背景
老师上课需要用到很多种PPT,包括普通的上课课件,随堂测试题,互动课件或者一些多媒体资源。为了满足上课可以用这些资源,老师需要去很多不同的平台去设置课件,包括制作本地PPT上传,互动课件平台绑定,题库绑定随堂测等等
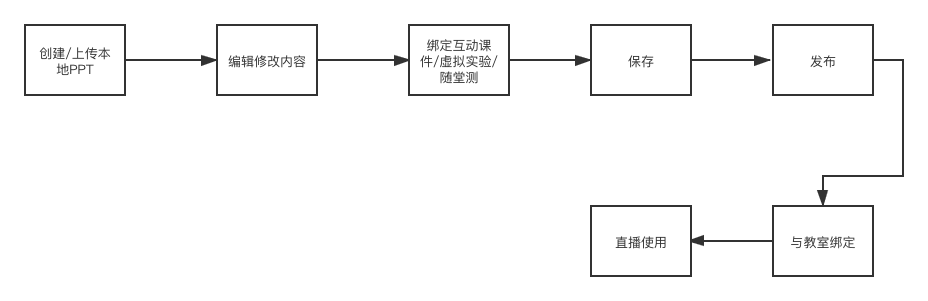
主要流程

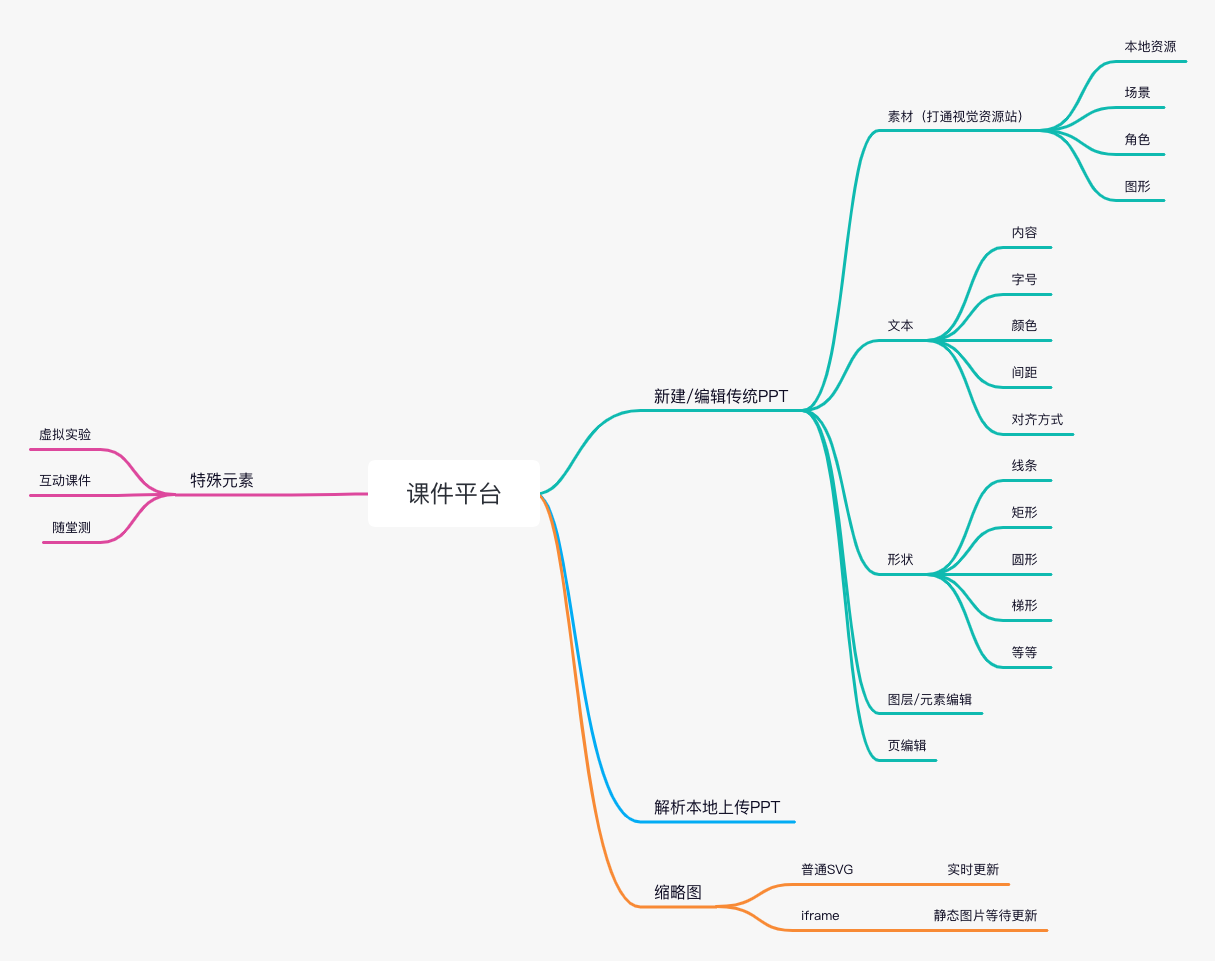
具体功能
存在的问题
性能问题
每次编辑的自动保存,在元素种类增多了之后比较消耗性能,并且无法检测到虚拟实验是否经过了修改,当存在虚拟实验元素时,为了保证保存的有效性,每隔3秒钟会触发一次自动保存
元素自动保存的同时还会触发缩略图的自动保存,由于Iframe元素的缩略图不能也使用通用的svg创建逻辑,需要生成,或者请求一张当前元素的截图,再更新到缩略图表列中,所以在保存途中会发送很多请求,但是目前没有想到好的解决办法
功能不完善问题
编辑功能实现的不足,形状等素材的类型比较少
元素不支持添加动画,如淡入淡出等,不能增加音频视频超链接等多媒体元素
页面跳转仅支持上一页和下一页
兼容性问题
直播端的chrome内核版本较老,在多层iframe嵌套下自适应出现了一些问题,为了使用户的体验正常,在新增iframe元素时,没有将iframe元素写入svg中,这样在课件平台预览时,iframe会占满整个屏幕,而原本课件的比例(16:9或4:3)会在当前页面失效,但在直播端内,由于特定的课程类型使用特定比例,并且都会占满全屏,所以不影响直播时的效果
代码逻辑问题
缩略图生成部分需要对iframe元素进行特殊处理,但缩略图预览和缩略图保存采用了两种不同的逻辑,后续增加iframe元素时也只能采用这种形式,如果iframe元素变多,这里的逻辑就会变得越来越复杂