简介

HTML5增强表单标签
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action=""> <p> 邮箱:<input type="email"/> </p> <p> 年龄:<input type="number" value="年龄" max="100" min="0"/> </p> <p> 滑动器:<input type="range"/> </p> <p> 搜索:<input type="search"/> </p> <p> 日期:<input type="date"/> </p> <p> 周:<input type="week"/> </p> <p> 月:<input type="month"/> </p> <p> 颜色:<input type="color"/> </p> <p> 网址:<input type="url"/> </p> <p> <input type="submit" value="提交"> <input type="reset" value="清空"> </p> </form> <hr/> <form action=""> <p> 账号:<input type="text" placeholder="手机号/邮箱/账号" autofocus/> <自动获得焦点> </p> <p> 密码:<input type="password" placeholder="6-16位密码" maxlength="16" minlength="6"/> </p> <p> <input type="submit" value="提交"> <input type="reset" value="清空"> </p> </form> </body></html>
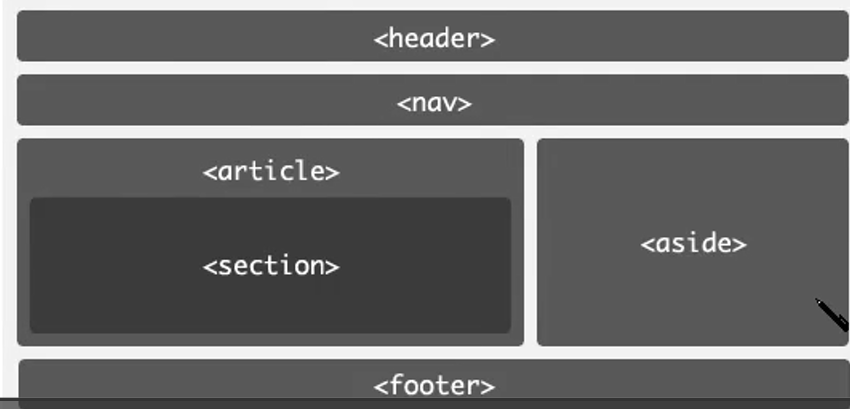
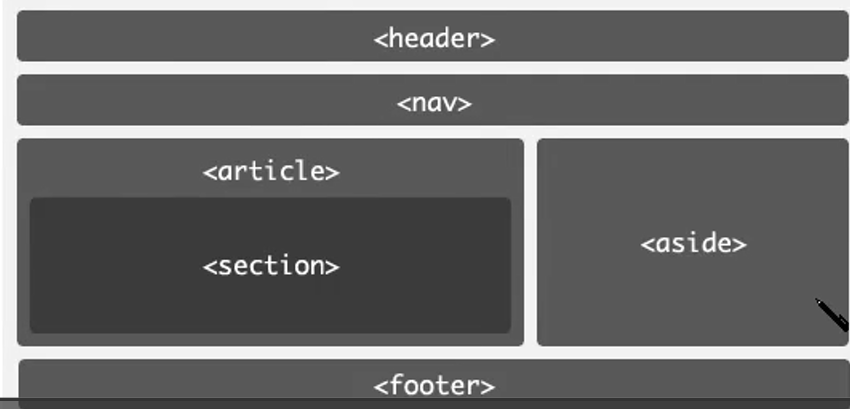
HTML5增强结构标签


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
header{
height:100px;
width:100%;
background-color: bisque;
}
nav{
height: 50px;
width:100%
background-color: burlywood;
}
article{
height: 1000px;
width: 100%;
background-color: red;
}
footer{
height: 50px;
width: 100%;
}
aside{
height: 600px;
width: 350px;
background-color: beige;
/* 相对定位 */
position: relative;
left: 1800px;
top:80px;
}
</style>
</head>
<body>
<!-- 头部模块 -->
<header></header>
<!-- 中间提示 -->
<nav></nav>
<!-- 中间展示 -->
<article>
<aside></aside>
</article>
</div>
<!-- 底部模块 -->
<footer></footer>
</body>
</html>
HTML5音频视频标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 音频标签 -->
<audio src="音频文件位置" controls="controls">
该网页不支持媒体标签
</audio>
<audio>
<source src=""></source>
<source src=""></source>
</audio>
<!-- 视频标签 -->
<video src="" controls="controls" width="300px" height="200px"></video>
<video src="">
<source src=""></source>
<source src=""></source>
</video>
</body>
</html>
HTML5绘图和多媒体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 第一种写法 -->
<figure>
<img src="img/rog.jpg" height="400px" width="600px" />
<figcaption>rog信仰</figcaption>
</figure>
<!-- 第二种写法 -->
<dl>
<dd>
<img src="img/rog.jpg" alt="" height="400px" width="600px">
</dd>
<dd>
rog魔霸新锐
</dd>
</dl>
<!-- 详情信息标签 自带:详情信息-->
<details>
<summary>请选择</summary> <!--自定义名称-->
<p><mark>rog</mark></p> <!--着重标识-->
<p>拯救者</p>
<p>戴尔g5</p>
</details>
<!-- 刻度标签 -->
<meter max="100" min="0" value="10" low="20" high="80"></meter>
<!-- 进度条 -->
<progress max="100" value="40"></progress>
<br/>
<input type="text" list="city">
<datalist id="city">
<option value="杭州"></option>、
<option value="金华"></option>
<option value="湖州"></option>
<option value="嘉兴"></option>
</datalist>
<br />
<!-- 画布标签 -->
<canvas id="mycat"></canvas>
<script>
var ca=document.getElementById("mycat");
var te=ca.getContext("2d");
//背景颜色
te.fillStyle="#FF0000";
//绘制图形
te.fillRect(0,0,80,100);
</script>
</body>
</html>