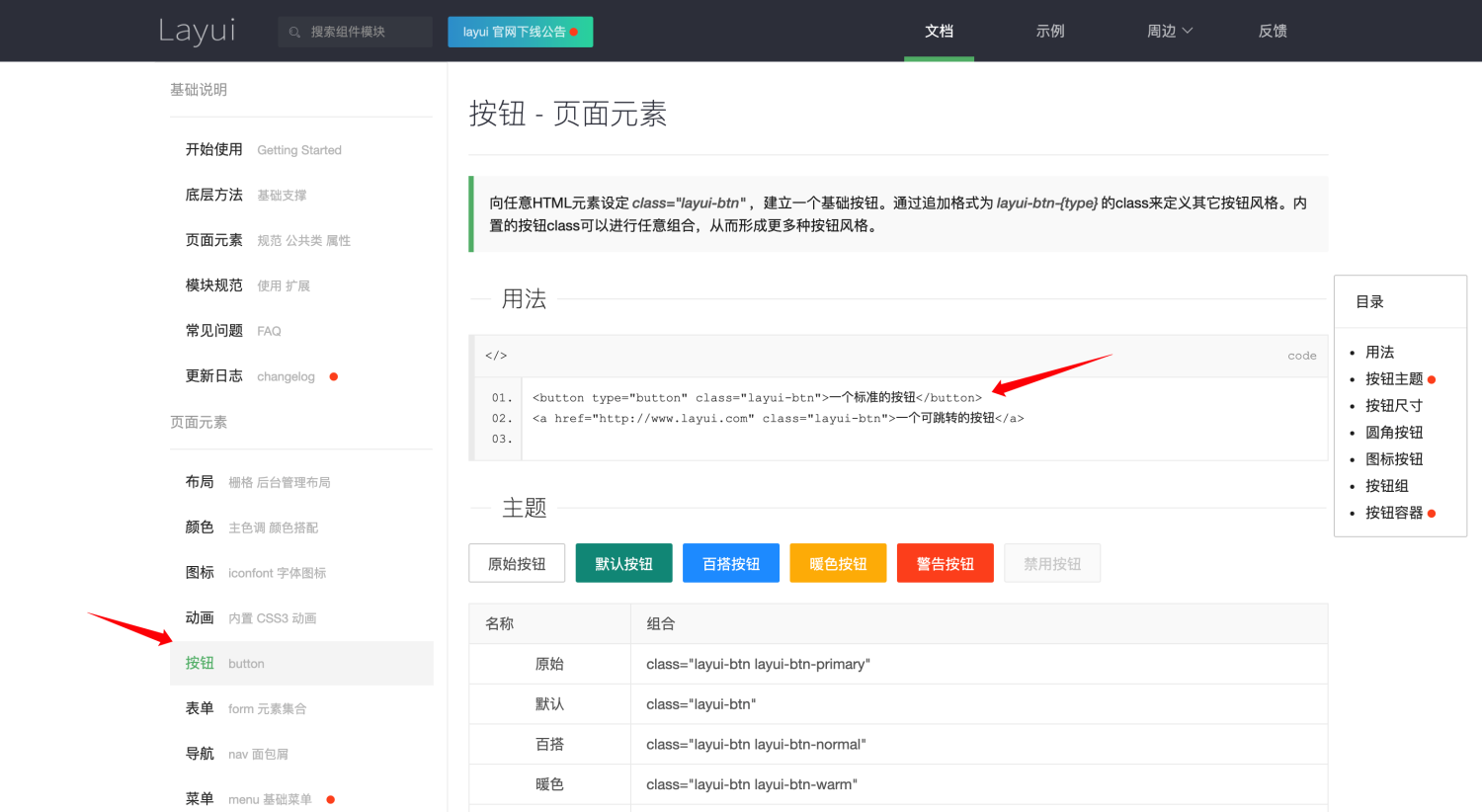
样式起步从按钮开始
拷贝示例代码,并挂类(跟 bootstrap 不能说一毛一样,只能说毫无差别。 狗头.jpg)
模块化使用方式

与引入了 jQuery 文件就拥有 jQuery($)核心对象一样,引入了 layui 的 js 文件就有 layui 核心对象。layui.use() 方法就表示使用模块。
假设当前引入的是 layui.js 那么在使用模块时,就要先.use( ) 表示使用某个模块:
layui.use('mod',function(){// 具体代码});
弹出层 layer
layui.use('layer', function(){var layer = layui.layer;layer.msg('hello');});// 等同于一个链式操作layui.use('layer', function () {layui.layer.msg('Hello world');});

layui 内置了 jQuery,就可以直接使用 jQuery 语法获取到某个元素节点
const $ = layui.$;$('#btn').click(function{}); // 可以使用 jquery 的方法了
结合一下点击事件 + 弹出层:
const $ = layui.$;$('#btn').click(function () {layui.use('layer', function () {layui.layer.msg(111);});});
日期与时间 laydate
layui.use('laydate', function () {layui.laydate.render({elem: '#testLaydate', // 绑定到某一个元素,这里是一个 input 框});});
快速搭建一个后台管理系统
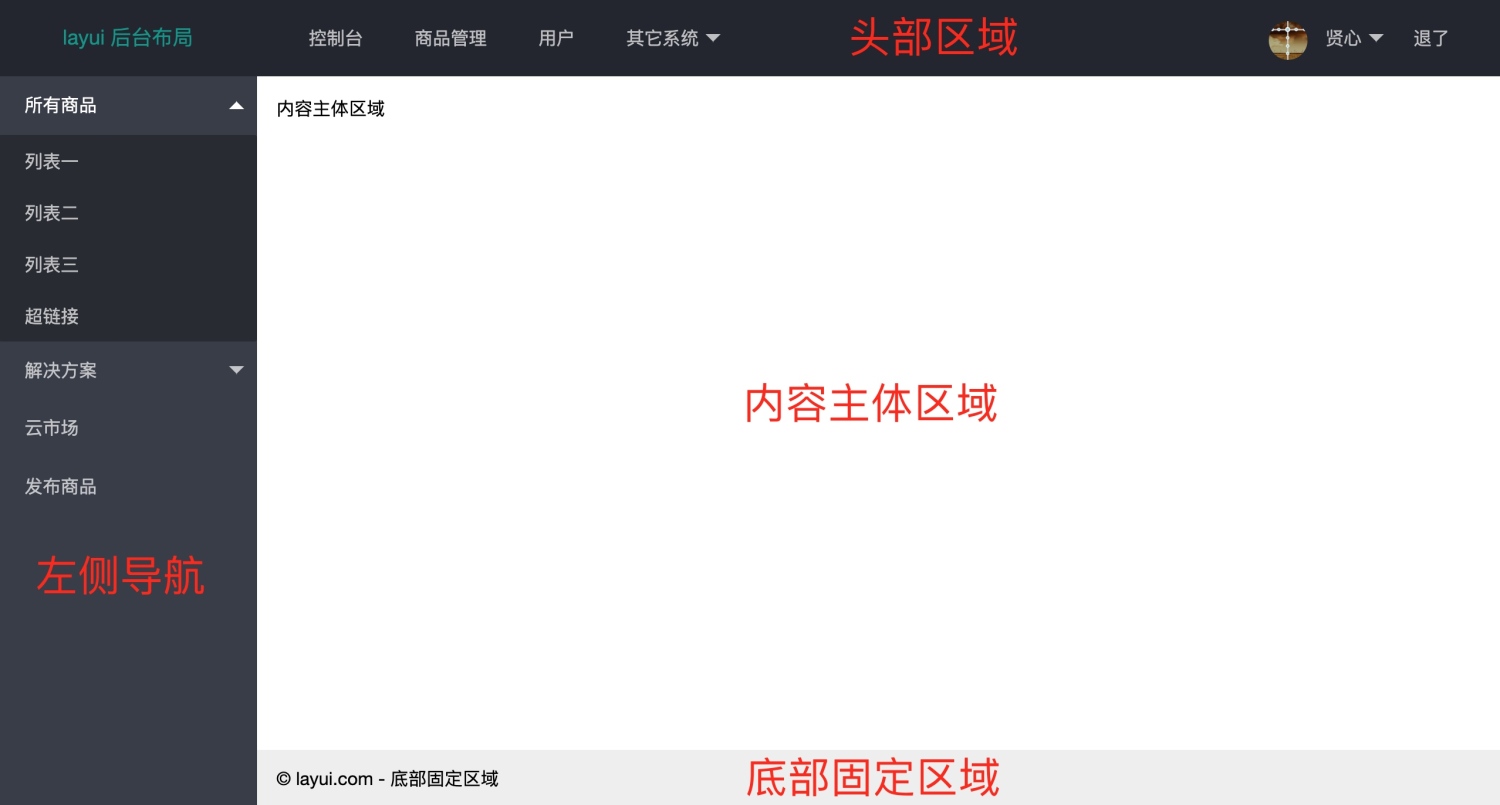
一个后台管理系统的布局通常长这样:
在官方文档【布局】-【管理系统界面布局】- 【预览布局效果】- 【查看该布局代码】有完整代码可供快速搭建网页结构:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>layout 管理系统大布局 - Layui</title><link rel="stylesheet" href="./layui/css/layui.css"></head><body><div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left"><!