该技术更新于 HTML5 ,以前使用 mousedown + mousemove + mouseup 去实现元素的拖拽,更新后,将任意 HTML 元素的 draggable 属性设置为 true 就能让元素可以被拖动。
<div class="box" draggable="true"></div> // 千万不要忘记 draggable 属性
把”拖放”这个词拆开来看,对应两个词 “拖拽 drag” 和 “释放 drop” ,所以这就是拖放行为发生时的两种状态。当鼠标点击对象一直移动,不松手地动即为拖拽,放手就是释放了。
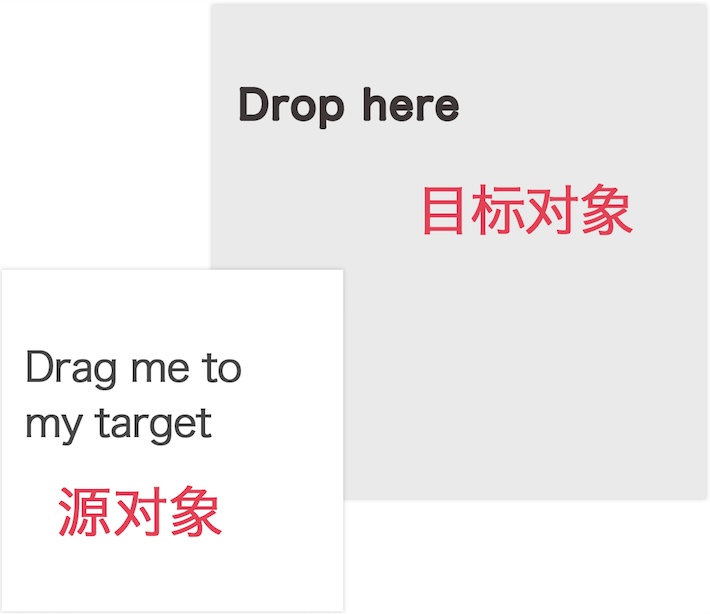
源对象与目标对象
- 源对象:将被拖拉的那个元素,可以是一张图、一个 div 、一段文本等
- 目标对象:拖动源对象后移动到的一个区域。即 target 。源对象可以进入这个区域在区域上移入、移出、放手
源对象的事件
以下事件属于源对象事件:
- dragstart:源对象开始拖动,触发一次
- drag :源对象拖动中,一直被触发,鼠标可能在移动也可能没有移动
- dragend:源对象拖动结束,在放开时,触发一次
ele.ondragstart = () => { // 开始拖动,触发一次console.log("拖");}ele.ondrag = () => { // 一直被触发console.log("动");}ele.ondragend = () => { // 放开时,触发一次console.log("放");}
容器(过程对象)的事件
以下事件属于目标对象事件:
- dragenter:源对象开始进入过程对象范围以内
- dragleave:源对象离开过程对象
- dragover:源对象在过程对象范围内移动
- drop:源对象被拖放进目标对象内
要使用放开事件tag.ondragenter = () => { // 源对象开始进入范围内,触发一次console.log("进");}tag.ondragover = () => { // 源对象在目标上移动,一直被触发console.log("移");}tag.ondragleave = () => { // 源对象离开目标范围,触发一次console.log("离");}
drop,必须阻止dragover的默认行为
实现在页面中拖拽一个矩形
<body><div id="box" draggable='true'></div><script>const box = document.getElementById('box');// 鼠标与 box 距离let mouseX = 0, x = 0;let mouseY = 0, y = 0;box.addEventListener('dragstart', function (event) {// 获取鼠标与 box 距离mouseX = event.offsetX;mouseY = event.offsetY;});box.addEventListener('drag', function (event) {// 拖动时,坐标 x = 鼠标与浏览器距离 - 鼠标与 box 距离x = event.clientX - mouseX;y = event.clientY - mouseY;box.style.cssText = `position: absolute;left: ${x}px;top: ${y}px;`;});document.addEventListener('dragover', function (event) {event.preventDefault();});</script></body>