-- 移动端显示 --><li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"><i class="layui-icon layui-icon-spread-left"></i></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li><li class="layui-nav-item"><a href="javascript:;">nav groups</a><dl class="layui-nav-child"><dd><a href="">menu 11</a></dd><dd><a href="">menu 22</a></dd><dd><a href="">menu 33</a></dd></dl></li></ul><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img src="http://tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"class="layui-nav-img">tester</a><dl class="layui-nav-child"><dd><a href="">Your Profile</a></dd><dd><a href="">Settings</a></dd><dd><a href="">Sign out</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">menu group 1</a><dl class="layui-nav-child"><dd><a href="javascript:;">menu 1</a></dd><dd><a href="javascript:;">menu 2</a></dd><dd><a href="javascript:;">menu 3</a></dd><dd><a href="">the links</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">menu group 2</a><dl class="layui-nav-child"><dd><a href="javascript:;">list 1</a></dd><dd><a href="javascript:;">list 2</a></dd><dd><a href="">超链接</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">click menu item</a></li><li class="layui-nav-item"><a href="">the links</a></li></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div style="padding: 15px;">内容主体区域。记得修改 layui.css 和 js 的路径</div></div><div class="layui-footer"><!-- 底部固定区域 -->底部固定区域</div></div><script src="./layui/layui.js"></script><script>layui.use(['element', 'layer', 'util'], function () {var element = layui.element,layer = layui.layer,util = layui.util,$ = layui.$;//头部事件util.event('lay-header-event', {//左侧菜单事件menuLeft: function (othis) {layer.msg('展开左侧菜单的操作', { icon: 0 });},menuRight: function () {layer.open({type: 1,content: '<div style="padding: 15px;">处理右侧面板的操作</div>',area: ['260px', '100%'],offset: 'rt', //右上角anim: 5,shadeClose: true});}});});</script></body></html>
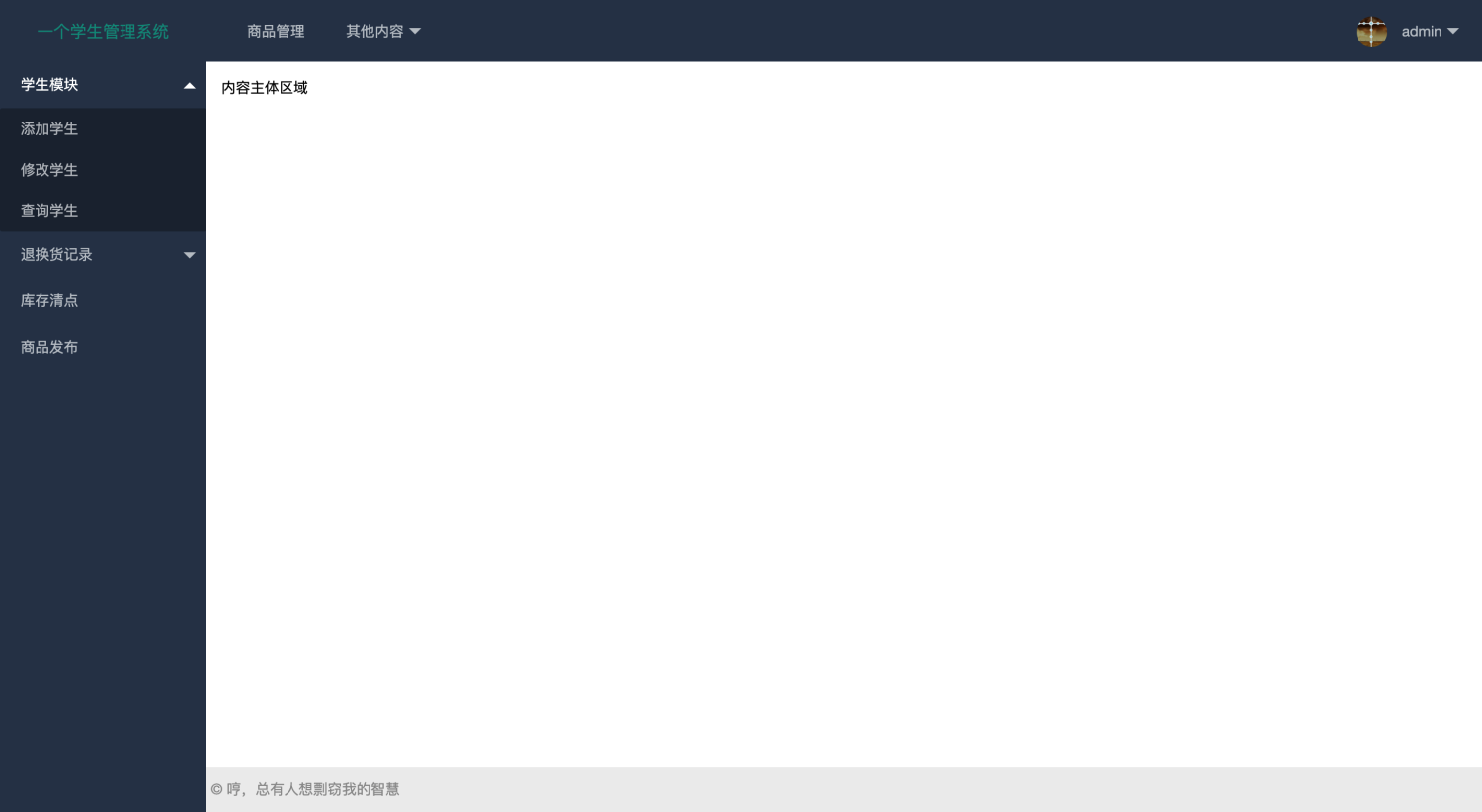
在官方布局基础上,修改了一些符合我们需要的部分:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>layout 管理系统大布局 - Layui</title><link rel="stylesheet" href="./layui/css/layui.css"></head><body><div class="layui-layout layui-layout-admin"><!-- 头部导航 --><div class="layui-header layui-bg-cyan"><div class="layui-logo ">一个学生管理系统</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left"><li class="layui-nav-item layui-hide-xs"><a href="">商品管理</a></li><li class="layui-nav-item"><a href="javascript:;">其他内容</a><dl class="layui-nav-child"><dd><a href="">其他内容1</a></dd><dd><a href="">其他内容2</a></dd><dd><a href="">其他内容3</a></dd></dl></li></ul><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img src="http://tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">admin</a><dl class="layui-nav-child"><dd><a href="">退出登录</a></dd></dl></li></ul></div><!-- 左侧菜单 --><div class="layui-side layui-bg-cyan"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree layui-bg-cyan" lay-filter="test"><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">学生模块</a><dl class="layui-nav-child"><dd><a href="javascript:;">学生管理</a></dd><dd><a href="javascript:;">班级学生</a></dd><dd><a href="javascript:;">课程学生</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">退换货记录</a><dl class="layui-nav-child"><dd><a href="javascript:;">退货记录</a></dd><dd><a href="javascript:;">换货记录</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">库存清点</a></li><li class="layui-nav-item"><a href="javascript:;">商品发布</a></li></ul></div></div><!-- 右侧内容主体 --><div class="layui-body"><!-- 内容主体区域 --><div style="padding: 15px;">内容主体区域</div></div><!-- 底部固定区域 --><div class="layui-footer layui-word-aux">© 哼,总有人想剽窃我的智慧</div></div><script src="./layui/layui.all.js"></script><script>layui.use(['element', 'layer', 'util'], function () {var element = layui.element,layer = layui.layer,util = layui.util,$ = layui.$;//头部事件util.event('lay-header-event', {//左侧菜单事件menuLeft: function (othis) {layer.msg('展开左侧菜单的操作', { icon: 0 });},menuRight: function () {layer.open({type: 1,content: '<div style="padding: 15px;">处理右侧面板的操作</div>',area: ['260px', '100%'],offset: 'rt', //右上角anim: 5,shadeClose: true});}});});</script></body></html>
显示的主题颜色从 black 变成了 cyan。
你还可以写成彩色,只要你愿意》
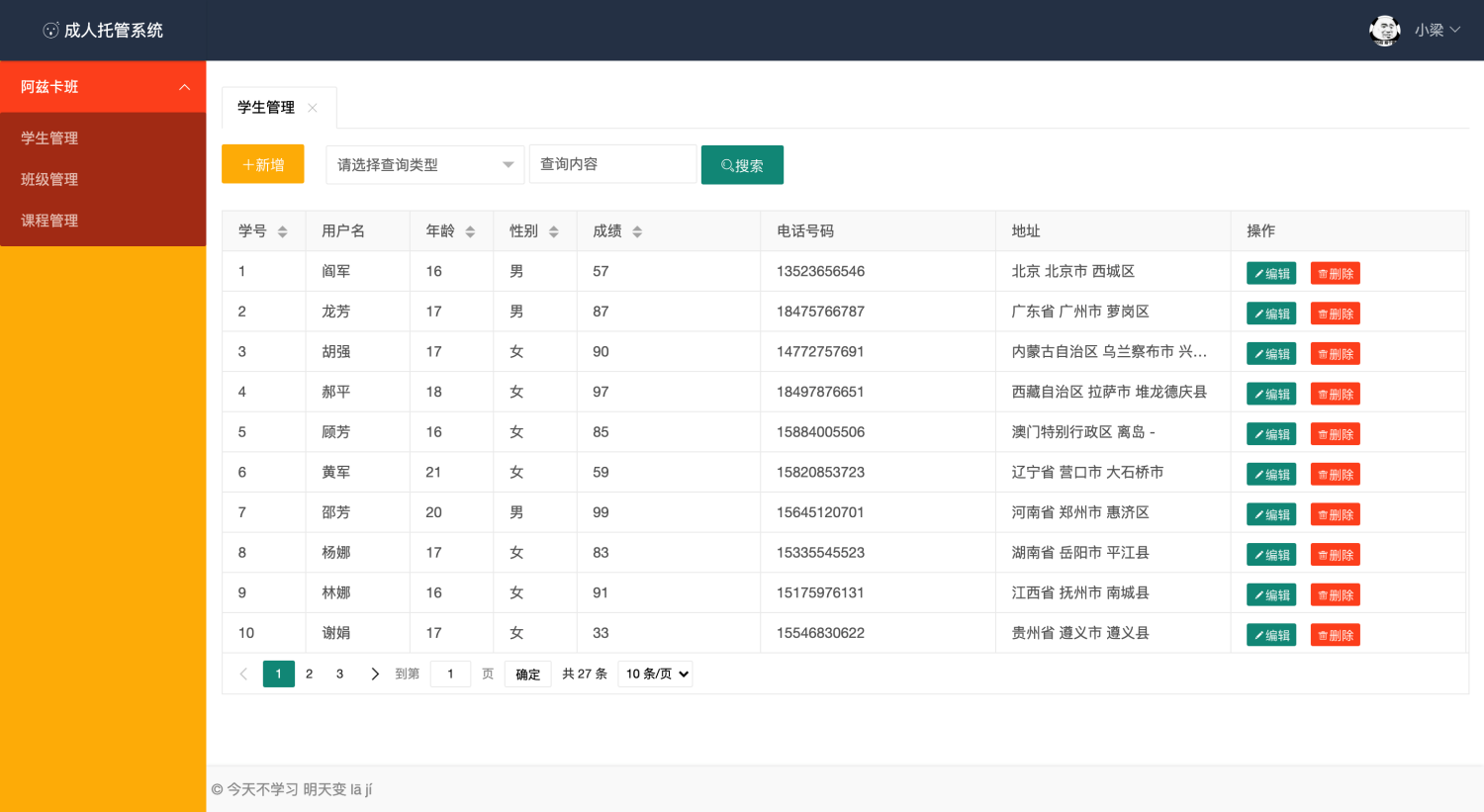
表格和分页
文档跑 这一页 来了,layui 最牛*的就是把表格的分页和排序功能内置了!
那么既然要显示表格,那么 student.html 里自然就该出现 table 标签了。再依照文档语法、利用 mock 生成一些随机数据:
<!-- 这是在 student.html --><table lay-filter='studentList' id='studentList'></table><!-- 引入的 mock 文件已经引在了 index.html --><script>// 生成随机数据,内容在语雀 Mock 那一篇都有讲解let data = Mock.mock({"list|27": [{"id|+1": 1,"name": "@cname()","age|16-22": 1,"gender|1": ["男", "女"],"score|0-100": 1,"address": "@county(true)","phoneNumber": /^1[3458]\d{9}$/}]});layui.table.render({elem: '#studentList', // 绑定节点data: data.list, // value 为一个 array,数据从 mock 来page: true, //开启分页cols: [[ //表头{ field: 'id', title: '学号', sort: true, fixed: 'left' },{ field: 'name', title: '姓名' },{ field: 'age', title: '年龄', sort: true },{ field: 'gender', title: '性别', sort: true },{ field: 'score', title: '成绩', sort: true },{ field: 'address', title: '城市', width: 300, },{ field: 'phoneNumber', title: '电话号码', sort: true },]]});</script>

大概内容就这些,有些我也没有搞明白,反正layui 很强大。喜欢 的可以深入的研究研究.
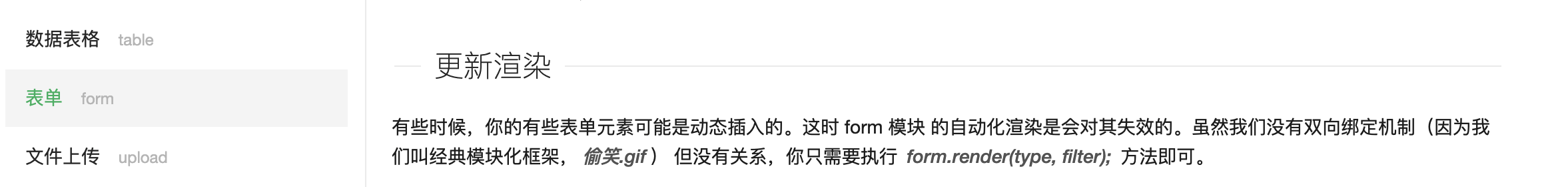
更新一个小提示
看看官网里的这句话,或许在某些地方~能帮你大忙